前言
Q:这篇文章想要解决什么问题?
A:设计师认知的版式,和需求方(运营)所认知的版式会有出入。
有时候,需求方写了插画,但其实只是想要设计师用到插画的创作手法,而设计师却理解成全屏插画;
有时候,需求方想要设计师用实景合成,但是设计师交来的稿件却是全屏图片。
所以,需求方说的版式,到底是什么版式?图片、插画、文字之间,都会有怎样的组合呢?我们一起来看看吧~
1.纯文字
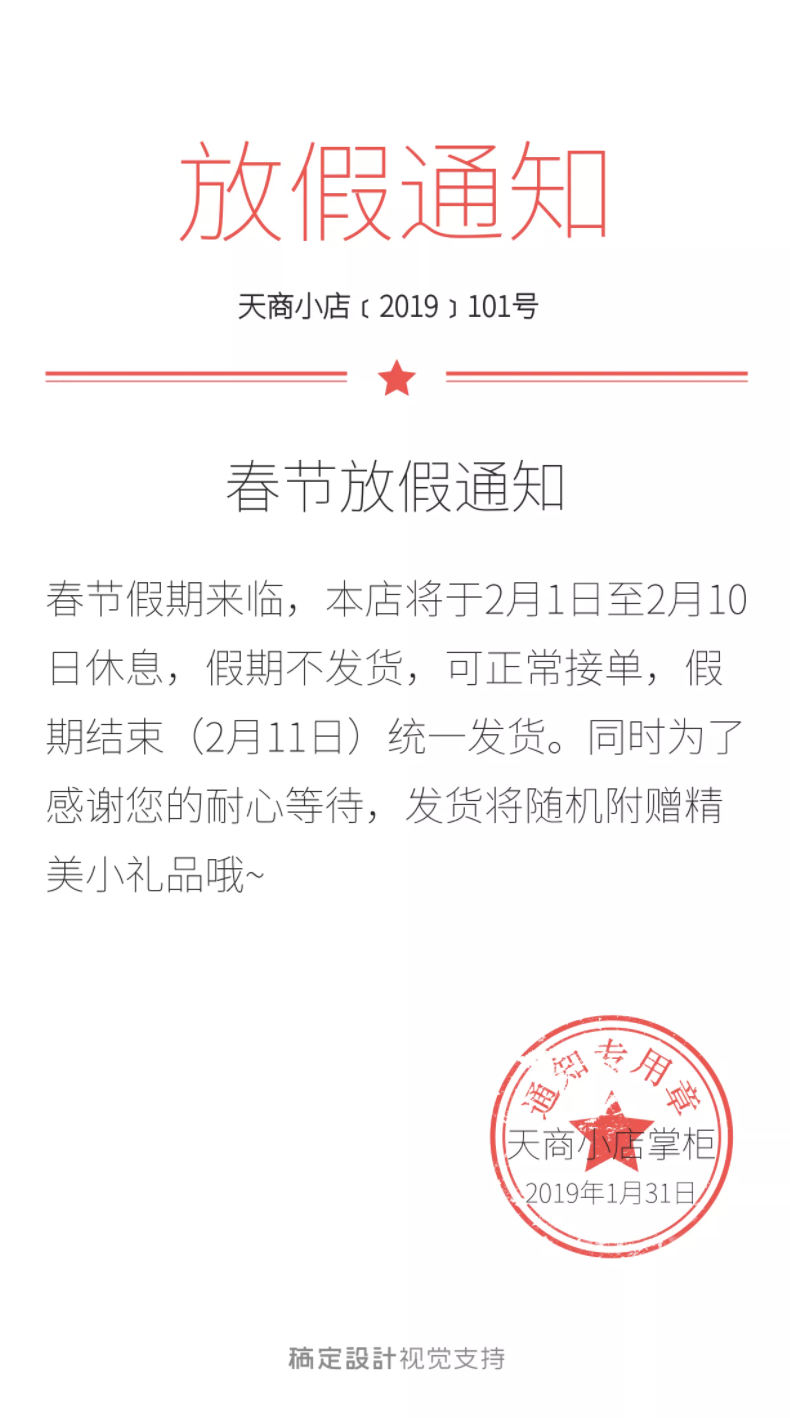
| 简单文字排版 排版上不做过多层级处理,搭配简易装饰 |
||||
|---|---|---|---|---|
 |
 |
 |
 |
 |
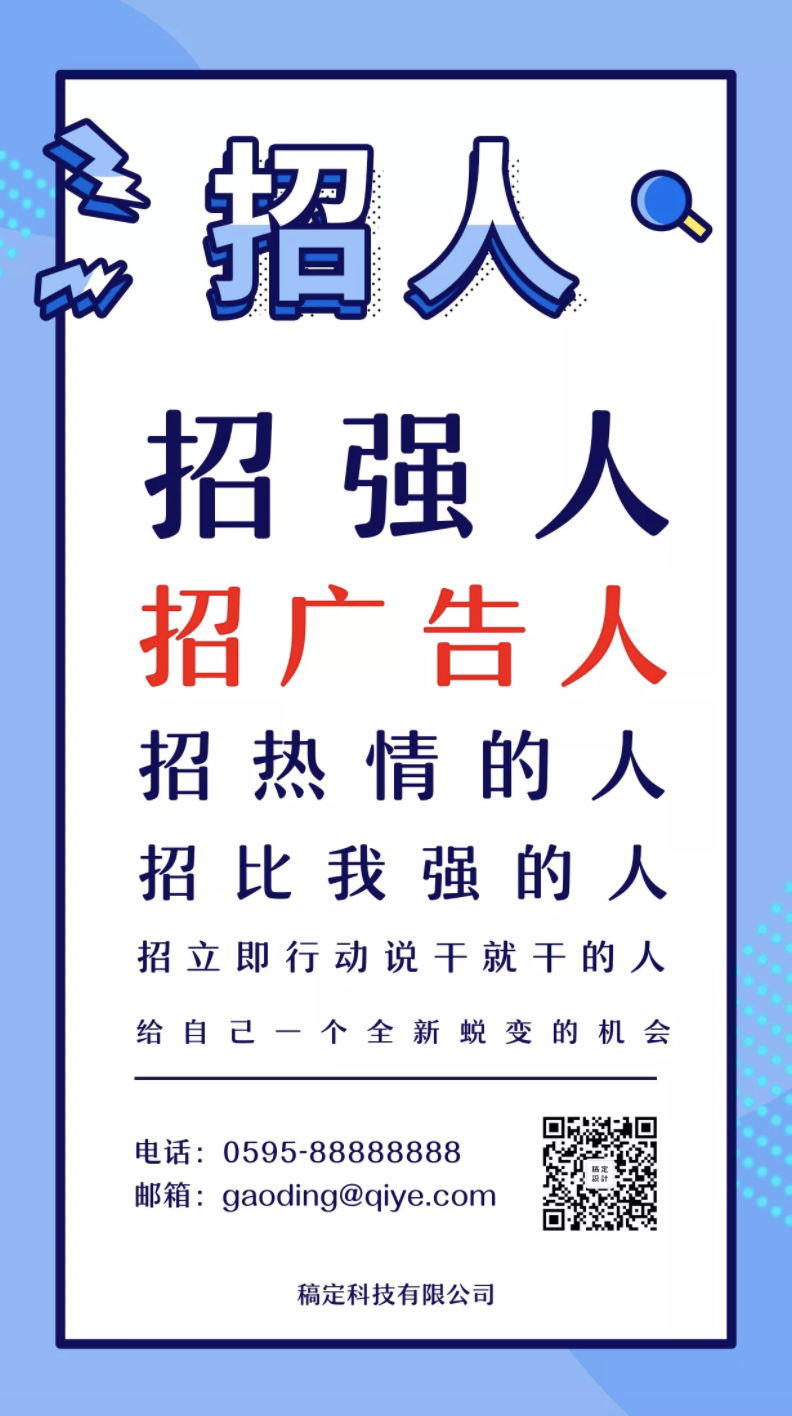
| 精致文字排版 强调信息层级关系,搭配简易装饰 |
||||
 |
 |
 |
 |
 |
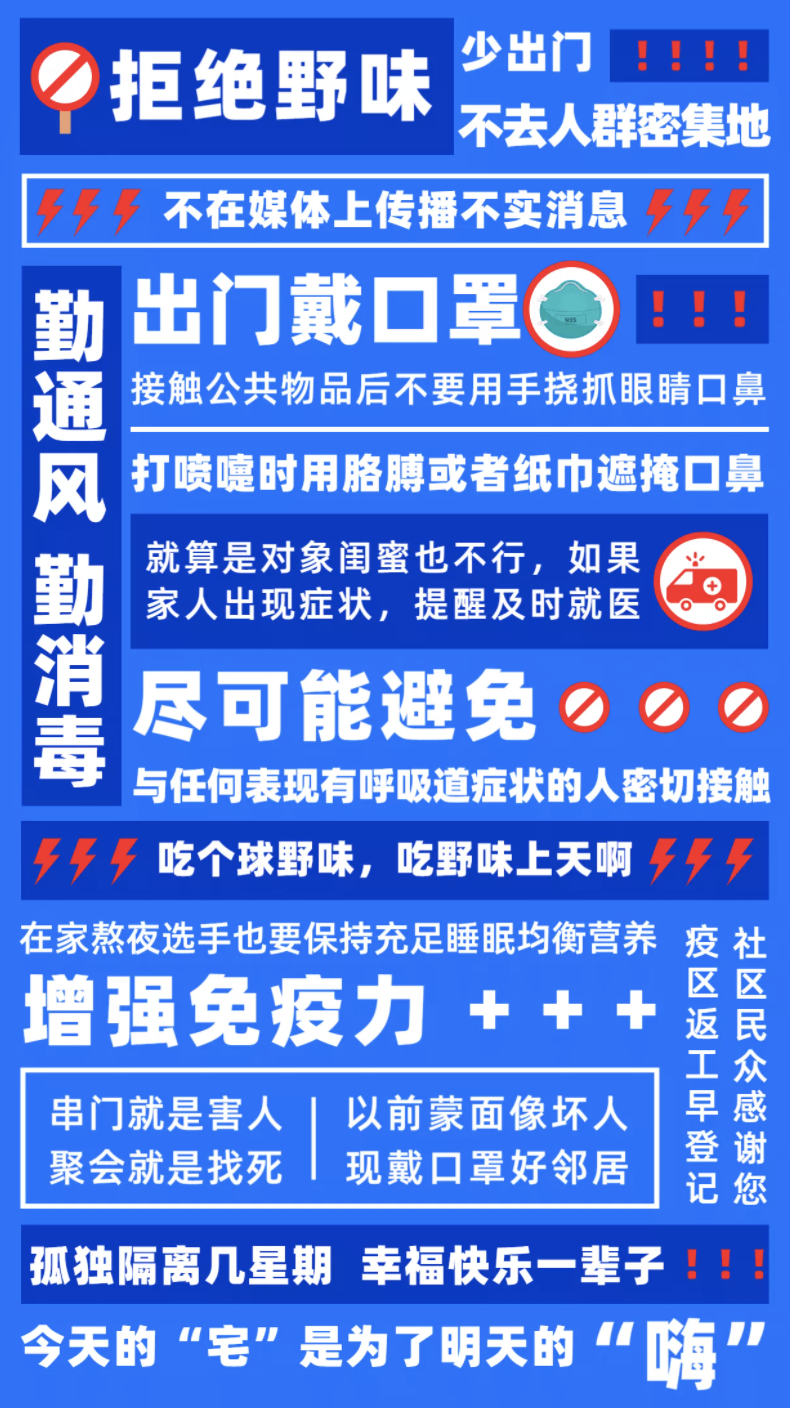
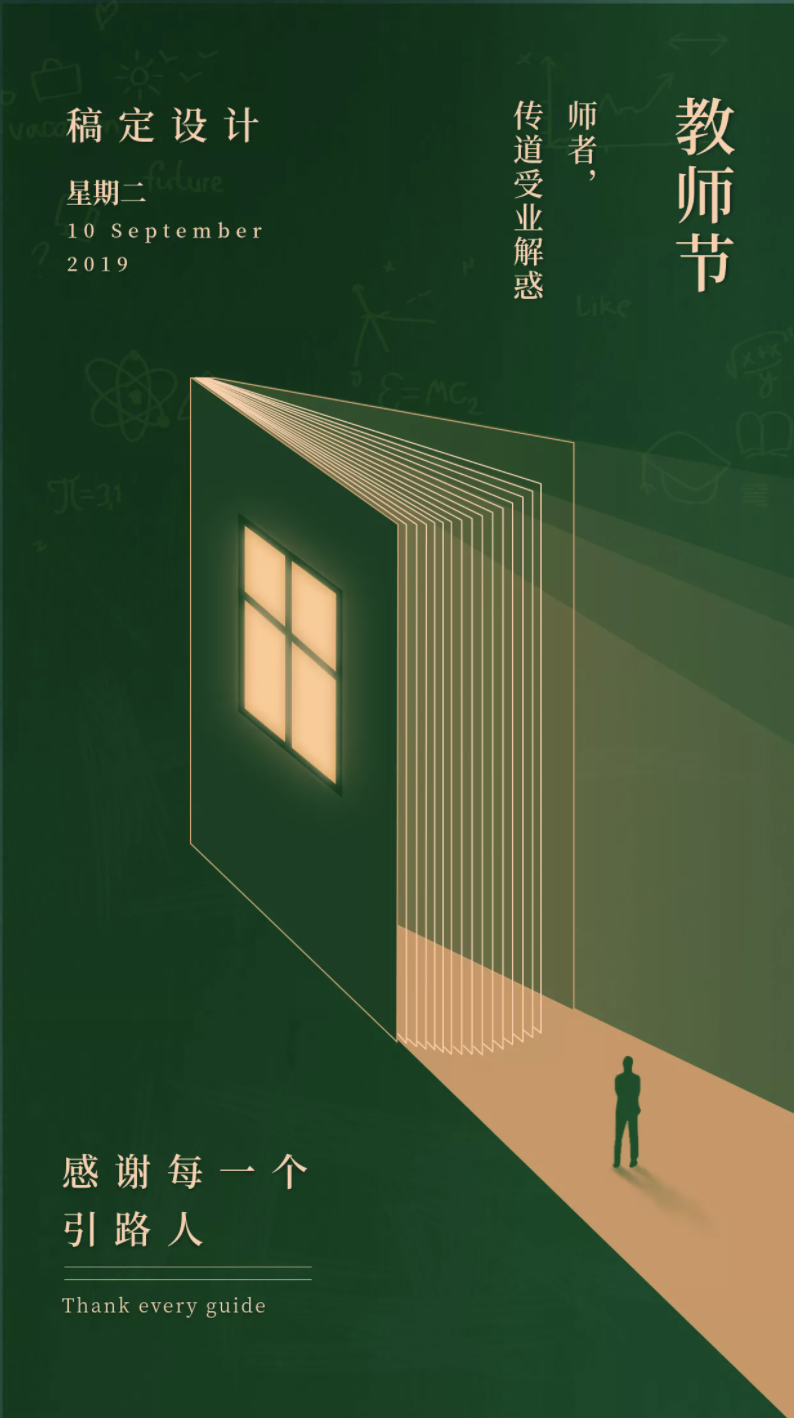
| 大字排版 将全部内容进行较强层级排版,强调文案内容,搭配简易装饰 |
||||
 |
 |
 |
 |
 |
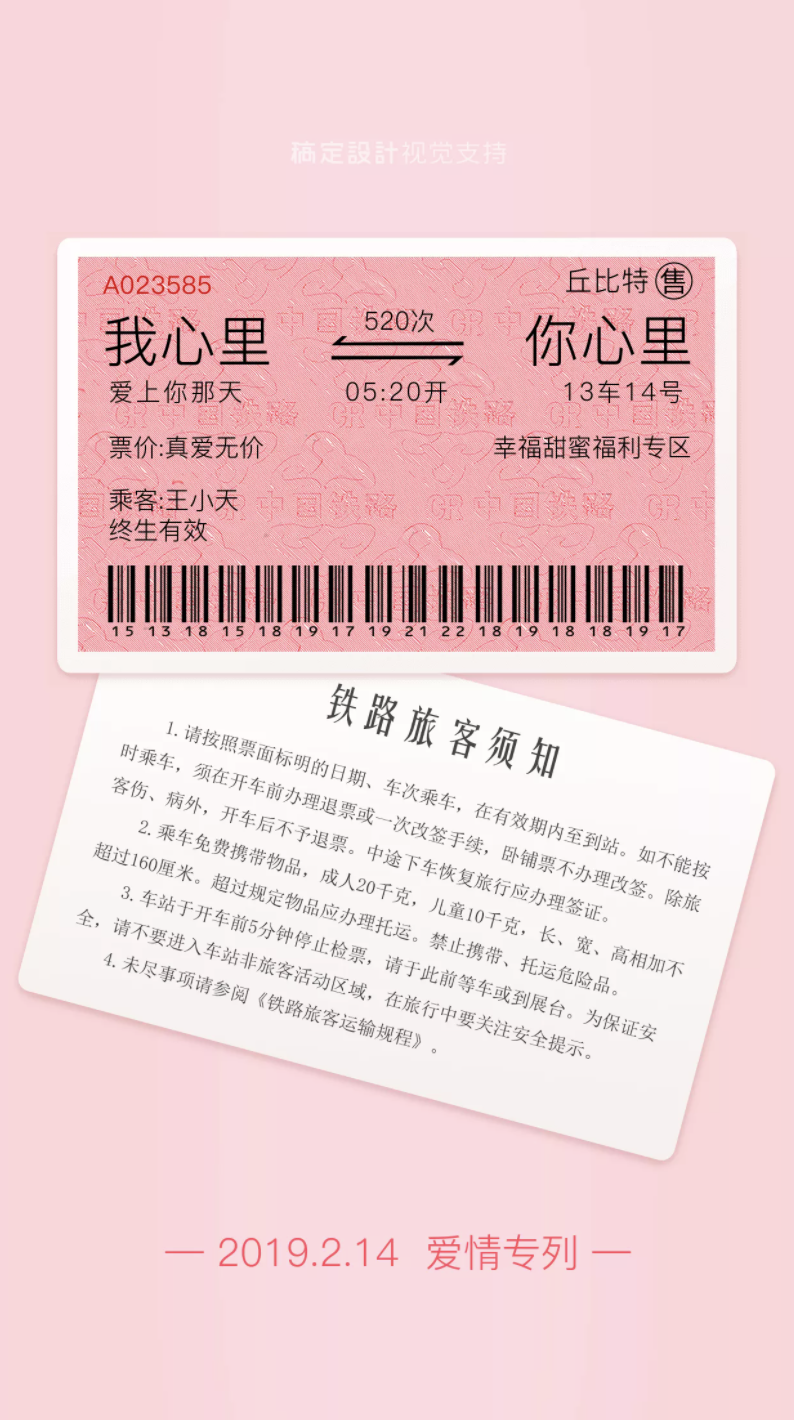
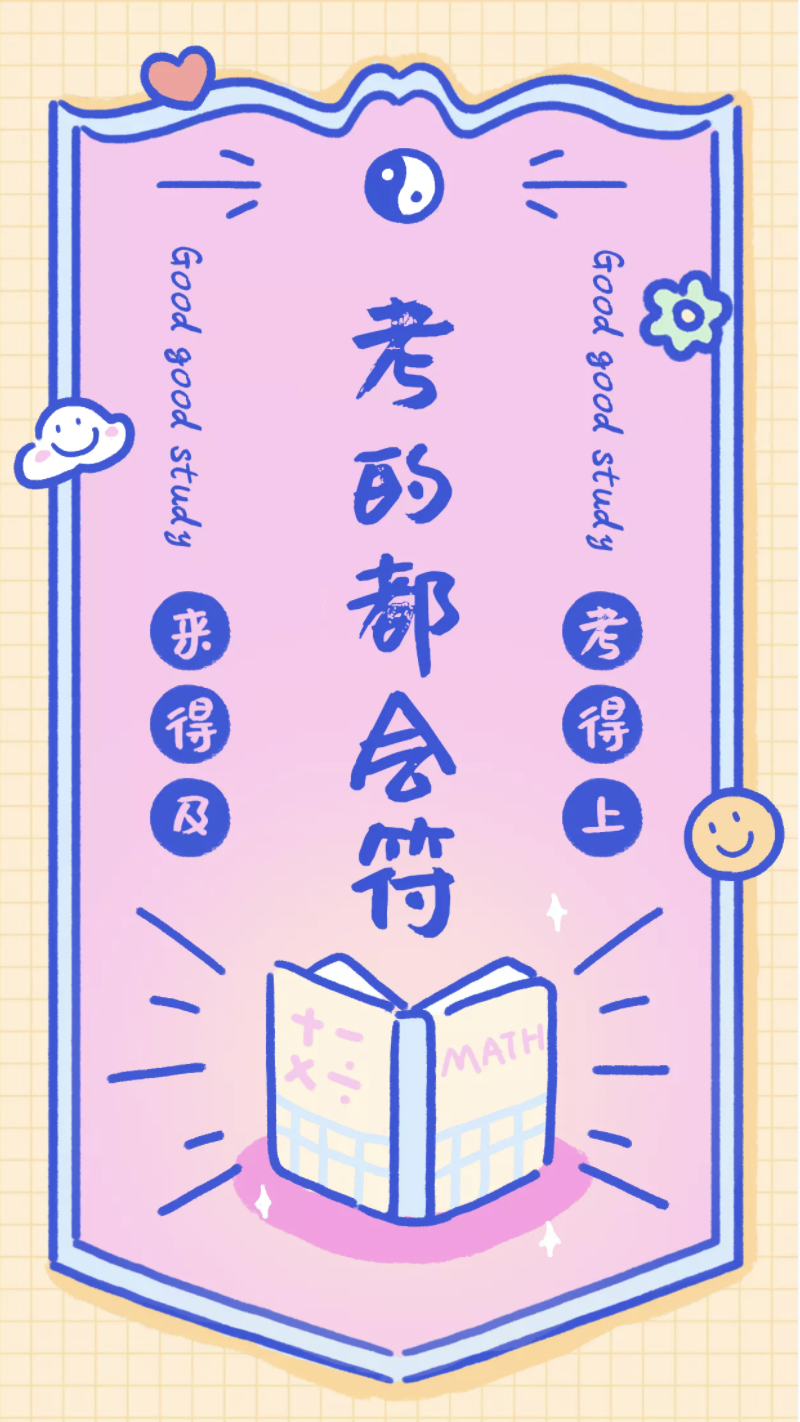
| 趣味排版 模拟经典;一眼能看出来是模仿什么东西 |
||||
 |
 |
 |
 |
 |
2.插画+文字
| 全屏插画 插画作为整体画面;搭配较少文字进行排版 |
||||
|---|---|---|---|---|
 |
 |
 |
 |
 |
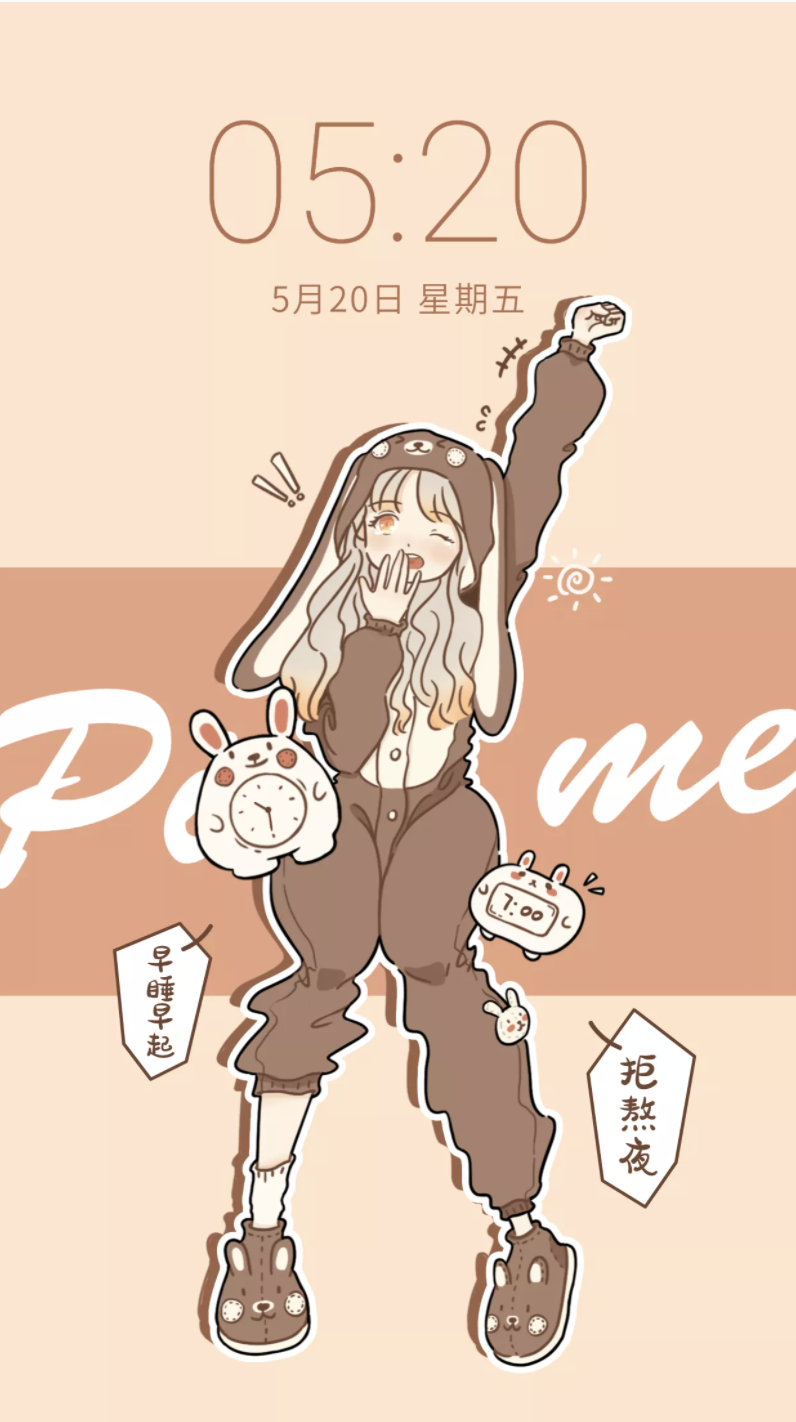
| 主角性插画 插画作为画面主角,传达主题;背景氛围较为简单。 |
||||
 |
 |
 |
 |
 |
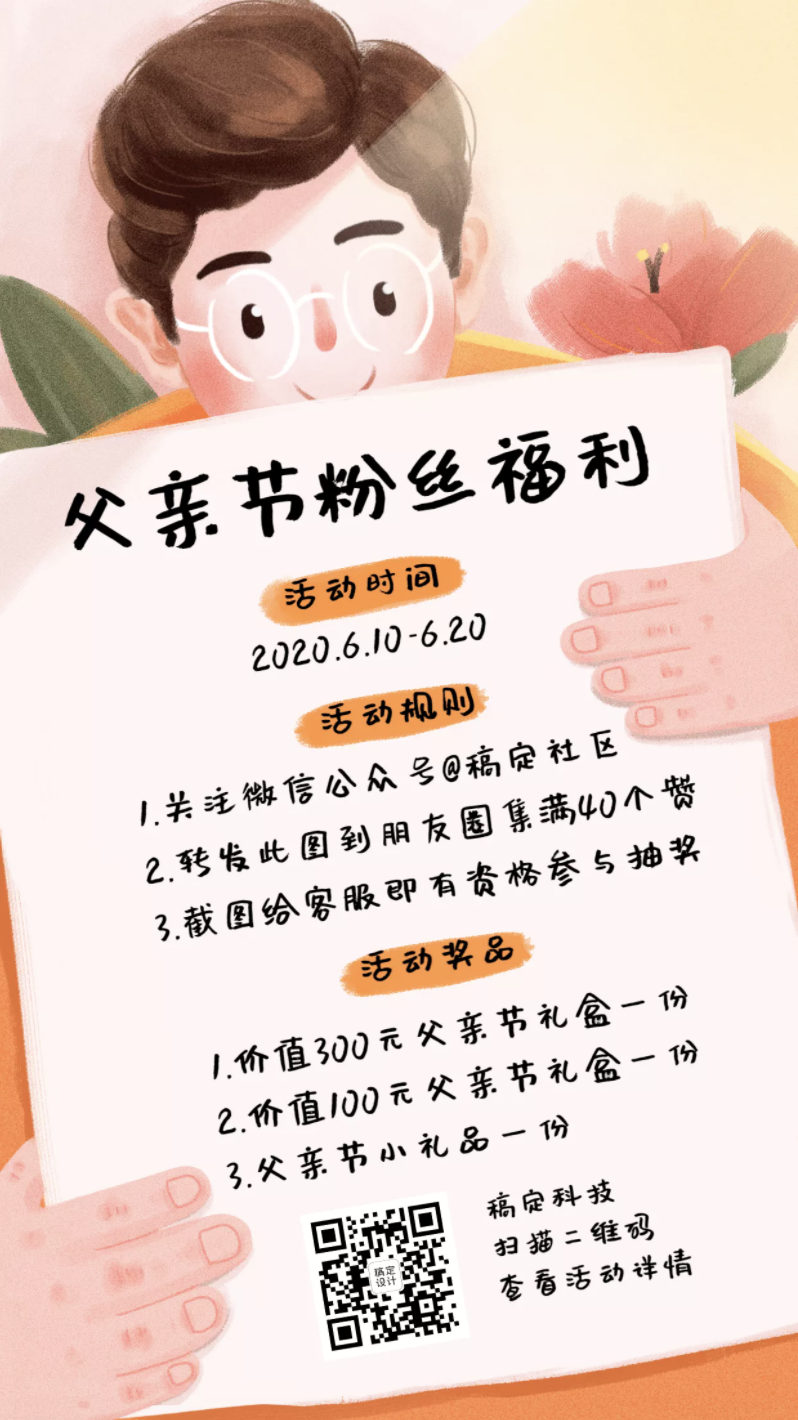
| 排版+插画 插画作为画面一部分;突出图片or文案,插画仅拱托氛围 |
||||
 |
 |
 |
 |
 |
| 装饰插画 在图框的基础上,添加装饰性的插画,添加趣味性 |
||||
 |
 |
 |
 |
|
| 图框性插画 既可以是一张插画,又可以设置成为图框(不一定非要设置图框),被替换成其他图片or插画;也可以看起来是图框,但内容突破图框边界,增加趣味性。 |
||||
 |
 |
 |
 |
 |
3.图片+文字
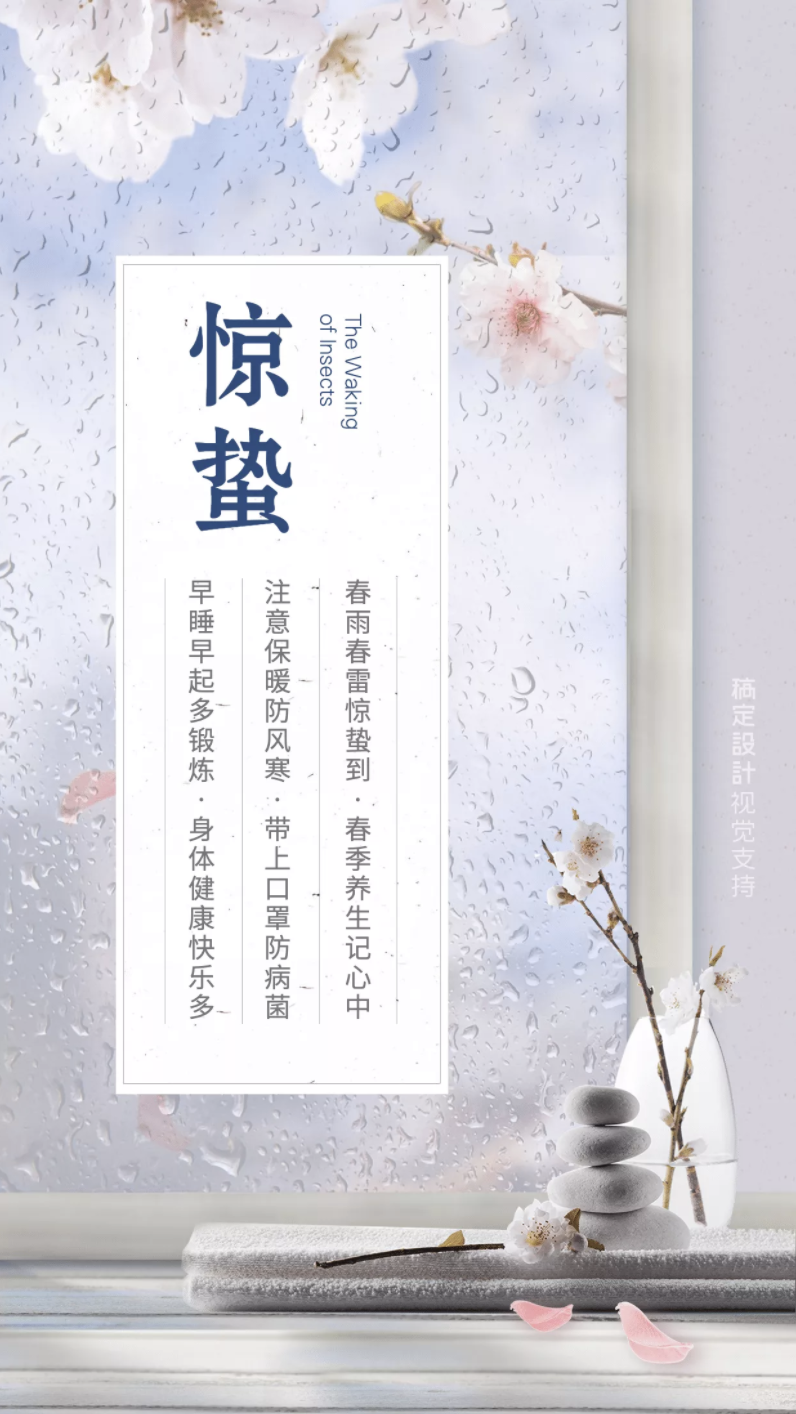
| 背景图+文字: 图片作为背景,文字压在图片上;图片仅烘托氛围,突出文字 |
||||
|---|---|---|---|---|
 |
 |
 |
 |
 |
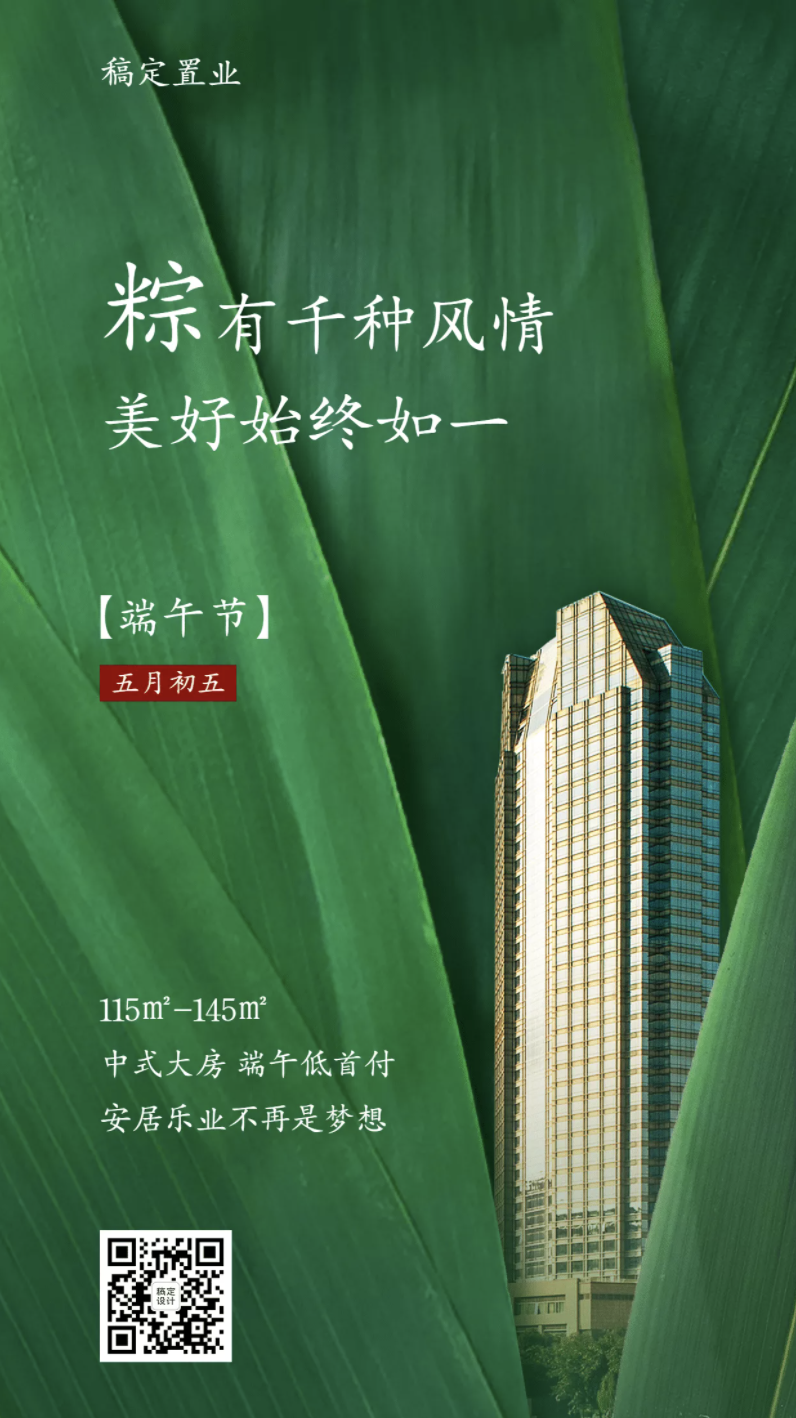
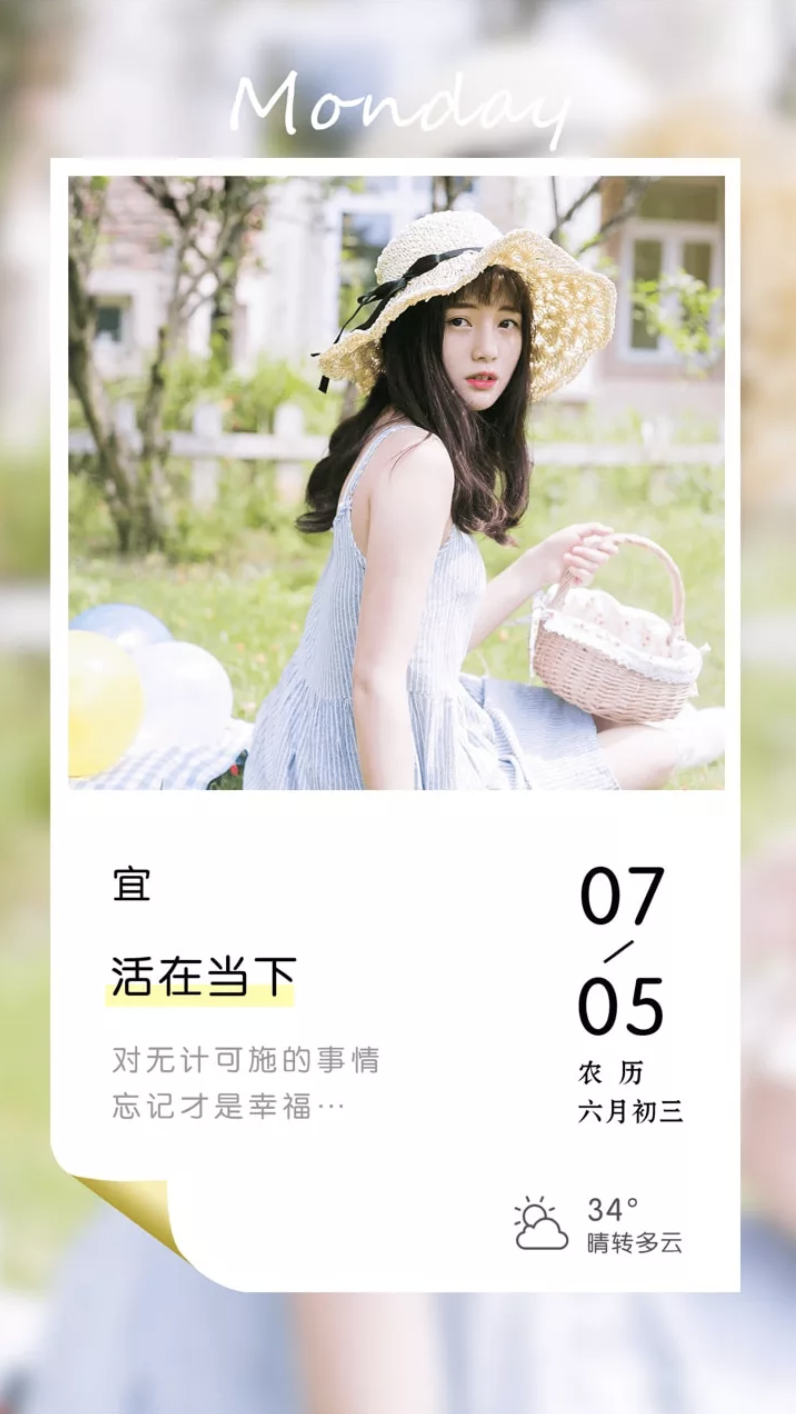
| 全屏图片+文字: 一整张照片,搭配合适当文字组;图片作为主体物,表达画面主题 |
||||
 |
 |
 |
 |
 |
| 实景合成+文字: 用多张照片合成一张图片场景,搭配合适文字 |
||||
 |
 |
 |
 |
 |
| 实景合成+图框: 用多张照片合成一张图片场景,搭配合适文字和图框。 |
||||
 |
 |
 |
 |
 |
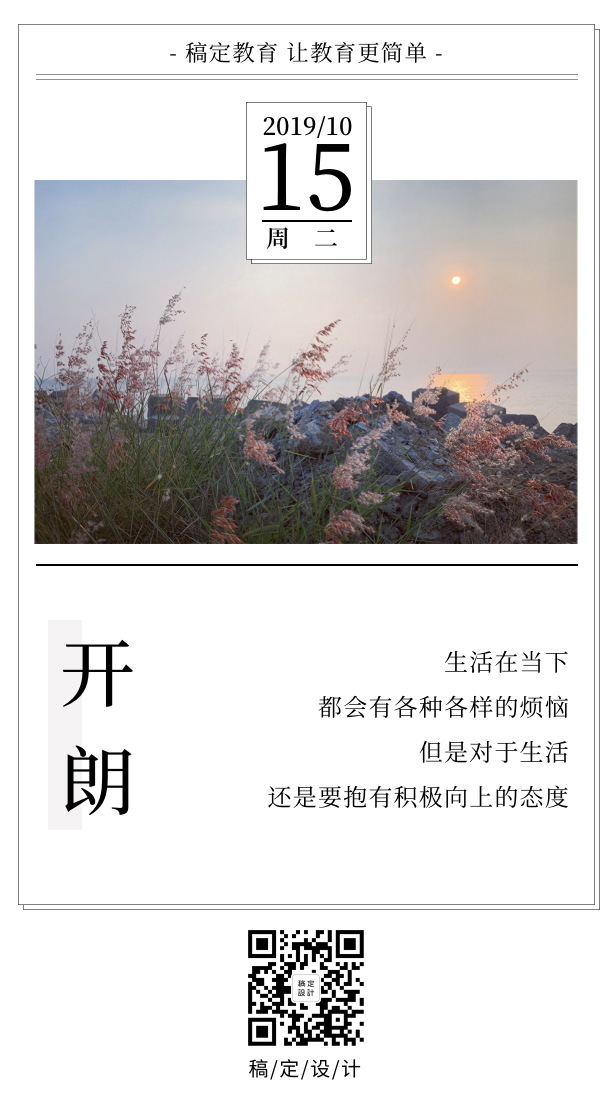
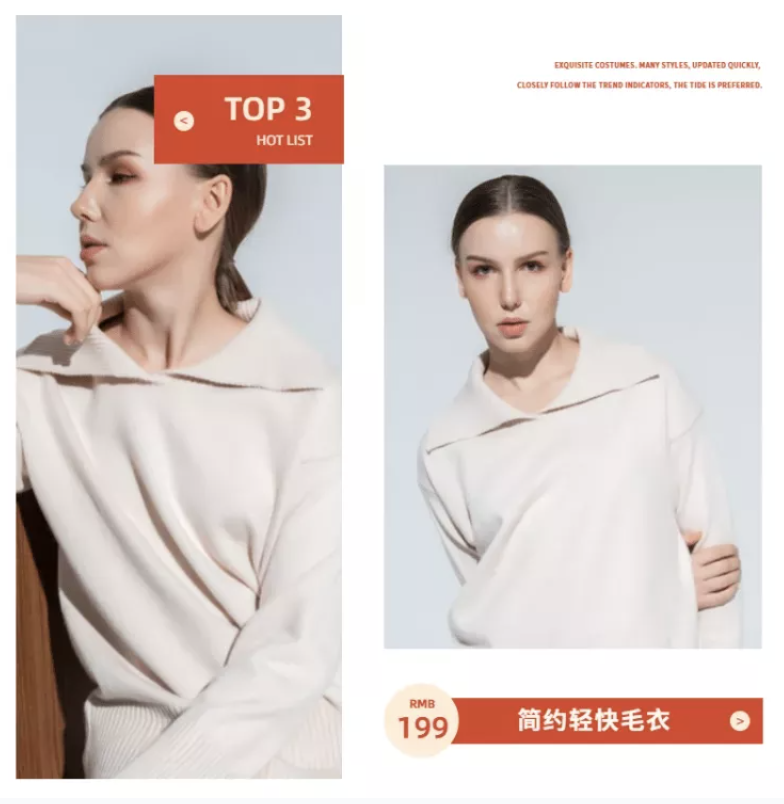
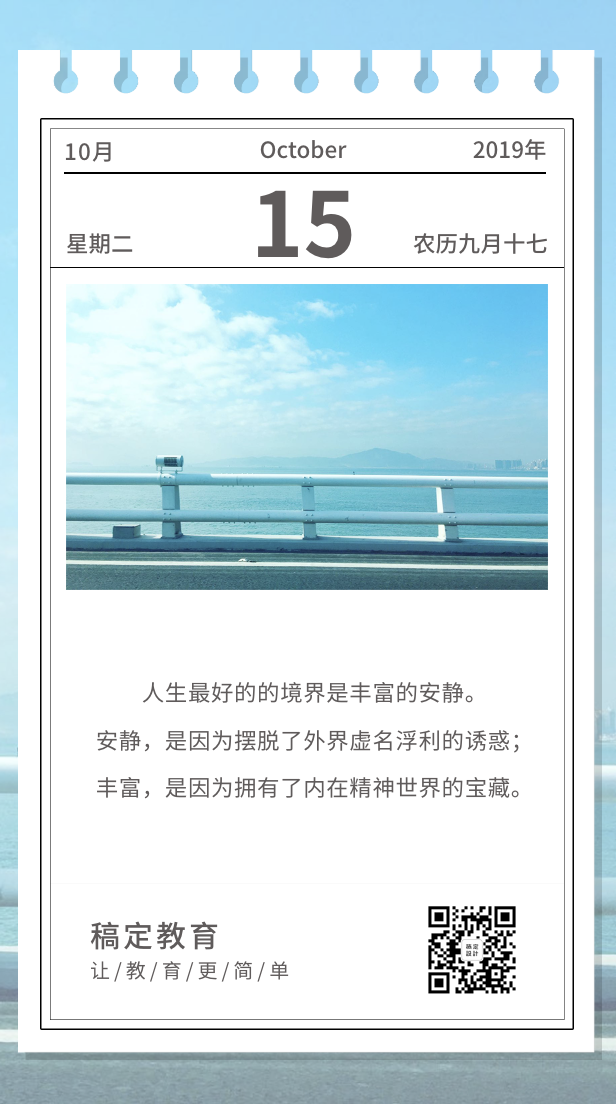
| 普通图框: 常规需求最常见的样式,普通图框,与文字组合,少量装饰 |
||||
 |
 |
 |
 |
 |
| 融图(羽化图框): 常规需求的常见样式,主要让图片与背景融合,达到柔和过渡的效果;搭配文字组合,少量装饰 |
||||
 |
 |
 |
 |
 |
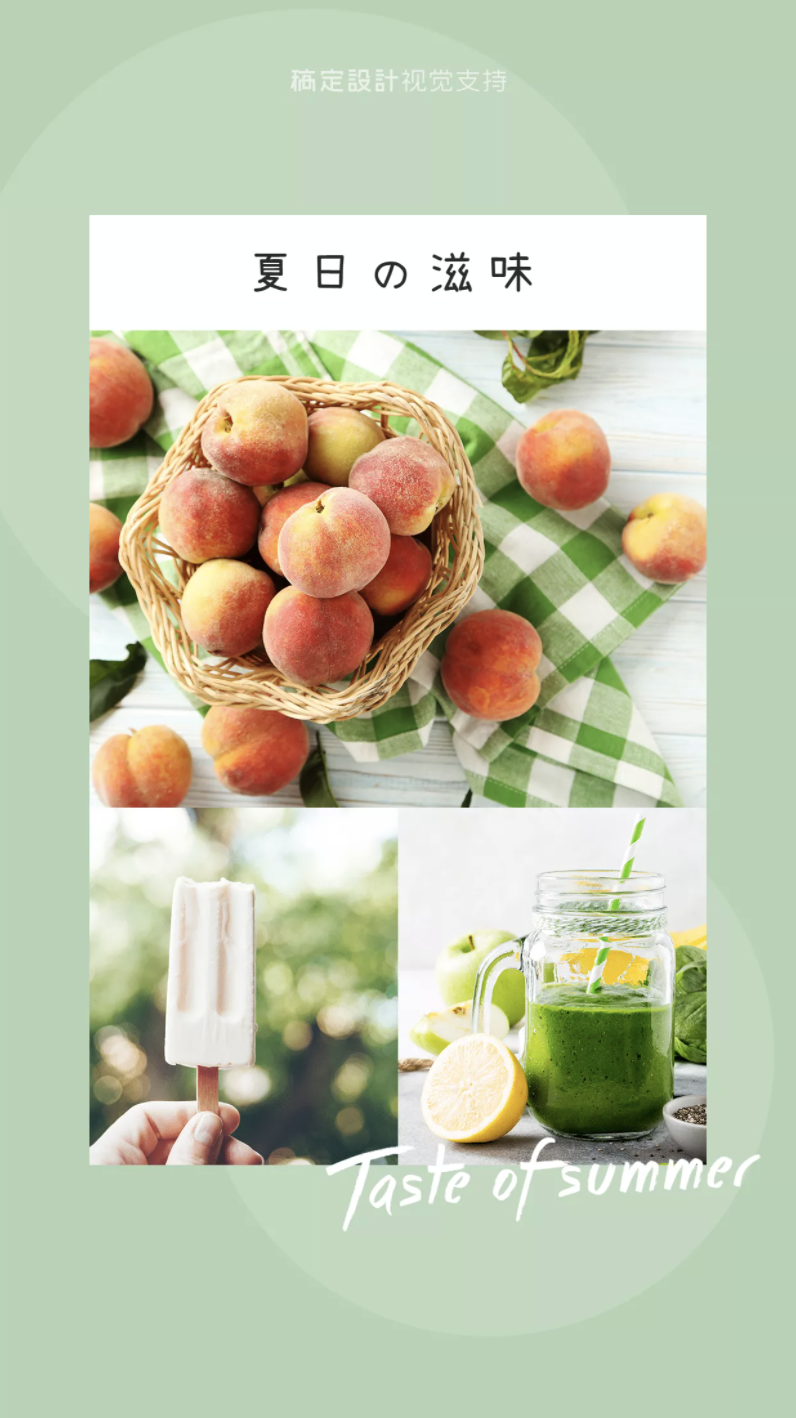
拼图: 多张图片之间有较强的关联性 |
||||
 |
 |
 |
 |
 |
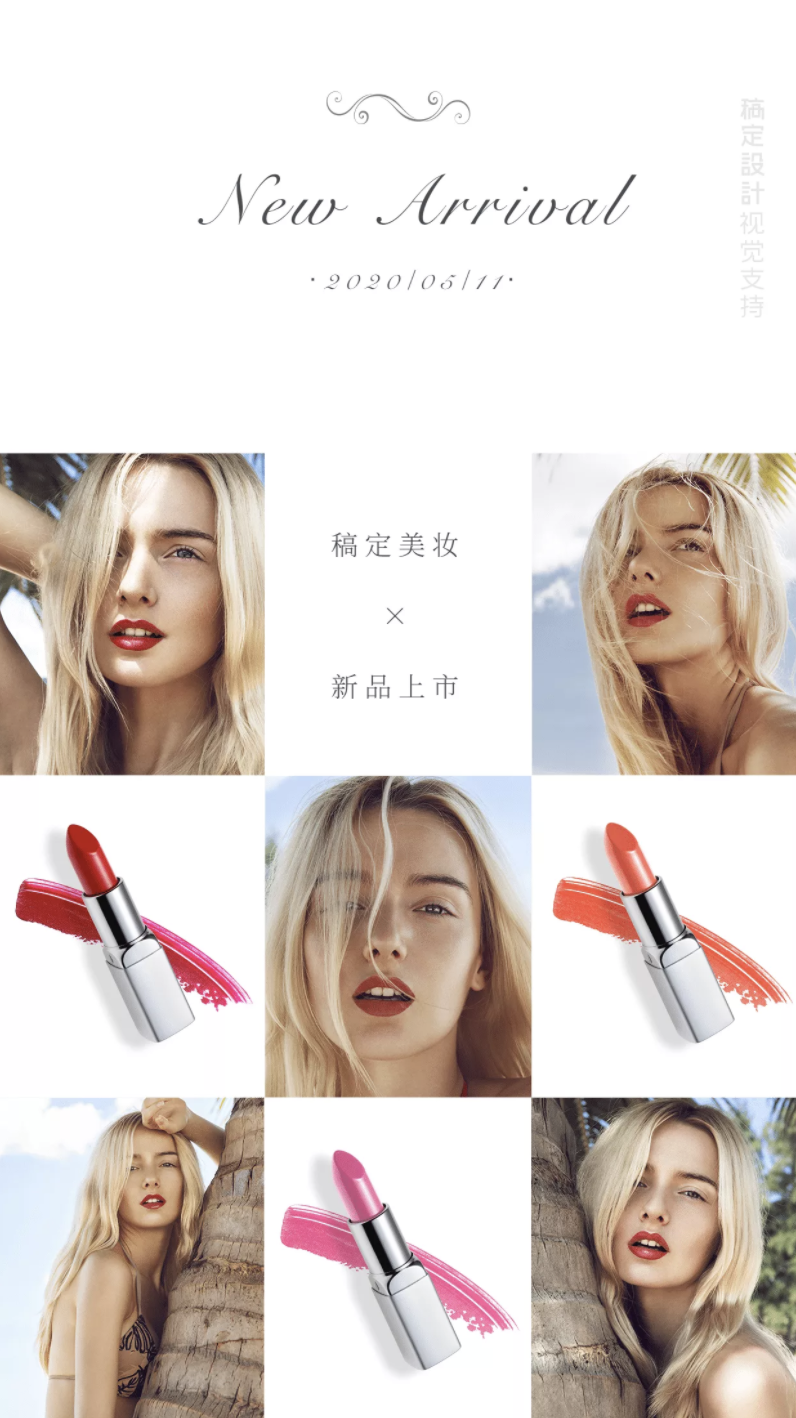
| 宫格拼图: 有明显的图片格子,且相互关联性较强 |
||||
 |
 |
 |
 |
 |
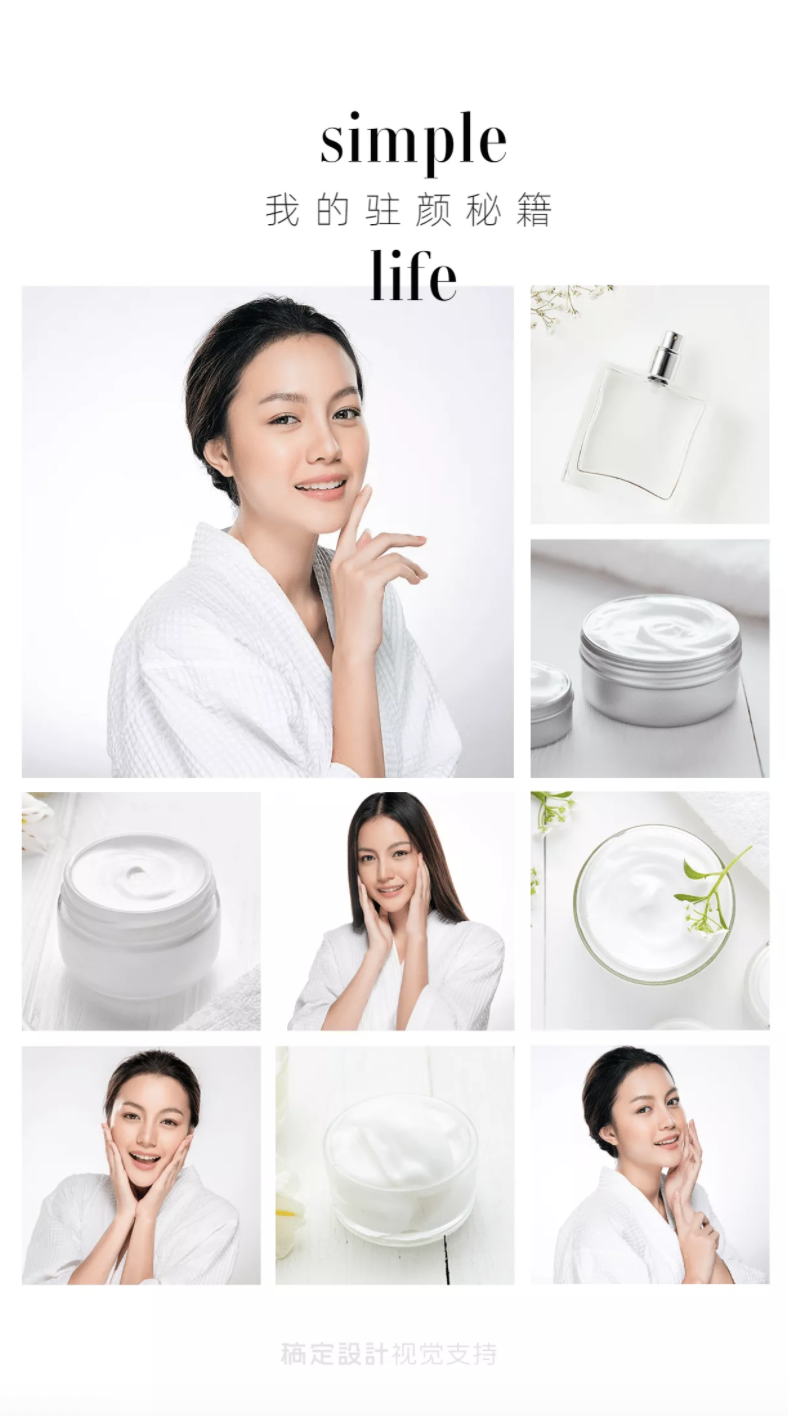
| 细节展示图: 一张图片用作整体展示,其他图片作为细节展示 |
||||
 |
 |
|||
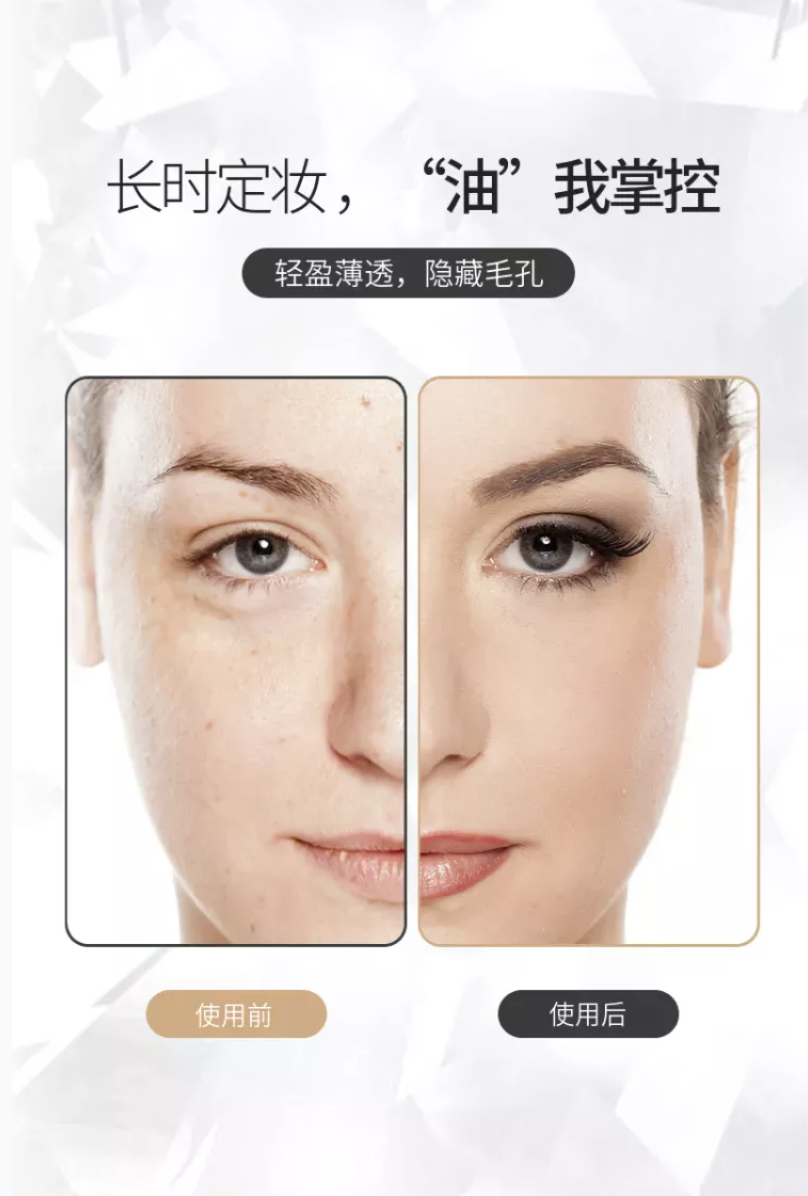
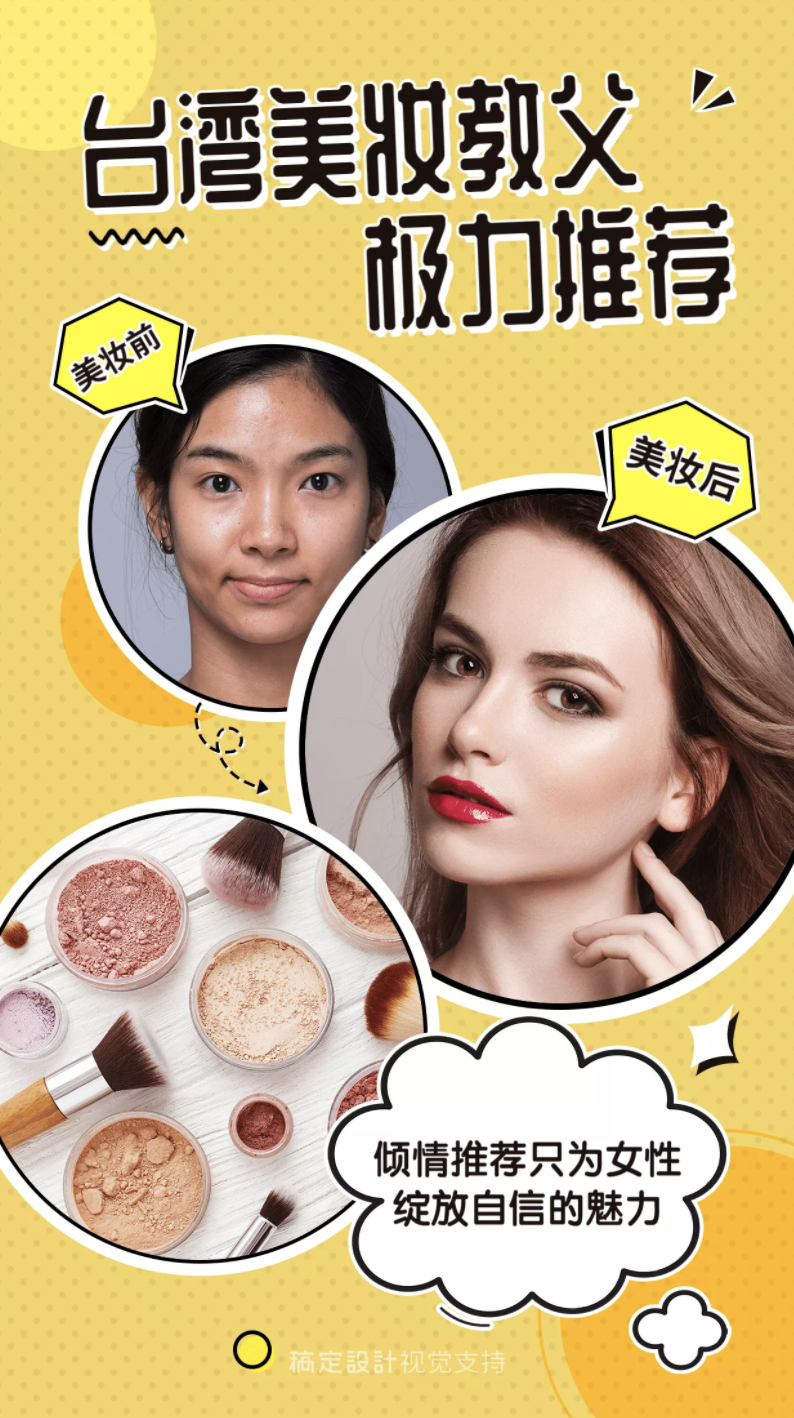
对比图: 用反差较大的图,进行前后效果对比 |
||||
 |
 |
 |
 |
 |
| 画中画: 用图框相同图片,当作背景进行关联 |
||||
 |
 |
 |
 |
 |
多图链接: 用多张相同图框进行关联,制造趣味效果 |
||||
 |
 |

