EE框架2.0
一个入门简单、跨平台的企业级桌面软件开发框架
- 🍩 为什么使用?桌面软件(办公方向、 个人工具),仍然是未来十几年PC端需求之一,提高工作效率
- 🍉 简单:只需懂 JavaScript
- 🍑 愿景:所有开发者都能学会桌面软件研发
- 🍰 gitee:https://gitee.com/wallace5303/electron-egg
- 🍨 github:https://github.com/wallace5303/electron-egg
-
❤️支持
如果对您有用的话,请帮忙点个⭐️,支持一下开发者,非常感谢
📚 文档
-
📦 特性
- 🍄 跨平台:一套代码,可以打包成windows版、Mac版、Linux版
- 🌹 简单高效:只需学习 js 语言,同时支持vue、react、html等前端技术
- 🌱 前端独立:理论上支持任何前端技术,编写出精美的UI效果
- 🌴 工程化:可以用服务端的开发思维,来编写桌面软件
- 🍁 高性能:事件驱动、非阻塞式IO
- 🌷 功能丰富:前端、服务端的技术场景等
- 🌰 安全:支持字节码加密、压缩混淆加密
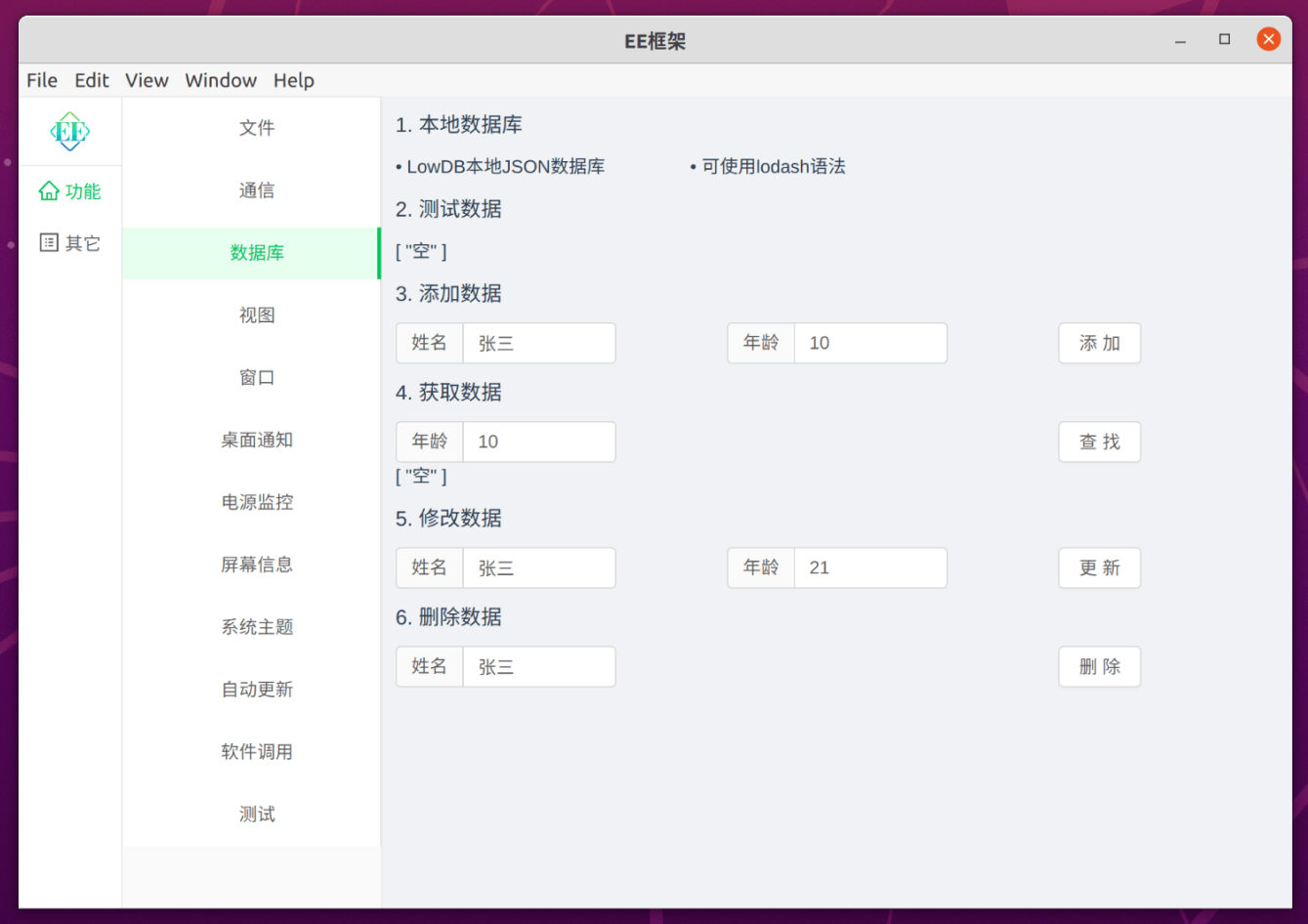
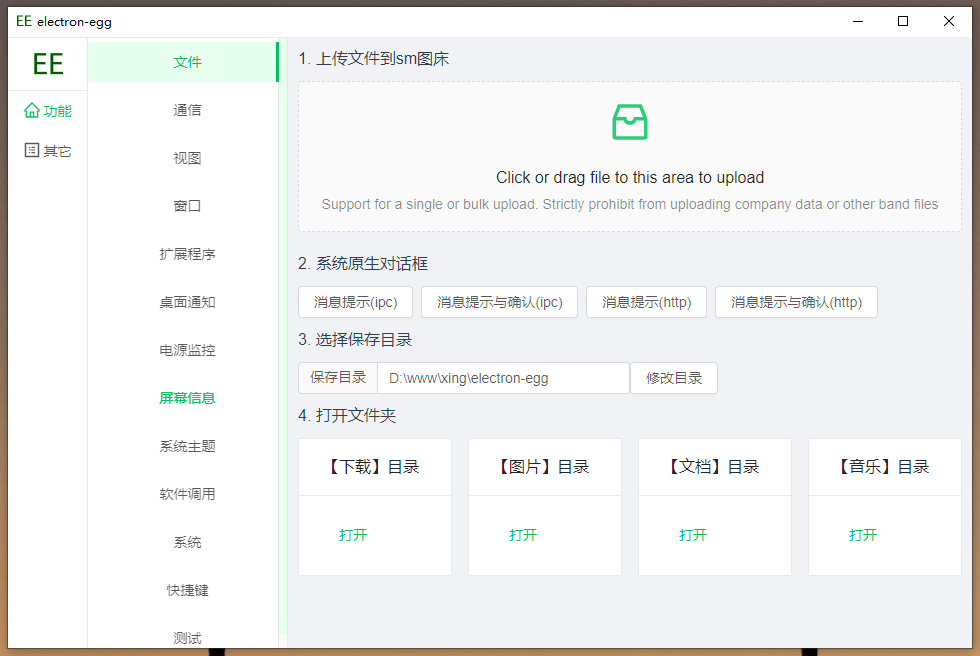
- 💐 功能demo:桌面软件常见功能,后续逐步集成或提供demo
- 🌻 更多功能请看文档
✈️ 使用场景
1. 🚀 常规桌面软件
- 🚖 windows平台

- 🚍 macOS平台

-
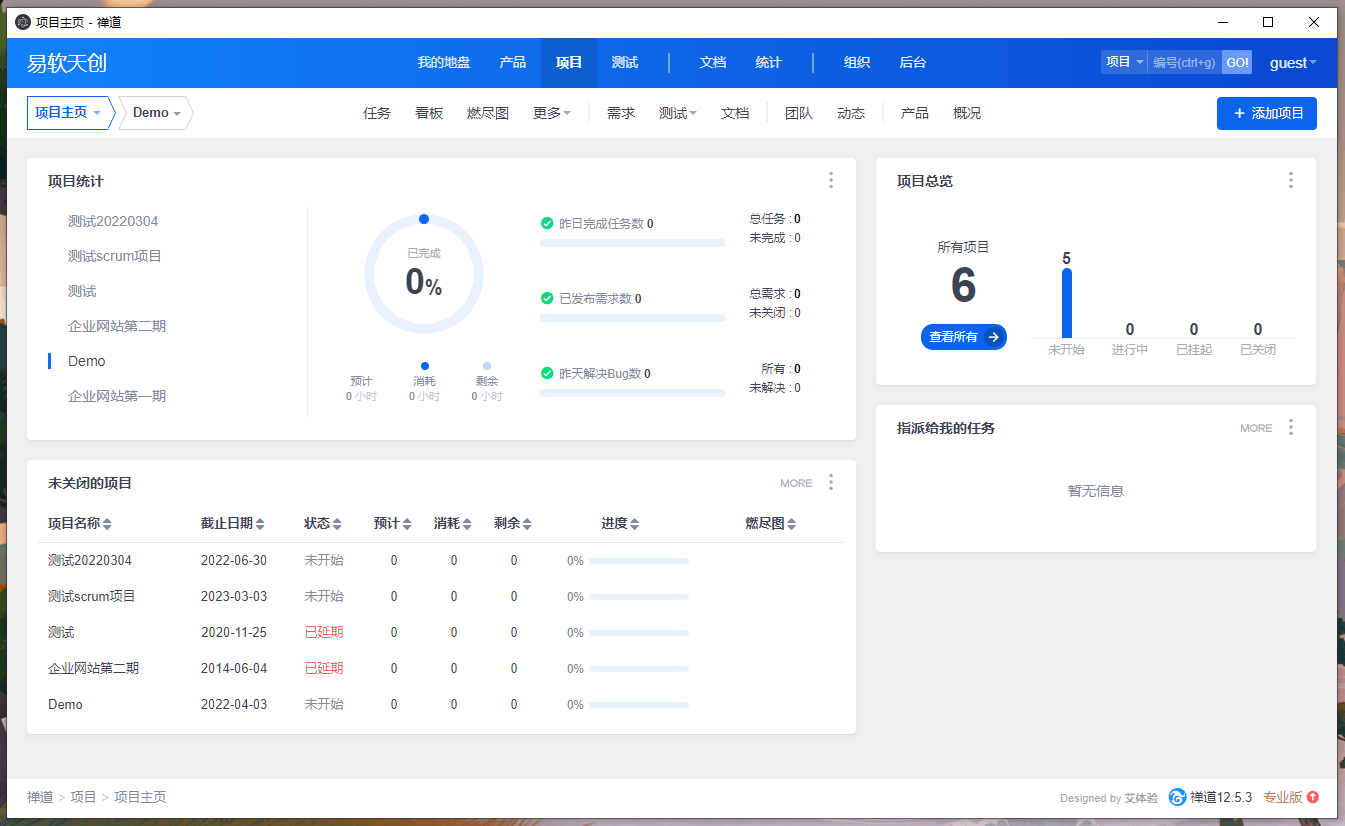
🚐 2. vue、react、angular、web 转换成桌面软件
🚙 vue-ant-design(本地)

-
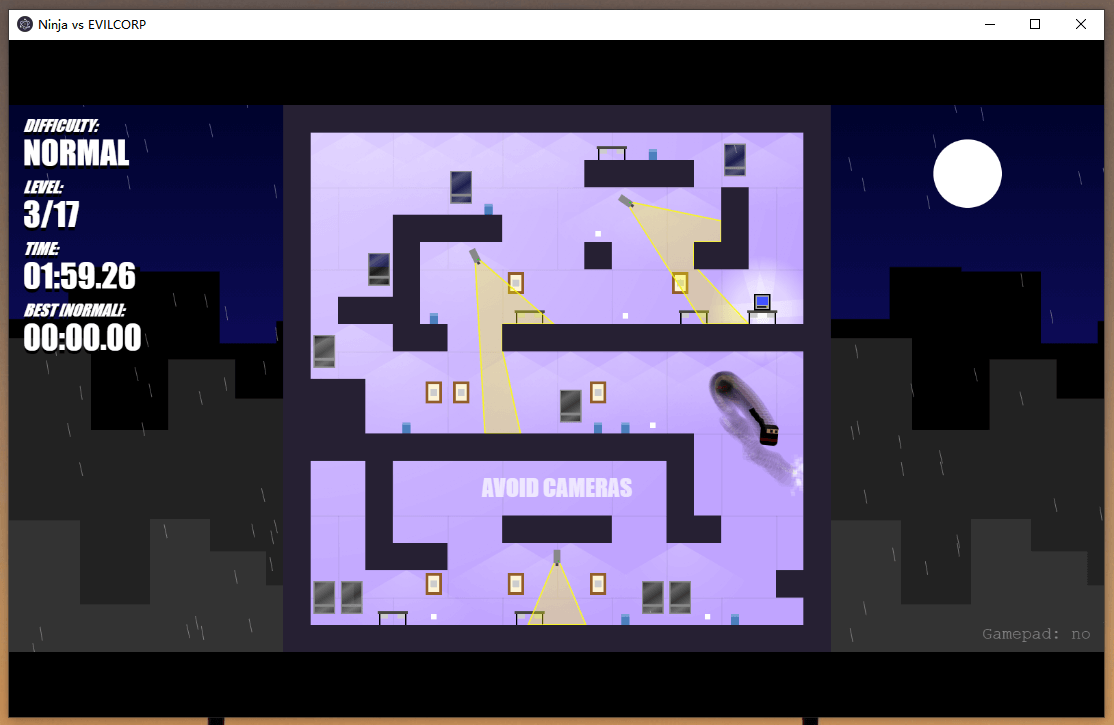
🚂 3. 游戏(h5相关技术开发)
-
📒 开始使用
✒️ 安装文档
🐶 项目案例
🐸 英雄联盟助手

- 更多项目
- 免费服务,如果你想展示项目,请联系我(530353222)该案例文档是有一定流量的奥😄
💬 交流
- 讨论
📌 关于pr
请前往GitHub项目提pr(避免代码同步后,pr被覆盖掉),感谢!
地址:https://github.com/wallace5303/electron-egg🌐 框架核心包 ee-core
ee-core:https://github.com/wallace5303/ee-core
欢迎参与贡献