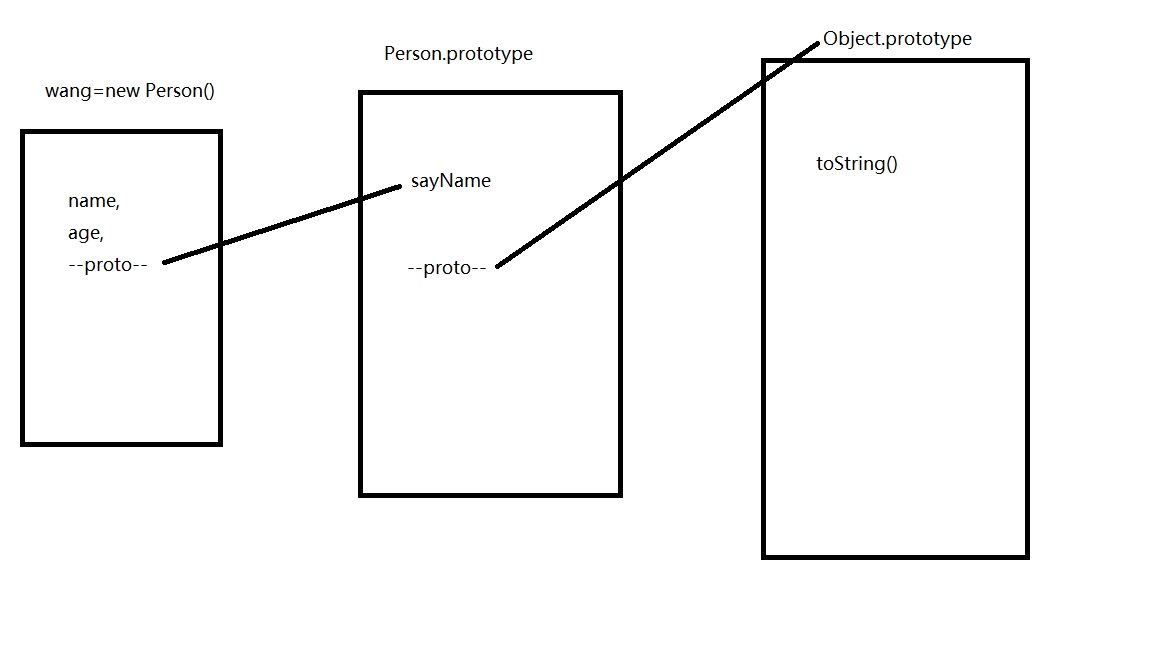
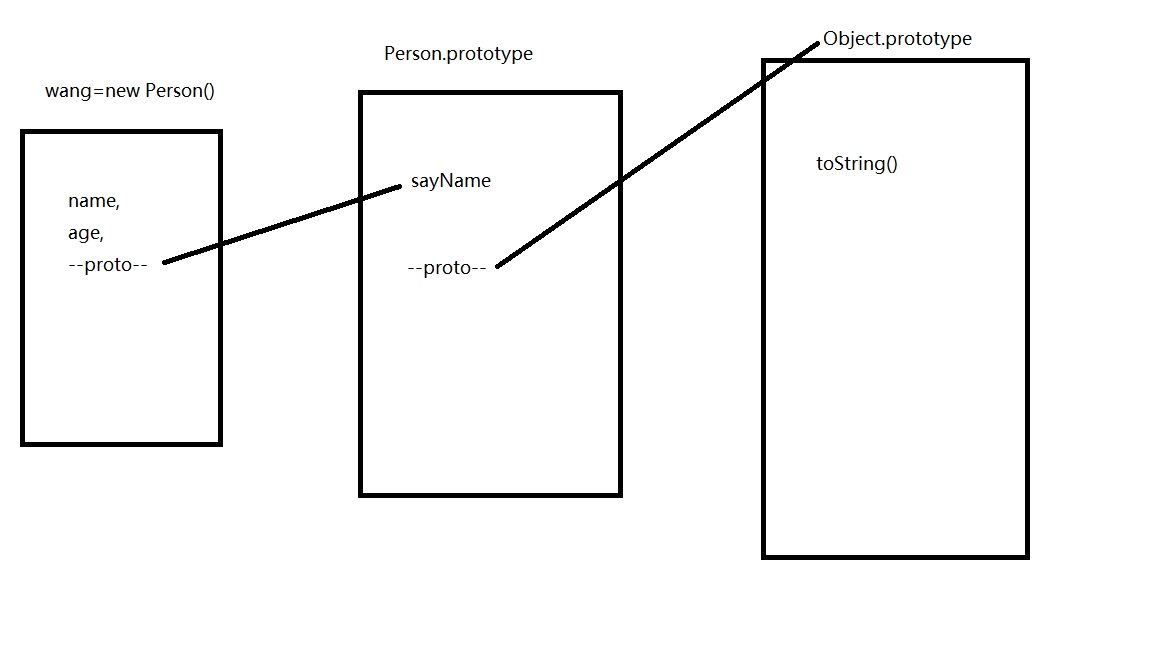
1.每一个对象都有一个隐藏属性proto,它指向它的原型对象
2.这个对象会享有原型上的属性或者方法
<script> /* 为什么一个实例化的对象能够使用它原型上的方法 */ function Person(name,age){ this.name=name; this.age=age; } Person.prototype.sayName=function(){ console.log(this.name) } /* 1.每一个对象都有一个隐藏属性__proto__,它指向它的原型对象 2.这个对象会享有原型上的属性或者方法 */ var wang=new Person("wangsiman",18) console.log(wang) //Person{name:"wangsiman",age:18} console.log(wang.__proto__) //{SayName: ƒ, constructor: ƒ} console.log(wang.__proto__==Person.prototype) //true </script>
3.如果一个对象自身没有一个方法,它就会从它的原型上去找
object.prototype是终点,是源头
<script> function Person(name,age){ this.name=name; this.age=age; } Person.prototype.sayName=function(){ console.log(this.name) } var wang=new Person("wangsiman",18); console.log(wang) console.log(wang.__proto__) console.log(wang.__proto__==Person.prototype) //true wang.sayName(wang.toString()) //wangsiman </script>

使用extends关键字可以实现继承,之后可以自动拥有父类的属性和方法
<script> /* 面向对象的方法 function Person(name,age){ this.name=name; this.age=age; } Person.prototype.sayName=function(){ this.name; } */ /* es6的方法 */ class Person{ constructor(name,age){ this.name=name; this.age=age; } sayName(){ console.log(this.name) //lisi } } /* 使用extends关键字可以实现继承,之后可以自动拥有父类的属性和方法 */ class Student extends Person{ constructor(name,age,skill){ super(name,age); //super指的是Person this.skill=skill } /* //子类下的函数:这种写法是错误的 saySkill(){ console.log(this.skill) } */ } var wang=new Person("wangsiman",18); // /* 父类不能使用子类的方法,子类可以使用父类的方法 */ // wang.saySkill() var s=new Student("lisi",17,"html") s.sayName() console.log(s) //Student("lisi",17,skill:"html")</script>
在子类的方法中去调用父类的方法—this
class Person{ constructor(name,age){ this.name=name; this.age=age; } sayName(){ console.log(this.name) } } /* 在子类的方法中去调用父类的方法 */ class Student extends Person{ constructor(name,age,skill){ super(name,age); //super指的是Person this.skill=skill } saySkill(){ this.sayName() } } var wang=new Student("lisi",17,"html") wang.saySkill() var p=new Person("zhangsan",18) console.log(Person.prototype)