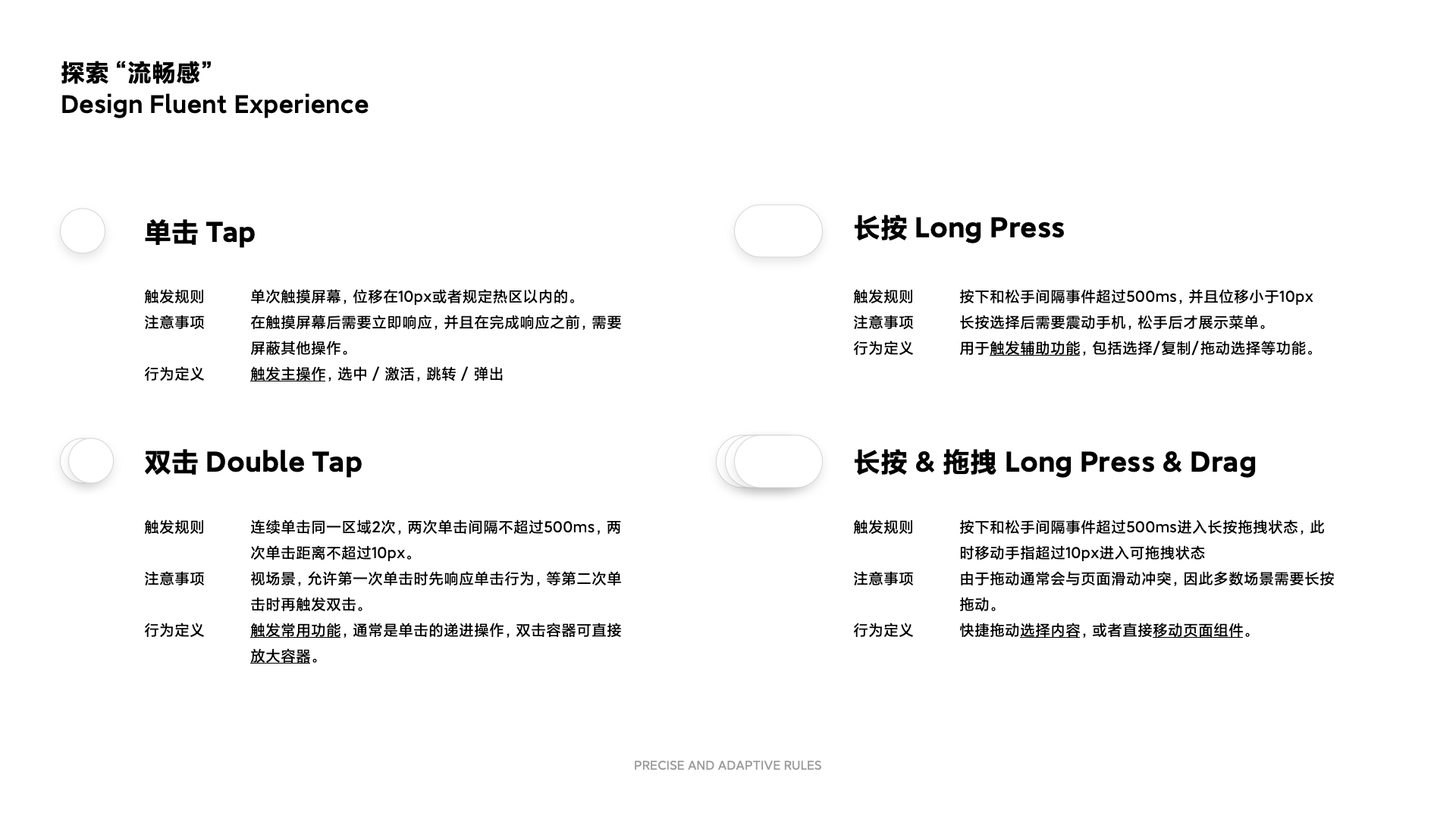
1、探索“流畅感”—谈手势动效体验设计
为什么开发做出来的交互动效总是不尽如人意?为什么有的按钮点击多次才能生效?为什么明明想左滑切换轮播图却切换了Tab页面?你有么有想过这些简单的手势操作背后的逻辑是什么呢?一起来看看腾讯文档设计团队如何将系统交互动效做的更加流畅,动效深度落地好文。
https://isux.tencent.com/articles/smoothness-of-interface-design.html

2、《UX入门》第三讲:项目流程介绍——如何交付你的设计?
《体验设计师入门实战课程》是vivo VMIC UED 为新入职设计师量身打造的专业成长课程,本期讲的是如何交付设计,从项目流程讲到如何能够顺利通过设计评审以及设计后的验证,不愧是教科书级别的,学就完了
https://mp.weixin.qq.com/s/5_zSUwUlic2a_YG9s3Blcg

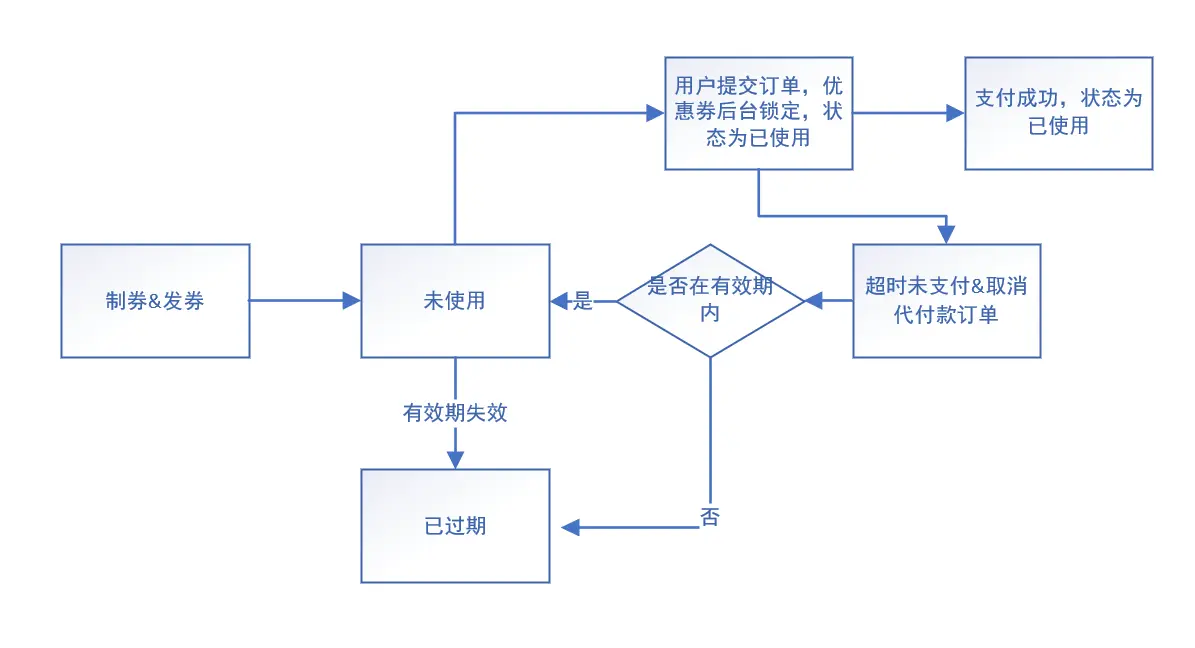
3、优惠券需求:从发券到用券怎么推动?
交互向好文,电商场景中,优惠券是一个十分常见的模块,于用户而言,用户领取优惠券后可能会提升购物意愿,进而推动其在电商平台上的消费。不过从发券到用券,其中也存在着一个过程,这个过程该如何推动呢?一起来看看作者的解读。
http://www.woshipm.com/pd/5239592.html

4、从竖屏设计思维转向横屏设计思维
进入移动互联网时代以来,由于竖屏是移动端主流的界面模式,设计师们已经很普遍把焦点放在竖屏设计上,而忽视了横屏设计的特点和机会。但其实,横屏状态下横向的空间变大,因此可以利用横向空间做加法,通过横屏设计模式达到体验上的增益
https://mp.weixin.qq.com/s/NS4cOphJVJ6nyJfjEoNdeg

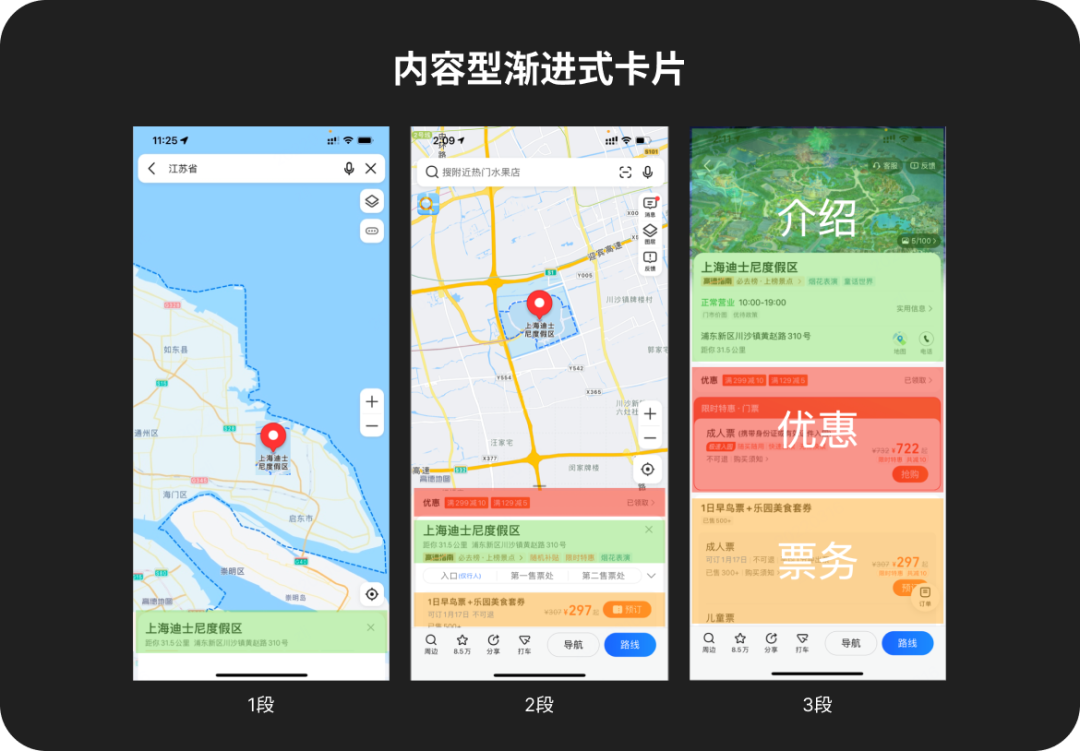
5、卡片交互在地图中的应用与思考
地图上的交互与常规UI设计类似,同样也需要考虑明确的层次结构、显而易见的设计方式。
卡片是移动端产品常见的设计形式,作为一个独立的容器,卡片可以在内容上进行良好的布局组织,将信息分块,突出重点,从视觉感知上对内容进行了分隔,分明的层级能够引导用户的浏览视线,有秩序地阅读与点击。
这种设计形式同样也广泛运用在地图类应用中,设计过程中需要根据场景和内容确定合适的交互形式。
https://mp.weixin.qq.com/s/0A6t3ZwFg-nq0wRaFexW1w

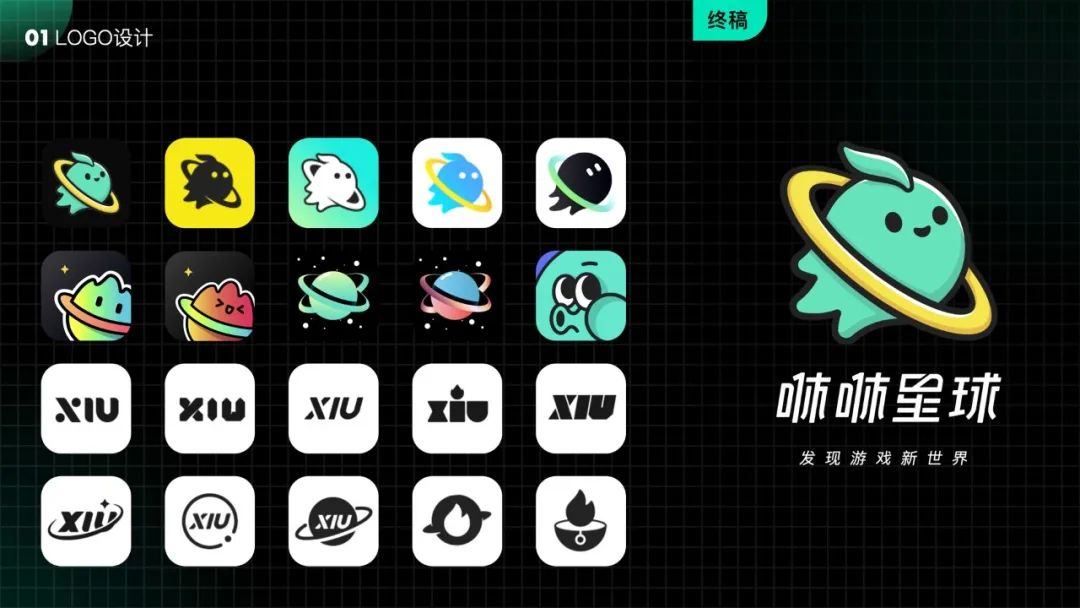
6、从0到1搭建年轻化游戏社区设计语言
百度一款从0到1的游戏社区应用,从业务目标到设计目标,一步步搭建平台的设计语言
https://mp.weixin.qq.com/s/ZMNvmYDxc-k-96izJ1mX7Q