test.js
document.write('外部引入')
index.html
<!DOCtype html><html lang='en'><meta charset='utf-8'><title>浏览器标题</title><script type='text/javascript' src="./test.js">// 引入后无法读取内部的jsdocument.write('inner content')</script></html>
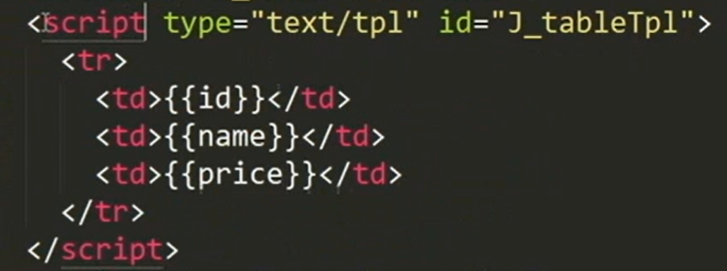
type 故意写错 写成 其他为了不让他执行,做成自己的html模板
<script type='text/tpl' >// 引入后无法读取内部的jsdocument.write('inner content')</script>


变量
var a ; 变量声明
a = 3 ; 变量赋值
var a = 3 ; 变量声明并赋值
var x = 1 ,y ;
js 根据 ; 来分割语句,除了if ,for
良好的习惯最好结束都加一个;
命名规范: 不能以数字开头
能以字母 $开头
可以用字母$ 数字
关键字,保留字
语义化 结构化 js_head
小驼峰
运算 的优先级 > 赋值 的优先级
js的值
原始值 -> 基本类型
Number String Boolean undefined null
引用值
object array function date RegExp
动态语言->脚本语言-> 解释性语言 ->弱类型语言
静态语言 -> 编译性语言 -> 强类型语言

