JS的继承是基于原型的继承
- 面向对象编程很重要的一个方面,就是对象的继承。A 对象通过继承 B 对象,就能直接拥有 B 对象的所有属性和方法。这对于代码的复用是非常有用的。
- 大部分面向对象的编程语言,都是通过“类”(class)来实现对象的继承。JavaScript 语言的继承则是通过“原型对象”(prototype)。
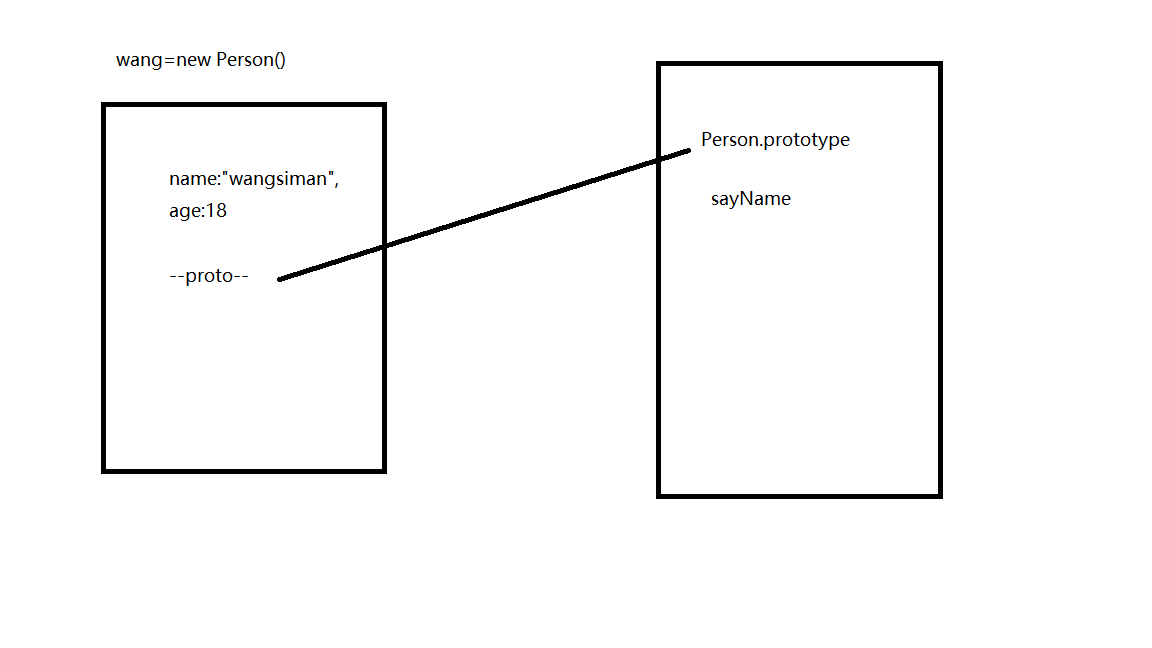
<script>/* 只要在类的原型上设置了一个方法,那么所有的对象都拥有了这个方法 *//* ArraypushArray.prototype.push写在原型上sayHello*/function Person(name,age){this.name=name;this.age=age;}Person.prototype.sayName=function(){console.log(this.name)}var wang=new Person("wangsiman",18);console.log(wang.name)/* 在构造函数中 谁使用new关键字调用构造函数,this就指向谁 *//* JS的继承是基于原型的继承 */wang.sayName()</script>