- 前言:
- 警告:
- 栗子:
前言:
先去这里w3c,读3遍。
本文,以思维导图为纲,为的是让大家了解各部分知识点链接使用
完整的w3c阅读会使你昏迷,尤其是初学者。这不是你的错。因为你还不懂编程思想,w3c教给你使用技巧。下面由我在简单说说编程思维。
警告:
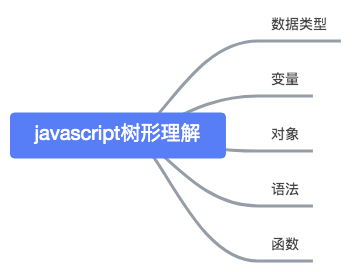
千万不要记忆知识,尝试去理解知识点之间的关联。我管这叫树型记忆。我们把javascript理解为一棵树,树根,树干,树枝,树叶。

如果要我用一句话来描述编程是什么?我会肯定的说,终身学习。 技术更迭是很快的,必须时刻保持学习,不断改进。如果你觉得会痛苦,还是退出吧。
加油!!!
记住这些关键字: 数据类型,变量,对象,语法,函数。这些在后面我们编程过程中最常用。编程,本质是把数据加工存储,取出使用的过程。
栗子:
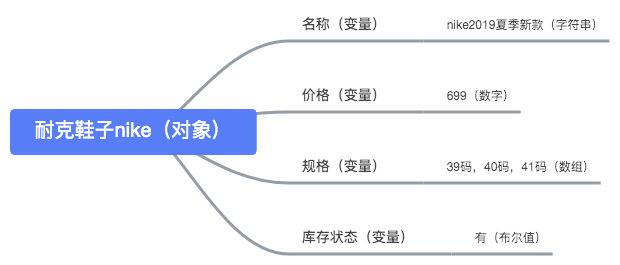
我们完成一个商品购买的程序,商品就是一个对象,商品会有很多信息,比如商品名称,我们叫它变量,商品名称叫”耐克鞋子”,”耐克鞋子”就是一种叫字符串的数据。商品的规格【’30码’,’32码’,’35码’】 也是数据,这种数据叫做数组。
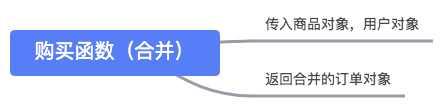
用户点击购买,商品对象,和用户对象会合并成为一个对象。合并的实现,我们要使用语法来完成。程序的实现要使用很多语法,并且是一个仿佛不断使用过程。简化这个过程,必须使用函数。
这就是最简单的程序逻辑。接下来我将逐一赘述:
数据类型:
代码展示
let nike = {name:'nike2019夏季新款',price:23,size:['39码','40码','41码'],state:true}
理解函数
函数展示
//商品对象let nike = {name:'nike2019夏季新款',price:699,size:['39码','40码','41码'],state:true}//用户对象let hez = {nane:'hez',id:626815493}//生成订单函数let orderFun = (goods,users)=>{let order = {title:goods.name,price:goods.price,size:goods.size[1],user:{name:users.name,id:users.id}}return order}//调用订单函数console.log(nike, hez);
到此我们就完成了一个最乞丐的购买流程,但支付,收货信息,库存修改等其他功能我们都没有实现,因此我们需要更多的编程技巧,设计模式,闭包,数据操作,服务端通信来达到商用的可能。
不复杂,实际上实现购买的服务端代码是这样
// node koa框架下 新增订单let postOrder = async (ctx, next) => {try {let obj = ctx.request.bodyctx.body = await Order.create(obj)} catch (error) {ctx.body = {code:1,msg:'新建订单失败',data: error}}}