整体说明
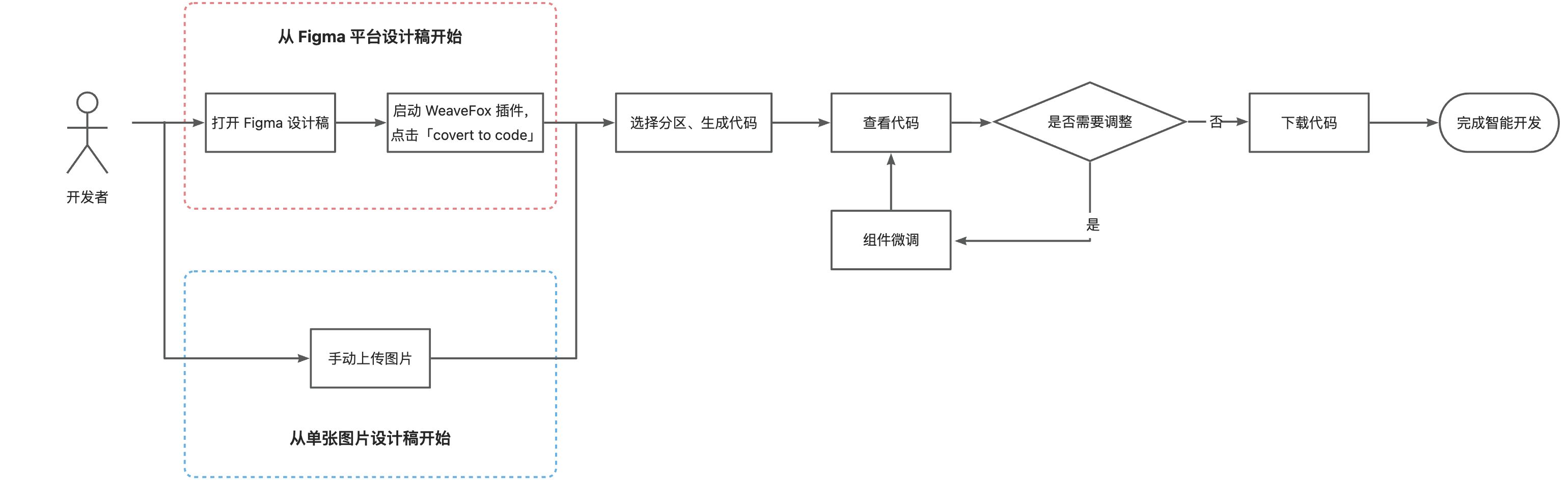
开发者拿到设计稿,打开 Figma 设计稿,选中要开发的图层,启动插件,点击「covert to code」,唤起WeaveFox,选择分区、生成代码

快速开始

详细步骤(图文)
入口
入口一:从 Figma 设计稿开始
- 打开 Figma 设计稿,开发者在 Figma 中打开需要转换的设计稿。

- 启动 WeaveFox 插件(如何安装插件),并点击「转为代码」后,插件会读取 Figma 中已选中的设计图层并将其作为转换输入导入 WeaveFox。

入口二:从主站单张图片开始
直接访问 WeaveFox 平台地址:https://weavefox.alipay.com/,粘贴图片或者图片链接即可。如下图:

选择分区、生成代码
根据需要对页面的布局、组件进行分区后,WeaveFox 自动生成相应的前端代码。
- 从入口进来后,系统会自动做一次智能分区,你可以自行调整分区(删除、框选)。调整完成后,点击「生成代码」按钮。
- 分区的作用:告诉大模型,哪些区域需要生成对应的代码,合理的分区,生成效果更好。
- 资产生成中:生成通常耗时2-5分钟,在此过程中可以到其他页面继续生成代码。

查看生成结果
点击已完成的资产,查看生成的代码,如有需要可对组件进行微调。

下载代码
下载最终代码,完成智能前端开发。


