IFFE
CMD , CJS
AMD
UMD
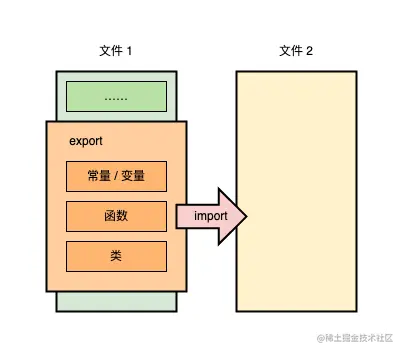
ESM
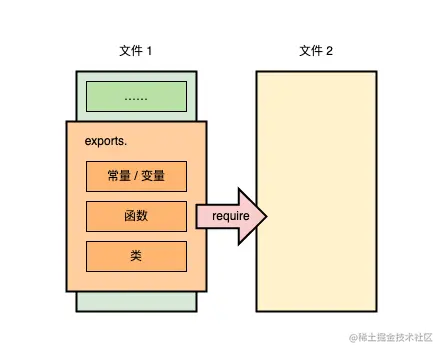
commonjs, 同步加载,即 执行require的时候,会去进入该文件,执行所有代码
- import() , 动态载入,即实现异步加载
- require函数,一个模块必须包含require函数,参数是 模块标识,用于引入对应的模块
- 模块上下文
- require, 上面提到的require函数
- exports, 导出通道,导出的内容都挂载其上
- module, 包含模块元信息,还包括 exports ```javascript
const moduleA = require(‘module-a’)
const aa = ‘aa’ const bb = ‘bb’ // 分开导出 // exports.aa = aa // exports.bb = bb // module包含一些其他的元信息内容,不只是exports module.id = ‘id’ // 两种形式的导出都可以 module.exports = { aa }
- 模块标识,就是传给 require的参数ESM, esscript modules- 异步加载,import时,不会去执行文件内代码结构与commonjs类似```javascript// foo.jsexport default function() {console.log('foo)}export const aa = 'aa'// bar.jsimport foo, { aa } from 'foo.js'foo()console.log(aa)

CommonJS 与 ECMAScript module 虽然是两套模块机制,但在 Node.js 中一定程度上是可以互通的。
- CommonJS 下无法使用 import 语法,ECMAScript module 中没有 require();
- ECMAScript module 可以 import CommonJS 模块;
- CommonJS 模块无法 require() ECMAScript module,但可以通过 import() 语法动态加载它。
Commonjs
其实是一个Module,内含exports对象
- 当require 导入某个模块时,其实拿到的是 exports里面的内容
- 我们定义的模块文件时,其实是在写exports里面的内容
- require时,会坐一部分 工作,将exports的内容放入我们定义的好的一个函数内,函数包含 exports,filename, id
// 我们写的模块module.exports = {hello: 'world',};// 实际代码(function (exports, require, module, __filename, __dirname) {module.exports = {hello: 'world',};});

