
用 AI 开发应用的新选择
她是 **👨🏻💻** 专业开发者不容错过的生产力,1比1的还原效果,生产级的代码质量 她是创作者的新魔法 🪄,让每个人都能用说话的方式,分分钟实现想法 致力于打造最大中文 AI Coding 交流与共享社区,欢迎访问技术博客。核心功能
意图生码(Vibe Coding)
功能说明:
- 意图生码功能能够通过对话的方式实现应用,根据用户输入的文字描述进行深度思考和智能分析,将创意和灵感迅速转化为可视化网页,生成高质量、生产级别的完整代码,即时渲染页面,Vibe Coding 氛围编程,所想即所见,所见即所得。

特点:
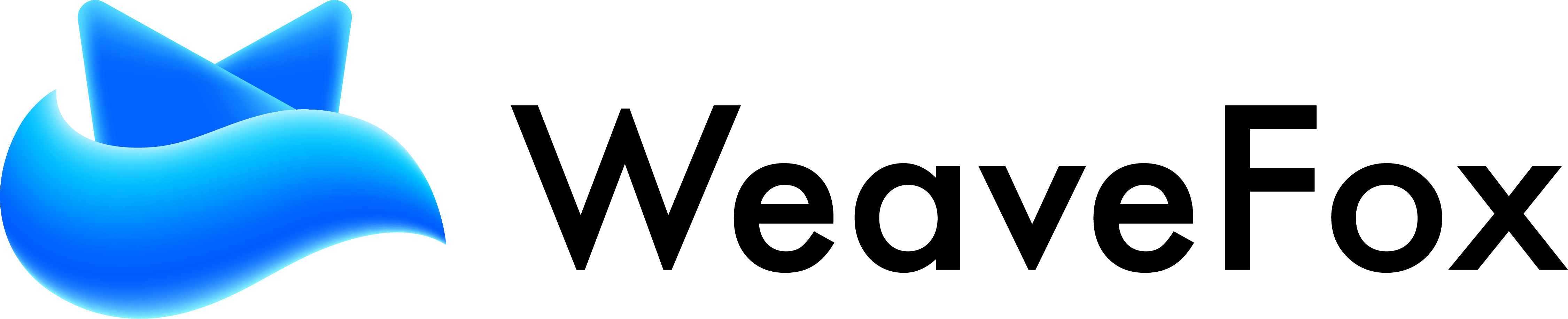
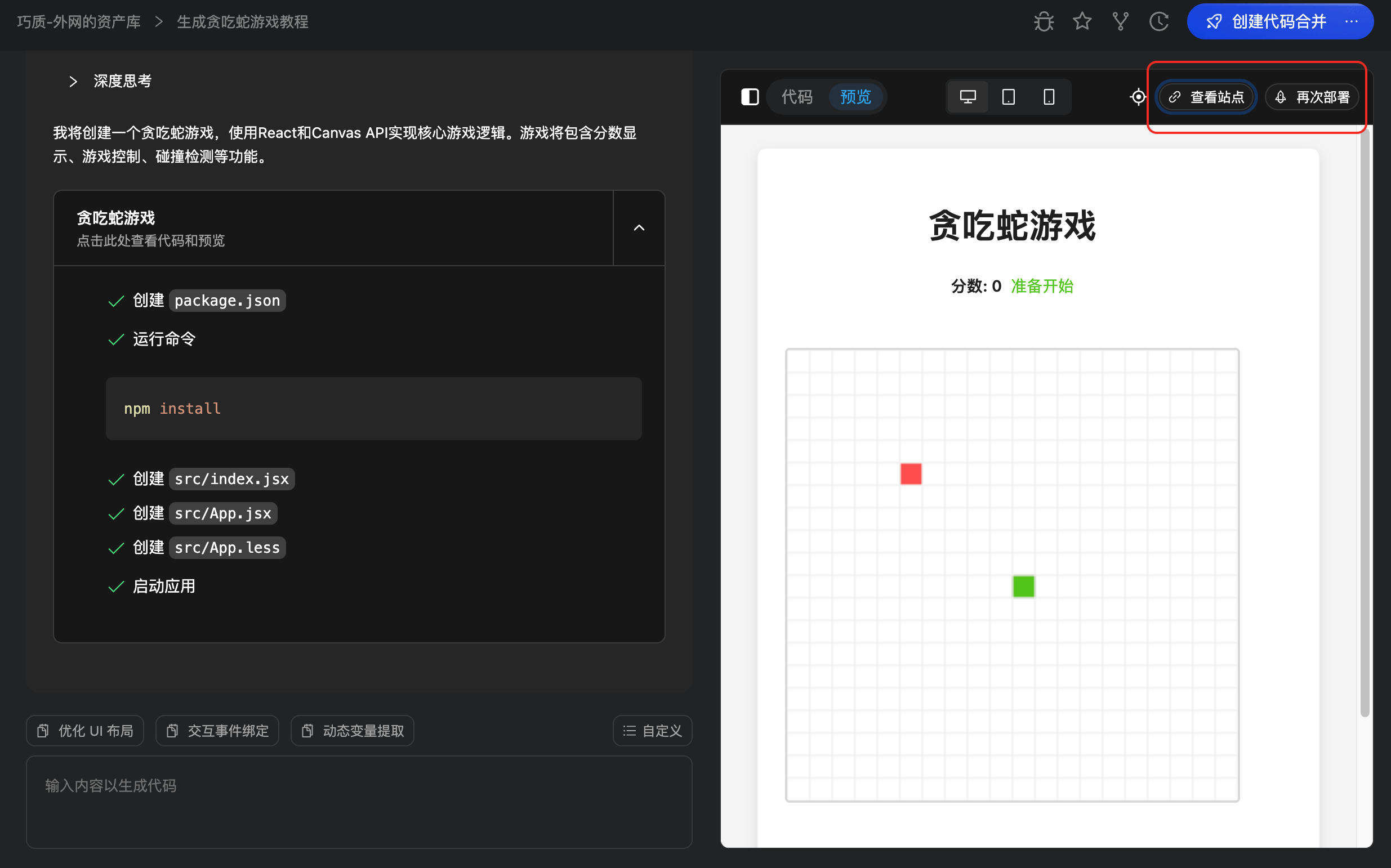
- 支持跨端预览,一键预览多种设备尺寸

- 支持自定义 Prompt 指令,点击即可实现一键优化

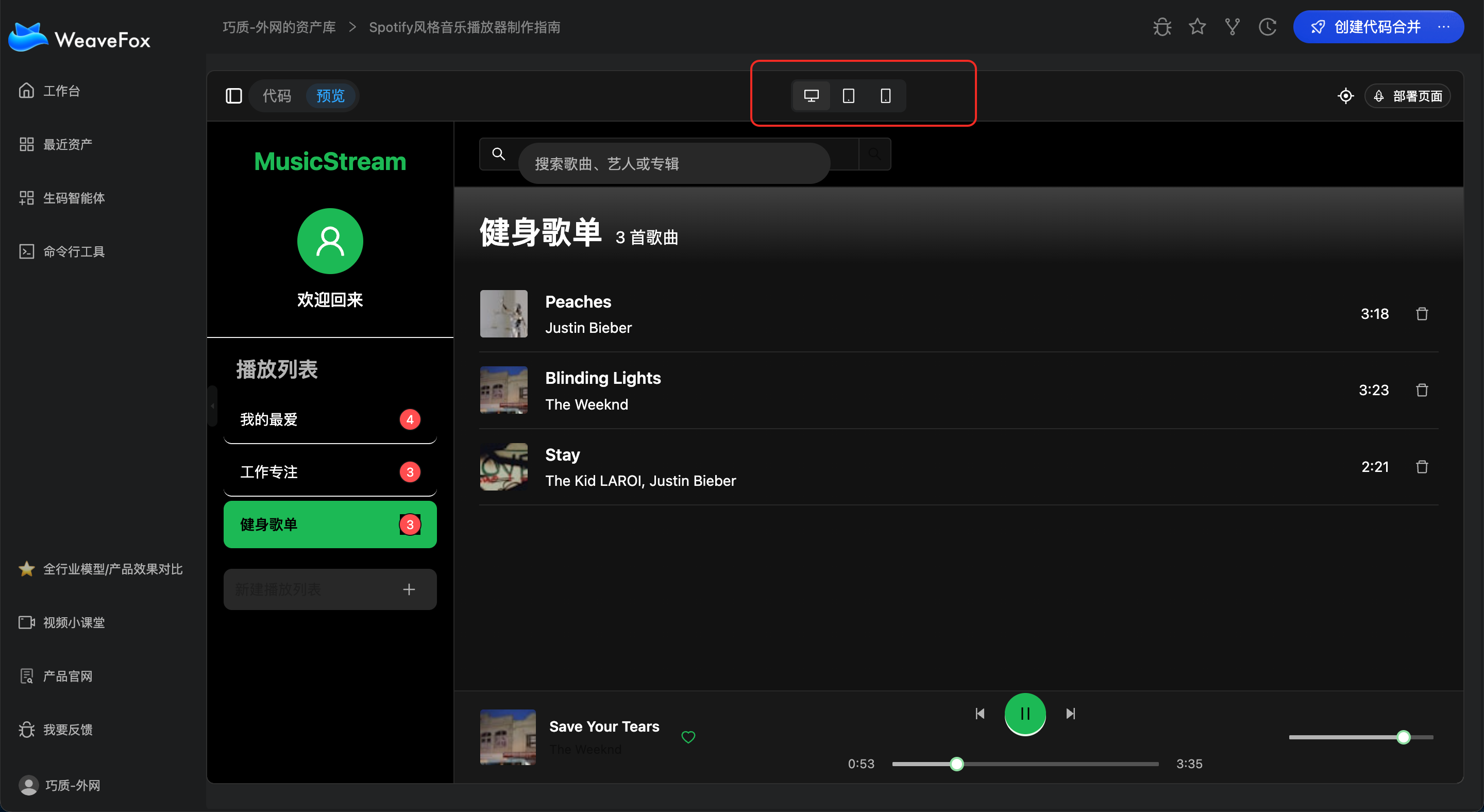
- 支持局部修改,选中页面元素修改内容样式及代码逻辑,细节快速调整,提高创作效率

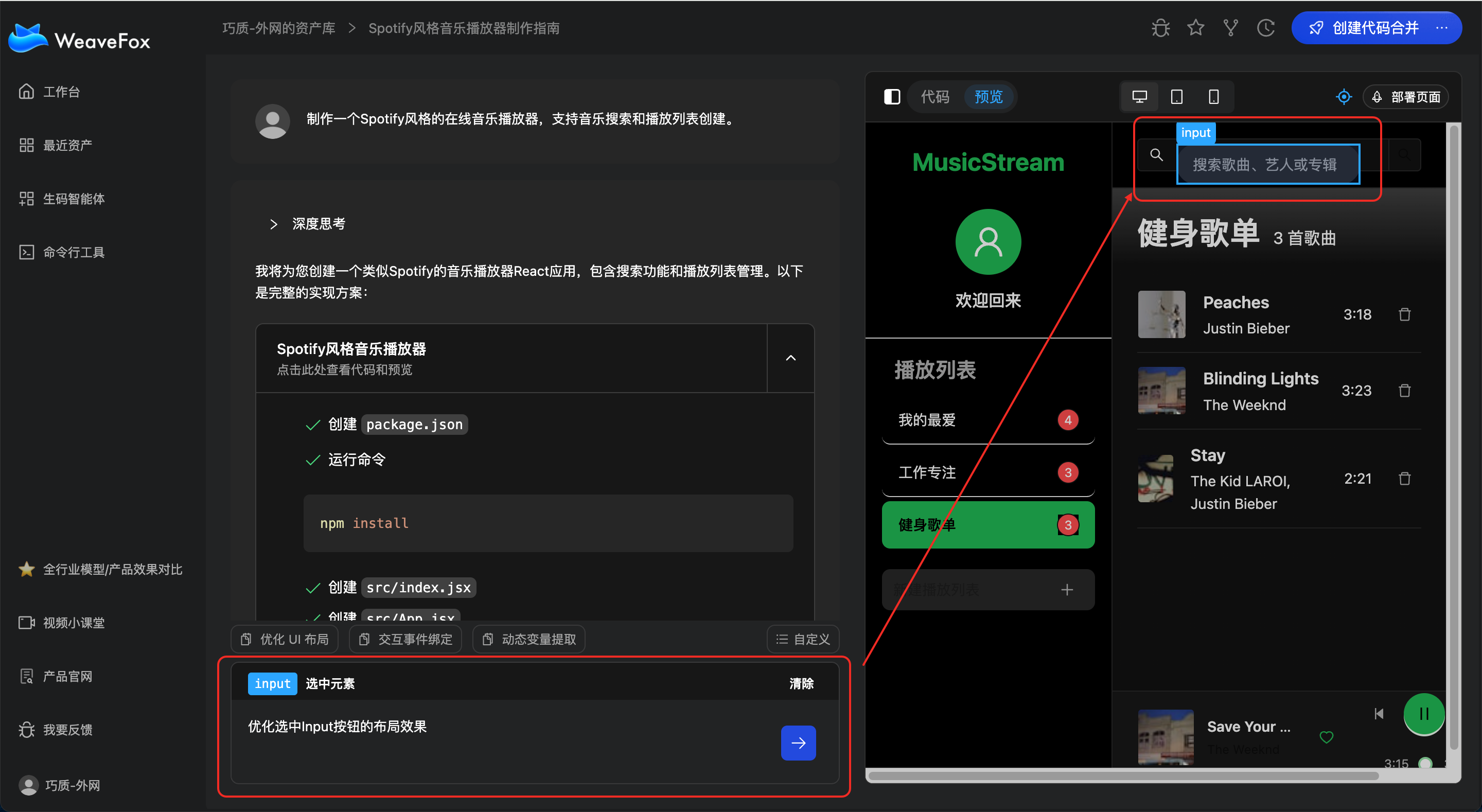
- 自动记录对话历史版本,支持手动切换版本,一键复原,每次变更都可回溯

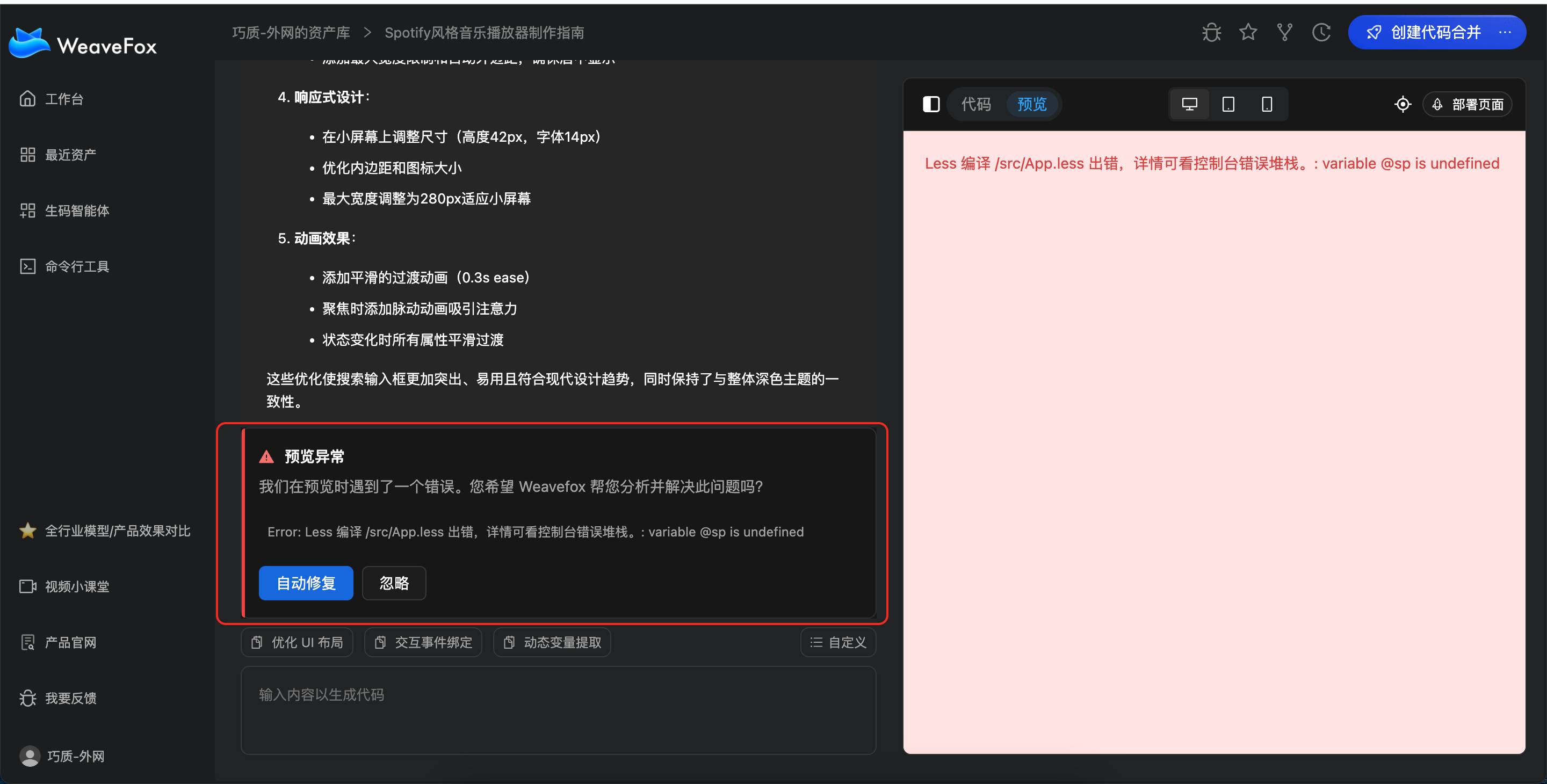
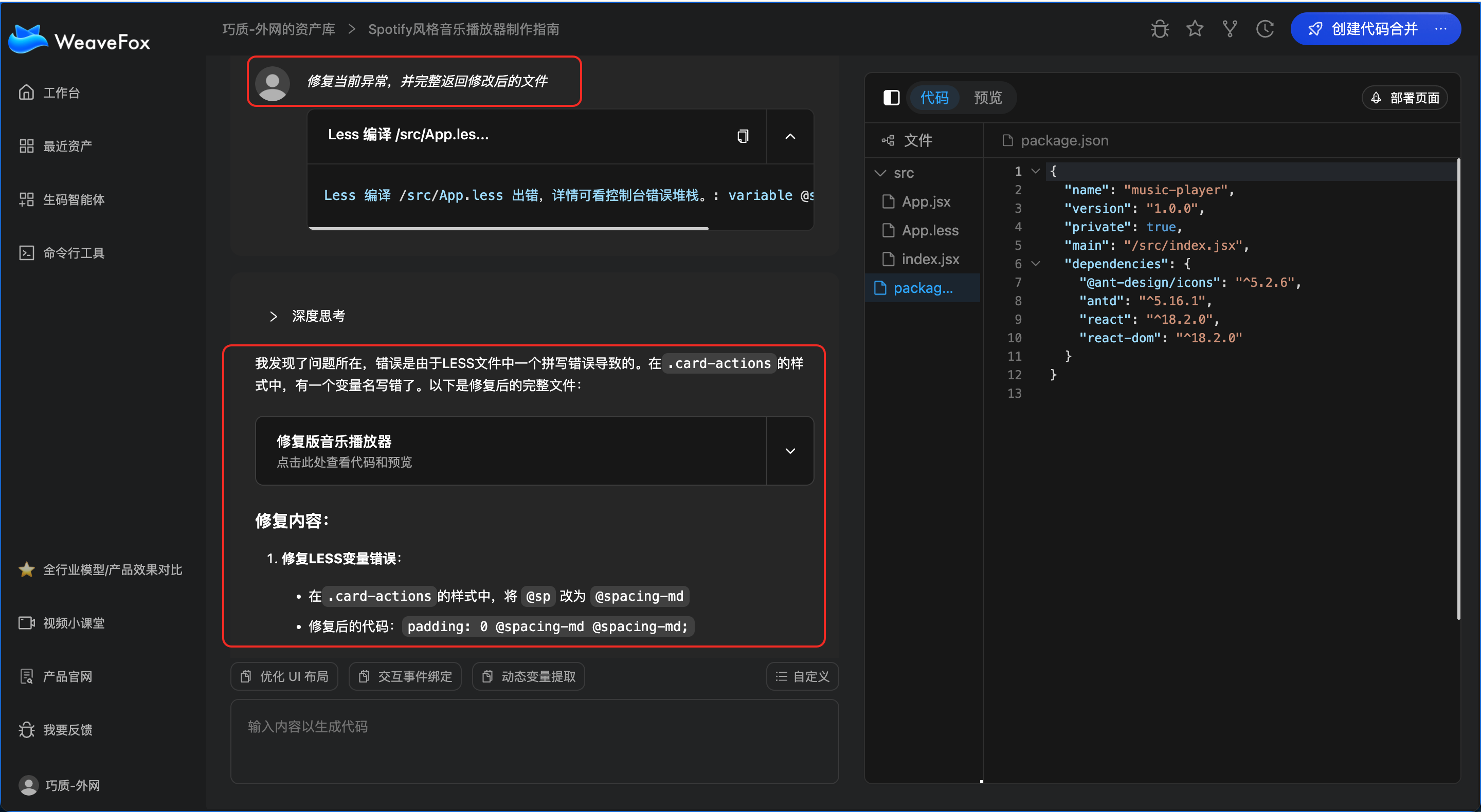
- 报错异常自动检测,一键修复解决,确保对话过程流畅稳定


- 支持部署页面,一键分享定制应用站点

多模态生码
功能说明:
- 图生代码功能通过前端智能研发平台的多模态识别技术将图片或设计稿生成符合多端需求的前端源代码。该功能适配中后台系统、小程序、移动端卡片等应用类型,满足不同设备的响应式布局需求。
特点:
- 适配多种应用类型,如中后台、小程序、移动端等
- 基于设计稿或截图生成完整的代码结构,提升开发效率
多技术栈支持
功能说明:
- 多端代码生成功能使用户能够在一个资产的基础上灵活生成多端代码,从而适配中后台、小程序、移动端等多种应用场景。该功能有效提升了代码复用率,减少开发人员的重复工作。适配 React/Vue/AntDesign/ElementUI/卡片等技术栈。
特点:
- 一次生成多端适配代码
- 提升代码复用效率,适应不同终端的布局需求
设计图自动分区
功能说明:
- 整稿切割功能用于对设计稿整体页面进行智能分块处理,生成分块的代码资产。每个分块资产生成的代码支持独立导出,适用于需要模块化管理和复用的项目。
特点:
- 将整稿页面智能分割,生成可独立操作的分块资产
- 支持分块代码的独立导出
自动切图上传
功能说明:
- 自动切图上传功能识别生成代码中的图片组件,自动将图片区域进行切割并上传。该功能大幅减少了手动切图的工作量,使开发流程更为流畅。
- icon 自动识别匹配。
特点:
- 自动识别图片区域并切割上传
- 避免手动切图操作,节省时间
便捷的导出与集成
功能说明:
- 代码导出功能支持将生成的代码灵活导出或复制,以便用户将代码资产轻松应用到开发项目中。该功能提供了多种导出格式,方便与不同技术栈项目的集成。
- 与代码仓库服务集成,一键创建合并请求。
特点:
- 支持代码的灵活导出或复制
- 适用于不同技术栈的项目需求
资产管理
功能说明:
- 资产库功能用于收纳、管理用户生成的代码资产,以实现开发资源的集中管理。用户可以在资产库中查看、调整和导出已生成的代码。资产管理功能将每个生成的代码片段或 UI 元素转化为“资产”,每个资产支持重新生成、调整和灵活导出,方便用户根据需求对生成的代码进行细化和再编辑。
特点:
- 提供统一的代码管理空间
- 支持代码资产的查看、修改和导出,方便复用
- 每个资产可进行多次编辑、重新生成
- 可根据需求导出代码并应用于项目

