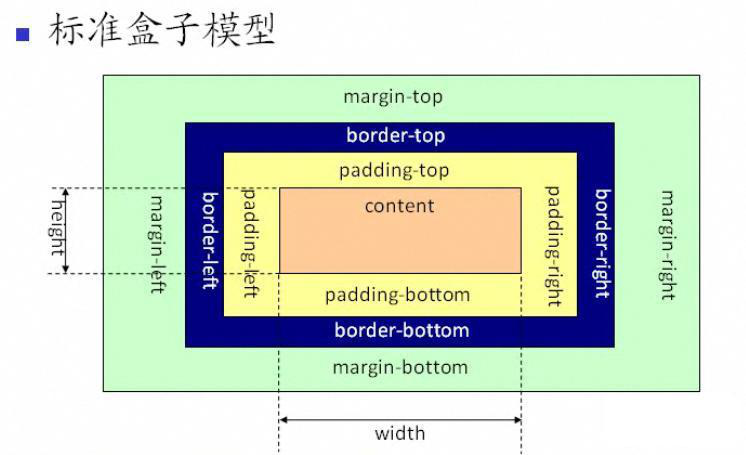
一.什么是标准盒模型
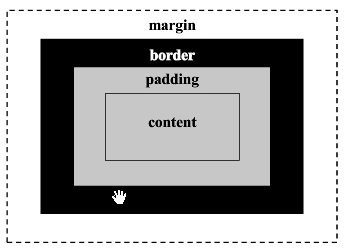
- 盒模型是css布局的基石,它规定了网页元素如何显示以及元素间相互关系。css定义所有的元素都可以拥有像盒子一样的外形和平面空间。盒模型包含内容区域、内边距(内填充)、边框、外边距。
- 代码中设置的width和height就是元素的内容区域
- 外边距:相邻两个元素之间的间距,一般设置兄弟之间的距离
- 内边距(内填充):边框与内容区域之间的距离
二.元素尺寸的计算
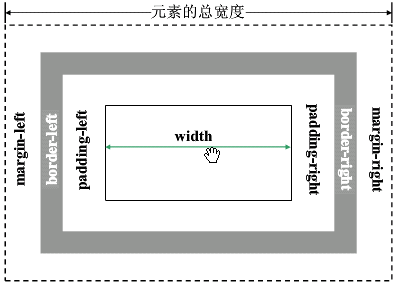
- 元素的占地总宽:左外边距+左边框+左内边距+内容宽+右内边距+右边框+右外边距

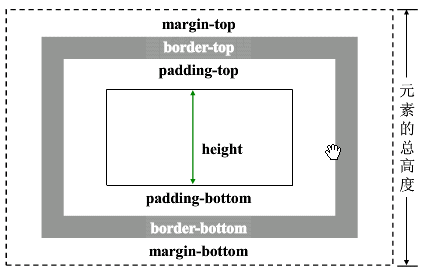
- 元素的占地高度:上外边距+上边框+上内边距+内容高+下内边距+下边框+下外边距

三.外边距详解
- 单方向外边距的设置
- margin-top上外边距
- margin-bottom下外边距
- margin-left 左外边距
- margin-right 右外边距
- 四个方向外边距的设置
- margin:10px; 上下左右外边距都是10px
- margin:10px 20px ;第一个值代表上下,第二个值代表左右
- margin:10px 20px 30px; 第一个值代表上,第二个值代表左右,第三个值代表下
- margin:10px 20px 30px 40px; 分别代表上右下左顺时针方向
块级元素的水平居中
- 水平方向的值(左外边距和右外边距)设置为auto即可
- 注意:该居中办法对浮动元素不生效(脱离文档流的元素不能使用该方法设置水平居中)
.box {margin:auto; /*上下左右值都为auto,水平方向居中,垂直方向不生效*/margin:0 auto; /*上下值为0,水平方向居中*/margin:10px auto 0; /*上为10px,水平方向居中,下为0*/}
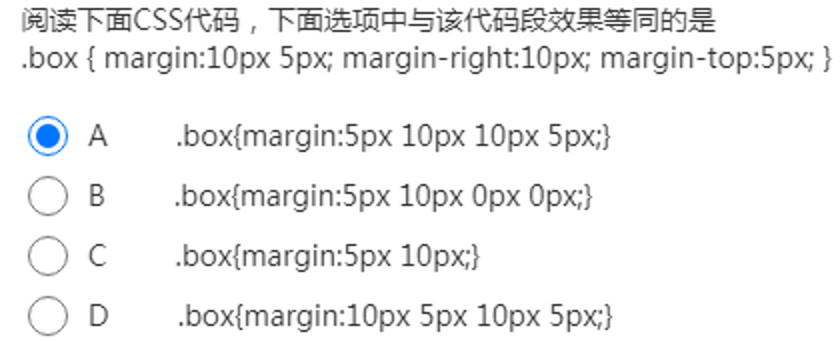
选择题

- 使用margin遇到的问题:
- 垂直方向外边距合并,在没有浮动的情况下会遇到,以大值为准
- 不能设置尺寸的行内元素(例如span,a),无法设置垂直方向外边距
- 内外嵌套的div,如果不存在浮动,父元素没有上边框,给子元素设置上外边距会默认作用于父元素(外边距传递问题)
四.内边距/内填充详解
- 在元素内部添加的间距,用处是让内容区域与元素边界之间产生距离。一般用于父容器与子元素之间的间距。背景图是可以在内边距区域显示的
- 单方向内边距的设置
- padding-top 上内边距
- padding-bottom 下内边距
- padding-left 左内边距
- padding-right 右内边距
- 四个方向内边距的设置 - 同margin
- padding:10px; 上下左右内边距都是10px
- padding:10px 20px ;第一个值代表上下,第二个值代表左右
- padding:10px 20px 30px; 第一个值代表上,第二个值代表左右,第三个值代表下
- padding:10px 20px 30px 40px; 分别代表上右下左顺时针方向
- 使用padding遇到的问题:
- 不能设置尺寸的行内元素(例如span,a)设置垂直方向内边距不会影响元素的位置
- 元素添加内边距后尺寸会变大
五.练习 - 区分内边距与外边距的使用



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
img {
vertical-align: middle;
}
a {
text-decoration: none;
}
.clear-fix::after {
content: "";
display: block;
clear: both;
}
/* 案例1 */
.wrap {
width: 242px;
height: 213px;
background: #fed7a6 url(./images/bg-3.png) no-repeat 146px bottom;
padding-top: 22px;
padding-left: 38px;
}
.para2 {
font-size: 12px;
margin: 20px 0 22px;
}
.para3,.para4 {
font-size: 12px;
}
.para3 {
margin-bottom: 3px;
}
/* 案例2 */
.tab {
background-color: #ddd;
width: 240px;
padding:10px 0;
}
.tab li {
float: left;
margin: 0 10px;
padding-bottom: 6px;
border-bottom: 2px solid transparent;
/* padding-left: 4px;
padding-right: 4px;
text-align: center; */
}
.tab li:hover {
color: orange;
border-bottom: 2px solid orange;
}
/* 案例3 */
.nav {
width: 234px;
background-color: #9598a2;
padding: 20px 0;
}
.nav a {
display: block;
height: 42px;
line-height: 42px;
color: #fff;
font-size: 12px;
padding-left: 28px;
background: url(./images/arrow.png) no-repeat 200px center;
}
.nav a:hover {
background-color: orange;
}
</style>
</head>
<body>
<h2>案例1</h2>
<div class="wrap">
<p class="para1">企业信用借款</p>
<p class="para2">信息资讯服务</p>
<p class="para3">解决企业危机</p>
<p class="para4">中长期资金需求</p>
</div>
<h2>案例2</h2>
<div class="tab">
<ul class="clear-fix">
<li>电源</li>
<li>电视</li>
<li>音响</li>
<li>手机</li>
</ul>
</div>
<h2>案例3</h2>
<div class="nav">
<ul>
<li><a href="#">手机 平板</a></li>
<li><a href="#">手机 平板</a></li>
<li><a href="#">手机 平板</a></li>
<li><a href="#">手机 平板</a></li>
<li><a href="#">手机 平板</a></li>
<li><a href="#">手机 平板</a></li>
<li><a href="#">手机 平板</a></li>
<li><a href="#">手机 平板</a></li>
<li><a href="#">手机 平板</a></li>
<li><a href="#">手机 平板</a></li>
</ul>
</div>
</body>
</html>