WeaveFox 设计图组件拆分_哔哩哔哩_bilibili
:::success 写在前面:
大家用ChatGPT类的工具时,应该能体会到,如果提供更好的提示词,得到的回答质量会更高。在智能研发中,分区调整的作用就像提示词一样,良好的分区,会得到更好的生成效果。
:::
按开发者视角来分区
以『开发者的开发视角』来切分区块。比如开发者拿到设计稿,会怎么样去切分页面并组织组件形式,就如何去切块。比如下面的设计稿,开发者一般会按如下的方式切成几大块:
- 顶部 Header 单独切块 —— PageHeader
- 卡片导航区域单独切块 —— FeatureNavigator
- 图片 Banner 单独切块 —— MainBanner

只框选需要生成代码的区域 & 删除不必要的分区
分区多会带来负面影响:
- 生成时间变久:每个分区需要额外的任务去处理
- 可能降低生成质量:分区越多,任务越复杂,处理效果可能会降低
- 会生成不需要的代码:如果框选了不需要开发的分区,会生成不需要的代码,增加二次修改工作量
所以在分区时:
- 只准确框选需要开发的部分
- 不需要开发的地方,可以选中分区,按 Delete 键删掉相关的分区
- 如顶部的 Header、侧边栏 Menu、面包屑
- 分区内容过于简单的,可以删掉或者和其他分区合并
- 比如就一个标题,这种就就算生成出来,可能就几行代码,没必要单独分区
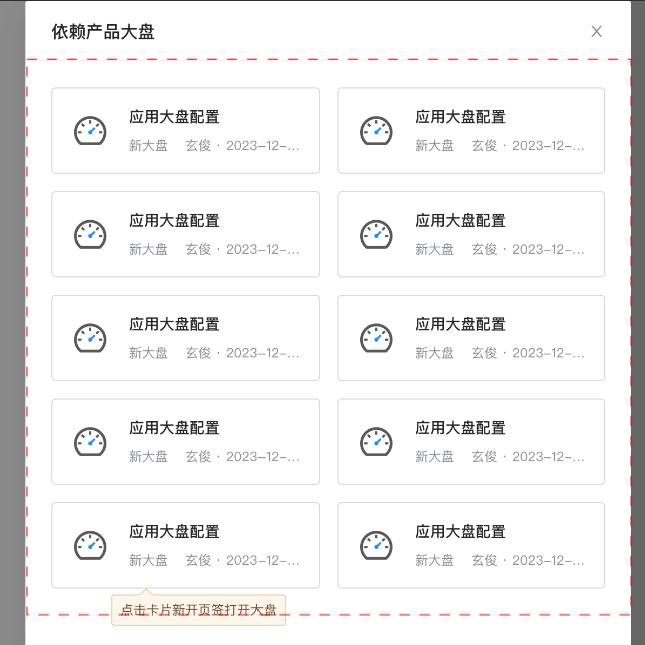
以下面这个页面为例:


合理的内边距
- 【上下左右四边,留少量的内边距】有些组件本身就有一定内边距(比如
Tab、Steps等),如果完全不留内边距,模型可能会觉得看上去不相似 - 【内容居中,四边距相近】大量训练数据的图片中,组件都是居中(四边内边距相近),不是偏在某一侧的,所以内容居中的分区识别得更准确
- 【不要留太大的内边距】如果有不必要的边距,还原出来的代码中可能有不必要的padding




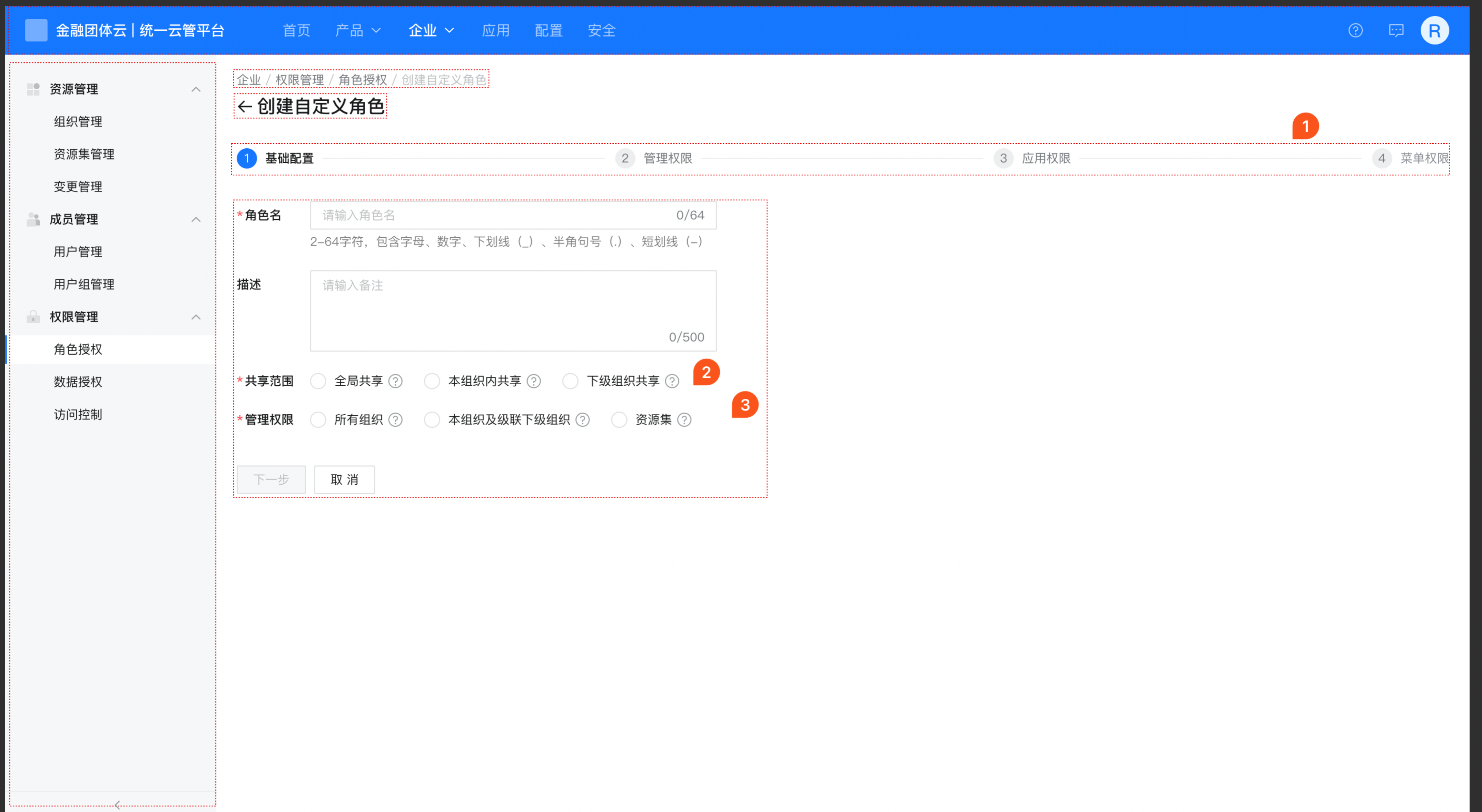
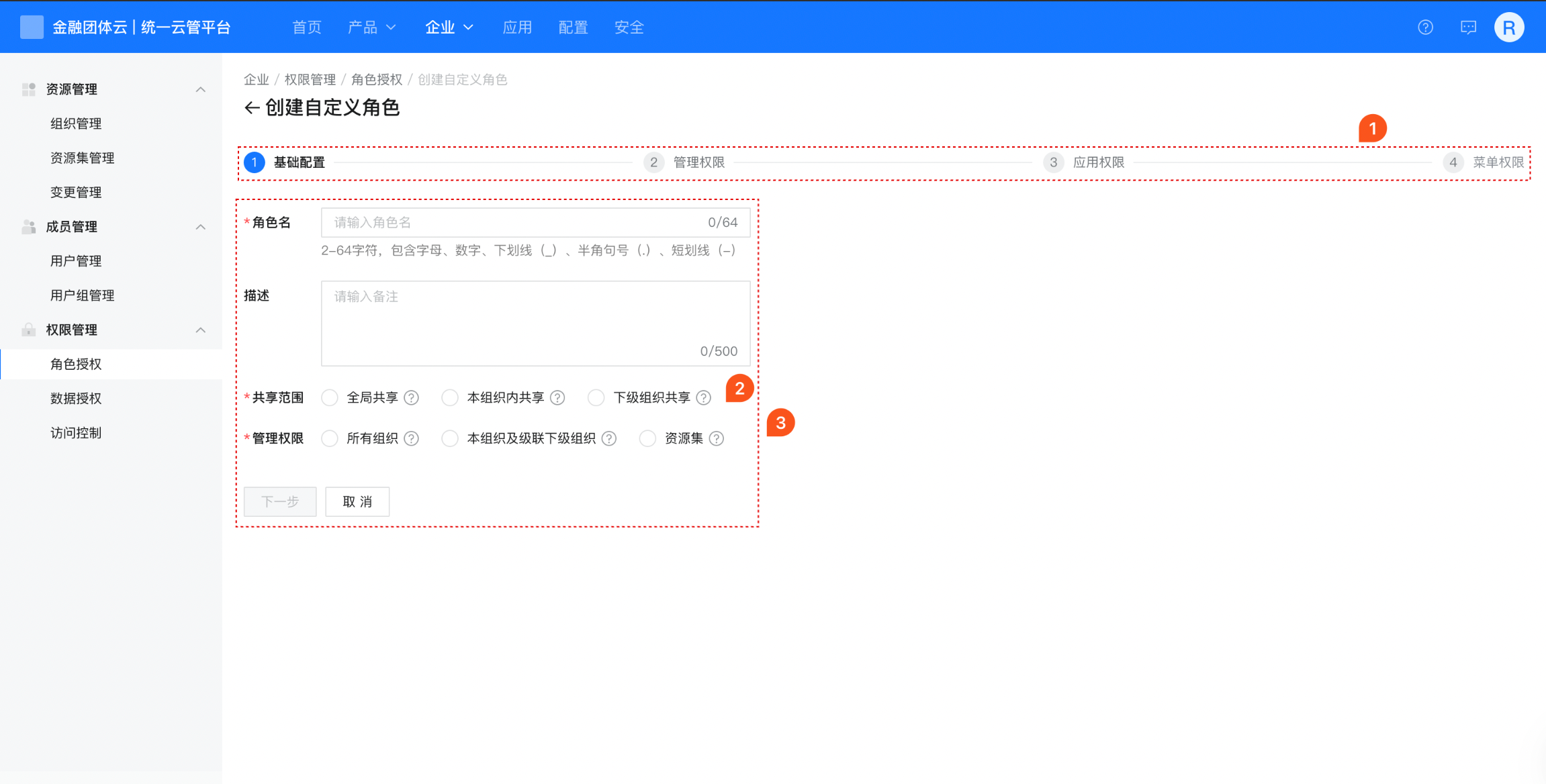
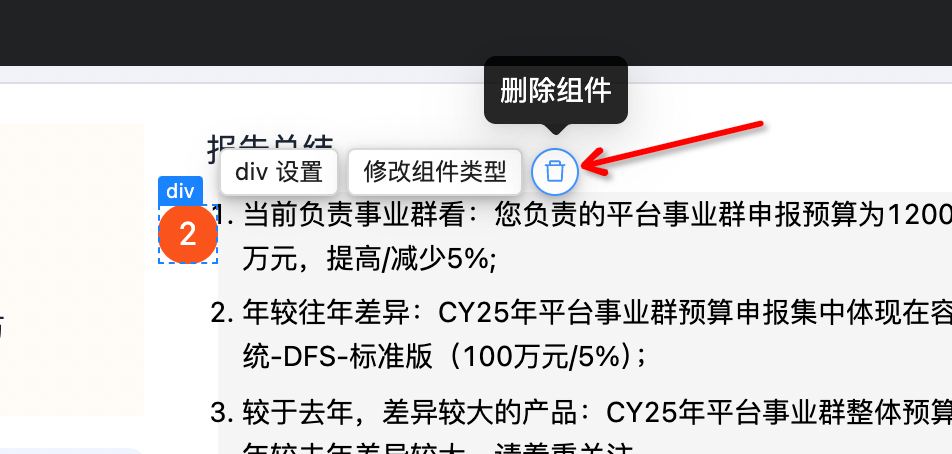
尽量避开设计稿上的标注
设计稿上的标注在实际页面上不需要,会对生成结果造成比较恶劣的影响,所以分区的时候,应该尽可能避开它


有些时候确实无法避开,可以先生成,生成后,在精修面板中可以选择标注并删除

分区拆的更细,生成往往会更准确
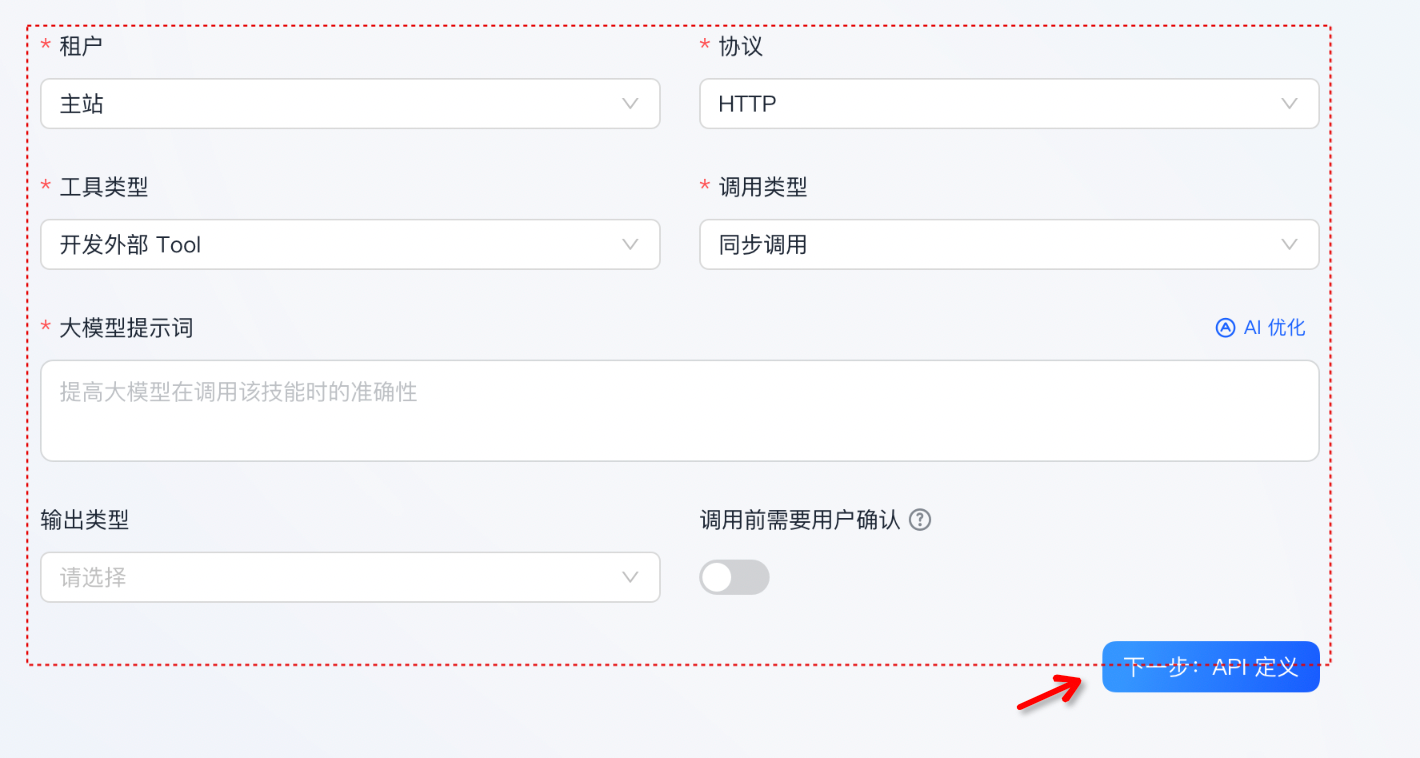
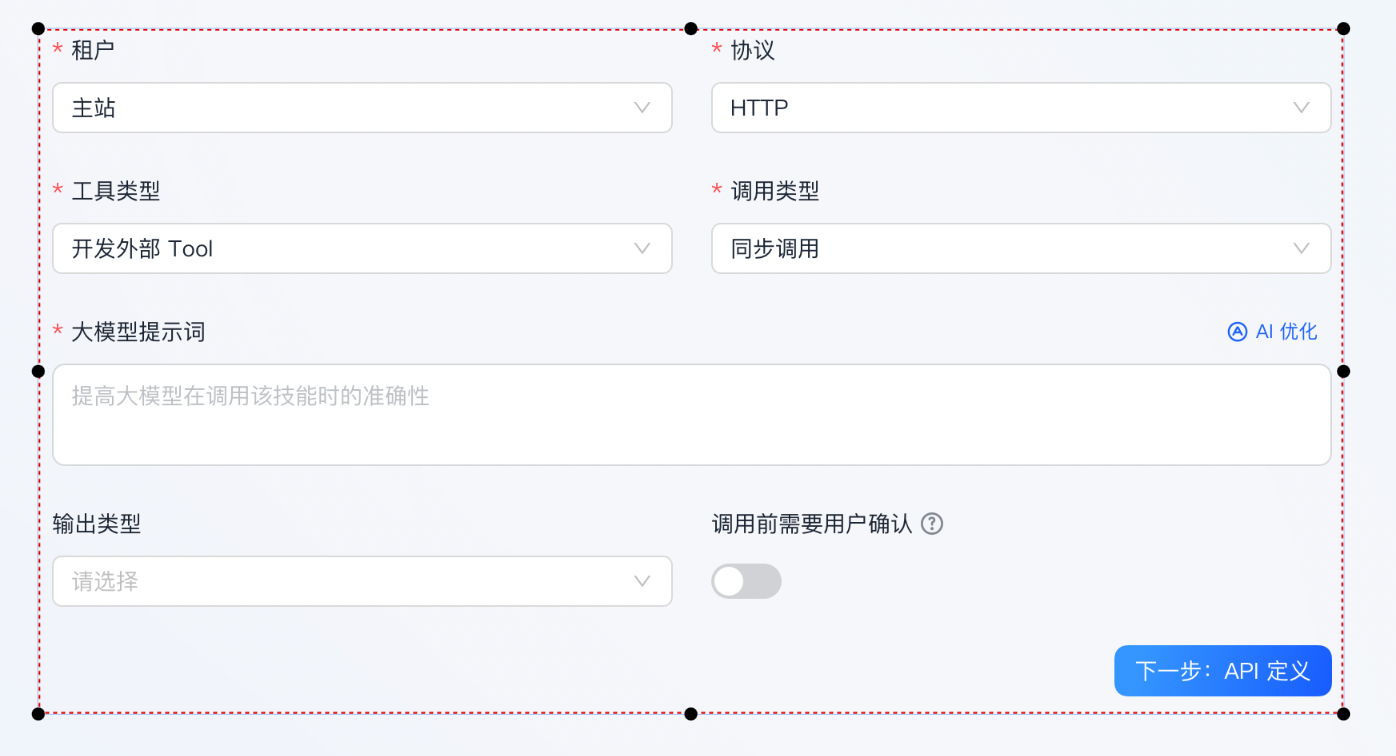
比如下面这张图片,可以将「筛选表单」和「表格」拆成两个分区:

也可以将筛选表单和表格作为一个分区

分区拆的更细,相当于帮助大模型将一个复杂问题拆成多个更简单的问题,生成效果会更准确。
但是也不能拆得太细,否则可能生成出来的组件(代码)粒度太细,不符合实际开发习惯。
尽量不要截断内容
截断后,模型可能会认不出来是个啥


分区框左右撑满容器元素

同类元素框选为同一个分区
模型识别到重复元素,会自动抽取为循环渲染,更符合实际编码