原文链接:https://mp.weixin.qq.com/s/srgleeAYPOy-AXHFdQ-j7A
导读:
项目背景
**
站外攻略主要的目的是在大促期间的做营销事件的造势。一直以来的定位都是通过创新的形式结合大促的优势利益点包装,以吸引用户眼球达到传播及造势的目的。
以往的大部分的做法都是通过营销视频的H5来做形式的承载,但由于缺乏市场投放,绝大部分流量依赖于APP内的坑位资源。在今年618中,站外攻略为了促进项目的曝光,期望最大化的整合更多品牌方及渠道资源,并通过一定的利益刺激及内容创新带动用户的自流量,公共为618造势,吸引用户参与。因此,在这次618站外攻略的设计中,以曝光量和参与率为北极星指标,复访率点击率导流率分享率为重点关注指标,以挖掘内容广度融合形式创新,增加分享创作机制为核心发力点。
设计思路
1、传播定位从物料转化为平台:拓展曝光
过往,站外攻略通常被定位成“传播物料”,因此它的做法是建立在“通过创意形式传播信息”这个基础上。但这样的做法在经过几次618和双11的实践后,会发现其中的存在部分问题,像是制作周期长、信息容量有效、后期改动空间小、上下游配合度要求高…
想要改变这些问题,关键就在于,要调整过往“传播物料”的定位。基于这样的前置条件,本次618站外攻略的整体定位也进行了比较大的调整,从过去独立的、封装的内容形式,向开放的、灵活的、平台的方向改变。
本次618站外攻略的定位就转化为承担的是信息整合和传播的平台,它的优势可以归纳为以下几个方面:
- 通过开放式的架构,让更多的信息、品牌能够整合进来;
- 通过整体创意+内容规范,对所有信息进行了统一整合,让站外攻略整体围绕一个传播概念发力;
- 因为品牌和信息的多源,让站外攻略有了置换外推资源的可能;
- 新架构可以实现分段上线,缓解了内容创作、审核的压力,可以集中力量在关键节点上;
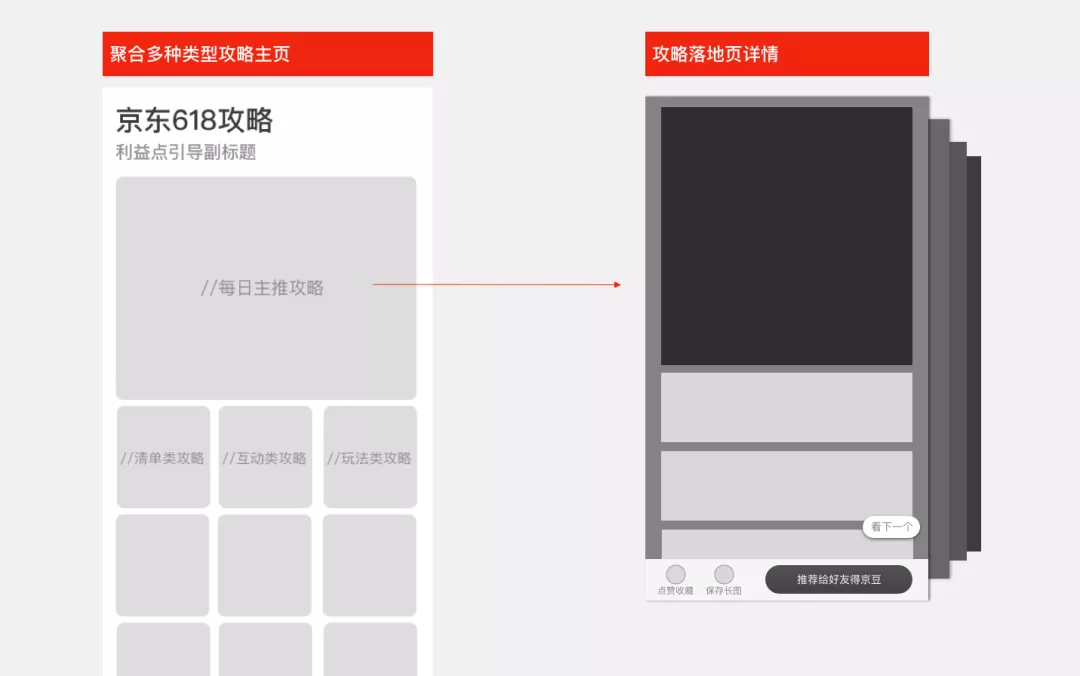
如下图就是本次站外攻略的框架:
2、内容层主题人设包装:吸引用户
在确定了开放的平台化定位之后,就需要一个同样包容性强的创意概念对其进行包装,这个创意概念需要满足几个前提原则:
- 可拓展。能满足不同类型会场、信息的融入;
- 够吸睛。作为一个面向市场的传播性质内容,吸引大众关注依旧是首要任务;
- 不复杂。因为确定创意概念时,后续会承接多少内容尚未确定,太复杂的创意,对落地的压力太大,也会影响项目的整体进度;
- 能复制。需要一套可以复制的创意落地规范,保证不同内容经过包装后,呈现给用户的观感统一;
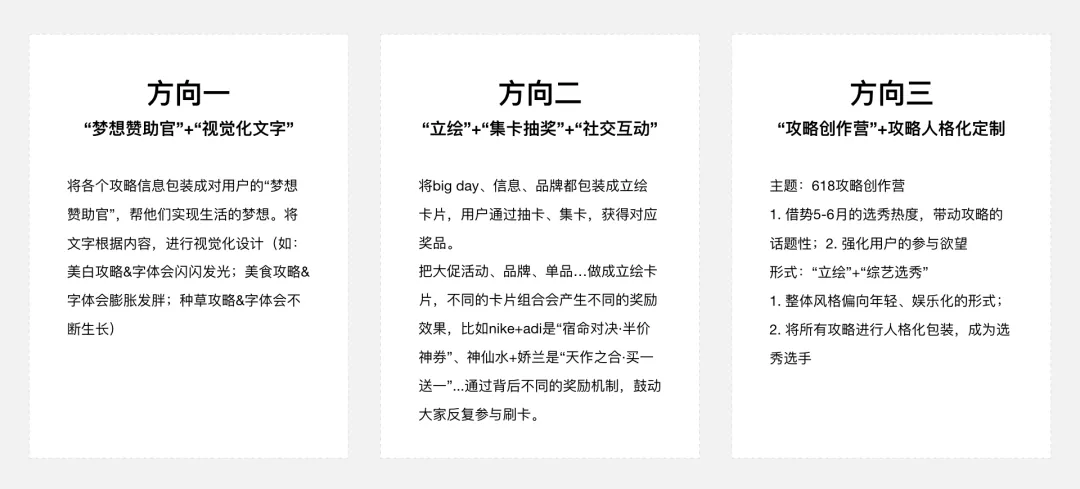
有了这些前置思考,在构思创意的时候,也尝试了多种方向:
后续还衍生了多个方向,但大多是围绕上述三种形式展开,最终“攻略创作营”方案获得认可,在最终落地过程中根据实际情况进行了一定的修改。
创造营概念的相对优势:
- 能够结合热点,借势进行传播;
- 可以容纳不同的“营员”,开放性得到很好的保证;
- “营员”的个性化和展示空间,让 “big day” 和信息的特点有足够的呈现空间。
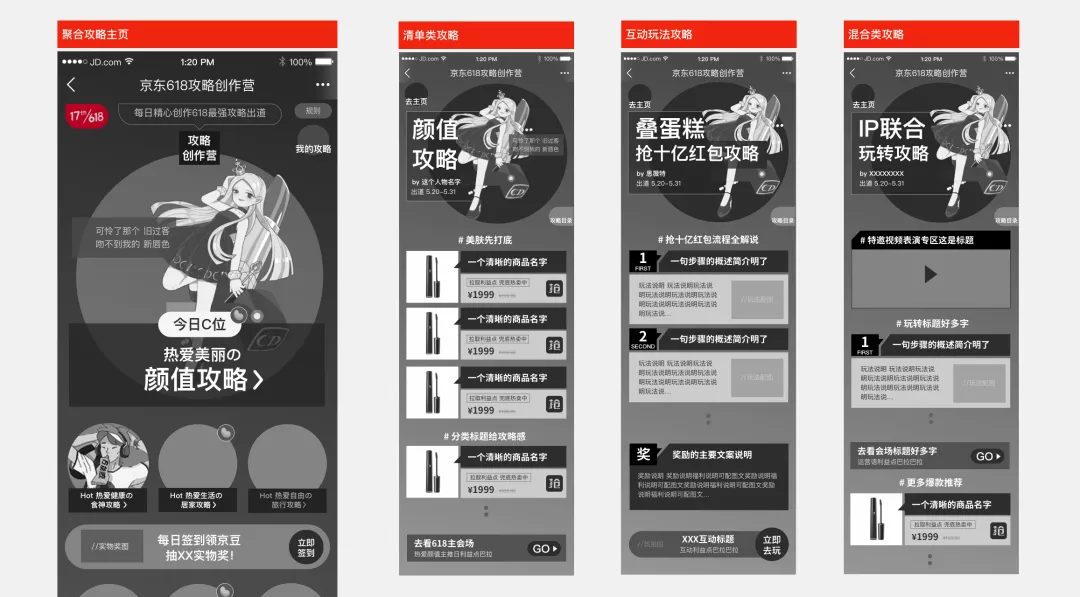
在确定了整体概念后,接下来就要考虑如何让每个big day和信息融入,在这里,对内容的呈现进行了分层、分级,用不同的载体去承接不同内容,保证在承载创意概念的基础上,又不让big day和信息过于隐晦,给用户的识别制造障碍。
- 理性:当天主推的信息,以“xx攻略”的形式,进行直白的展示
- 感性:拟人化的人物心声,用场景化、情感化的方式,把人物和当天的内容进行关联
- 趣味性:在人物名字的处理上,多用段子、梗、流行语的方式,埋下彩蛋,让整体内容更显立体和趣味
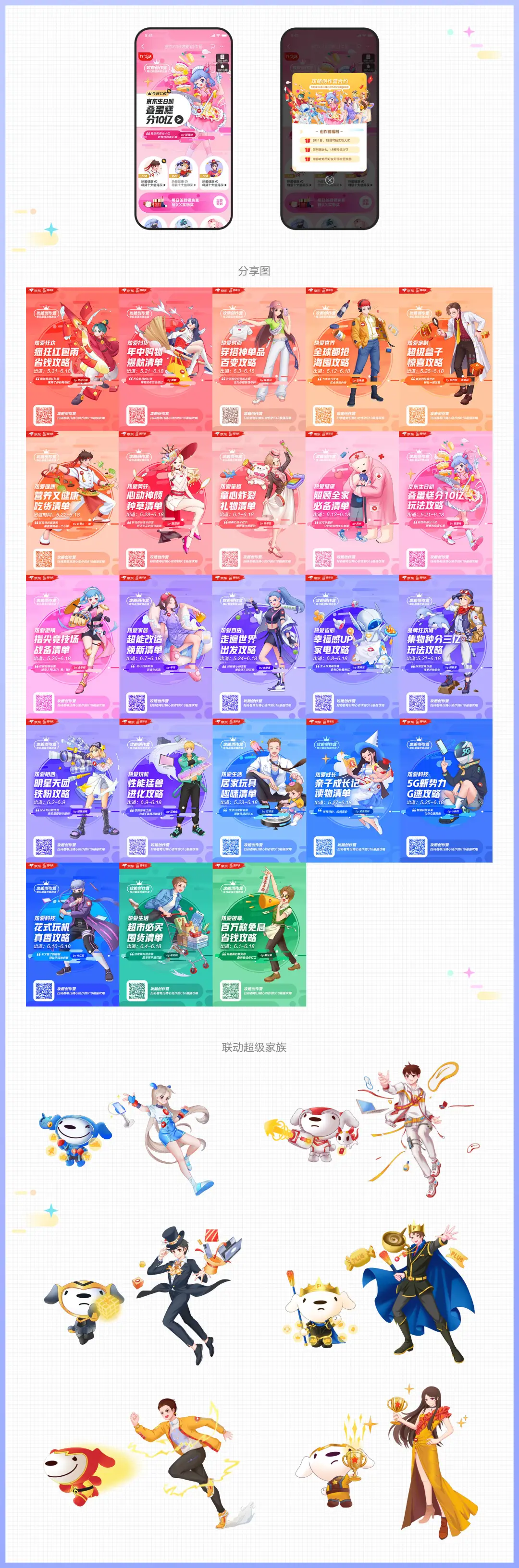
确定了「创造营」作为这次站外攻略的主题包装,接下来就要确定具体每日主推的内容和人设包装了。为了提升攻略的实用价值,每个小攻略的内容分为三种类型:匹配主会场每日主推品类的好物清单攻略;盘点大促促销玩法的互动攻略;以及特色会场的清单及玩法的融合攻略。
针对每个小攻略的人设包装,会分为三个内容板块:
- 主标:清晰明确的表明攻略所代表的品类信息,给用户清晰的目的指引;
- 副标:配合人设的场景、情感化语言,让攻略的“人设”具有人情味、场景感;
- 人设:通过攻略本身承载的品类信息,提炼出有代表性的元素和标签,再放大并重新组合到人物身上。例如:居家玩具攻略
为了去展现“每个父亲都有两种身份,在家里是孩子的玩伴,在外是家庭的支柱”这样一个概念,特意设计为父亲设计了一个“超人”的身份,他是孩子眼里的无所不能的“超人”,在外是家的“超人”,但陪着孩子玩时,则变成了一个大男孩。
基于本次站外攻略的开放式的结构框架,主页承载每日主推攻略及若干小攻略的入口展示,小攻略落地页承载具体三种类型(清单攻略、互动攻略、融合攻略)的内容。为了减少跳失,增加用户复访新鲜感,每日主推攻略部分除了信息布局突出内容表意外,额外增加人设动效,强化导流引导按钮的点击感。攻略落地页,统一设计了部分组件,融合不同的攻略类型。具体交互展示如下:
3、玩法机制刺激复访参与度
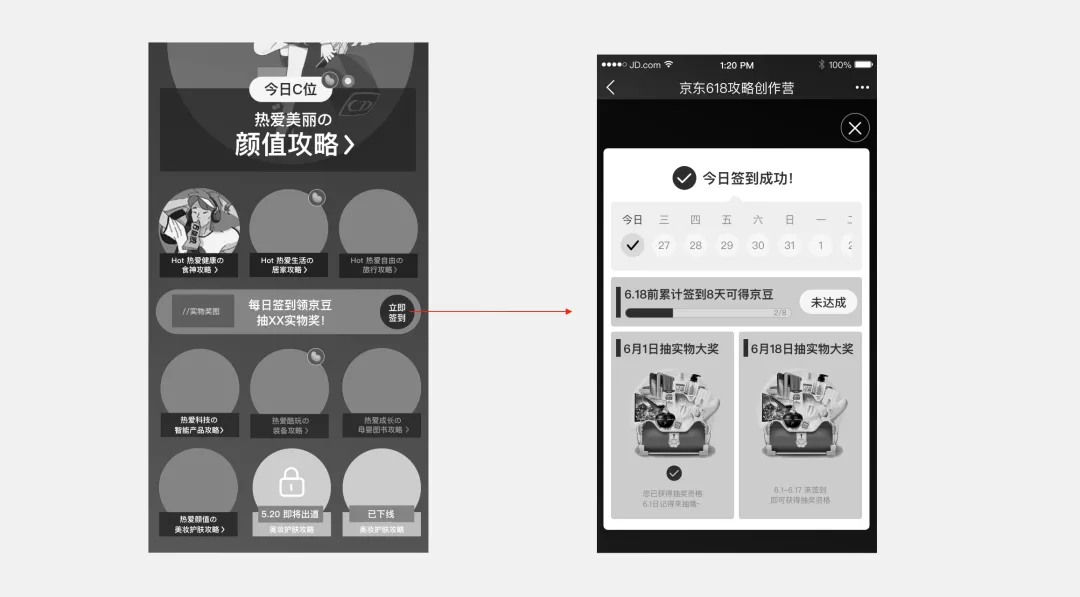
复访
根据过往的数据来看,站外攻略由于内容一发完的特性,对用户而言缺乏复访的粘性,从而在数据曝光的体现上表现不佳。本次为了增加用户的复访,分别从内容和利益两方面发力:通过每日解锁新的攻略,从内容的新鲜度上吸引用户复访;通过每日签到得京豆以及6月1日和6月18日的抽奖活动,从利益点上刺激用户复访。界面展示如下图:
提高用户分享意愿&降低用户分享门槛
用户分享一直以来都是站外攻略比较关注的数据指标,本次除了在核心内容设计上希望突出攻略的实用价值引发用户转发对好友有用的心态进而分享以外,主要发力点在于引入京豆利益点刺激用户分享。区别于以往分享整个页面的机制不同的点在于,每个小攻略落地页都有一次分享得京豆的机会,在设计上为了区别用户已得奖励与未得奖励的状态,并凸显奖励内容刺激用户点击,设计了”京豆”的角标,加强点击欲望。
另一方面,分享得京豆的底层逻辑是需要好友点击助力才可获得京豆,但对于发起方和接收方,拉好友助力的传统做法过于消耗社交货币,于用户自我形象建设不利。本次设计中,将“助力”,转化为“安利”视角,发起者向好友安利攻略,好友点击查看,即算作助力成功。将助力得京豆的流程感知进行简化和顺滑,让利益点隐藏在正常的社交互动中。降低分享者及被分享者的心理负担。
4、视觉包装人设设计,配合契合{创造营}打造专辑感
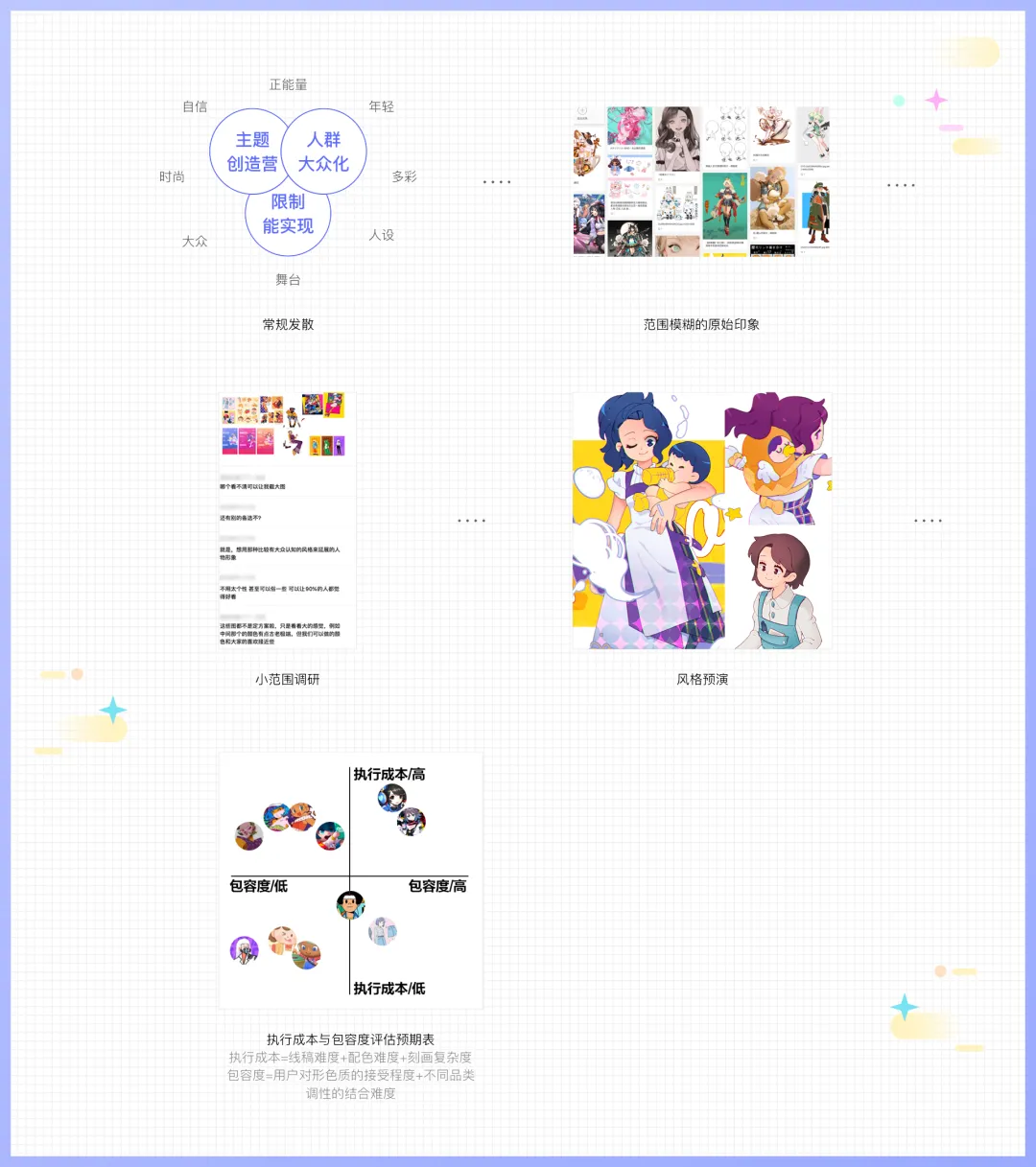
简单评估活动主题及目标人群后,通过关键词发散的方式,我们锁定了一部分印象图片,但相对于“可落地”的风格规则而言,范围还是过于广泛。因此,我们需要引入新的辅助手段,以进一步明确方向。于是我们采取了两个措施:
- 通过小范围调研,对用户关于图形、颜色、材质的接受范围有了预期;
- 通过快速风格预演,对所得风格的执行难度包括“造型难度、配色难度、刻画复杂度”有所评估,也对风格的品类调性结合难点有所了解。

最后,取舍得出一套用户接受度较高、品类信息兼容度高、执行成本可控的风格规则。具体如下:
- 以人物为主体,通过动作、服饰、配件、材质体现品类倾向;
- 7-8头身肢体比例,比起高度概括的Q版,能表现更丰富的肢体语言信息,且满足大众偏好;
- 简单的明暗关系,兼顾画面细节和执行成本。
- 干净的配色和杂志化的版式,与角色传达的“创造营”感相匹配。

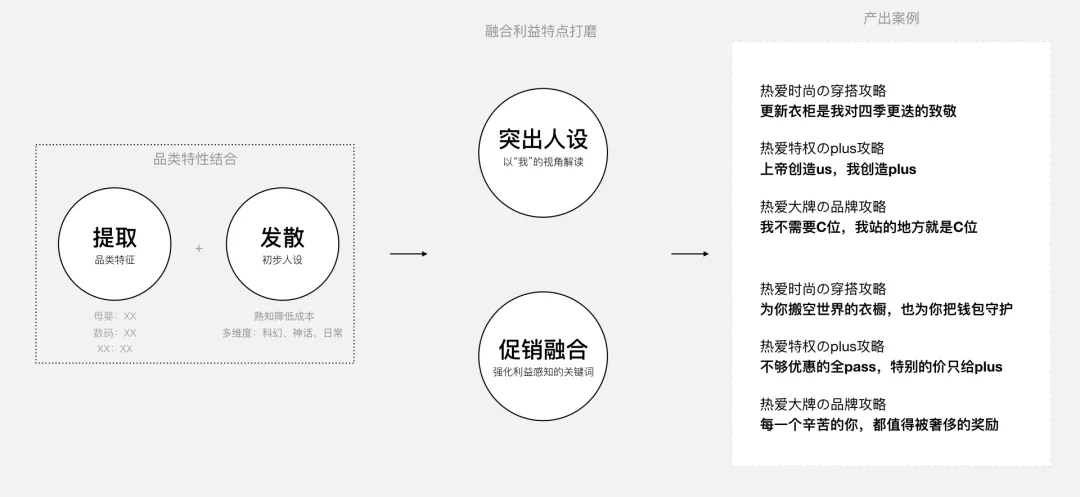
为了达到提升画面吸引力的目的,具体人设执行阶段需要从两个点切入考虑。一个是内容吸引力一个是画面表现力。
因此在角色设定前期,项目组就小攻略的文案方向进行了脑暴碰撞,通过对小攻略主题的解析,我们推导出角色的身份、性别、性格及对应的品类特征。
将内容解析得到的结论,进一步转译成视觉语言,从图形、到配色、到材质渲染,每一步都围绕主题逐步强化,提高画面细节和感染力。以其中几个角色设定的过程为例:
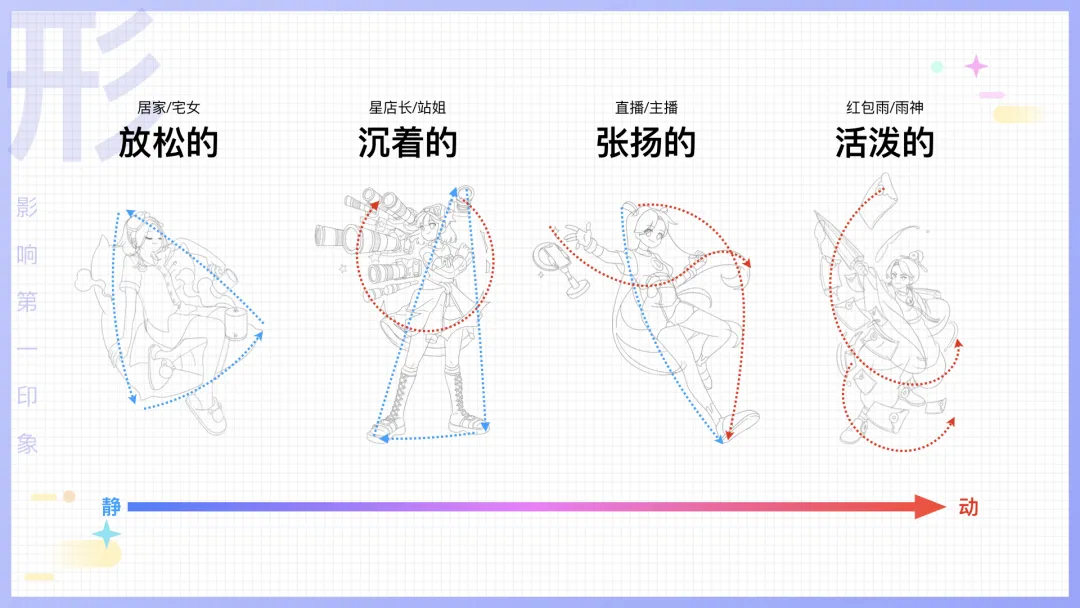
【图形构成】会很大程度影响角色给人的第一印象。表现安静氛围的品类角色,则以比较简单平稳的三角形构成为主,而表现动感氛围的品类角色,则尝试通过漂浮元素和人物肢体、形成隐喻的动态线,增加画面活跃感。通过这两条规则的综合应用,我们能组合得到符合不同品类气质的图形。
【色彩】的恰当使用,能对线稿阶段营造的印象进一步强化。延续线稿阶段的印象,在颜色对比度选择上,安静氛围优先选择对比度温和的,而动感氛围的优先选择对比度强烈的。
【材质】的选择可以进一步强化主题辨识度,拉开各人设之间的差异。在居家中,用磨砂的材质点缀,强调居家的温馨的特征;星店长通过金属材质强调摄像机元素,凸显站姐的身份;直播利用胶质强化科技的感受;红包雨通过发光的材质强化热闹的氛围。
5、人设表现的实现
如何把控外包输出质量与效率?
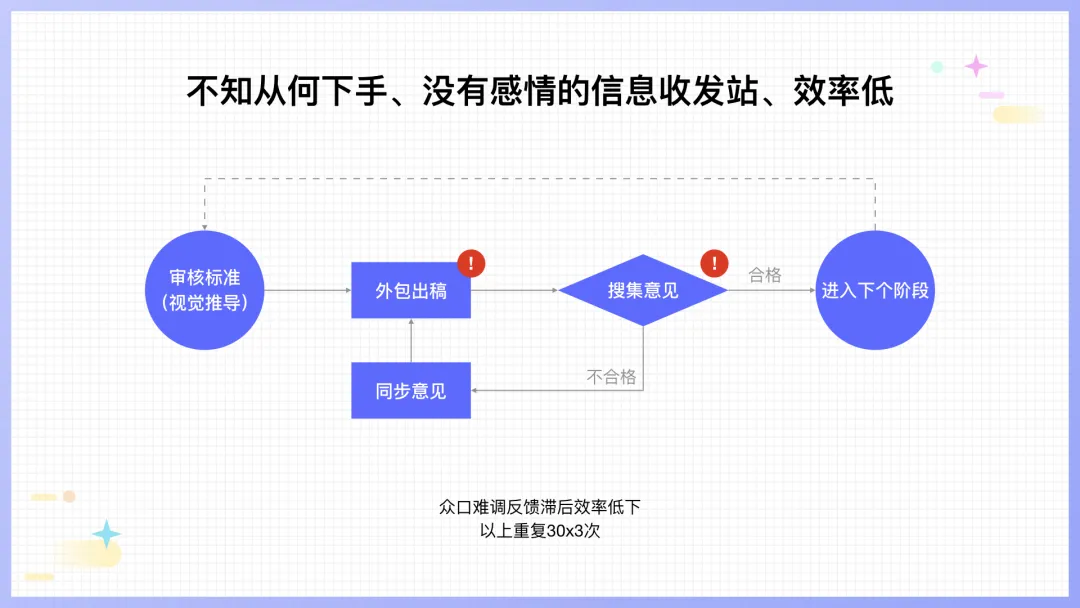
这次项目内容复杂、工作量大、合作周期长,如果按照旧的外包对接流程,在搜集意见环节将耗费大量的时间、效果也难以保障。因此我们尝试优化流程,以降低外包出稿的偏差、同时提高定位外包问题的效率。
旧的反馈流程:
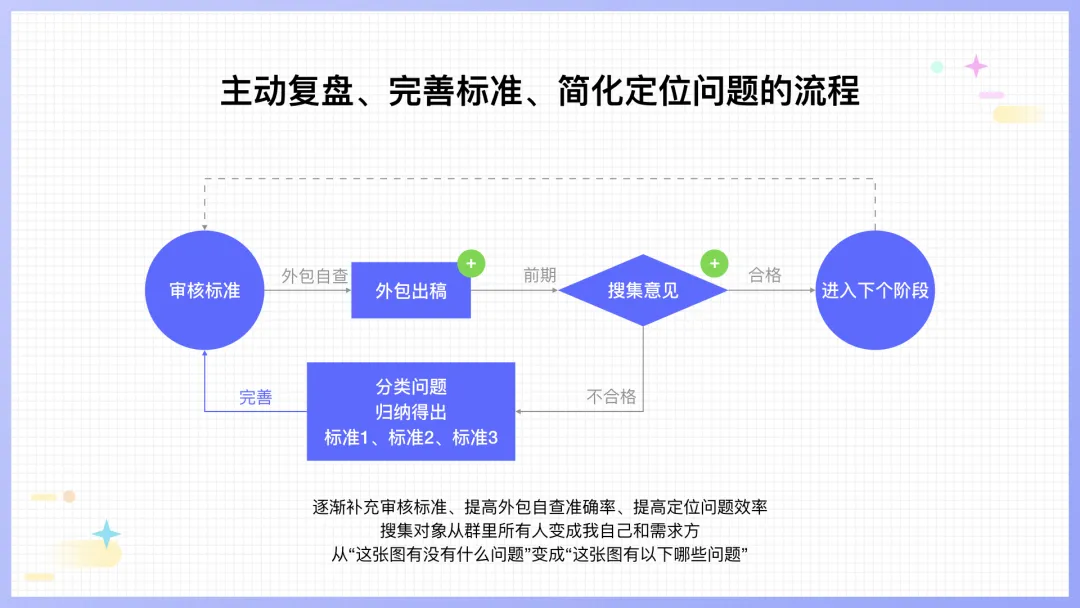
在新的反馈流程中,视觉主动引入复盘思维,将初次出稿的意见进行整理归类、排列优先级,迭代审核标准。为外包后续内部自查提供细则和标准,逐渐提高出稿达标率;对内来讲,后续视觉侧主要向需求方搜集涉及内容表达的反馈,其余问题只需根据已有标准逐一比对、对号入座、快速定位。
新的反馈流程:
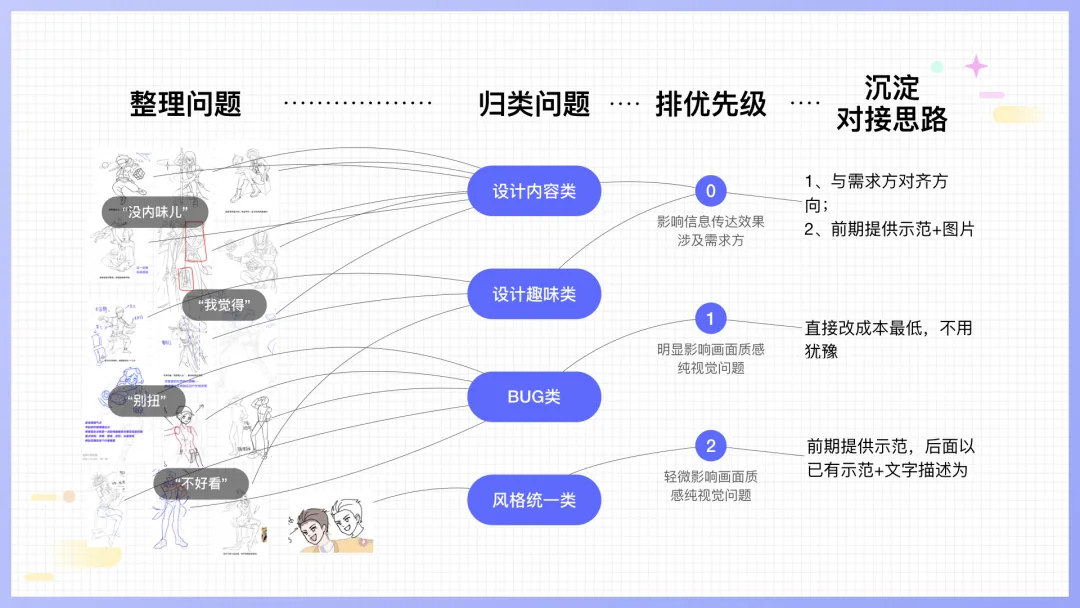
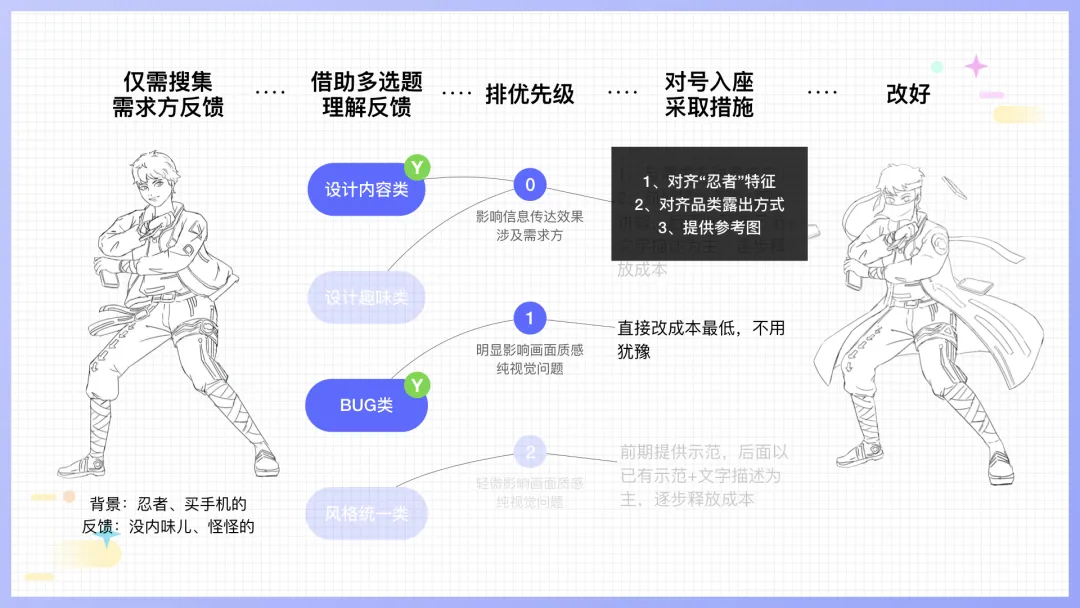
以线稿阶段的跟进过程为例。我们将问题归类为设计内容类、设计趣味类、bug类、风格统一类,对每类问题的优先级、涉及方进行梳理,沉淀对接思路。后续,在接触到新的稿子时,就能将问题敏捷同步给外包。

以下是其中一部分反馈的效果示意图:
整个互动一共31个人设动效,对整个工作量是一个很大的负担,而且人物姿态各不相同,动效的可复用性大大降低。除了需要提升实现效率之外,视觉还原度也是需要考虑的重点。考虑视觉同学动效使用的是AE制作,如果能够直接从AE导出代码,那么还原度和效率都能得到保证。
lottie是最终选用的一套比较成熟的AE动画导出方案,通过Bodymovin将AE动画导出为json文件,前端同学只需要引用lottie-web库调用API就可以渲染到页面中,支持canvas/svg/html三种渲染方式。最终动效实现效果如下:



更多动效浏览请复制链接下载:http://storage.360buyimg.com/finished/20618%E7%AB%99%E5%A4%96%E6%94%BB%E7%95%A5.zip
6、整体方案性能优化
对页面整体进行了较为通用的性能优化:
- 图片压缩及部分合成雪碧图,包括bodyMovin导出的图片资源
- 资源预加载,包括图片资源和数据初始化
- 对长落地页,楼层图片懒加载
- 对动效进行了专门处理,当动效不在可见区域时停止动效,减轻CPU负担。
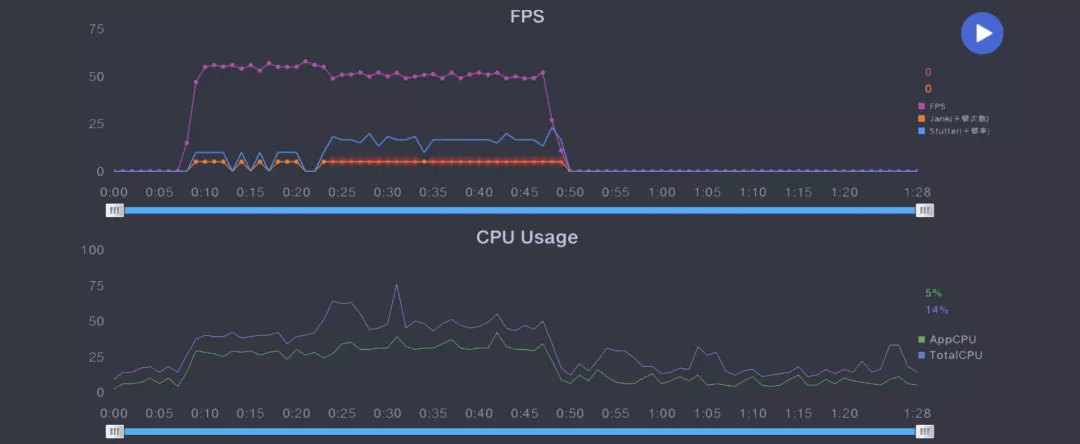
由于互动页面初始进入加入了Loading页面,所以首屏相关性能参数参考性比较弱,此次使用PerfDog作为性能测试分析工具,真机接入查看实时性能,以下为动效非可见区域停止的优化效果,可以看到在非动效区域,CPU占用率降低了20%左右。
由于和测试同学不在一个职场,在以往跟测阶段,经常发生部分特殊机型BUG无法复现,BUG修改效率大大降低。此次使用了赛博平台,测试同学可以直接将测试机接入平台,前端可以通过平台远程调试,提高BUG修改的效率。
项目成果
**
今年活动的曝光度及参与度情况,较去年双11有较大幅度提高,满足业务诉求,得到需求方认可。