JS文件的书写位置
1.外部文件(推荐)
外部文件引入:
// script标签一旦用于引入外部文件(推荐方式),就不能在该标签里编写代码了
// 即使写了也会被浏览器忽略
// 若需再写,则要创建一个新的script标签用于编写内部代码
3.jS代码可以写在标签的onclick属性中,当点击按钮时,js代码才开始执行 但是耦合度较高,不利于维护,不推荐使用
基本语法
1.严格区分大小写
2.每一条语句以分号结尾,不写分号也可以,但是会消耗一些系统资源
3.会忽略多个空格和换行





数据类型
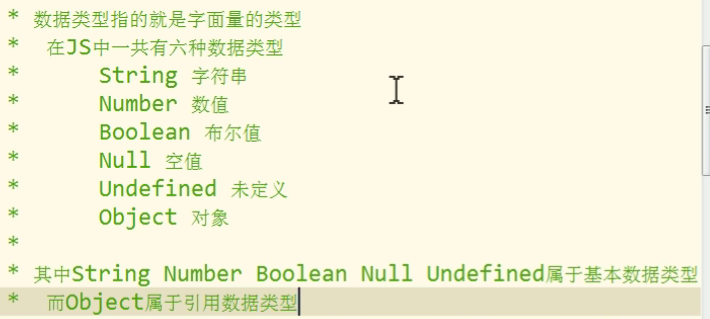
数据类型指的就是字面量的类型
JS中有六种数据类型:
- String 字符串
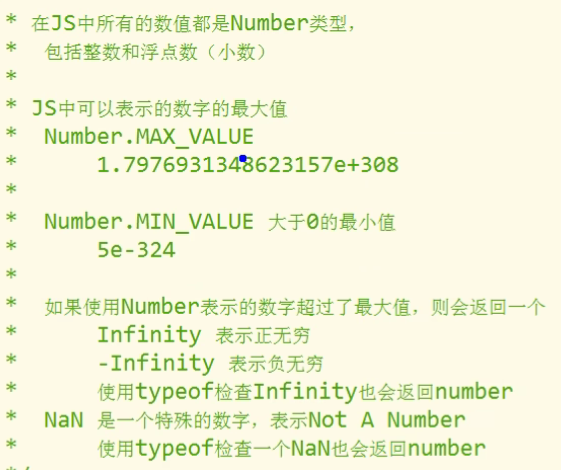
- number 数值
- Boolean 布尔值
- Null 空值
- Undefined 未定义
- object 对象
前五个是基本数据类型,object是引用数据类型
- Null类型
null类型的值只有一个,就是null
使用typeof检查null的值时,返回object
undefined(未定义)类型的值只有一个,就是undefined
当声明一个变量但不赋值时,该变量的值就是undefined
用typeof检查一个undefined时返回undefined
强制数据转换
将其他数据类型转换为string
方式一:调用被转换数据类型的tostring()方法
该方法不会影响到原变量,会返回结果值
注意:null和undefined这两个值没有tostring()方法,若依然调用,则会报错
方式二:调用string()函数,并将被转换的数据作为参数传递给函数
此时,对于number和Boolean类型的值,实际上就是调用的tostring()方法
但是对于null和undefined,则不是调用tostring()方法
它将null 直接转换为“null”,将undefined直接转换为“undefined”

将其他数据类型转换为number
方式一:用Number()函数
- 字符串 —>数字
- 纯数字的字符串,直接转换为数字

- 有非数字的字符串,转换为NaN

- 空串或者全是空格的字符串,转换为0

- 纯数字的字符串,直接转换为数字
- 布尔—>数字
- true—>1
- false—>0
- null—>数字 结果为0

- undefined—数字 结果为NaN

方式二(专门用于字符串转换)
- parseInt(string str)把一个字符串中的有效整数转化为整数数字

- parseFloat(string str)把一个字符串中的有效小数转换有一个浮点数

进制数表示
//十六进制 以0x开头
b = 0x10;
console.log(b);
//八进制以0开头
c = “070”;
c1 = parseInt(c,8); //八进制
c2 = parseInt(c,10); //十进制
console.log(c1);
console.log(c2);
//二进制数字以0b开头
d = 0b10;
console.log(d); //2
将其他数据类型转换为Boolean
方式:使用Boolean()函数
- 数字—->布尔值 除了0和NaN,其余都是true
- 字符串—->布尔值 除了空串,其余都转换为false
- null和undefined—->布尔值 结果都为false
-
算数运算符
当对非number类型的值进行运算时,会将这些值转换为number然后再运算,任何值和NaN做运算都的NaN
+
- 两数相加得和
- string+string,字符串拼接
- number+string,number先转换为string,再进行字符串拼接
- -,相减运算
- *,相乘运算
- /,相除运算
- %,取模运算
任何值做-/运算时都会自动转换为number,可以利用这一特点做隐式的类型转换,可以通过给一个值-0、1、/1来将其转换为number,原理和Number()函数一样,使用更加简单。
一元运算符
一元运算符:只需要一个数
+:正号 -:负号(取反)
对于非number类型的值,会先转换为number,然后在运算
可以对一个其他的数据类型使用+运算,将其转换为number
b = “999”;
b = -b;//b = -999
b = +b;//b = 999
c = 1 + +”2” + 3;//c = 6 1+2+3=6
c = 1 + “2” + 3;//c =“123” “1”+“2”+“3”=“123”
自增自减
++,—
a(a==原值,a= a+1),a—,++a(a = a-1,a— = a-1),—a,
d = 1;
console.log(d++);//1 d = 2
console.log(++d);//3 d = 3
console.log(d—);//3 d = 2
console.log(—d);//1 d = 1
逻辑运算符
!(非运算)、&&(与运算)、||(或运算)


&&、||非布尔值的情况
对于非布尔值进行与或运算时,会先将其转换为布尔值,然后再运算,并返回其中一个原值
- &&
- 若第一个值为true,则返回第二个值
- 若第一个值为false,则直接返回第一个值
- ||
- 若第一个值为true,则直接返回第一个值
- 若第一个值为false,则返回第二个值
赋值运算符
a = 1;
a = a+1;
a += 1;关系运算符
,>=,<,<=
可以进行数值运算,非数值运算
非数值的情况:
非数值进行比较时,会将其转换为数字再比较
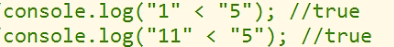
若是字符串相比较,则不会转换为数字来比较,而是比较字符串中的字符的Unicode编码。一位一位的比较,比较出结果就不再进行后续的比较,若两位一样,再比较下一位

注意:比较两个字符串型的数字时,一定要转型,不然比的不一定是数字的大小,从而得不到预期结果
任何值跟NaN比较,结果都为falseUnicode编码
使用Unicode编码来输出字符
js文件中的写法:
\u+字符Unicode编码
console.log(“\u2620”); //☠
网页中的写法(HTML):
&#编码;//这里的编码是10进制的
☠

相等运算符
==,判断两个值是否相等,相等返回true,不等返回false
不同数据类型的值相比较,自动转换为相同的类型,再比较
特殊值:
null == 0;//false
undefined衍生自null,这两个值做相等判断时,返回true
NaN不和任何值相等,包括它本身
isNaN()函数,用于判断一个值是否是NaN
数组
var a = [num],可以对空数组赋值,数组长度可以变化
函数
函数定义
第一种:使用function关键字定义:
function 函数名(形参列表){
函数体
}
形参列表中不能出现数据类型
function fun(){
console.log(“无参函数被调用”);
}
fun();
function f(a ,b){
console.log(“a=”+a+” b=”+b)
}
f(3,6);
如何定义带有返回值的函数?直接在函数体里面加上return语句
函数第二种定义方式:
var 函数名 = function(形参列表){函数体}
a = function () {
console.log(“无参”);
}
a();
b = function (c) {
console.log(“哈哈哈,猜猜这是几”);
}
b(6);
函数重载
JS不允许方法重载
重载:同一函数名多次被重新定义
js函数重载会覆盖之前的函数
自定义对象
对象的定义:
var 变量名 = new Object(); //对象实例(空对象)
变量名.属性名 = 值; //定义一个属性
变量名.函数名 = function(){}; //定义一个函数
对象的访问:
变量名.属性名/函数名();
// obj = new Object();
obj = {};
obj.name = “肖战”;
obj.age = 18;
console.log(typeof obj); //object
obj.fun = function (){
console.log(“姓名:”+ this.name + “年龄:”+ this.age);
}
obj.fun();
{}形式的自定义对象
对象的定义:
var 变量名 = { //空对象
属性名:值, //定义一个属性
属性名:值,
函数名:function(){} //定义一个函数
};
对象的访问:
变量名.属性名/函数名();
obj = {
name : “hh”,
age : 24,
fun : function (){
console.log(“name” + this.name + “age” + this.age)
}
};
console.log(obj.name);
console.log(obj.age);
obj.fun();
事件
事件是电脑输入设备与页面进行交互的响应。
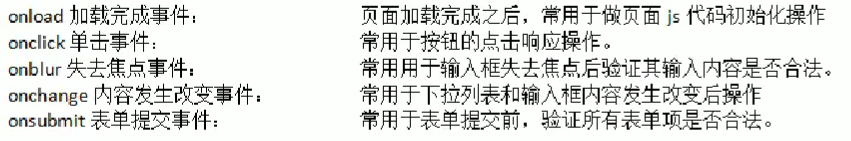
常用用的事件:
- onload 加载完成事件
- onclick 单击事件
- onblur 失去焦点事件
- onchange 内容发生改变事件
- onsubmit 表单提交事件
onload事件
onload事件是浏览器解析完页面之后就会自动触发的事件
- 静态注册onload事件
- 动态注册onload事件 ### 单击事件 //静态注册onclick事件
function onclickFun(){
alert("静态注册onclick事件");
} //动态注册onclick事件
**_window_**.onload = function (){
//获取标签对象
//getElementById:通过id属性获取标签对象
btnObj = **_document_**.getElementById("btn01");
//通过标签对象.事件名 = function()
btnObj.onclick = function (){
alert("动态注册onclick事件");
}
}
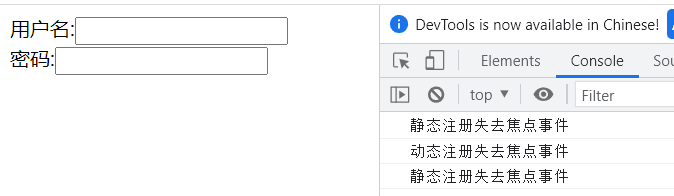
### 失去焦点事件
onchange事件
选择喜欢的水果:
onsubmit事件(表单提交事件)
用于表单提交前,检查表单是否合法,合法就提交(进入下一个页面),不合法就阻止提交。