也就是时间戳的意思, 使用微信wxs语法编辑,在wxml中直接调用就能现实。
几天前

使用:引用文件,传入到创建时间戳
<wxs module="hez" src='../../utils/times.wxs' ></wxs><text class='msgT3' > {{ hez.times(msg[index].updated)}}</text
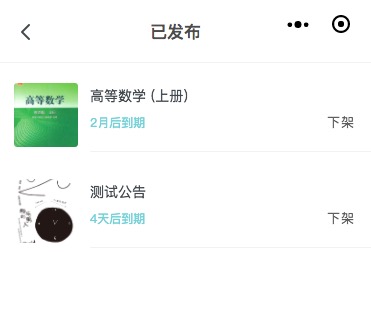
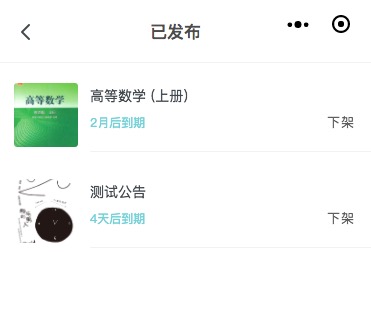
几天后

使用:引用文件,传入到期时间戳
<text class='goodsT5'> {{hez.timer(paly5[index].tTimes)}}过期</text><text class='goodsT5'> {{hez.timer(paly5[index].tTimes)}}过期</text>
完整代码
var times = function(a){ var now = getDate(); var minute = 1000 * 60; //把分,时,天,周,半个月,一个月用毫秒表示 var hour = minute * 60; var day = hour * 24; var week = day * 7; var halfamonth = day * 15; var month = day * 30; var diffValue = now - getDate(a);//时间差 if (diffValue < 0) { return; } // console.log('时间', now, getDate(a)) // console.log('印花', now - getDate(a)) var minC = diffValue / minute; //计算时间差的分,时,天,周,月 var hourC = diffValue / hour; var dayC = diffValue / day; var weekC = diffValue / week; var monthC = diffValue / month; if (monthC >= 1 && monthC <= 3) { result = " " + parseInt(monthC) + "月前" } else if (weekC >= 1 && weekC <= 3) { result = " " + parseInt(weekC) + "周前" } else if (dayC >= 1 && dayC <= 6) { result = " " + parseInt(dayC) + "天前" } else if (hourC >= 1 && hourC <= 23) { result = " " + parseInt(hourC) + "小时前" } else if (minC >= 1 && minC <= 59) { result = " " + parseInt(minC) + "分钟前" } else if (diffValue >= 0 && diffValue <= minute) { result = "刚刚" } else { var datetime = getDate(); datetime.setTime(dateTimeStamp); var Nyear = datetime.getFullYear(); var Nmonth = datetime.getMonth() + 1 < 10 ? "0" + (datetime.getMonth() + 1) : datetime.getMonth() + 1; var Ndate = datetime.getDate() < 10 ? "0" + datetime.getDate() : datetime.getDate(); var Nhour = datetime.getHours() < 10 ? "0" + datetime.getHours() : datetime.getHours(); var Nminute = datetime.getMinutes() < 10 ? "0" + datetime.getMinutes() : datetime.getMinutes(); var Nsecond = datetime.getSeconds() < 10 ? "0" + datetime.getSeconds() : datetime.getSeconds(); result = Nyear + "-" + Nmonth + "-" + Ndate } return result;}var timer = function (a) { var now = getDate(); var minute = 1000 * 60; //把分,时,天,周,半个月,一个月用毫秒表示 var hour = minute * 60; var day = hour * 24; var week = day * 7; var halfamonth = day * 15; var month = day * 30; var diffValue = getDate(a) - now ;//时间差 // console.log('到期时间', now, getDate(a)) // console.log('到期印花', getDate(a) - now ) if (diffValue < 0) { return; } // 计算时间差的分,时,天,周,月 var minC = diffValue / minute; var hourC = diffValue / hour; var dayC = diffValue / day; var weekC = diffValue / week; var monthC = diffValue / month; console.log('时间点', minC, hourC, dayC, weekC, monthC ) if (monthC >= 1 && monthC <= 3) { result = " " + parseInt(monthC) + "月后" } else if (weekC >= 1 && weekC <= 3) { result = " " + parseInt(weekC) + "周后" } else if (dayC >= 1 && dayC <= 7) { result = " " + parseInt(dayC) + "天后" } else if (hourC >= 1 && hourC <= 23) { result = " " + parseInt(hourC) + "小时后" } else if (minC >= 1 && minC <= 59) { result = " " + parseInt(minC) + "分钟后" } else if (diffValue >= 0 && diffValue <= minute) { result = "即将下架" } else { var datetime = getDate(); datetime.setTime(dateTimeStamp); var Nyear = datetime.getFullYear(); var Nmonth = datetime.getMonth() + 1 < 10 ? "0" + (datetime.getMonth() + 1) : datetime.getMonth() + 1; var Ndate = datetime.getDate() < 10 ? "0" + datetime.getDate() : datetime.getDate(); var Nhour = datetime.getHours() < 10 ? "0" + datetime.getHours() : datetime.getHours(); var Nminute = datetime.getMinutes() < 10 ? "0" + datetime.getMinutes() : datetime.getMinutes(); var Nsecond = datetime.getSeconds() < 10 ? "0" + datetime.getSeconds() : datetime.getSeconds(); result = Nyear + "-" + Nmonth + "-" + Ndate } return result;}module.exports = { times: times, timer: timer}