1.什么是BFC
- 内部的Box会在垂直方向,一个接一个地放置
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠(按照最大margin值设置)
- 每个元素的margin box的左边, 与包含块(定位元素的参考物)border box的左边相接触
- BFC的区域不会与float box重叠
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素
-
3.哪些元素或属性能触发BFC
根元素(html)
- float属性不为none
- position为absolute或fixed
- display为inline-block, table-cell, table-caption, flex, inline-flex
- overflow不为visible
4.面试题:一侧固定一侧自适应布局
- 定位方法
- 浮动+margin
- BFC
- calc() - 这是css3的属性
- width: calc(100% - 200px); 注意符号前后一定有空格
- 弹性盒 flex布局

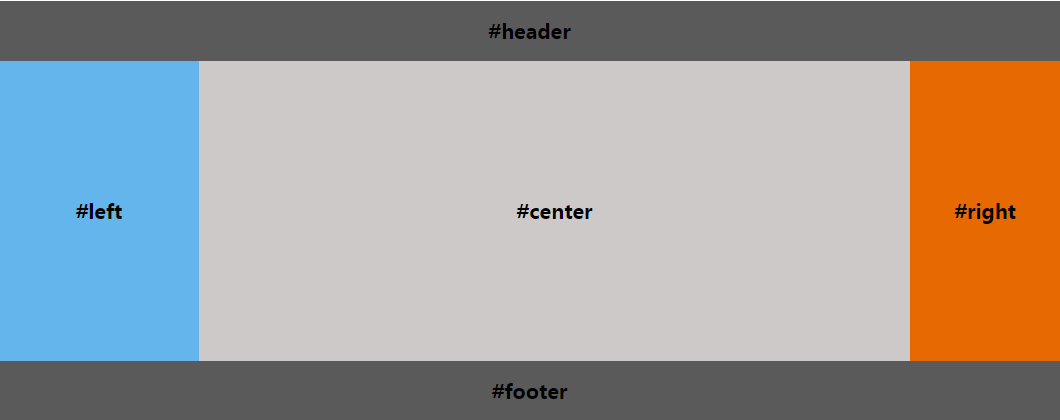
- 拓展:左右固定中间自适应布局

- 拓展:圣杯布局