js事件循环分类
- 宏队列(macro-task):script(全局任务), setTimeout, setInterval, setImmediate, I/O, UI
- 微队列(micro-task):process.nextTick, Promise.then, Object.observer, MutationObserver.
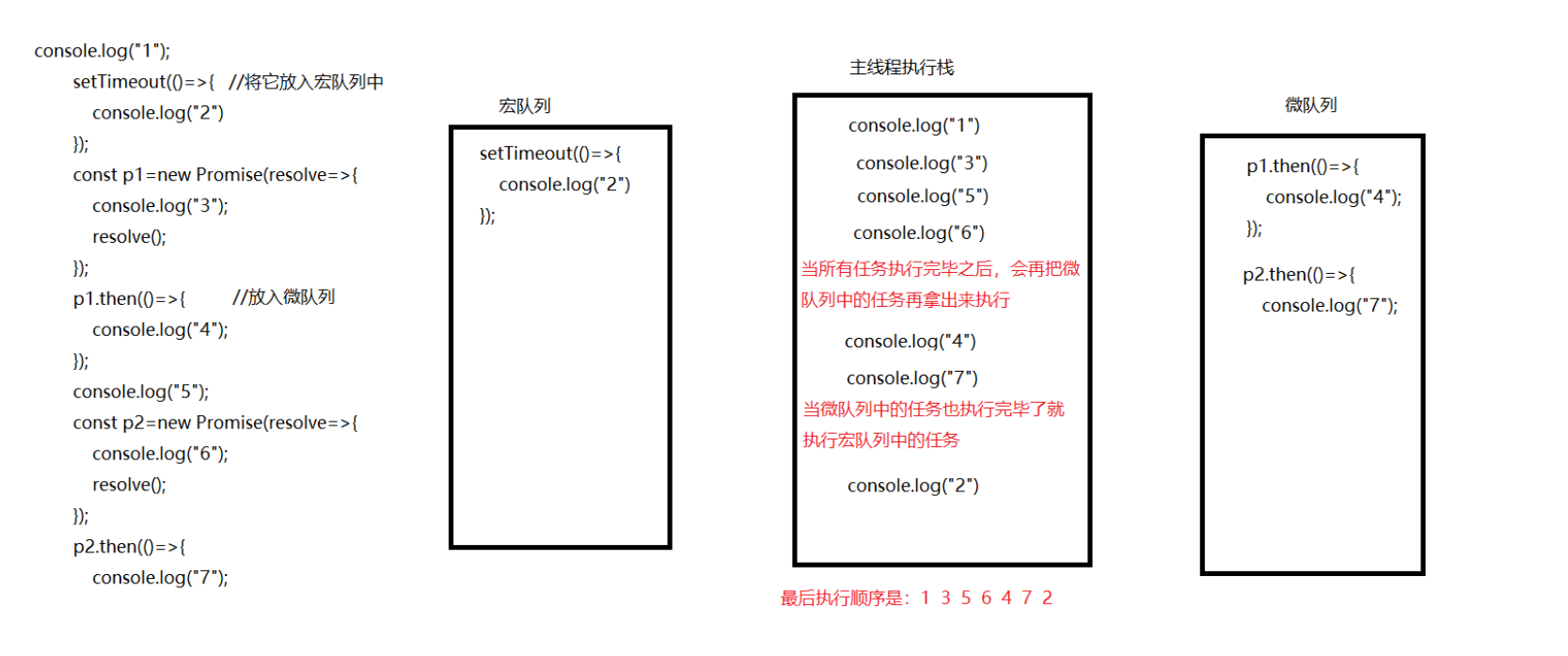
<script>console.log("datagrand1");setTimeOut(()=>{ //定时器最后输出console.log("datagrand2")});const p1 = new Promise(resolve=>{console.log("datagrand3");resolve();});p1.then(()=>{console.log("datagrand4");});console.log("datagrand5");const p2 = new Promise(resolve=>{console.log("datagrand6");resolve();});p2.then(()=>{console.log("datagrand7");});</script>
注意:
- 当所有任务执行完毕之后,会再把微队列中的任务拿出来执行
-
事件循环机制流程
主线程执行 JavaScript 整体代码,形成执行上下文栈,当遇到各种任务源时将其所指定的异步任务挂起,接受到响应结果后将异步任务放入对应的任务队列中,直到执行上下文栈只剩全局上下文;
- 将微任务队列中的所有任务队列按优先级、单个任务队列的异步任务按先进先出(FIFO)的方式入栈并执行,直到清空所有的微任务队列;
- 将宏任务队列中优先级最高的任务队列中的异步任务按先进先出(FIFO)的方式入栈并执行;
- 重复第 2 3 步骤,直到清空所有的宏任务队列和微任务队列,全局上下文出栈。
简单来说,事件循环机制的流程就是,主线程执行 JavaScript 整体代码后将遇到的各个任务源所指定的任务分发到各个任务队列中,然后微任务队列和宏任务队列交替入栈执行直到清空所有的任务队列,全局上下文出栈。