为什么学习C4D?

开这个课程的目标
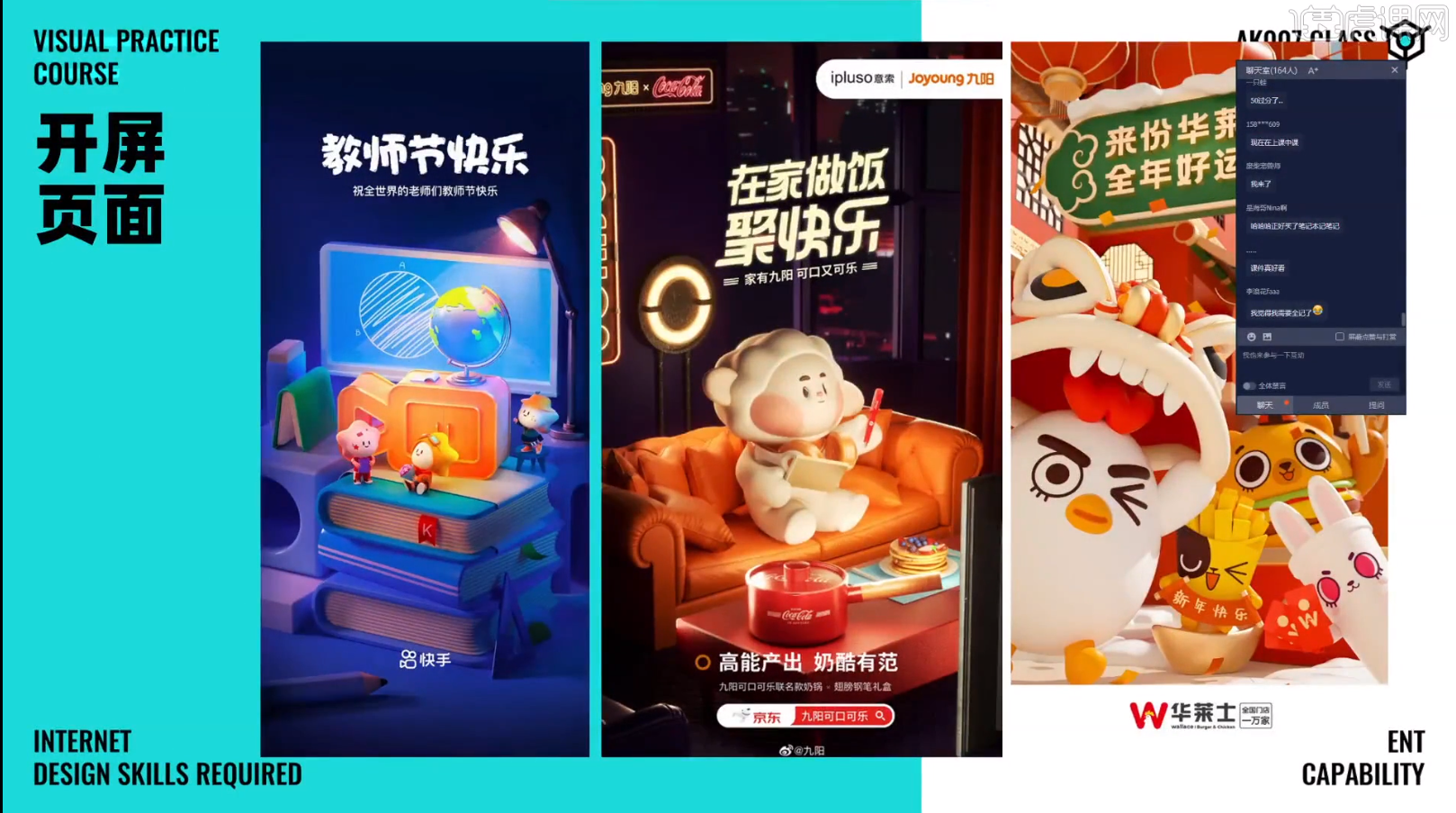
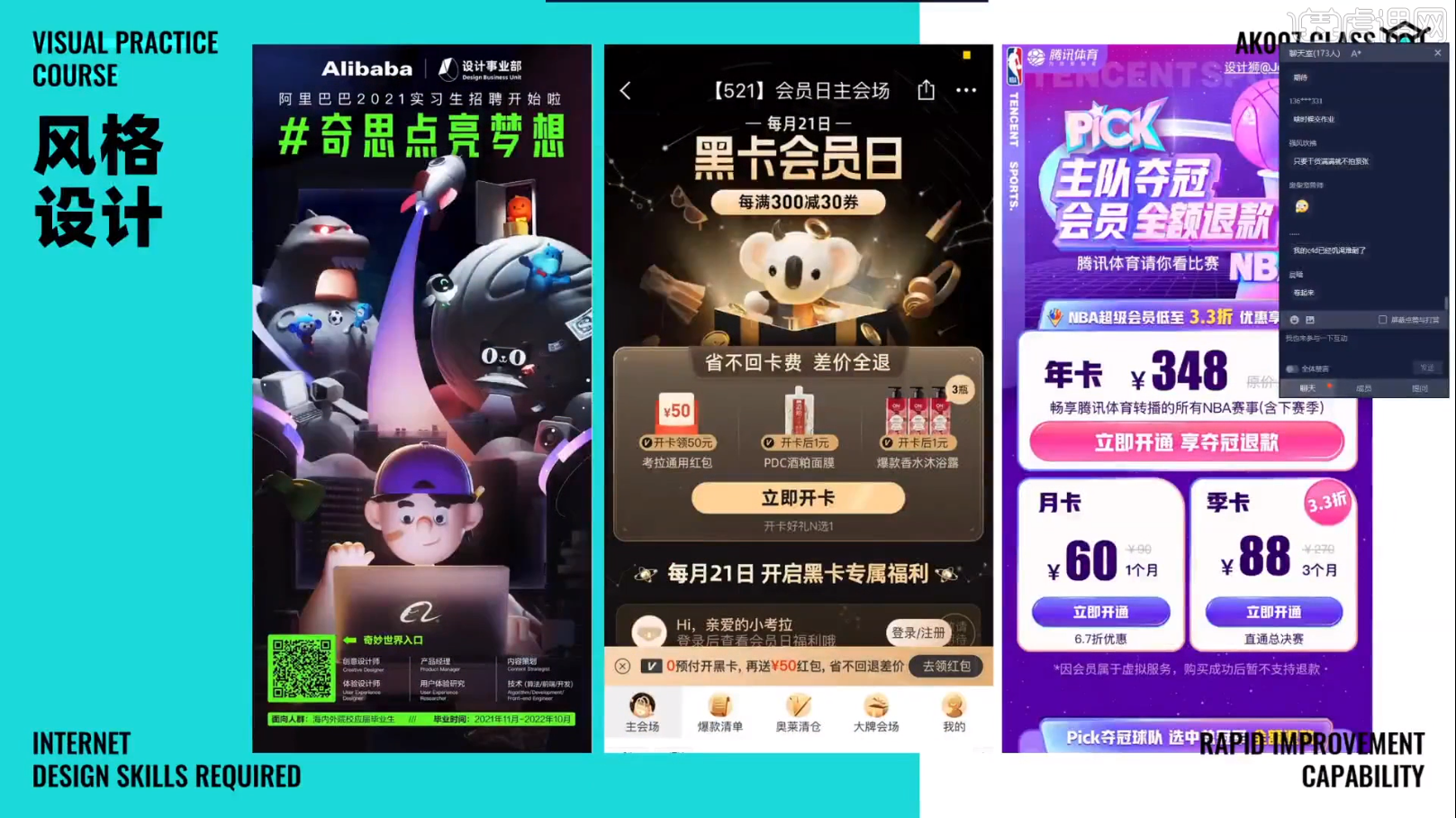
视觉运营岗位
当下手机是我们的必备品,打开手机会看到,运营活动,让客户点击进行参与,商业目的是让用户点击进来付费
腾讯阿里字节头部企业对于三维的运用。容易上手,高效的完成类似的页面。
互联网行业效率非常重要,对于视觉的要求不会像传统三维那么高

C4D视觉表现多样,效率高。上面的页面大概一天时间

低难度,高质量
完整三维制作流程。
建模
贴图
渲染
后期
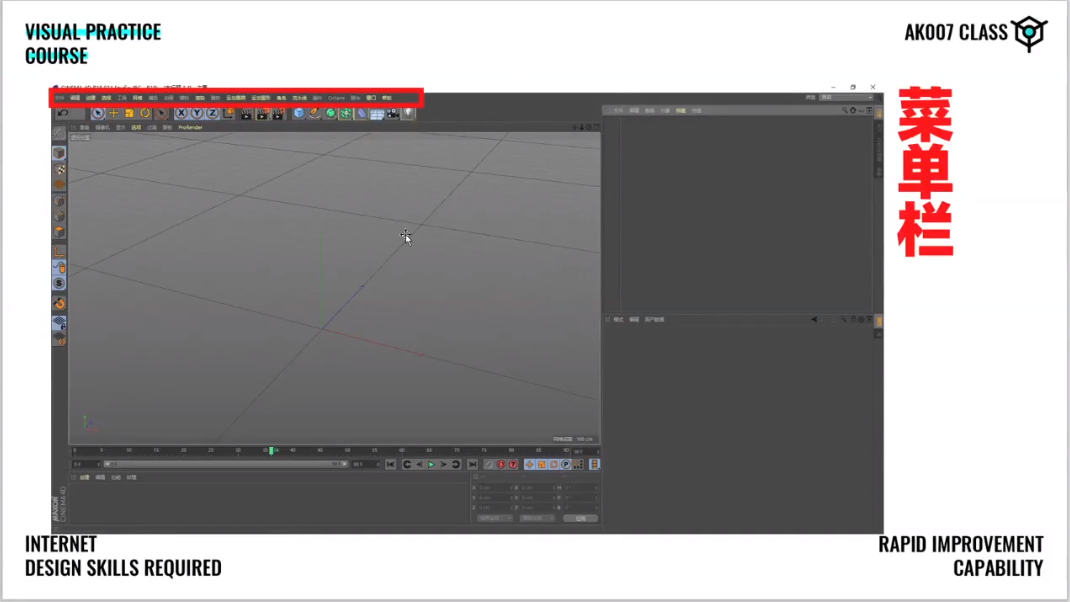
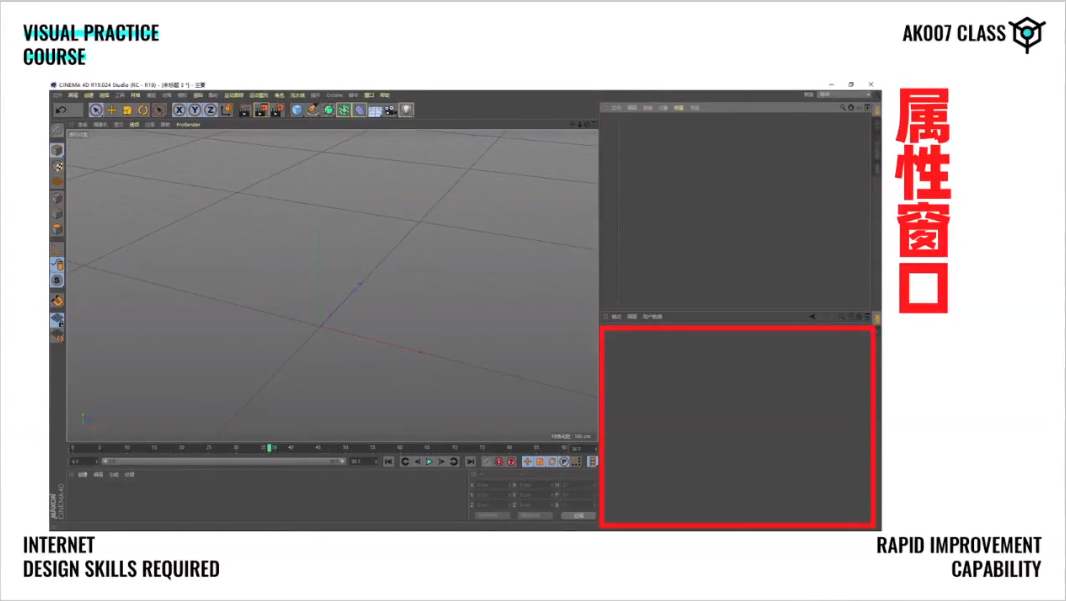
界面介绍
菜单栏
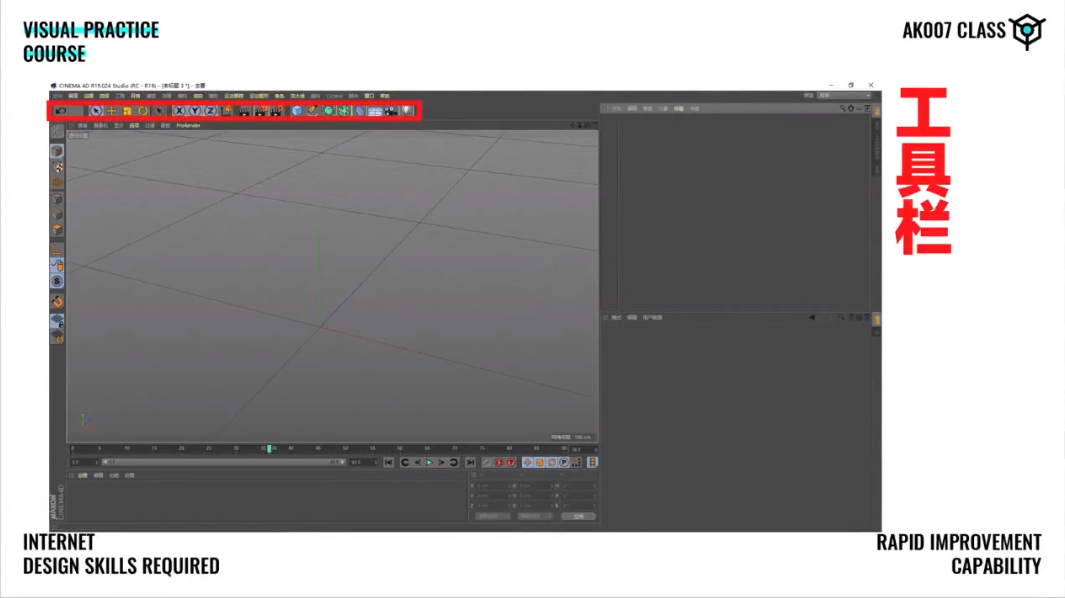
工具栏
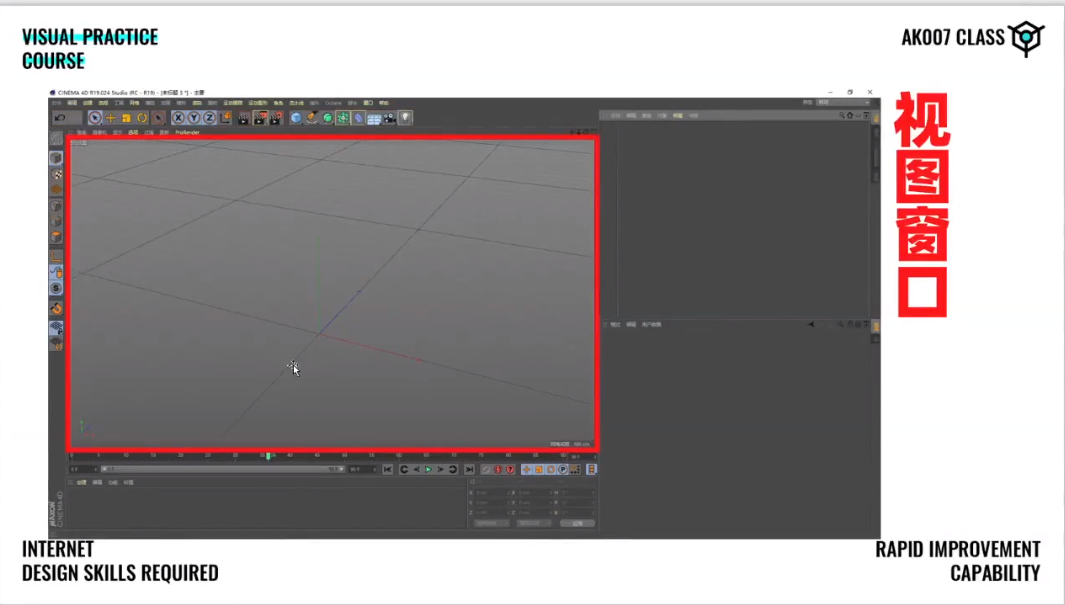
视图窗口
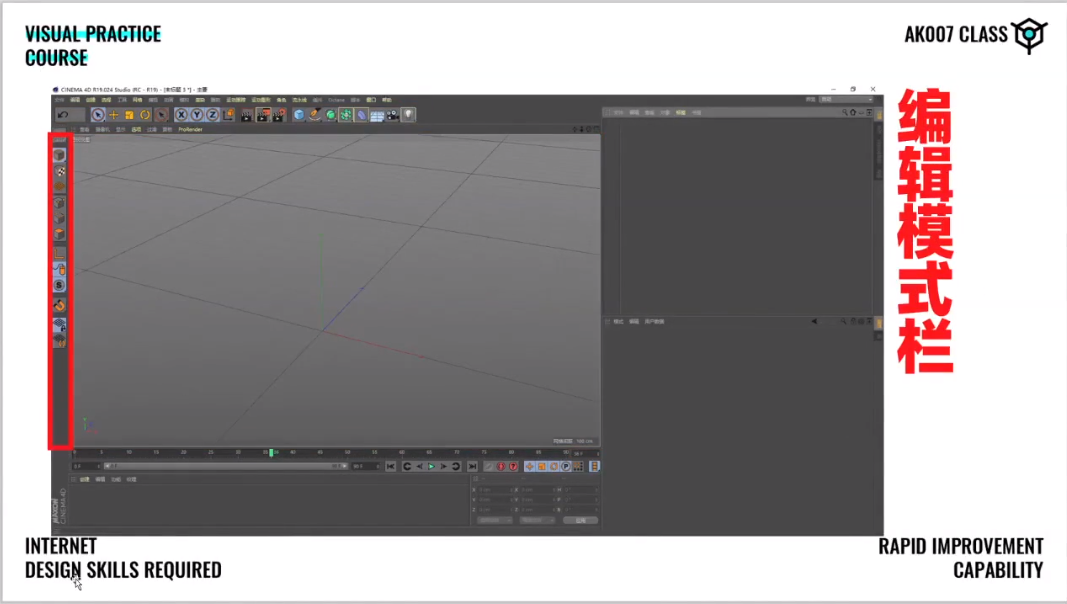
编辑模式栏
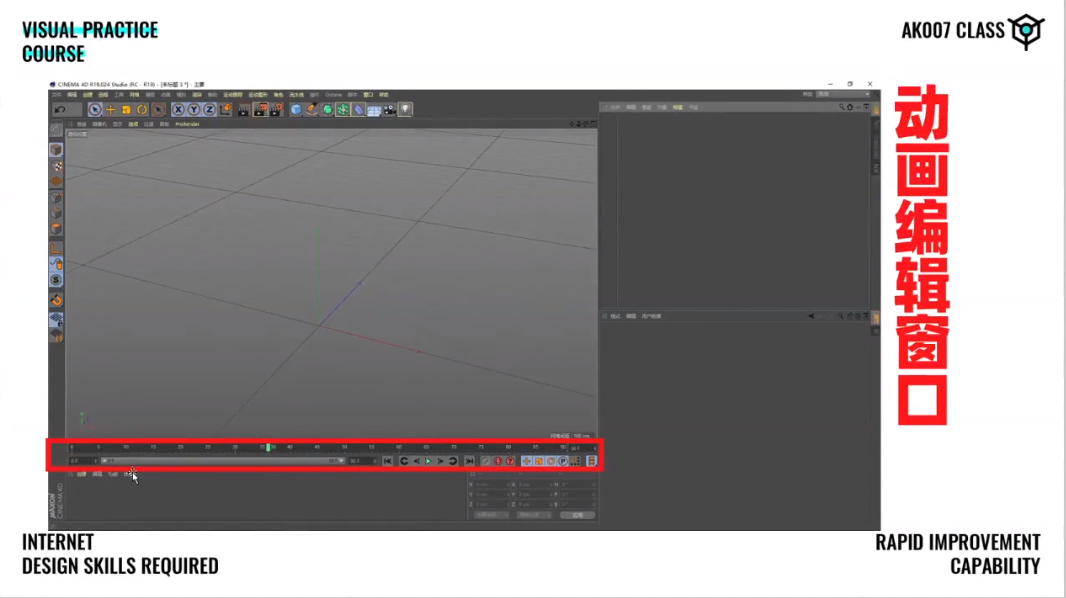
动画编辑窗口
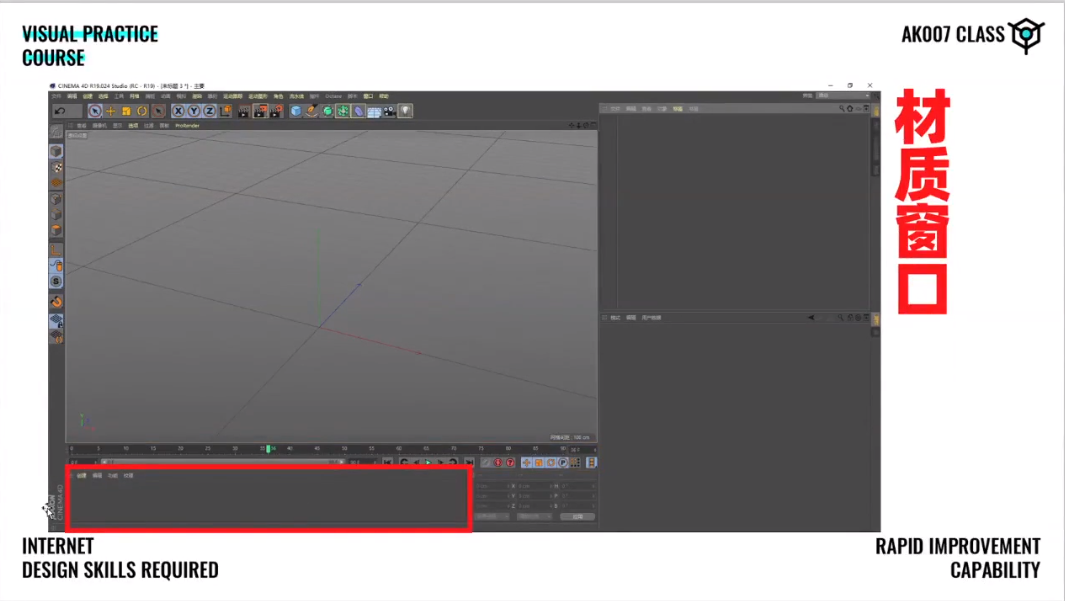
材质窗口
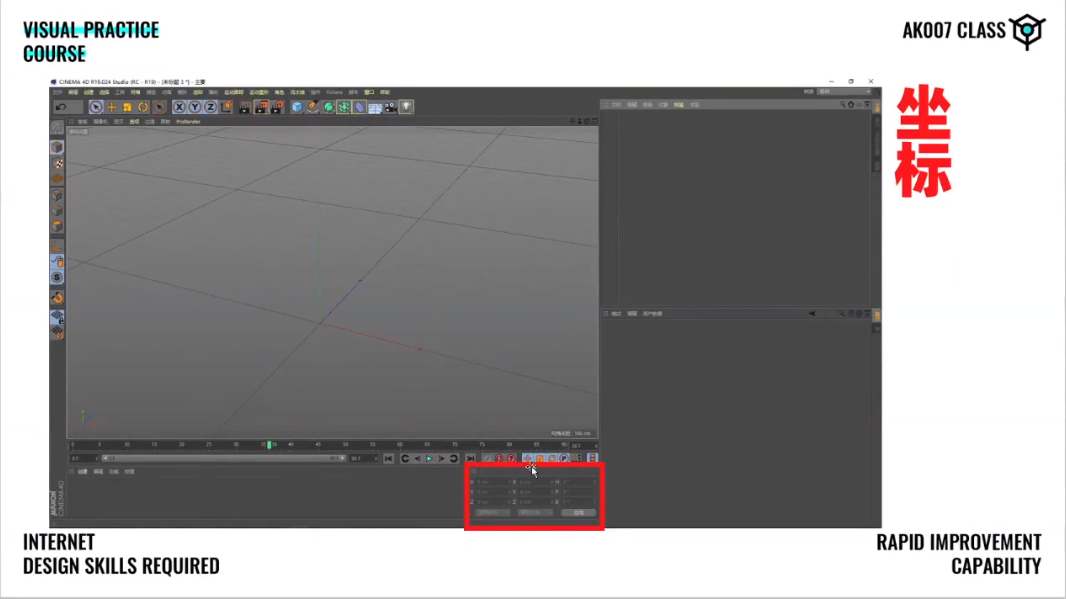
坐标系统
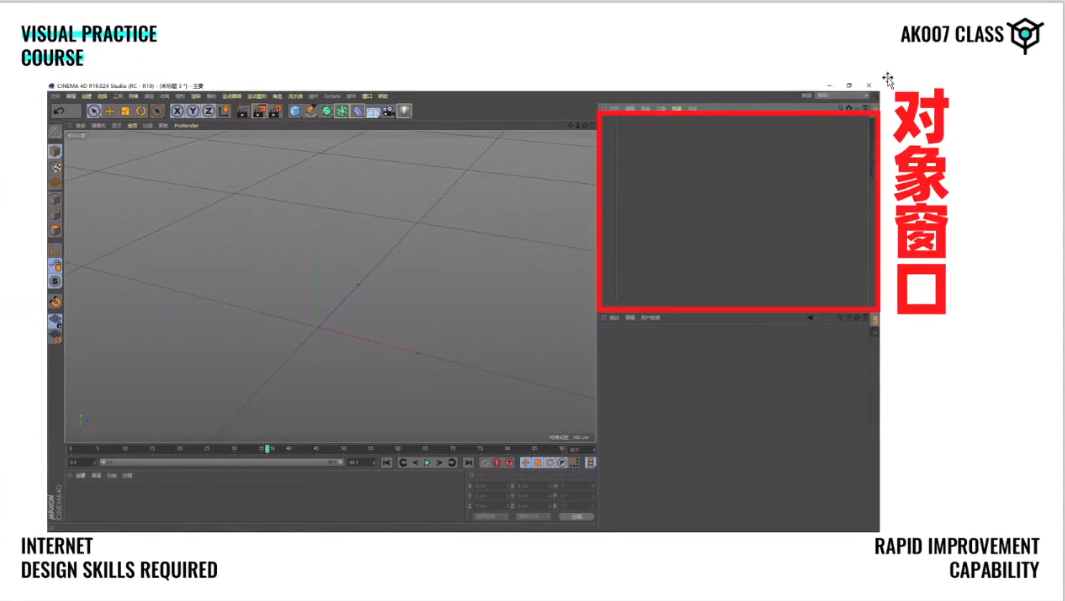
对象窗口
属性窗口
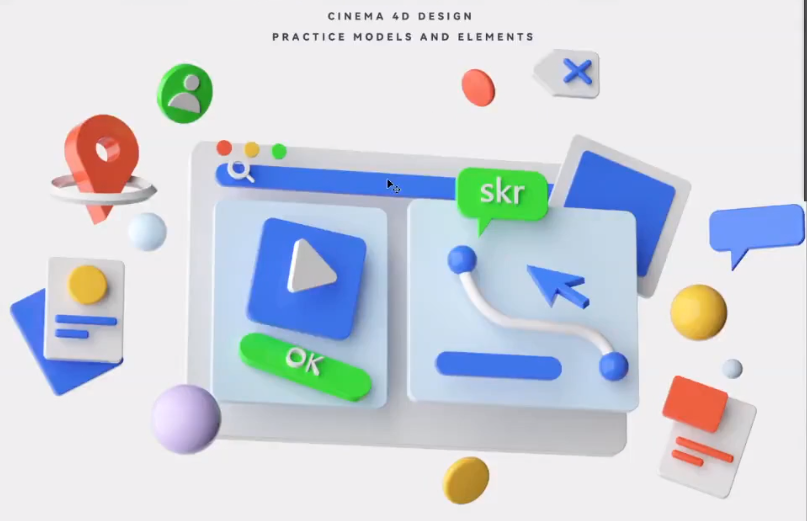
案例实操

2个小时左右
应用范围:TO B 产品定制化功能
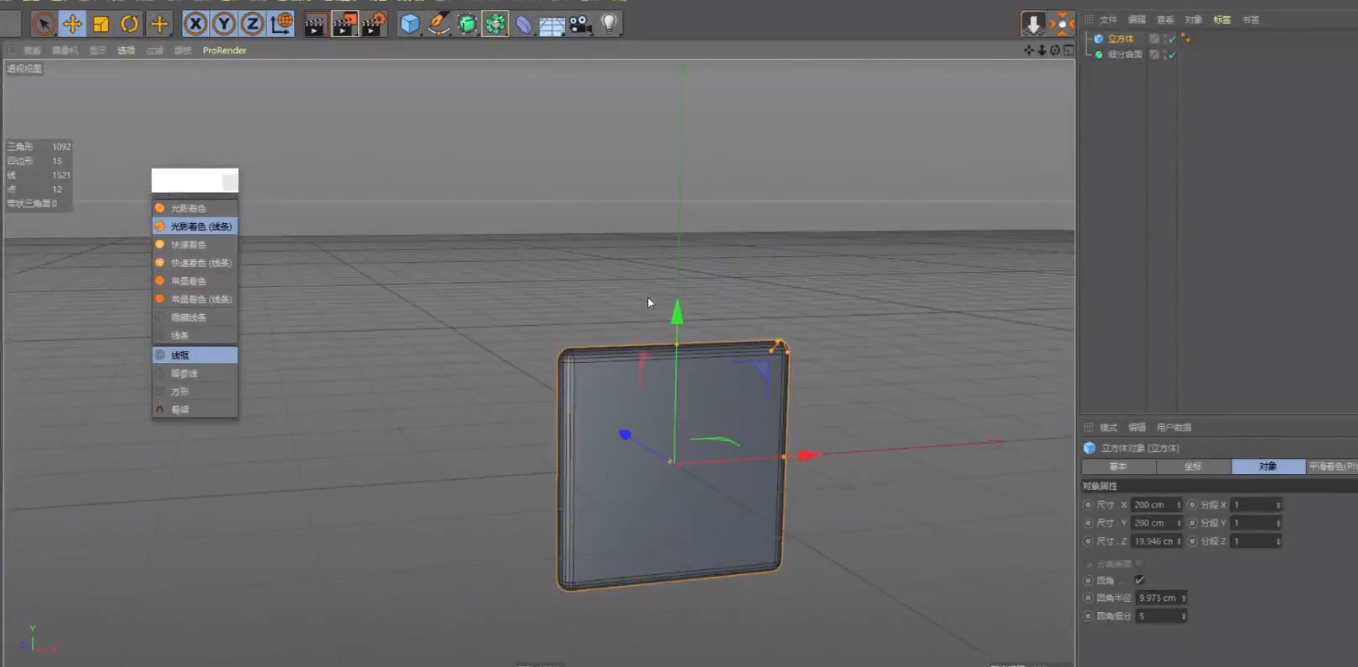
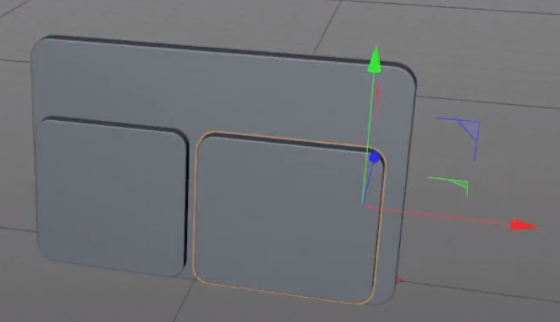
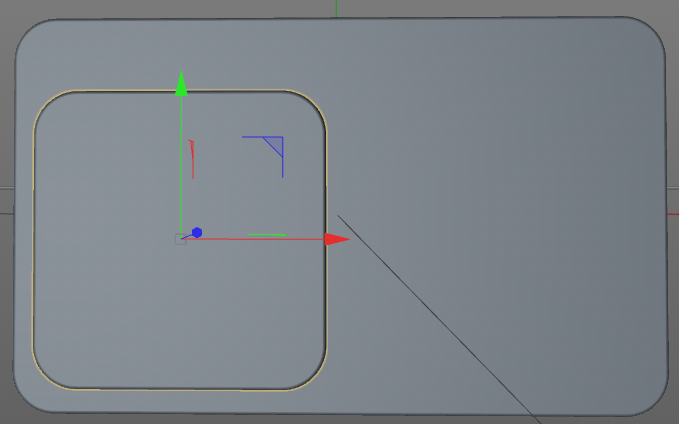
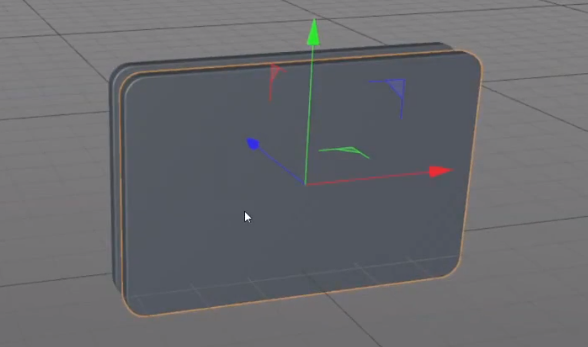
1.圆角矩形
①
方式一(×)
方式二:(√)
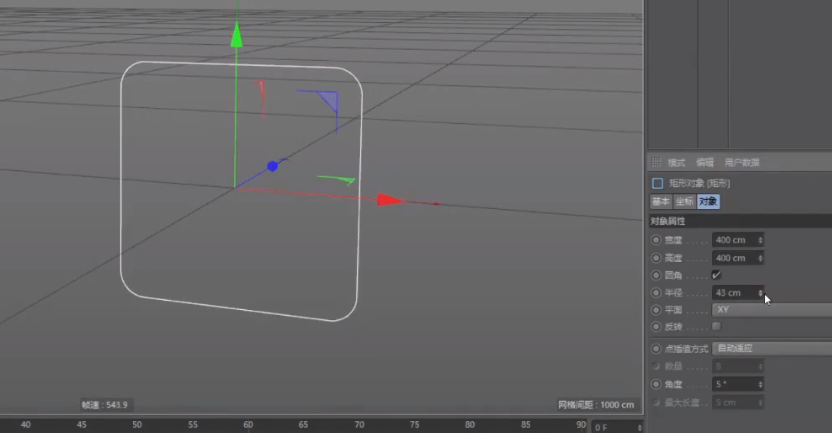
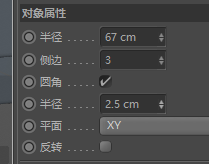
②调整矩形样条属性
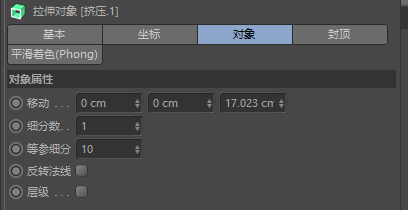
③挤压
④调整挤压属性
2.另外两个圆角矩形
①复制体
方式一:
按住CTRL向前拖拽
方式二:
CTRL+C CTRL+V原位复制粘贴
②修改子集的属性,调整大小
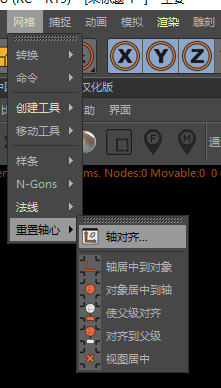
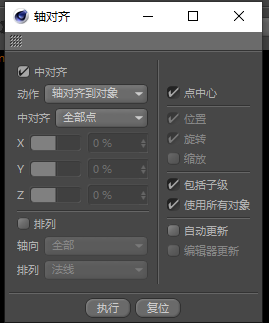
③坐标居中
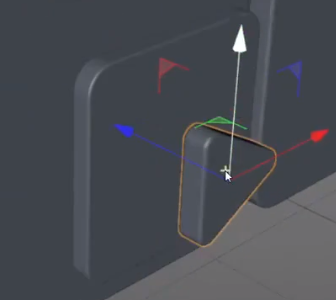
3.播放按钮(三角形)
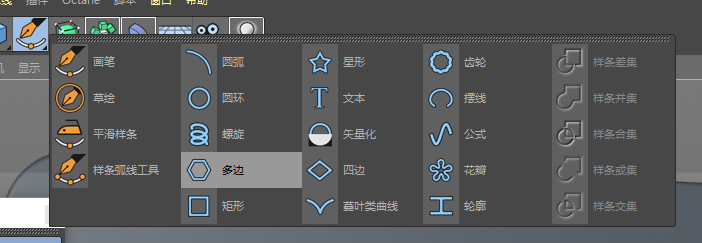
①样条——多边形
②调整属性
③挤压
④调整挤压属性
⑤成品展示
4.按钮
②文字部分
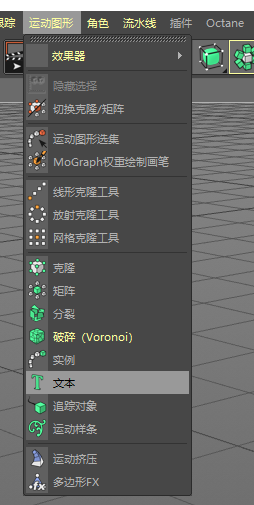
运动图形——文字
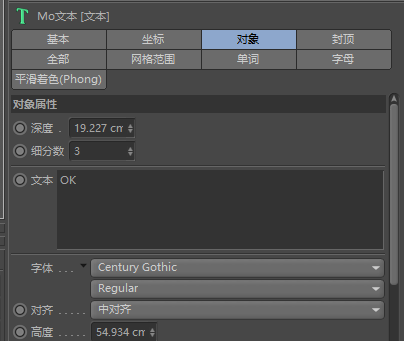
修改文字属性
修改文字
对齐方式:中对齐
圆角
不用看具体数值,调整至视觉舒适即可
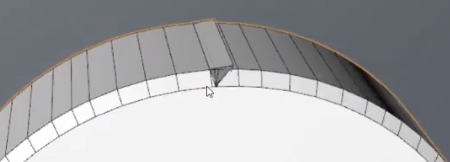
如果出现下面的问题换个字体
5.搜索框-放大镜
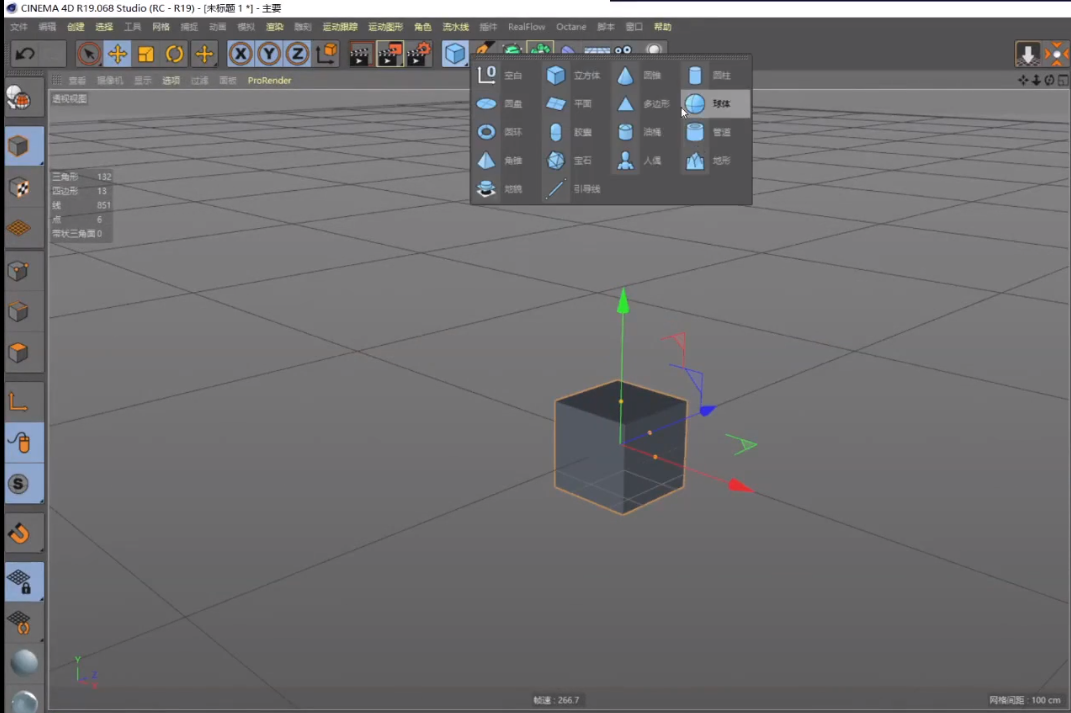
①圈-圆环
选择立方体-管道
生成在特定形状的中心位置的方法:点击那个形状,按住ALT按键点击管道,管道就在这个形状的中心位置生成了。
②棍-胶囊
6.弯曲管道
名词解释
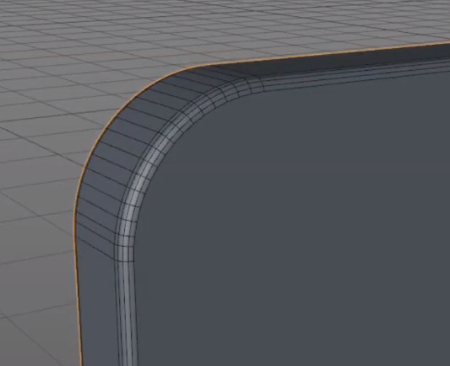
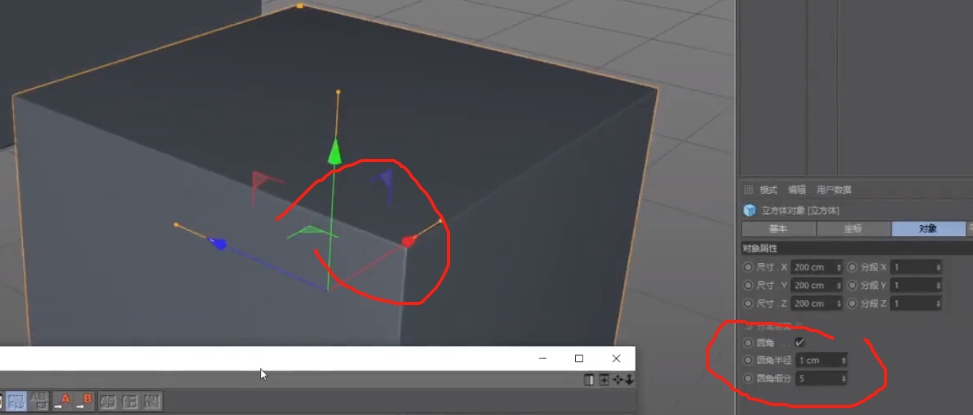
1.倒角:
圆角的统称,渲染之后会有个高光,比较柔和好看
——本身会自带一些圆角的属性可以调整
——如果没有自带的去调整,如果C掉了也是可以倒角的
具体操作方式是选择线模式——右键——倒角
调整属性