function test (){arguments.push(9)}test() //报错,应为 arguments 没有继承Array.prototype,没有push方法//他不是数组实际上是对象模拟的数组,有数组的显示方式
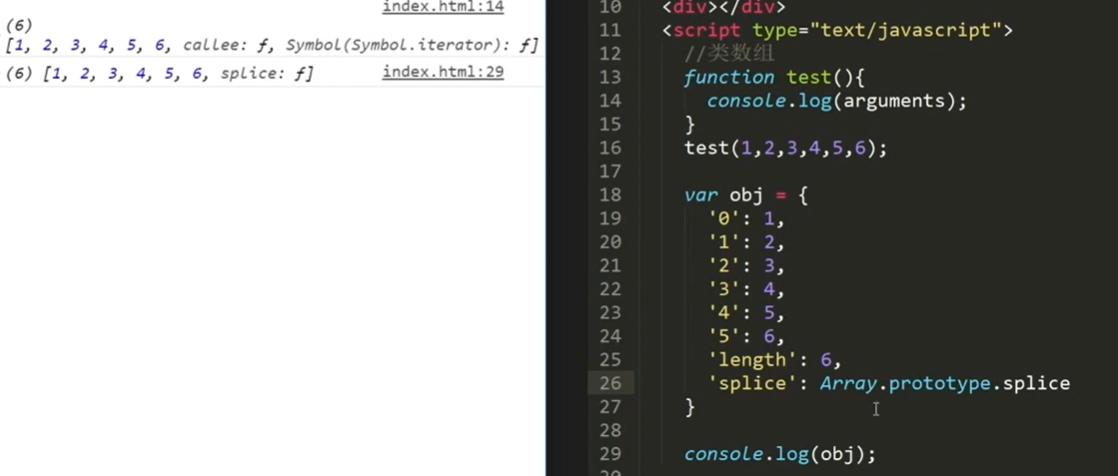
对象模拟数组的方式:
增加length 和 splice 属性

把类数组转成数组
function () {var arr = Array.prototype.slice.call(arguments)}
素组按照元素的字节数排序
查询字节数
charCodeAt(i) > 255 是中文 去
重数组
利用obj 的唯一key值,hasOwnProperty,可以解决!0这样尴尬的判断
Array.prototype.unite = function () {let arr = []let obj = {}// this.forEach(item => {// if (!arr.includes(item)) {// arr.push(item)// }// })for (let i = 0; i < this.length; i++) {if (!obj[this[i]]) {obj[this[i]] = 'value'arr.push(this[i])}}return arr}

