前端概述
我们编写的网页都需要遵循W3C的规范,才能在任何网页展示的都一样
网页的结构
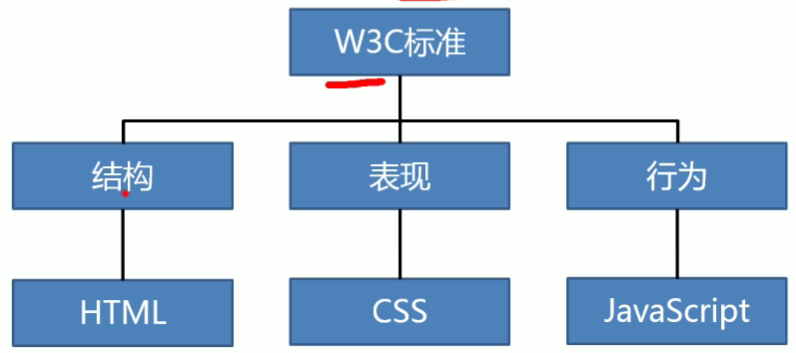
根据W3C标准,一个网页主要有三部分组成:结构、表现、行为
- 结构:HTML用于描述页面的结构(比较简单,类比于骨架)
- 表现:CSS用于控制页面中元素的样式(外在表现,可以看到的,各种参数的设置,类比于外表)
- 行为:JavaScript用于响应用户操作
HTML
HTML(Hypertext Markup Language)超文本标记语言
文本(纯文本):只能写入文字,不能插入图片视频的的文本,如记事本,Word就不算
- 简单网页
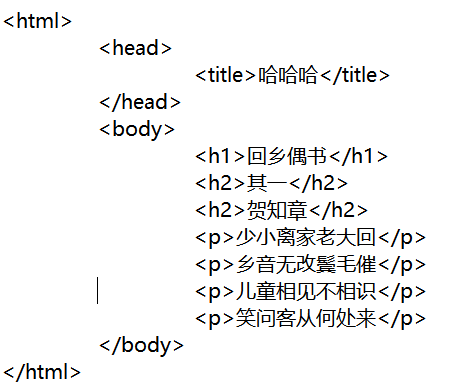
文本写法:
回乡偶书
//之间是大标题
其一
//之间是副标题
贺知章
少小离家老大回
//之间是段落
乡音无改鬓毛催
儿童相见不相识
笑问客从何处来
网页展示:

//网页标题
//网页的内容

自结束标签(单一使用即可):
注释标签:
注意:注释不能嵌套!!
标签的属性
属性:在标签中(开始标签或自结束标签)还可以设置属性
属性是一个名值对(x=y)
属性用来设置标签中的内容如何显示
属性和标签名或其他属性应该使用空格隔开
属性不能瞎写,应该根据文档中的规定来编写,
有些属性有属性值,有些没有。如果有属性值,属性值应该使用引号引起来
eg:
这是我写的第三个网页!
网页的基本结构(全面)
网页的迭代版本:HTML4,XHTML2.0,HTML5
文档声明(doctype)
-文档声明用来告诉浏览器当前网页的版本
-html5的文档声明,声明写在最前面,前面
<!doctype html>
结构代码:
<!doctype html> //声明网页是HTML5版本
//网页标题
//网页的内容
字符编码
编码:将字符转换为二进制码的过程称为编码
解码:将二进制码转换为字符的过程称为解码
字符集(charset):编码和解码相互转换所遵循的规则
乱码问题:如果编码和解码所采用的字符集不同就会出现乱码问题
常见字符集:ASCII,ISO88591,GB2312(中国通用),GBK(前者扩展),UTF-8(全球通用)
//告诉浏览器采用utf-8字符集
完整的网页标签结构
<!doctype html> //声明网页是HTML5版本
//告诉浏览器采用utf-8字符集
//网页标题
//网页的内容
实体
在网页中编写的多个空格默认情况会自动被浏览器解析为一个空格
在HTML中有些时候,我们不能书写一些特殊的符号,
比如:多个连续的空格,
要写这些特殊符号,则需要使用HTML中的实体(转义字符)<br /> 实体的语法:<br /> 空格<br /> >大于号<br /> <小于号<br /> ©版权符号<br />eg:今天 是五一
mate主要用于设置网页中的一些元数据,元数据不是给用户看,是给浏览器看的
charset 指定网页的字符集
name 指定的数据名称
content 指定的数据的内容
keywords 表示网站的关键字,可以同时指定多个关键字关键字键说使用,隔开
例如京东:
description 用于指定网站的描述<br /> <meta name="description"content="京东JD.COM-专业的综合网上购物商城,为您提供正品低价的购物选择、优质便捷的服务体验。商品来自全球数十万品牌商家,囊括家电、手机、电脑、服装、居家、母婴、美妆、个护、食品、生鲜等丰富品类,满足各种购物需求。"/><br /> 网站的描述会显示在搜索引擎的搜索结果中title标签的内容会作为搜索结果的超链接上的文字显示<br /><meta http-equiv= "refresh"content="3;url=https://www.mozilla.org"><br />将页面重定向到另一个网站<br />eg:<meta http-equiv="refresh" content="3;url=https://www.baidu.com">
块元素和行内元素
- 块元素block element
在网页中一般通过块元素来对页面进行布局
- 行内元素
行内元素主要用来包裹文字
注意:
一般情况下会在块元素中放行内元素,而不会再行内元素中放块元素
块元素中基本上什么都能放
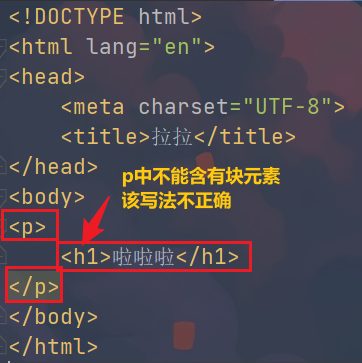
p元素中不能放任何元素
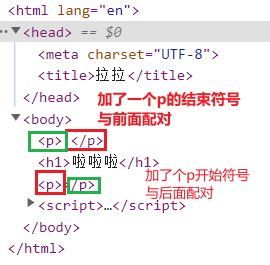
浏览器在解析网页是,会自动对网页中不符合规范的内容进行修正,但不是在源码中修正,把源码加载到内存中时修正(网页右键—检查,查看保存到内存中的代码)
比如:标签写在了根元素的外部,p元素中嵌套了块元素,根元素中出现了出head和body以外的子元素。。。。
但不能因此就随意写代码,浏览器修正会影响效率!
浏览器加载后的内存中修正后的代码:
布局标签(结构化语义标签)
- header:表示网页的头部(一个页面中可以不止一个,整个网页的头部,部分区域的头部)

- main:表示网页的主体部分(一个页面中只有一个)
- fooder:表示网页的底部(可以不止一个)
- nav:网页中的导航


- aside:和主体相关的其他内容(侧边栏)


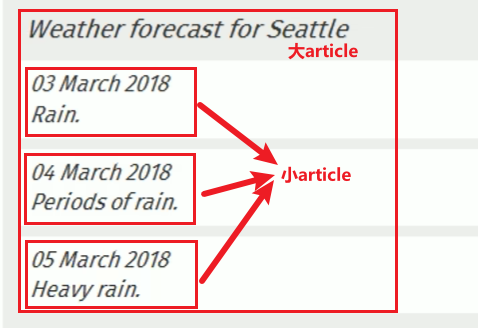
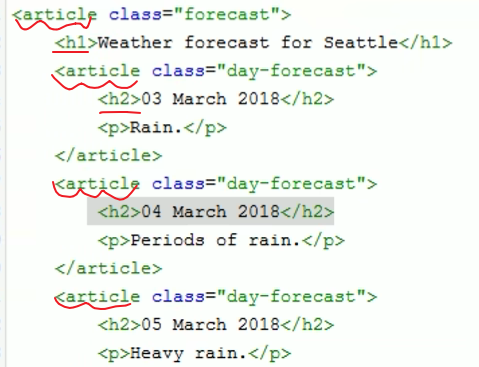
- article:表示一个独立的文章


- section:表示一个独立的区块,上面的标签都不能表示是使用section
以上的标签只在HTML5中才出现,使用的不多。
- div(使用最多):没有语义,就用来表示一个区块,目前来说div是我们主要的布局元素
- span(使用最多):行内元素,没有语义,一般用于在网页中选中文字,通常和div连用。
列表(list)
HTML中的列表有三种
1.有序列表(使用较多)
2.无序列表(使用较多)
3.定义列表无序列表
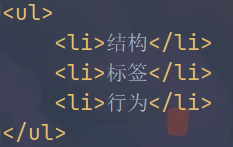
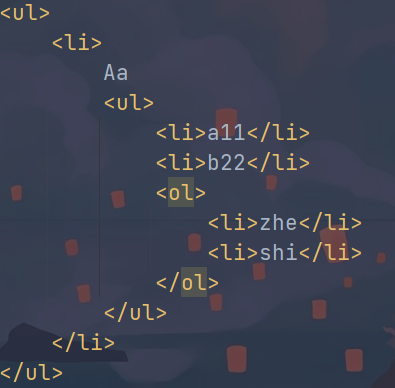
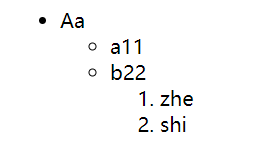
使用ul标签创建,li表示列表项(一项表示一行)

有序列表
使用ol标签创建,li表示列表项(一项表示一行)

定义列表
使用dl标签创建,li表示列表项(一项表示一行)
用dt来表示定义的内容
用dd来对内容进行解释说明

列表之间可以相互嵌套

超链接
超链接功能:可以跳转到其他页面,或是当前页面的其他位置
a标签表示超连接,是一个行内元素,在a标签中可以嵌套出它自身外的任何元素
属性:
href 指定跳转的目标路径,值可以是一个外部网站地址,
也可以是是一个内部页面的地址(需要在同一目录下)

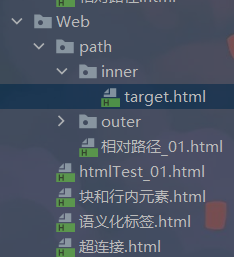
相对路径
当我们需要跳转到服务器内部页面时,一般使用相对路径
相对路径都会使用.或..开头
./
../
./可以省略不写,如果不写./也不写../,则默认写./
./ 表示当前文件所在目录
此时的当前页面就是超连接.html
./就等于超连接.html所在的路径Web

../ 表示当前文件坐在目录的上一级目录

超链接中的常用属性
target属性:用来指定超连接打开的位置
可选值:
_self 默认值,在当前页面中打开超连接
_blank 在一个新的页面中打开超链接
回到顶部的超连接
直接将超连接的href属性设为#,点击超连接之后页面不会发生跳转,而是回到页面顶部的位置

去到页面中任意地方的超链接
根据id属性(唯一不重复的)值跳转
-每一个标签都可以添加一个id属性
-id属性就是元素的唯一标识,同一个页面中不能出现重复的id属性,否则只有第一次出现该id的标签有效。
作用是跳转指定位置的超连接,只需将href属性设置为 #目标元素的id属性值
可以使用javascript:; 来作为href的属性,此时点击这个超链接什么也不会发生
图片标签img
图片标签用于当前页面中引入一个外部图片
使用img标签来又引入外部图片,img是一个自结束标签
img属于替换元素(块和行内元素之间,具有两种元素的特点
属性:
src:属性指定的是外部图片的路径(路径规则和超链接是一样的)
alt:图片的描述,这个描述默认情况下不会显示,有些浏览器会在图片无法加载时显示。搜索引擎会根据alt中的内容来识别图片,如果不加alt属性则图片不会被搜索引擎所识别
width:图片的宽度(单位是像素)
height:图片的高度
宽度和高度中如果只修改了一个,则另一个会等比例缩放
注意:
一般情况在PC端,不建议修改图片的大小,需要多大的图片就裁多大
但是在移动端,经常被要求需要对图片进行缩放
图片的格式:
jpeg(jpg):支持的颜色比较丰富,不支持透明效果,不支持动图。
一般用来显示照片
gif:支持的颜色比较少,支持简单的透明,支持动图。
用来显示颜色单一的图片,动图
png:支持的颜色丰富,支持复杂透明,不支持动图。
颜色丰富,复杂透明的图片(专为网页而生)
webp:谷歌新推出的专门用来表示网页中的图片中的一种格式
它具备其他图片格式的所有有点,而且文件还特别小
缺点:兼容性不好,一些老的浏览器无法显示
选择图片格式的原则:
效果一样的,选内存小的。大小差不多的,选效果好的。
base64:将图片使用base64进行编码,这样可以将图片转换为字符,通过文字的形式来引入图片
-一般都是一些需要和网页一起加载的图片才会使用base64,使用场景不多。
-网页并不是所有东西一起加载,是分块加载的,所以有快有慢,比如图片加载就会慢一点。
内联框架
内联框架,用于向当前页面中引入一个其他页面
属性:
src:指定要引入的网页路径
frameborder:指定内联框架的边框有无
width和height可以设置窗口大小
当前网页插入内联框架后,还可以继续写入该网页内的其他内容

音视频标签
audio标签
audio标签用来向页面中引入一个外部的音频文件
音视频文件引入时,默认情况下不允许用户自己控制播放停止
属性:
- controls:是否允许用户控制播放(写了就允许)
autoplay:音频文件是否自动播放
-如果设置了autoplay则音乐会在打开页面时会自动播放<br /> 但是目前俩将打不风浏览器都不会自动播放音乐(考虑到用户体验)
loop:音乐是否循环播放(写了就允许)


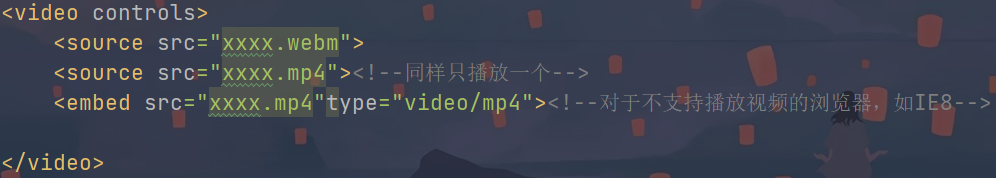
引入视频
引入视频文件,使用video标签,使用方式和audio基本一样
也可以从网页中直接复制,如腾讯视频—分享—嵌入代码—复制

