步骤官网
- 新建项目文件夹
初始化项目
npm init -y// 快速原型开发,需要这个依赖npm install -g @vue/cli-service-global
当前vue/cli版本为 4.1.11,在执行 vue serve时提示 没有 vue-template-compiler,全局安装也无效,只能初始化仓库,在项目里面安装依赖
- vue serve 即可,默认会去查找 app.vue, main.js,App.vue, index.js等
storybook的使用
初始化 , 需要在已存在的项目中初始化 storybook,不然无法运行storybook
// 强制以vue项目来初始化npx -p @storybook/cli sb --type vue
新建.storybook, src/stories ,目录
package.json中,会添加相应的依赖和 脚本命令
"storybook": "start-storybook -p 6006","build-storybook": "build-storybook",
运行 yarn storybook
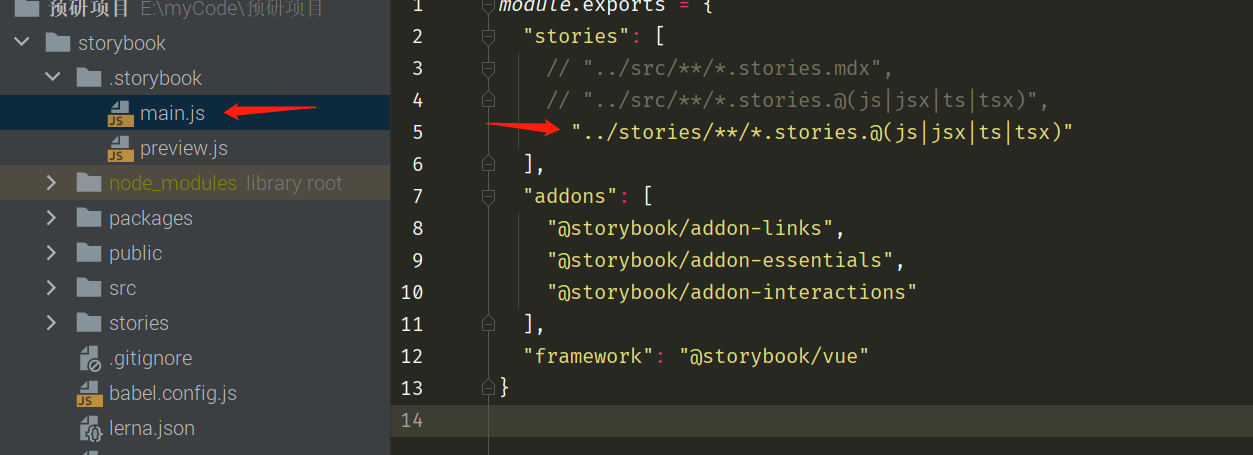
- .storybook/main.js文件指定stories的目录

根据模板生成文件
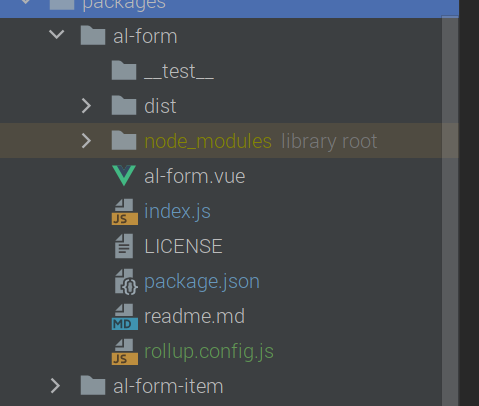
- plop来生成,*.vue, index.js,LICENSE, package.json, rollup.config.js, test/name.test.js,这几个文件

全局安装plop,修改根目录下package.json, 添加 plop脚本
script: {plop: "plop"}
根目录下新建plopfile.js文件,创建任务 ```javascript
module.exports = plop => { // create your generators here plop.setGenerator(‘basics’, { description: ‘generate a package by templates’, prompts: [// 需要用户输入或确认的信息 { type: “input”, name: “name”, message: “please input package name” } ], // array of inquirer prompts actions: [// 执行的内容 { type: ‘add’, path: ‘packages/al-{{name}}/al-{{name}}.vue’, // 生成的文件 templateFile: ‘plop-templates/template.vue.hbs’ // 模板文件地址 }, { type: ‘add’, path: ‘packages/al-{{name}}/index.js’, templateFile: ‘plop-templates/index.hbs’ }, { type: ‘add’, path: ‘packages/al-{{name}}/LICENSE’, templateFile: ‘plop-templates/LICENSE’ }, { type: ‘add’, path: ‘packages/al-{{name}}/package.json’, templateFile: ‘plop-templates/package.json.hbs’ }, { type: ‘add’, path: ‘packages/al-{{name}}/{{name}}.stories.js’, templateFile: ‘plop-templates/component.stories.js.hbs’ }, { type: ‘add’, path: ‘packages/al-{{name}}/tests/{{name}}.test.js’, templateFile: ‘plop-templates/tests/component.test.js.hbs’ }, { type: ‘add’, path: ‘packages/al-{{name}}/rollup.config.js’, templateFile: ‘plop-templates/rollup.config.js’ }, ] // array of actions }); }
- 模板文件, component.stories.js.hbs为例```javascript// name会根据 用户输入的 name来替换// properCase 格式化为大驼峰形式// {{ }} 插值表达式,用用户输入的内容替换这里import Al{{properCase name }} from './al-{{name}}.vue'export default {title: 'Al{{properCase name}}',component: Al{{properCase name }},parameters: {// More on Story layout: https://storybook.js.org/docs/vue/configure/story-layoutlayout: 'fullscreen',},}const Template = () => ({components: { Al{{properCase name }} },template: `<div><al-{{name}}></al-{{name}}></div>`})export const basic = Template.bind({})
批量管理包 rollup
- 安装rollup
- 安装rollup需要的插件
-D 是开发依赖,-W是在workspaces根目录下安装,所有的包都需要用到的
yarn add rollup-plugin-vue rollup-plugin-node-resolve rollup-plugin-commonjs rollup-plugin-babel -D -W
yarn add rollup-plugin-terser rollup-plugin-postcss rollup-plugin-scss postcss -D -W
在每个组件包下面 添加 rollup.config.js配置文件
- rollup配置 ```javascript
import resolve from ‘rollup-plugin-node-resolve’ import commonjs from ‘rollup-plugin-commonjs’ import babel from ‘rollup-plugin-babel’ import vue from ‘rollup-plugin-vue’ import image from ‘@rollup/plugin-image’ // 代码压缩 import {terser } from “rollup-plugin-terser”; // 处理 css ,less, scss等 import postcss from ‘rollup-plugin-postcss’ module.exports = { input: ‘./index.js’,// 入口文件 output: [ // 出口文件 { file: ‘dist/bundle.cjs.js’, format: ‘cjs’, // 打包模式, commonjs }, { file: ‘dist/bundle.esm.js’, format: ‘esm’, // es模块,浏览器中共可以直接使用script type=module 导入使用 }, ], plugins: [ // 引入的插件在这里配置 terser(),// 压缩代码 resolve(), vue({// vue文件 css: true, compileTemplate: true }), // es6问题 babel({ exclude: “/node_modules/“ }), commonjs(), image(), postcss({// 处理css extract: true, // 提取css }) ] }
```

