一、github 搜索技巧,快速找到需要的项目
搜索对比
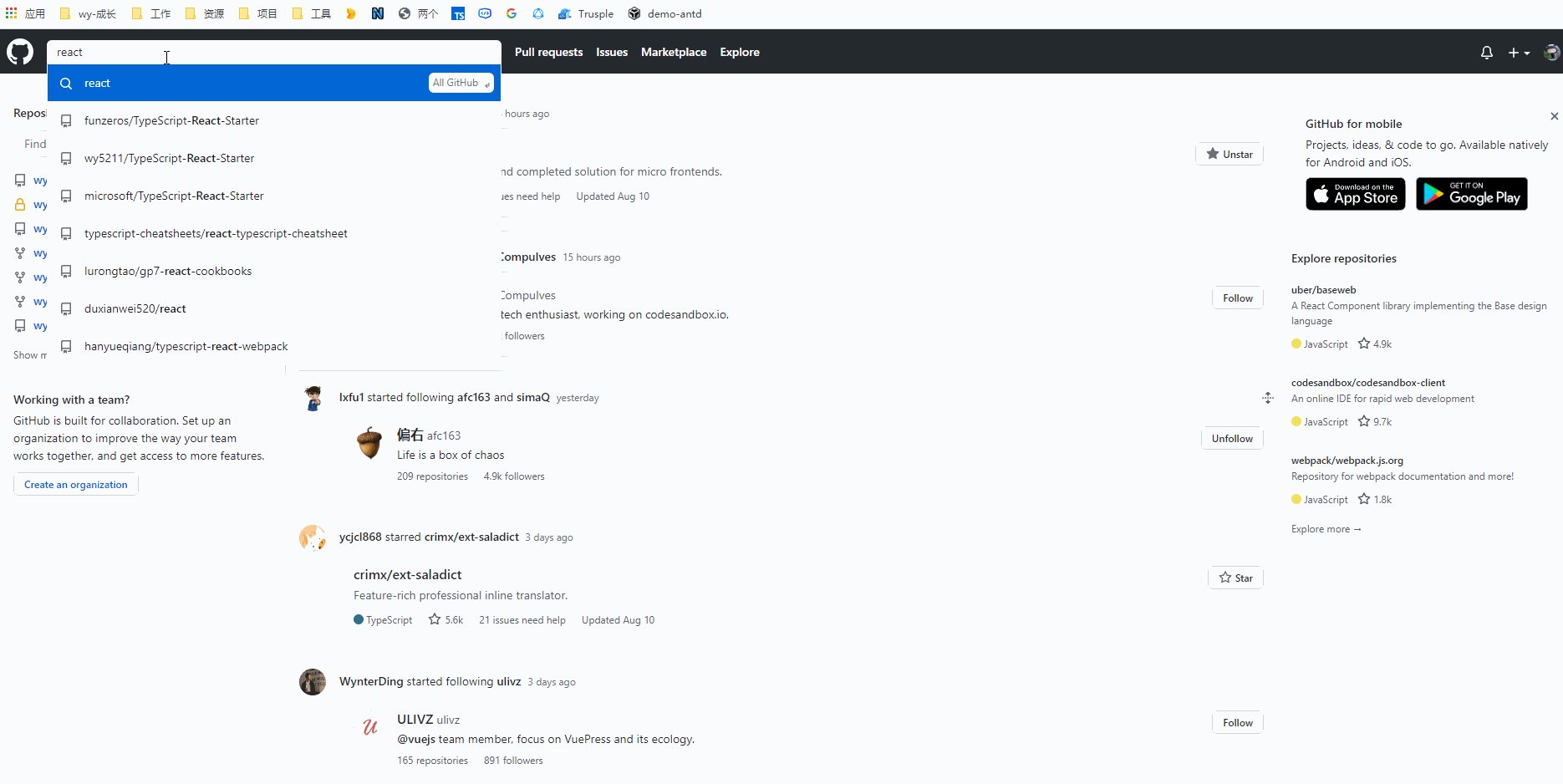
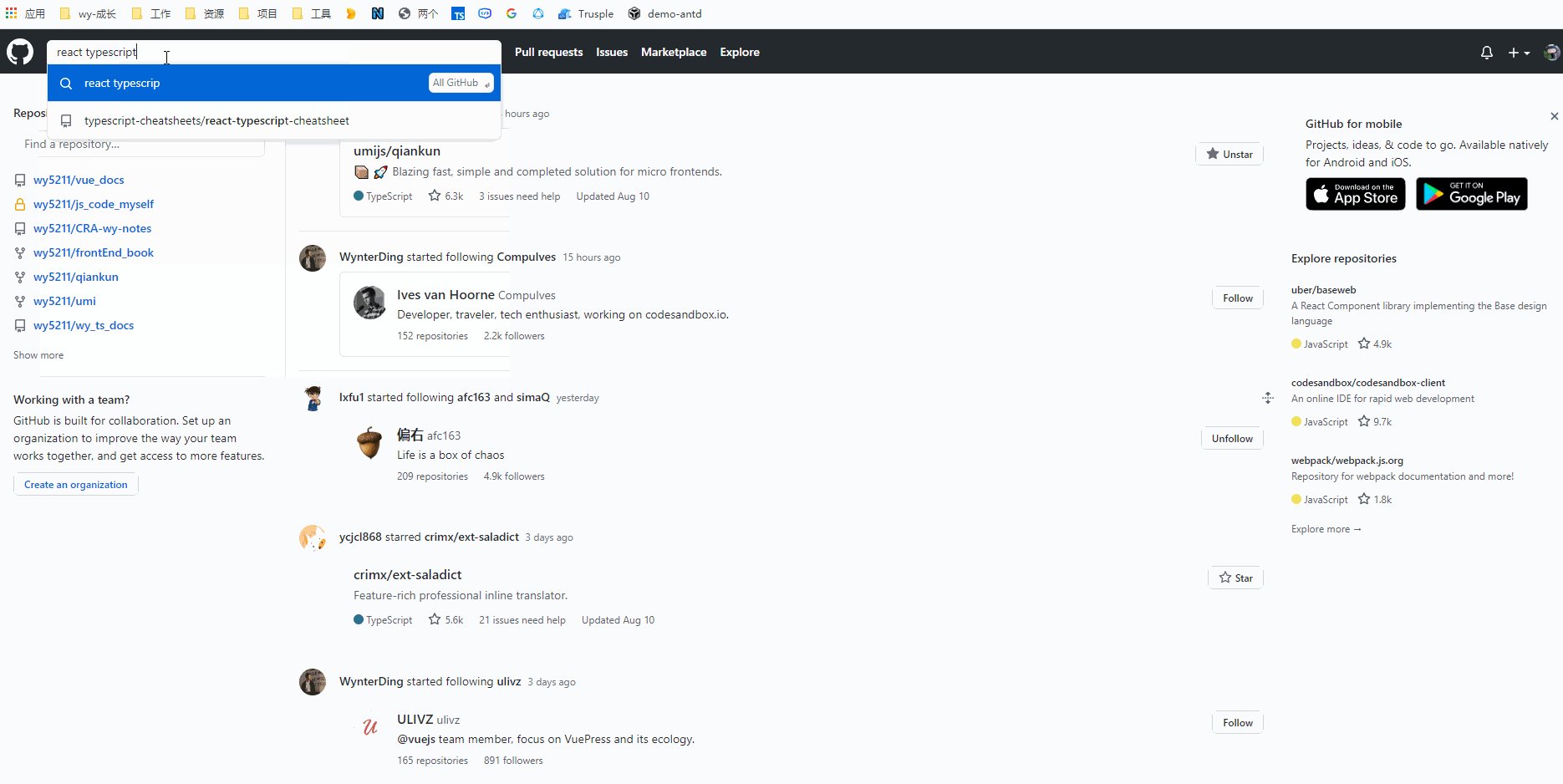
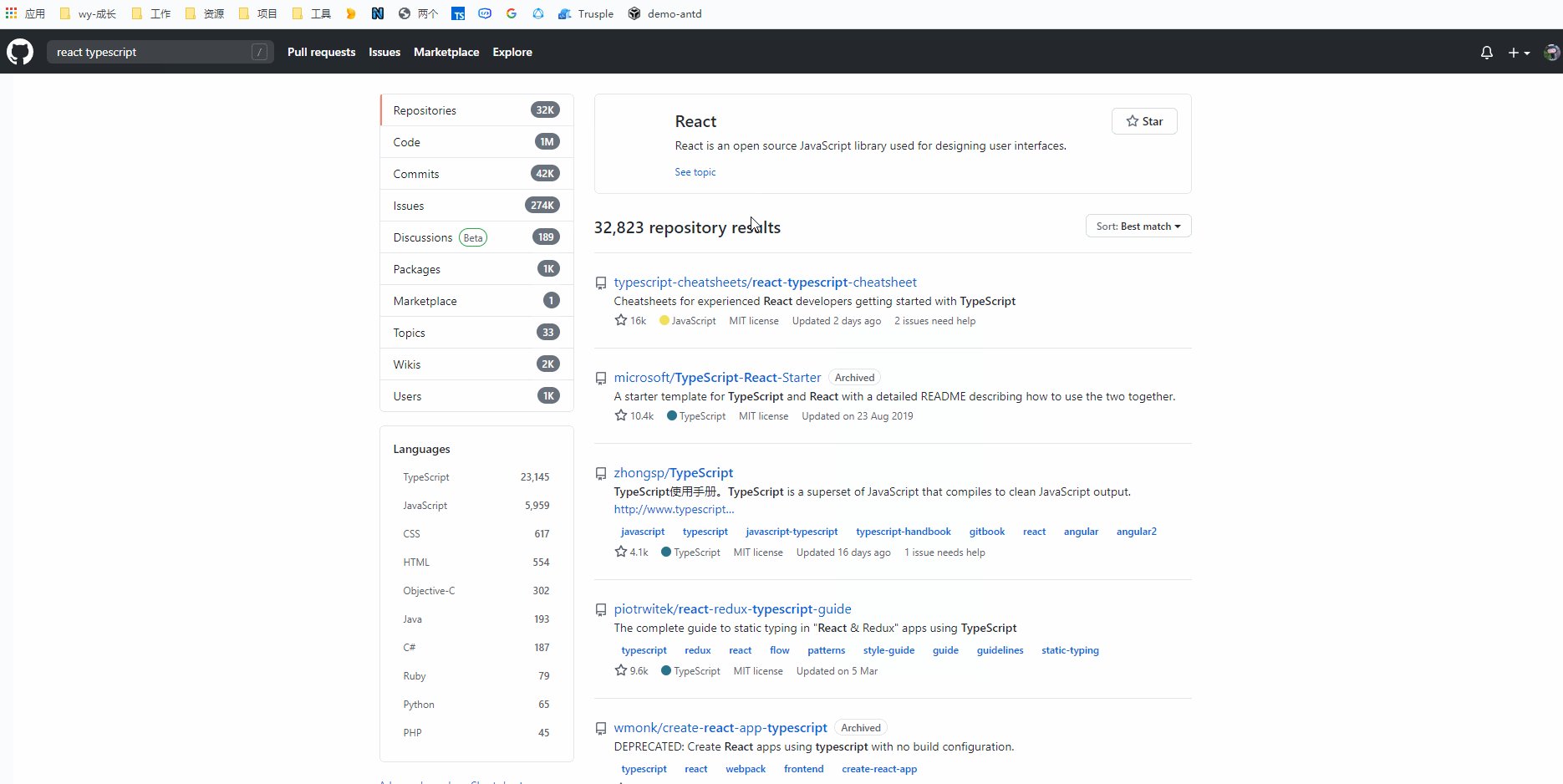
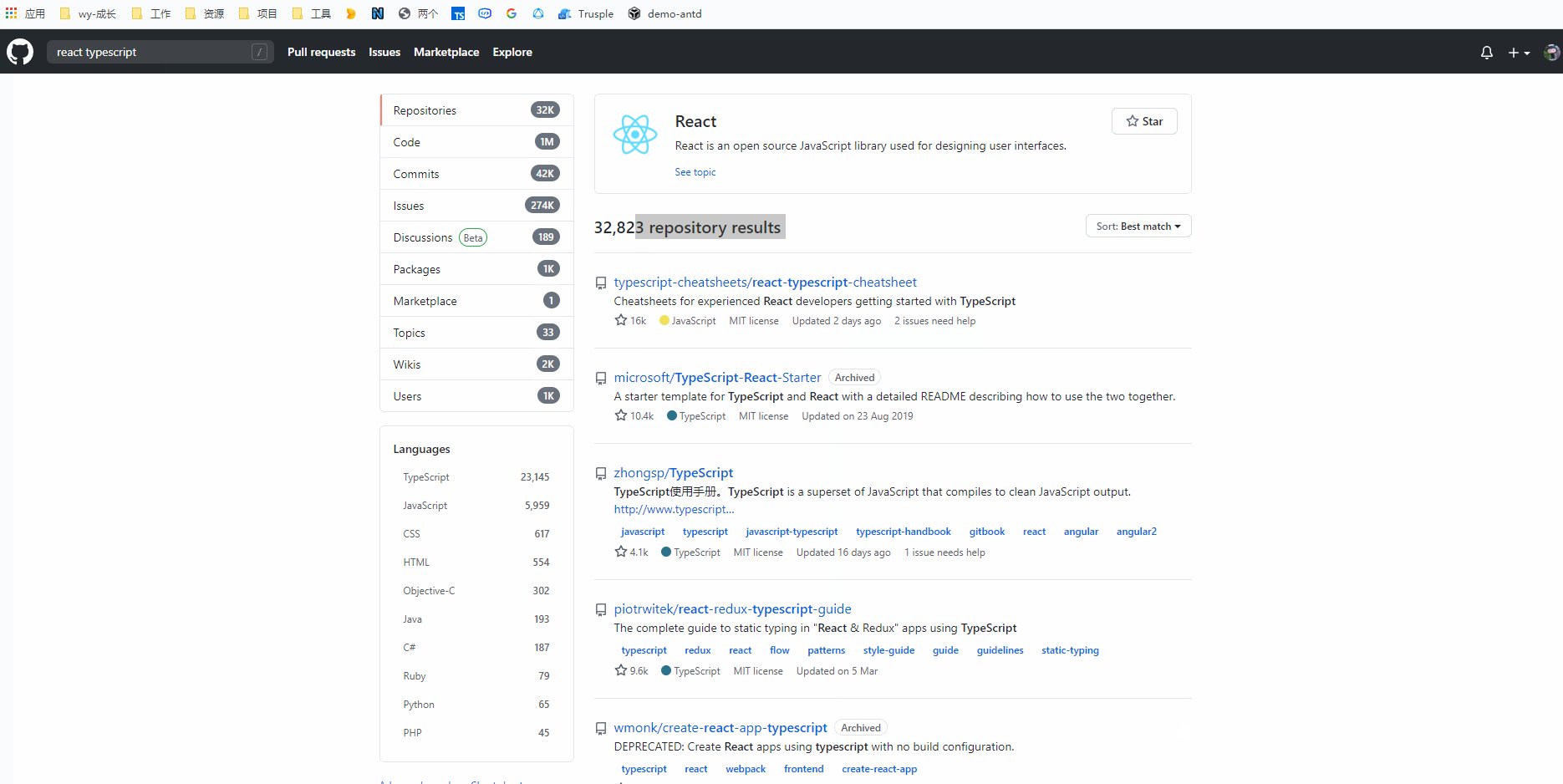
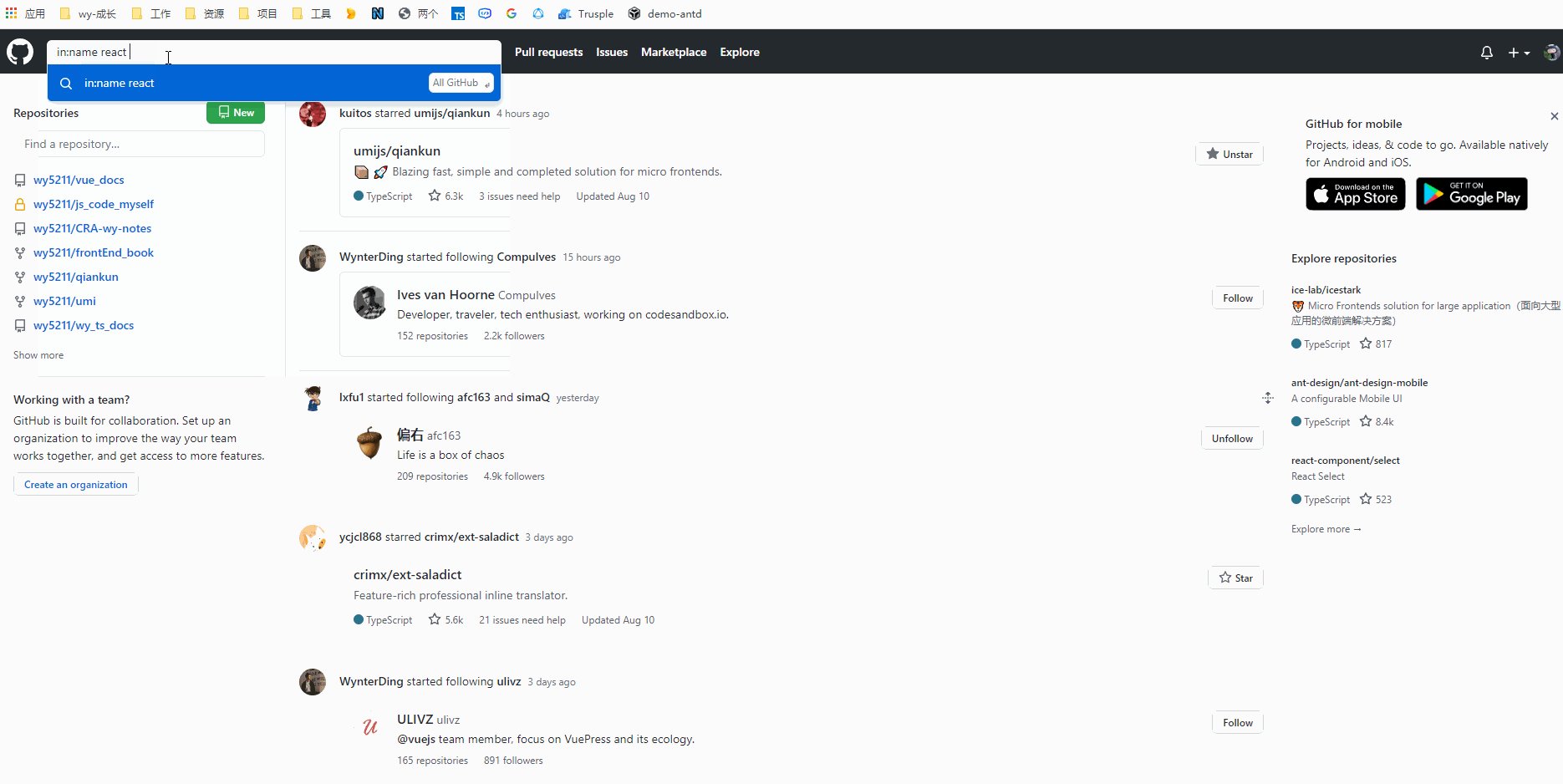
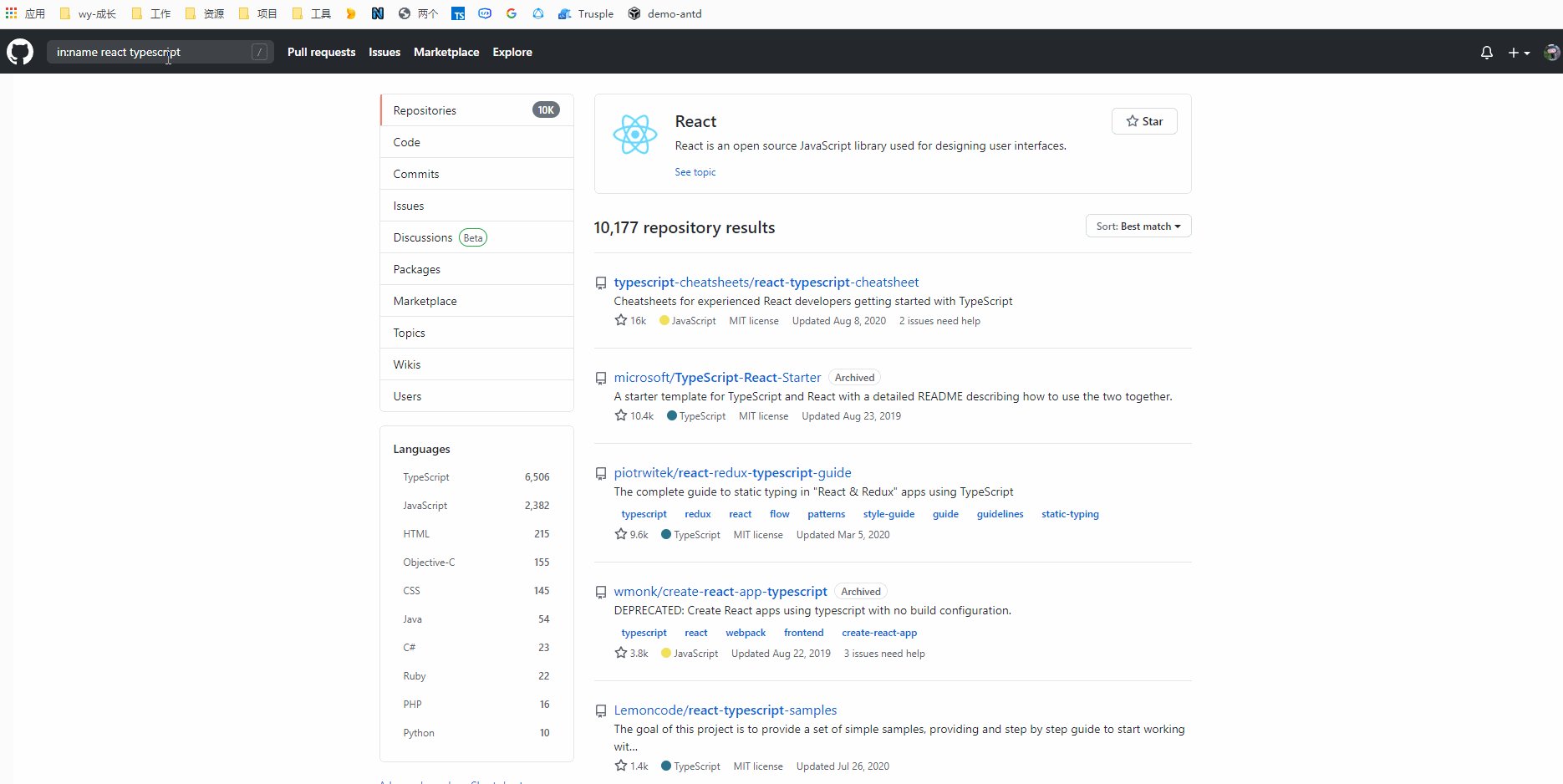
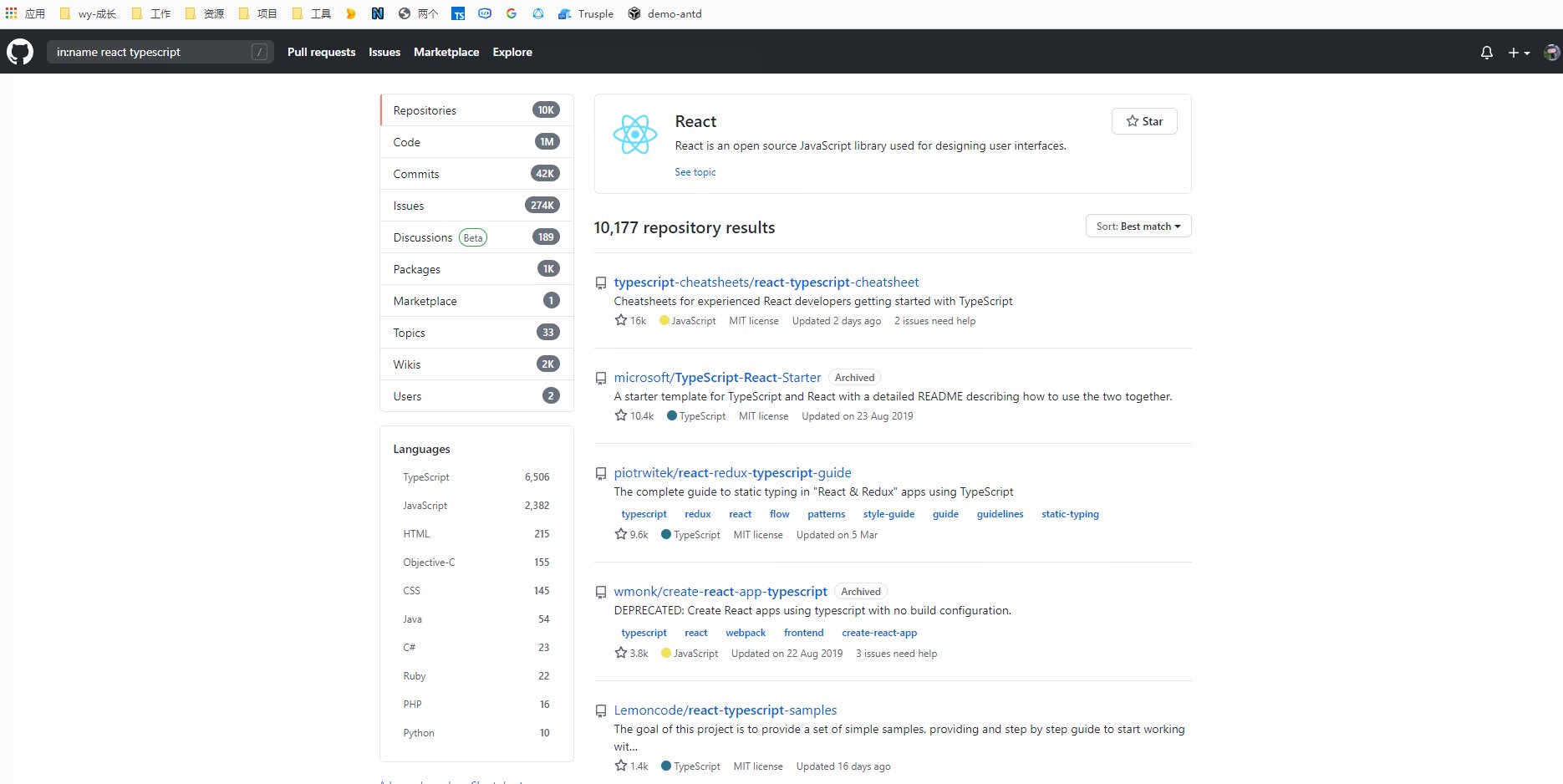
普通搜索 react typescript vs 条件搜索 in:name react typescript
普通搜索结果: 32,823 repository results_
条件搜索结果:10,177 repository results
搜索结果差不多是原来的三分之一
搜索规则
in:name 关键字 // eg: in:name typescript 搜索name带typescriptin:description 关键字 // eg: in:description react typescript 搜索description中带react & typescriptin:readme 关键字 // eg: in:readme umi, 搜索readme中带umistars:>关键字 // eg: stars:>1000, 搜索stars大于1000forks:>关键字 // eg: forks:>1000, 搜索forks大于1000language:关键字 // eg: language:java, 搜索语言类型为java的pushed:>关键字 // eg: pushed:2020-08-08,搜索最后更新时间在2020.08.08后的location:关键字 // eg: location:chain,搜索中国区的user,搜索到的是用户// 注:这个是根据github上自己填写的地区进行搜索的,可以是某个省市// location:hangzhou 搜索的是杭州地区的useruser:关键字 // eg: user:lxfu, 搜索用户名为lxfu的用户
混合搜索,精确查询
// 搜索name中含有typescript & umi, star 大于1000, fork 大于1000的项目in:name typescript stars:>1000 forks:>1000// 搜索语言为typescript, description中包含 umi & antd 的项目in:description umi antd language:typescript// 搜索readme中包含 umi & antd, 最后更新时间在2020.07.01后的项目in:readme umi antd pushed:>2020-07-01
二、chrome插件
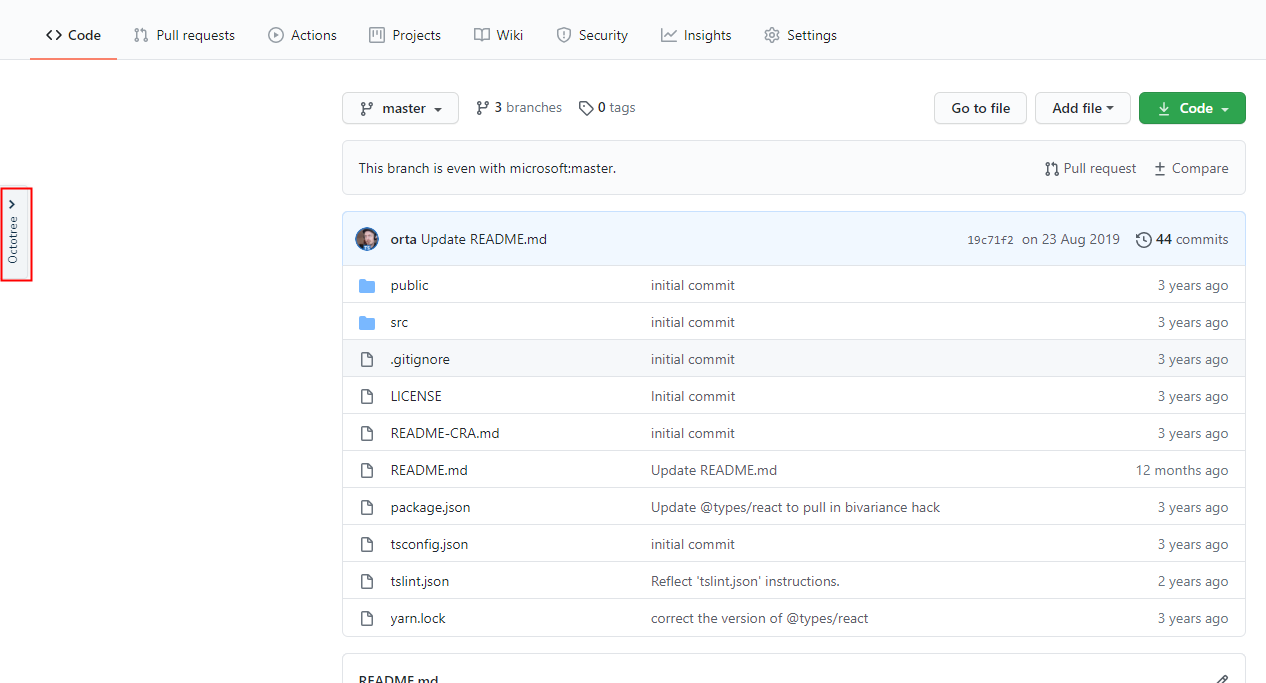
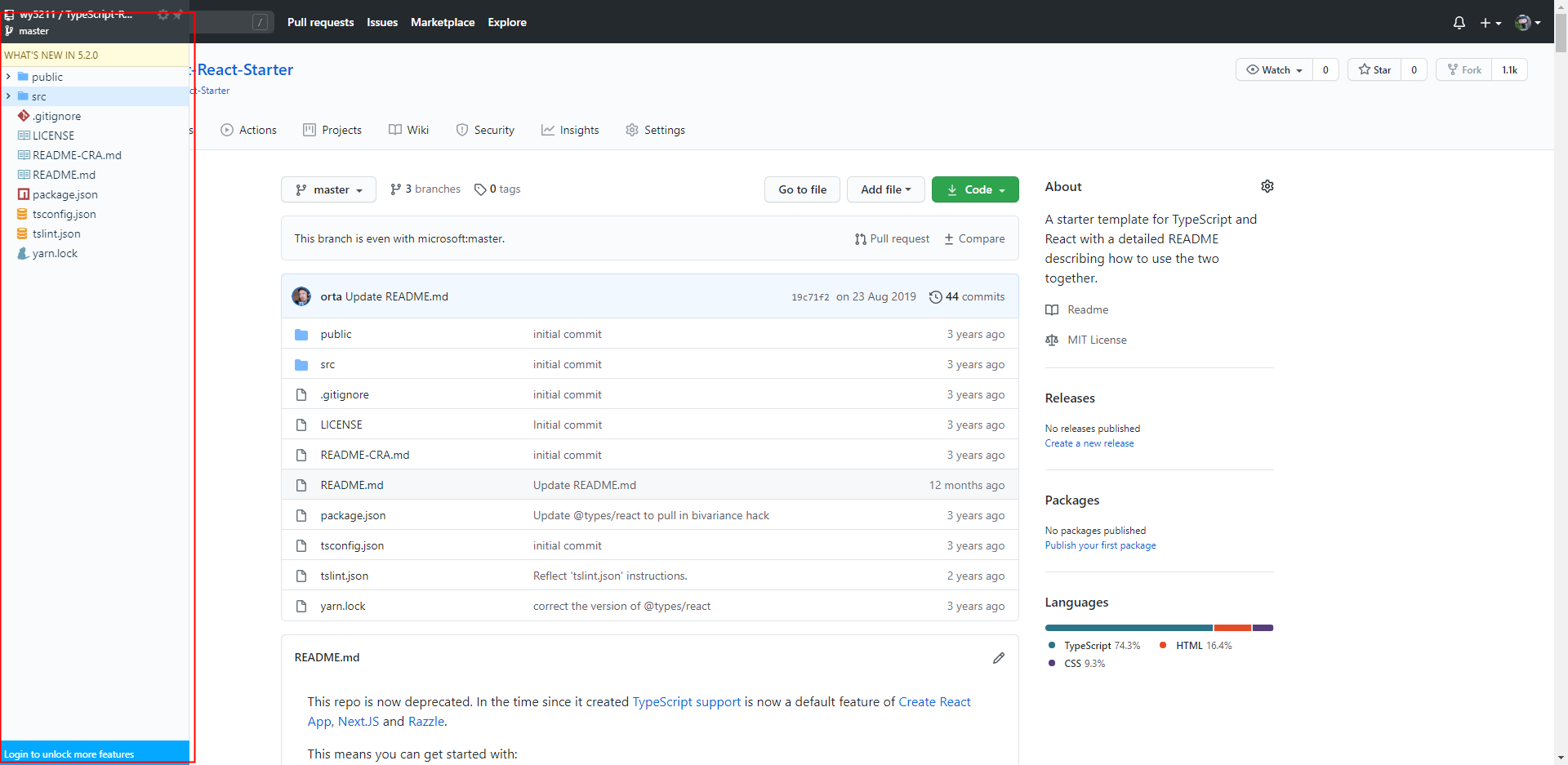
Octotree - 树形展示github代码


掘金插件 - 多看多学利器
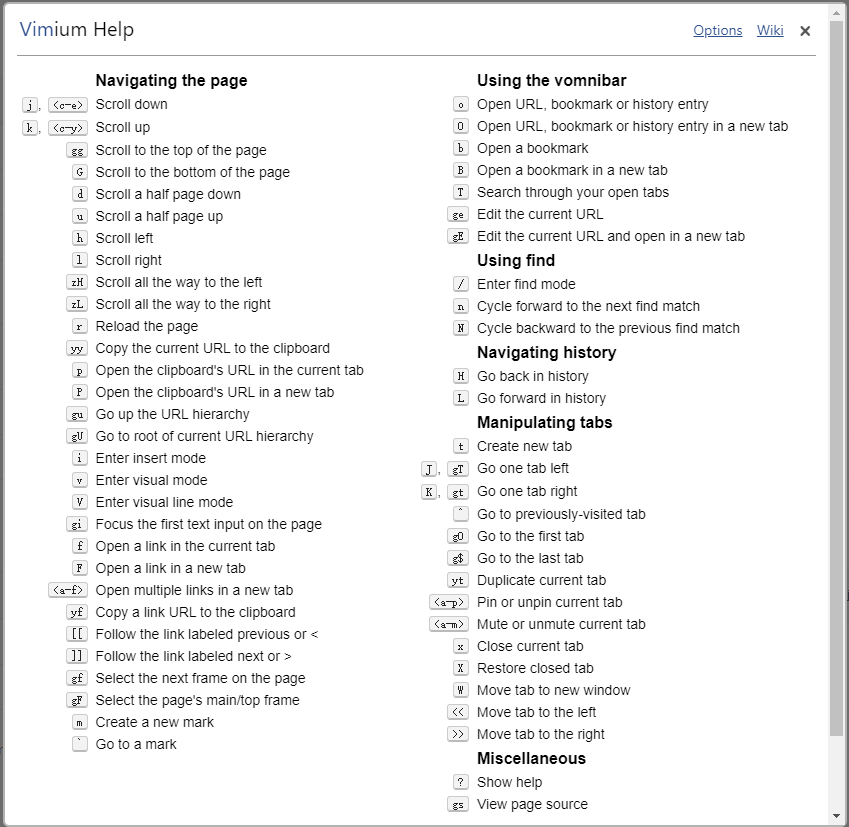
vimium - 用键盘代替控制 - 个别网页不支持
- 查文档上网页的时候用键盘操作还是挺爽的

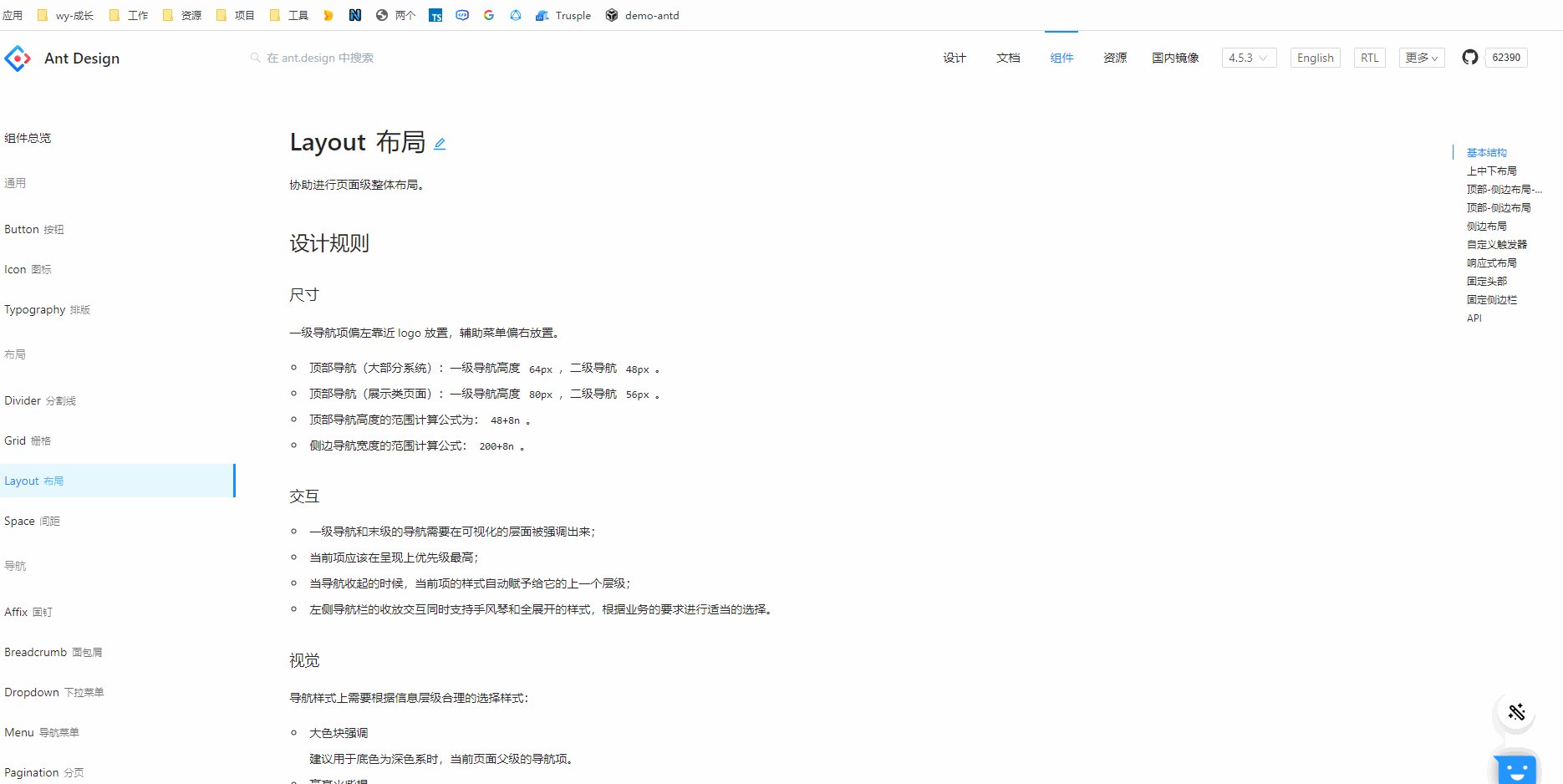
antd 的官网上没有返回顶部,有了这个插件后, 按两下gg就ok了
posture reminder - “摆正姿势”
- 可以设置多长时间提醒一下,do some


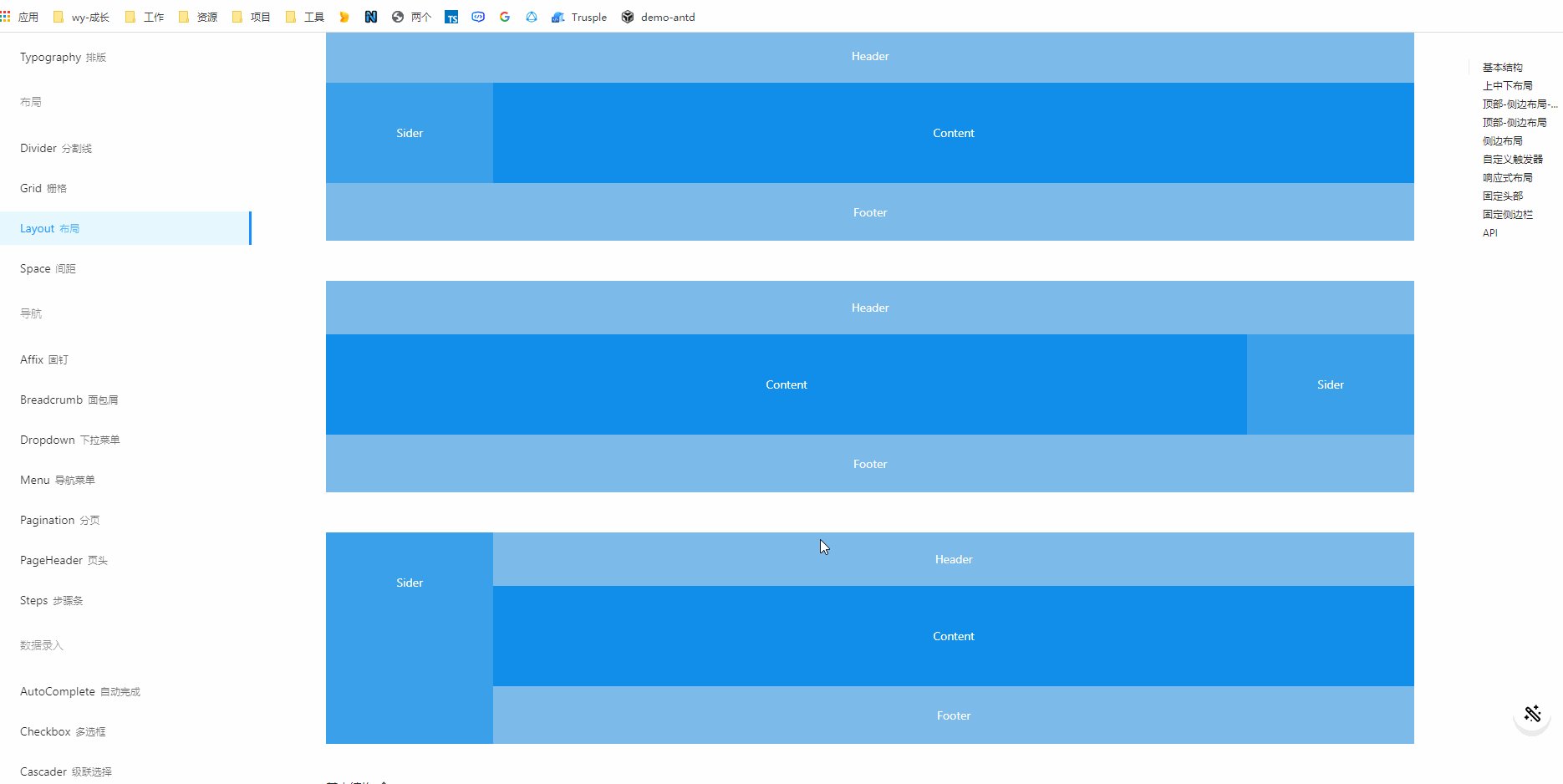
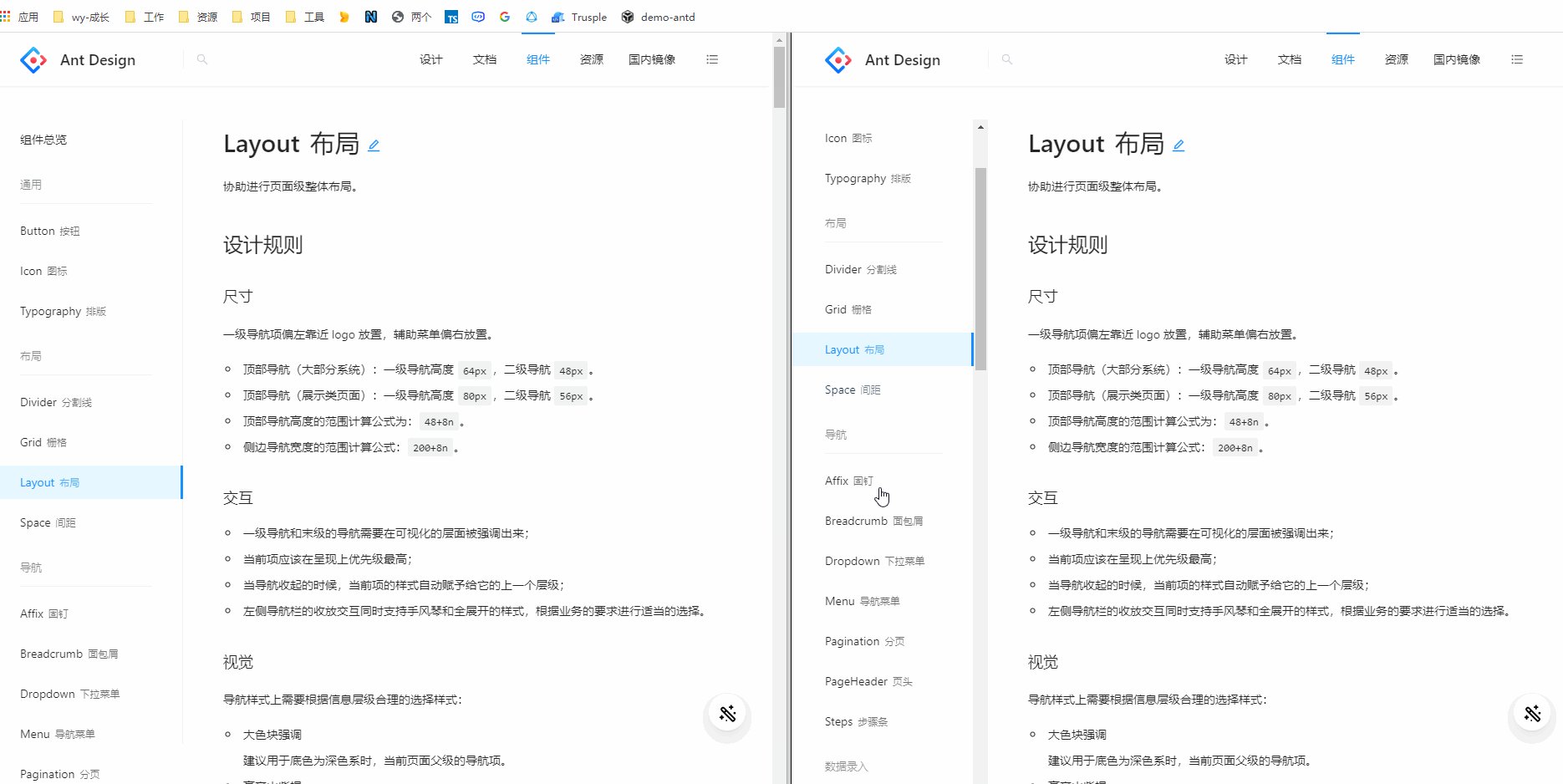
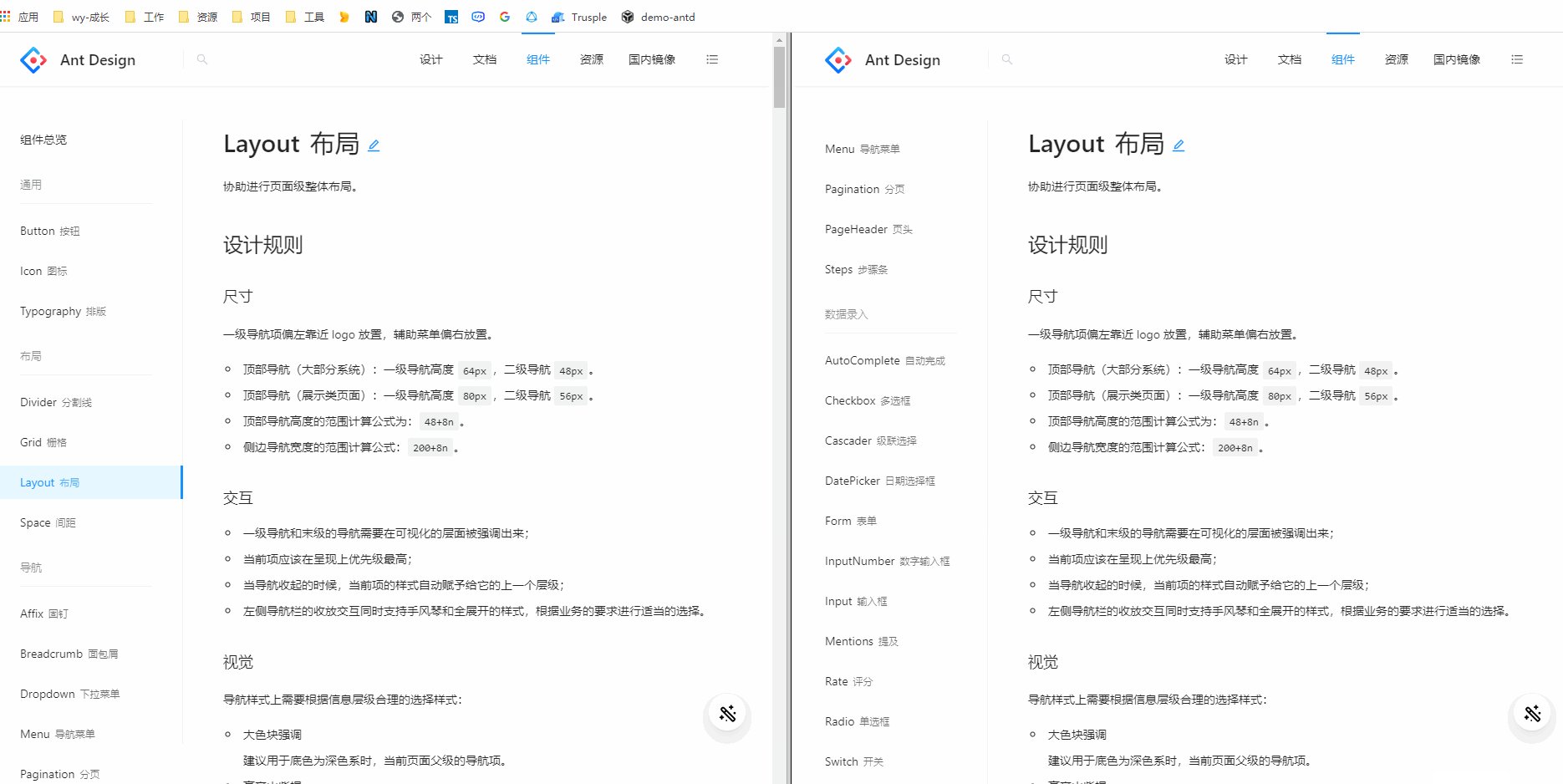
三、分页脚本 - 个别网页不支持/小屏幕也不好用
// 以网址的形式保存javascript:document.write('<HTML><HEAD></HEAD><FRAMESET COLS=\'50%25,*\'><FRAME SRC=' + location.href + '><FRAME SRC=' + location.href + '></FRAMESET></HTML>')
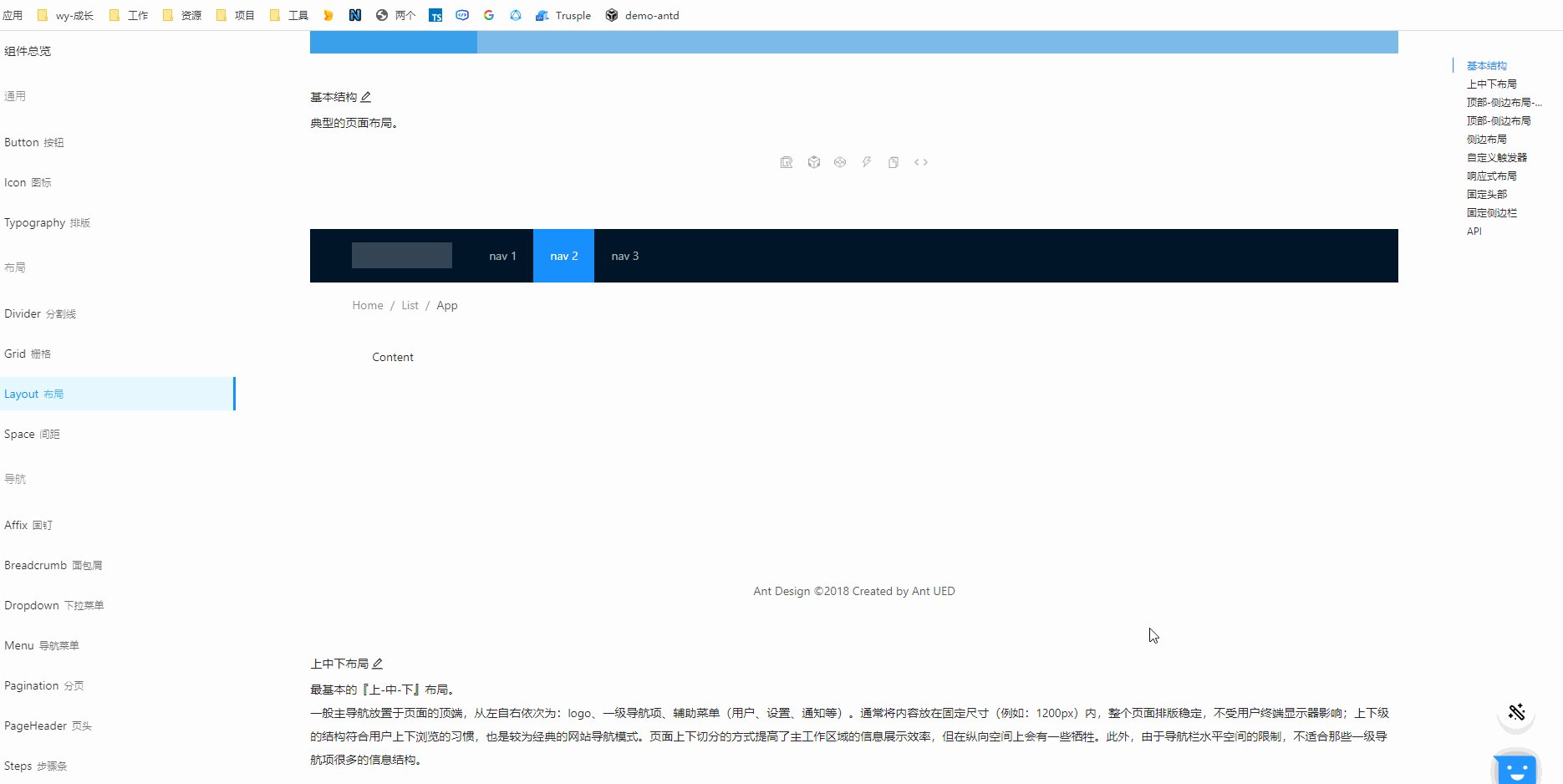
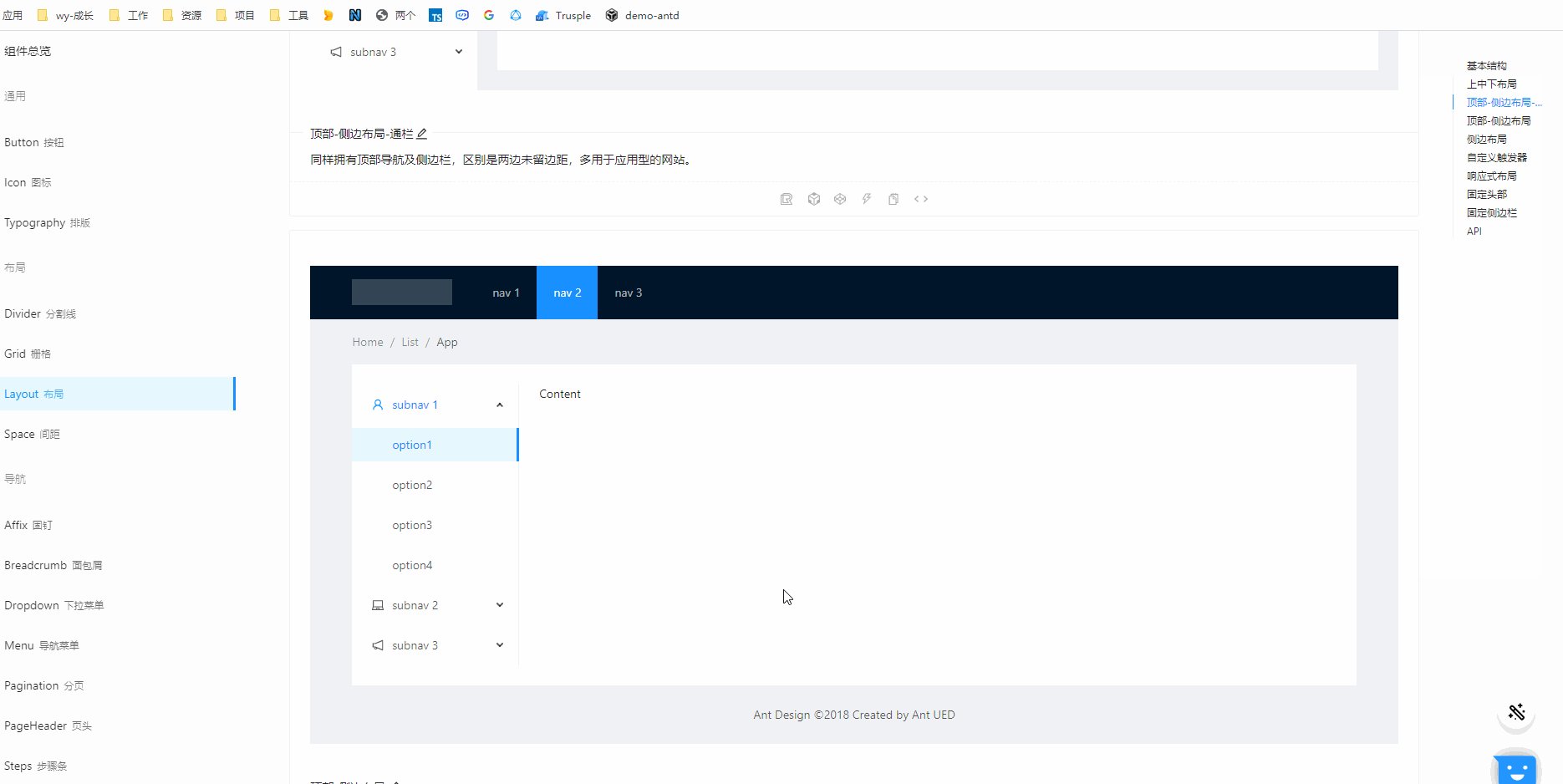
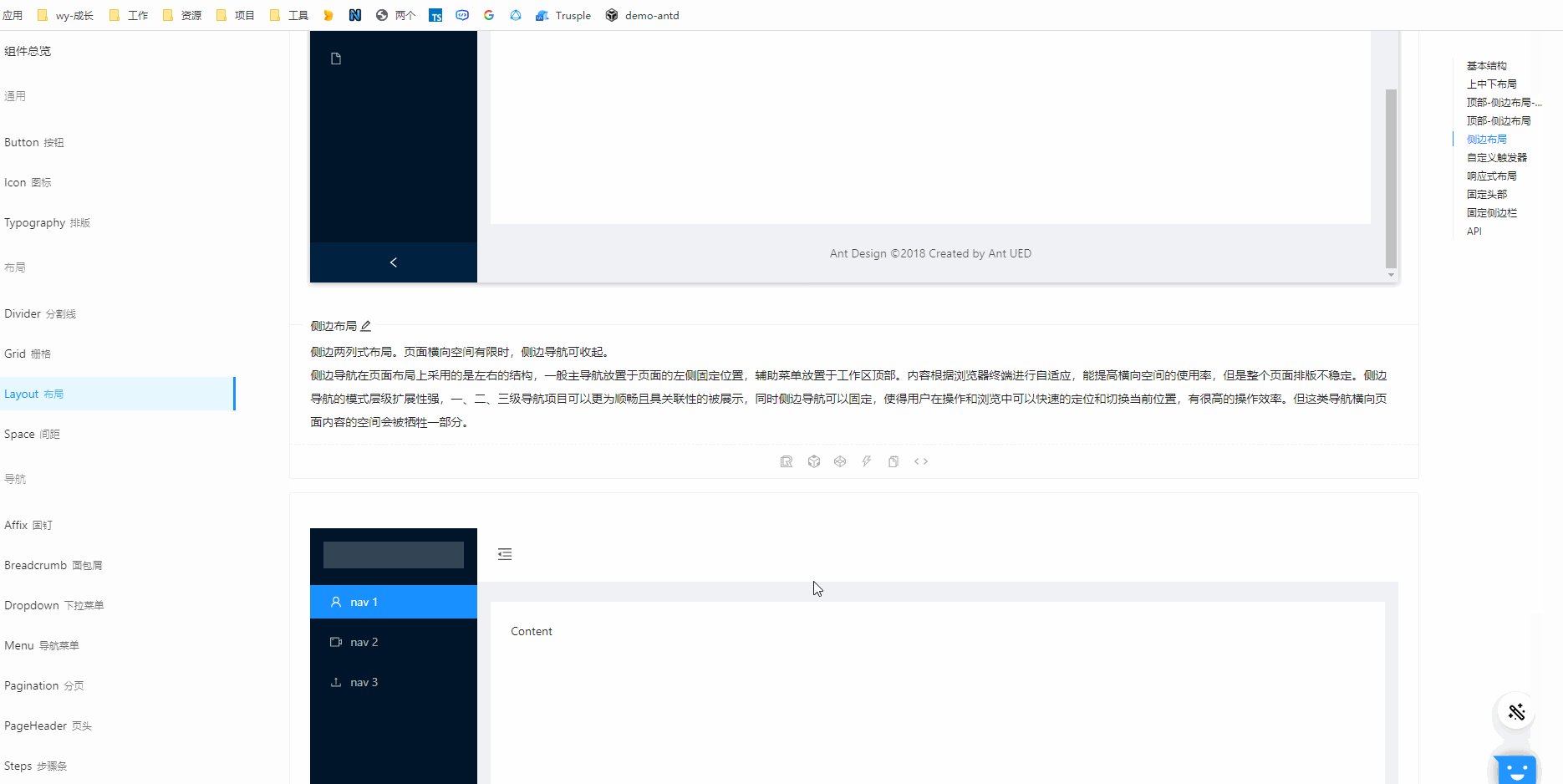
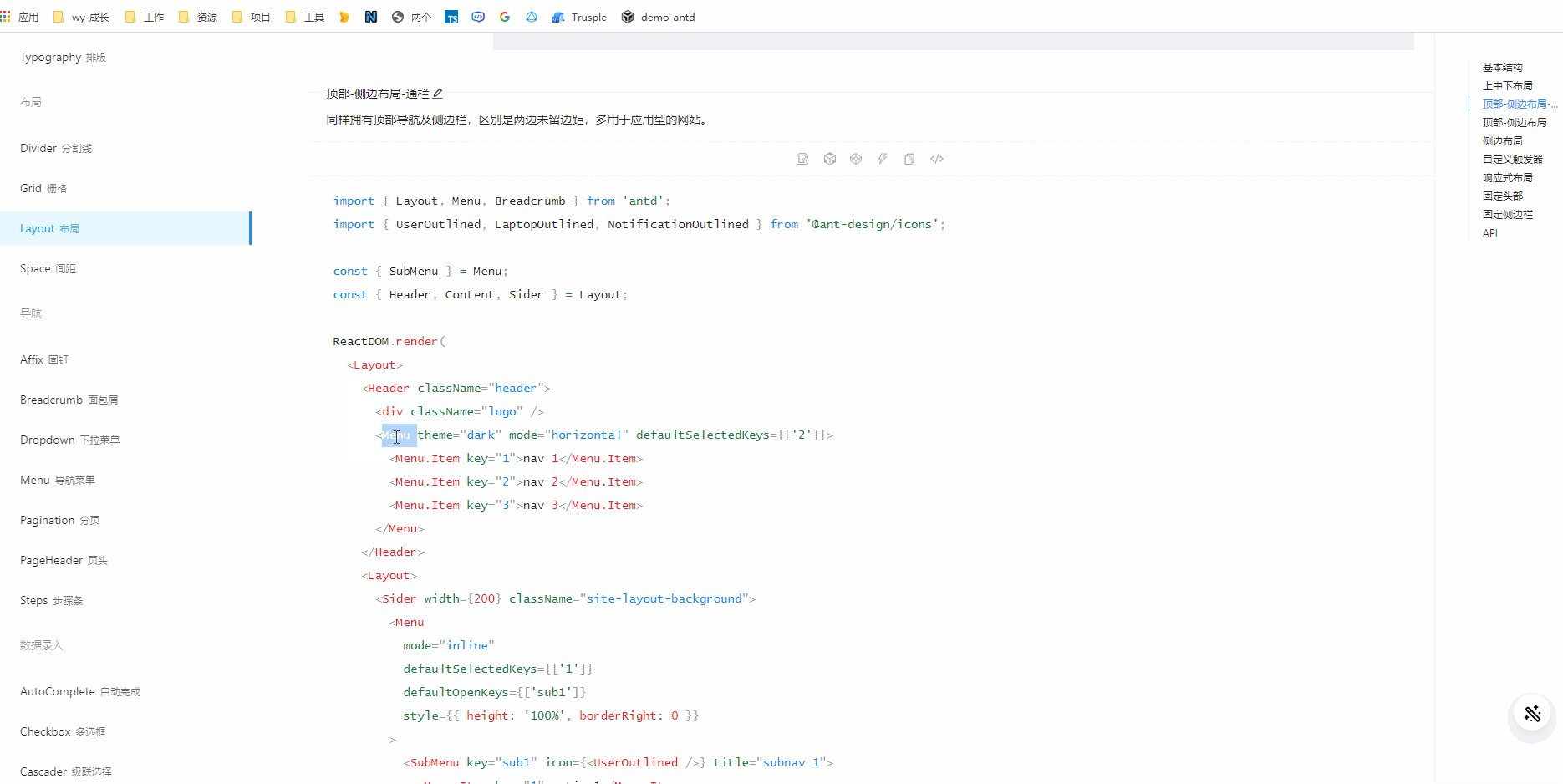
使用场景举例
在 layout 组件里面看到引入了 Menu 组件,想看 Menu 的 api,不用点出去点回来, 麻烦~

还可以左右随意调解大小