
使用CSS来修改元素的样式
方式一:内联样式,行内样式
在标签内部通过style属性来设置元素样式
缺点:使用内联样式,样式只能对一个标签生效,如果希望影响到多个元素必须在每一个元素中都复制一遍,需要修改时不方便维护
方式二:内部样式表
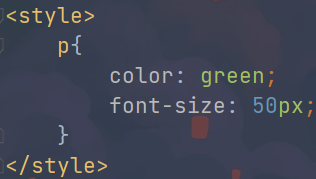
将样式编写到head中的style标签里
然后通过CSS的选择器来选中元素并为其设置各种样式
可以同时为多个标签设置样式,并且修改时值需要修改一处就可全部应用
缺点:只对一个网页起作用,里面的样式不能跨页面进行复用
方式三:外部样式表(即写到网页的外面)
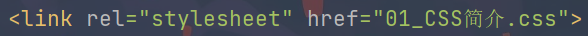
写到CSS文件中,然后通过link标签来引入外部的CSS文件
哪个页面需要使用,都可以调用该CSS文件
-将样式编写写到外部的CSS文件中,可以使用到浏览器的缓存机制(再次访问速度明显增快)
从而加快网页的加载速度,提高用户体验 html
html css
css
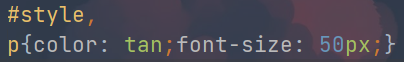
语法
注释:/**/
基本语法:选择器,声明块

