创建数组的三种方式:
let arr = []let arr1 = new Array() // 不推荐let arr2 = Array() // 不使用let arr 4 = [,1,2,,3,4,] // => [empty,1,2,empty,3,4] 稀松数组let arr5 = new Array(5) // [empty x 5]
创建对象的三种方式
var obj = {}var obj1 = new Object()var obj2 = Object()
index 数组元素的而下标(索引值),底层的机制就是对象的键名,所以array也是继承一种Object的东西
var arr = [1,2,3,4,5]var obj = {0:1,1:2,3:3,4:4,4:5}arr[2]obj[2]
数组的方法:
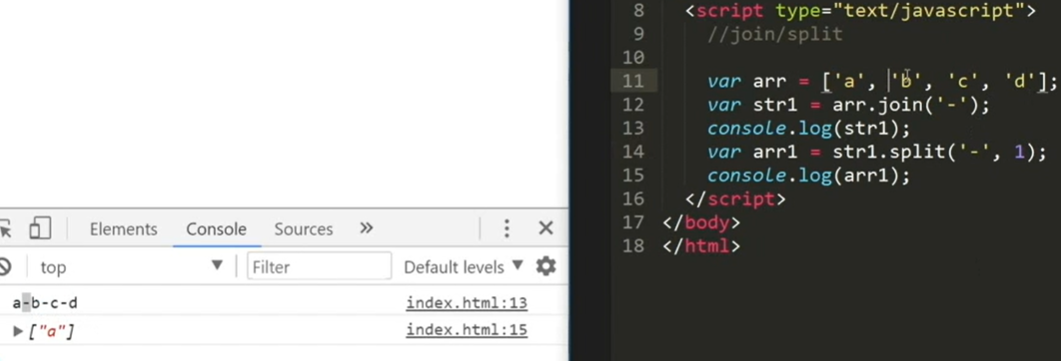
join =>
push, shift,pop,unshift
splice
let arr = ['a','b','c','e']arr.splice(3,0,'d') // 不要想再c之后加 ,要想在 e之前加//
sort 升序 根据ASCII 排的 [ 27, 37 , 5 , 7] 所以这样事不行的
sort(function (a,b)=>{return a - b})1. 参数a,b2.返回值 1. 负值, a就排在前面2. 正值 , b就在前面3. 0 ,保持不动冒泡算法
随机排序
arr.sort(function(a,b){return Math.random() - 0.5})
例子
let arr = [{name:1,age:10},{name:2,age:10},{name:3,age:10},{name:4,age:10},{name:5,age:10},{name:6,age:10},{name:7,age:10},{name:8,age:10},]arr.sort((a,b)=>{return a.name - b.name})
concat
let arr = [1,2,3,4]let arr2 = [5,6,7]let arr3 = arr.concat(arr2)
toString
let arr = ['a','b','c','d']arr.toString() ===> a,b,c,d // string
slice
let arr = ['a','b','c','d']var arr1 = arr.slice() // 克隆了一份arr1 = arr.slice(1) // ['b','c','d'] 从1下标开始 包括1开始截取
join / split
let arr = ['a','b','c','d']vat str = arr.join()
function(){}