1、好看视频品牌升级运营设计
做品牌设计逃不掉的3D(C4D / Blender),赶紧学起来吧
https://www.zcool.com.cn/work/ZNTg2NzcxNzI=.html
2、百度贴吧18周年
运营向的作品,同样充斥大量3D元素,字体设计也很有特色,可参考
https://www.zcool.com.cn/work/ZNTg0MzEyNzY=.html

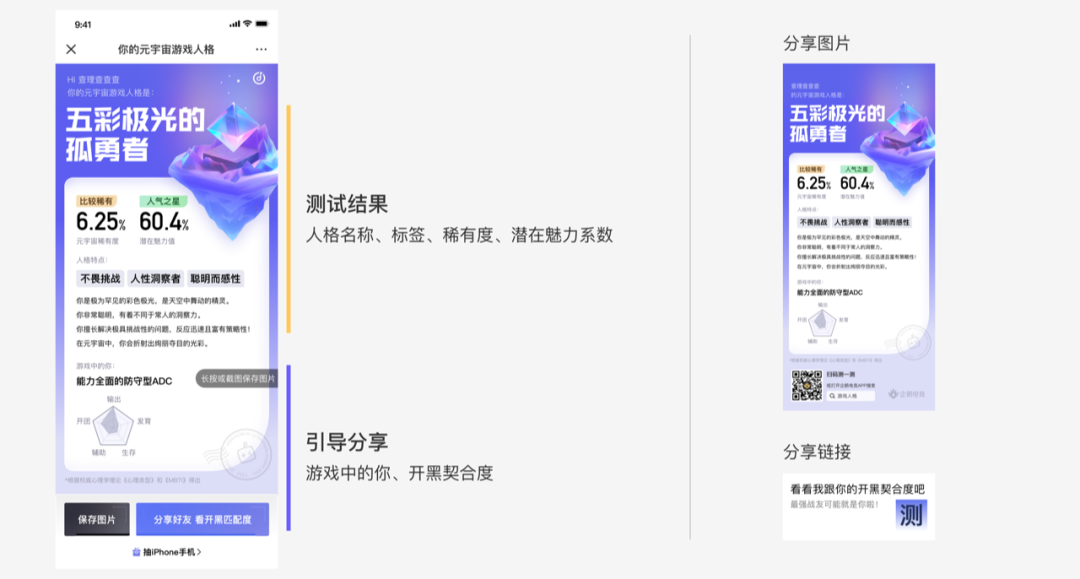
3、朋友圈刷屏H5是如何设计的?
每逢节假日,在朋友圈或聊天群都会看到各式各样的H5,种类繁多,甚至出现审美疲劳!但每年总会被一两款H5打动,朋友圈刷屏,成为爆款。你是否有想过这些爆款H5是如何被设计出来的呢?一起来看看腾讯的情感共鸣的内容设计方法吧
https://mp.weixin.qq.com/s/BnrWqe2zw7pDd8VtMj5IVA

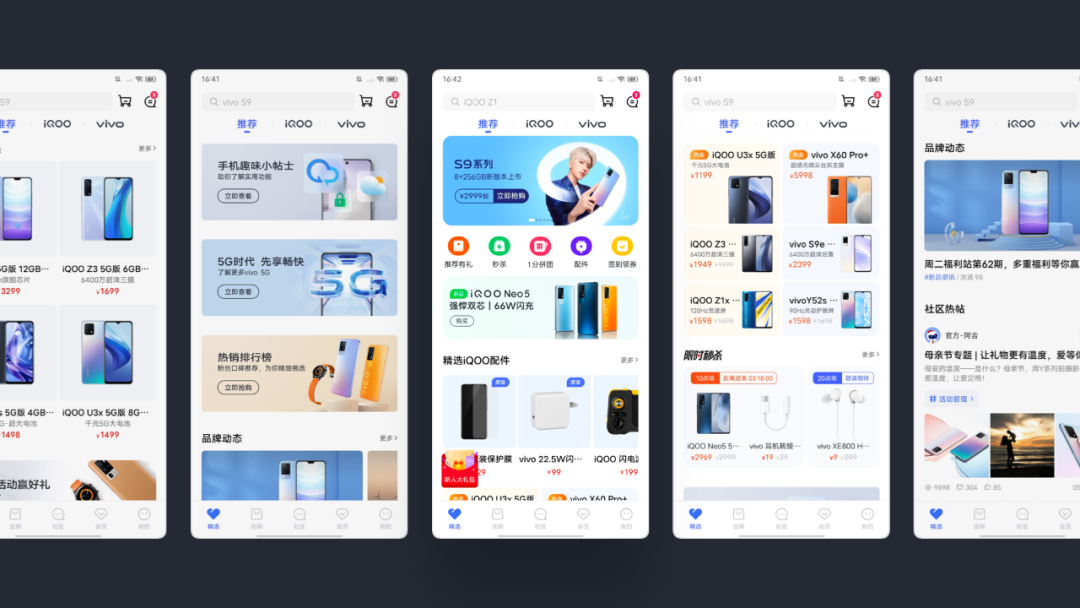
4、关于界面容器的思辨 | vivo官网APP首页改版
一篇改版的文章,特别是里面关于容器的设计思考,非常值得借鉴
https://mp.weixin.qq.com/s/o_oVWDA5201-XxzByGXmeQ

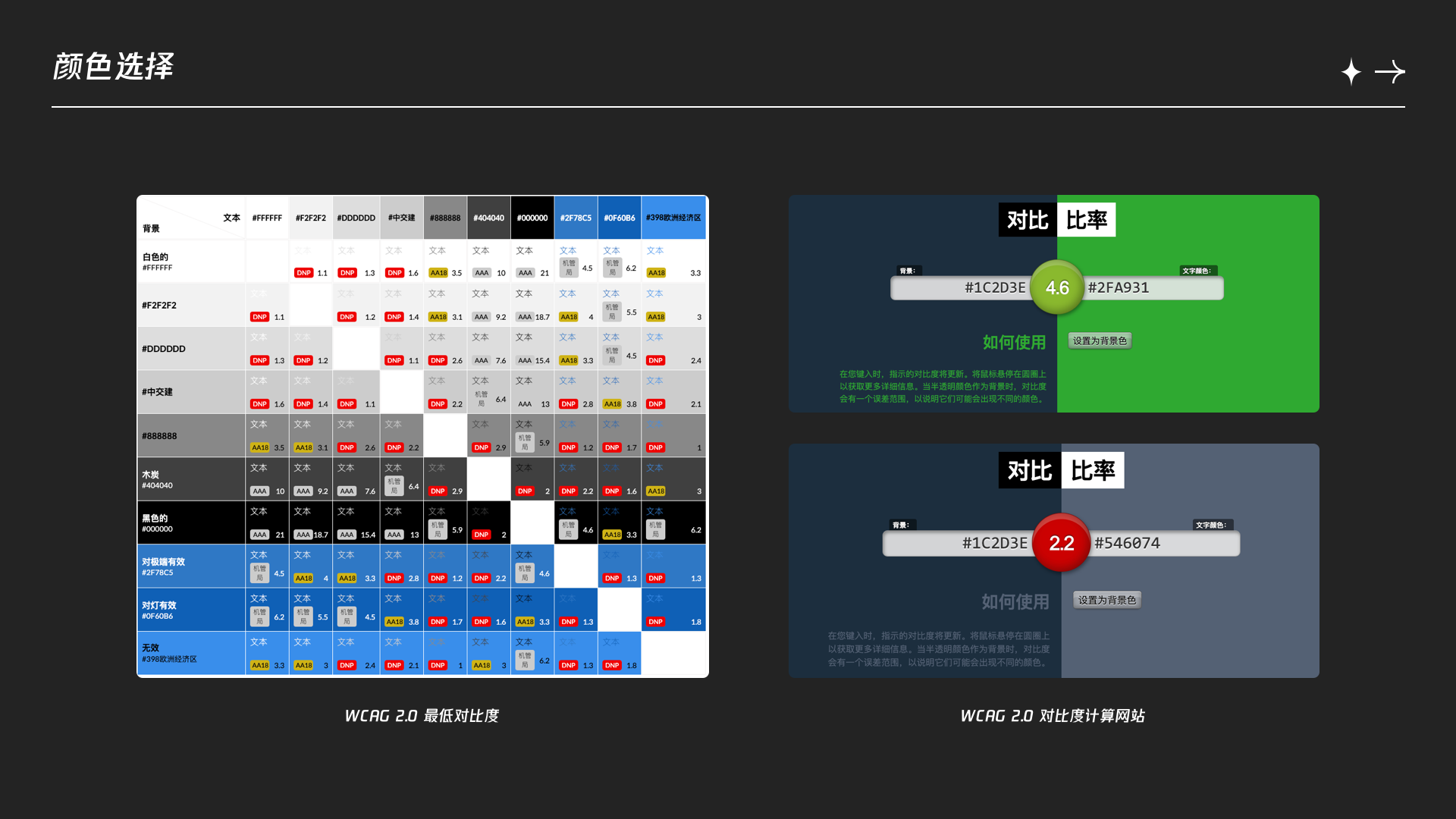
5、信息获取与适老化系统体验升级
老年人在互联网中一次次受到阻碍,加快适老化产品设计俨然成为目前的一大形势之一。本文是作者针对互联网金融产品适老化改造的深入探索的总结,希望对你有所启发。
http://www.woshipm.com/pd/5355904.html

6、评论功能交互设计精讲
上课了!vivo大厂方法论系列,自古评论出人才,而评论区,不但能拉近作者和用户间的距离,还能增强用户黏性。那评论区如何设计,才能让用户喜欢呢?本篇文章中,作者分享了自己的设计思路和方法,感兴趣的小伙伴不妨来看看。
http://www.woshipm.com/ucd/5346140.html

7、原来智慧屏项目设计是这样做的!
全网很少有的TV端界面设计的文章,作者主要讲了加入苏宁智能终端智慧屏(TV)项目团队的一些工作项目总结,很落地
http://www.woshipm.com/pd/5345955.html

8、阿里巴巴设计公开课,它!又!来!啦!
本期是《数字化商品设计》
https://mp.weixin.qq.com/s/VaspzPpyRKpQA4XM2orw1w?
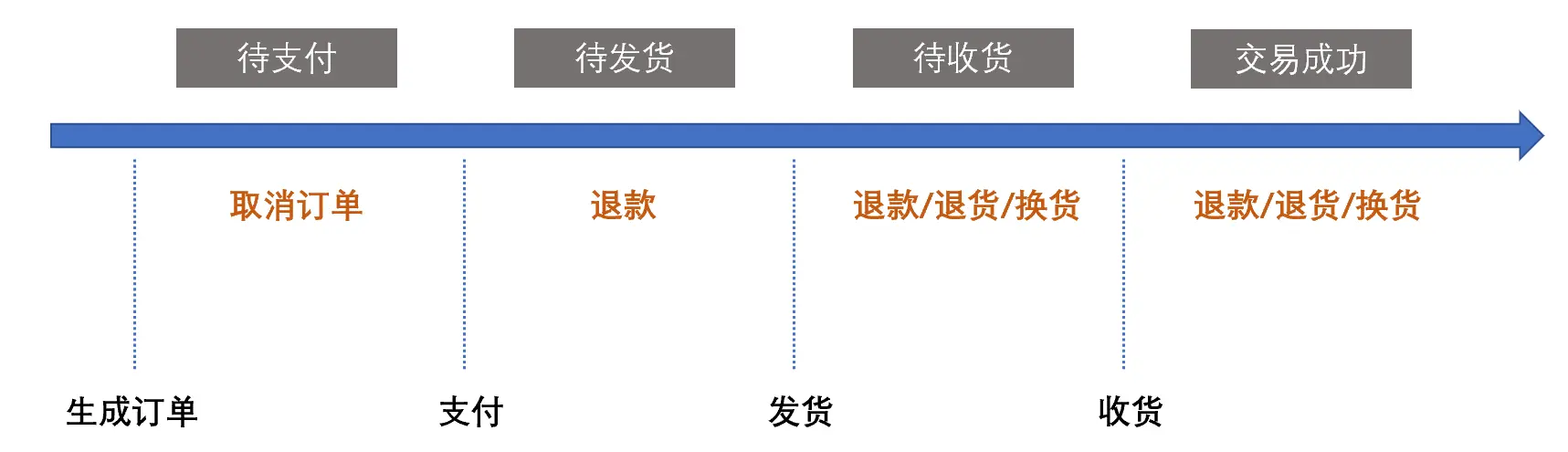
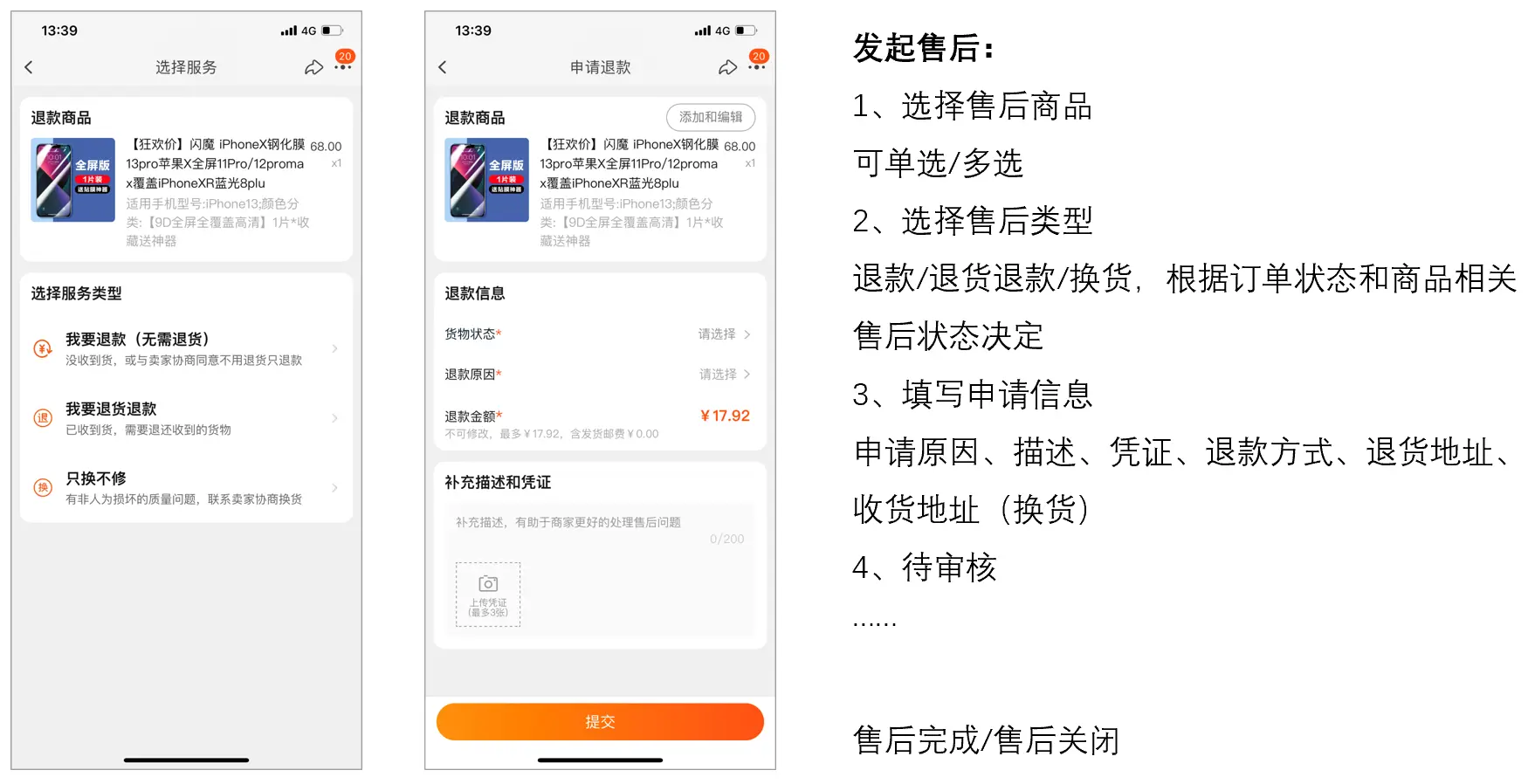
9、电商售后—售后流程与状态详解
一篇交互向文章,在电商系统中,订单售后是整个平台系统最为重要的组成部分之一,好的售后产品能够极大提升用户对于整个电商产品的用户体验,提高口碑。产生售后的原因很多,处理平台本身的问题还有其他物流时效、配送员服务态度等因素,产品能做的就是设计一个高效的售后产品,可以快速响应用户的售后申请。本篇作者就给我们分享了售后产品相关的内容,一起来看一下。
http://www.woshipm.com/pd/5180417.html