1.什么是vw和vh
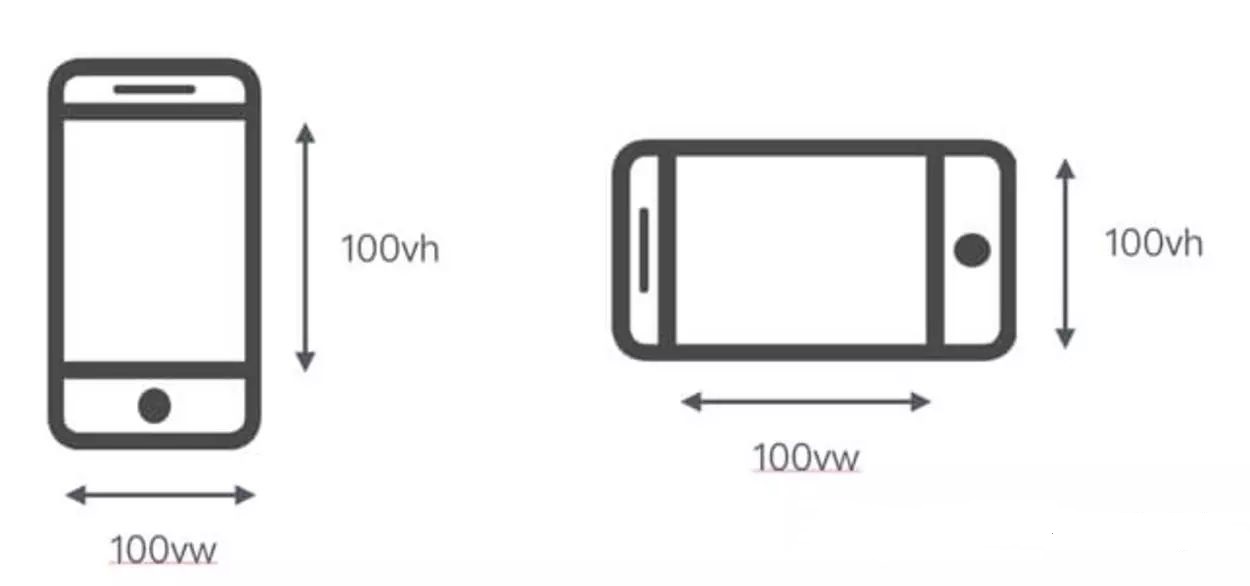
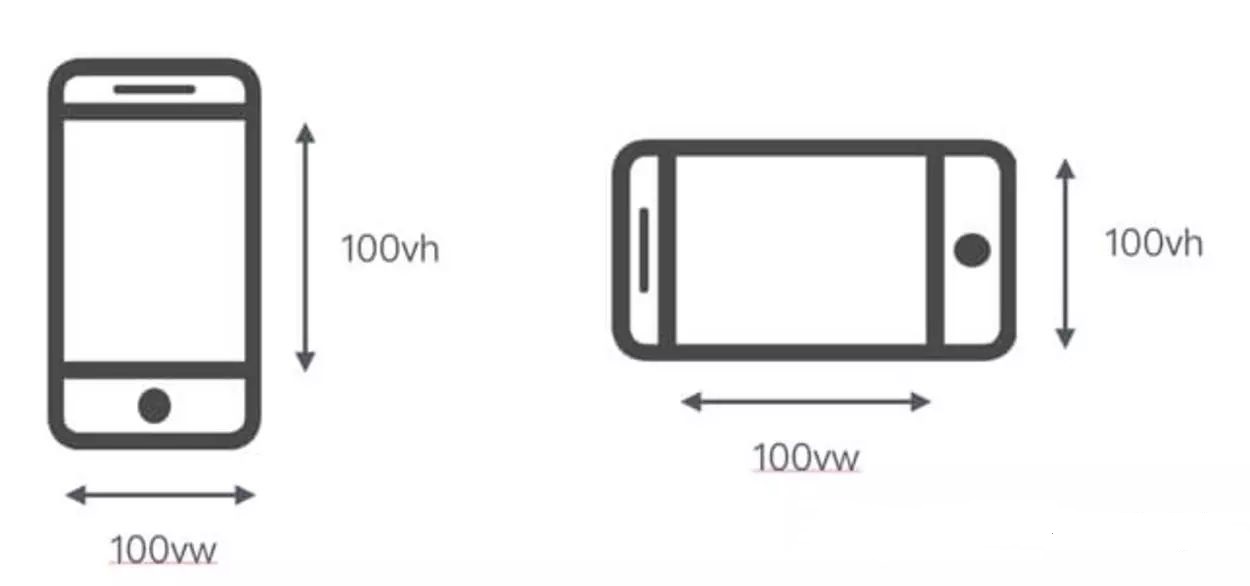
- vw:1vw等于视口宽度的1%,100vw等于视口宽度的100%
- vh:1vh等于视口高度的1%,100vh等于视口高度的100%
- vmin:选取vw和vh中最小的那个。
- vmax:选取vw和vh中最大的那个。

2.用vw单位动态改变html的字体大小
/* 最常见设计稿iphone6/7/8 100vw = 375px html {font-size:100px;}的时候 1rem = 100px,这样方便进行计算 所以将 100px 根据公式100vw = 375px,转换成 26.67vw 根元素字体大小就实现了跟随分辨率而变化*/html { font-size:26.67vw;}/* 但上面的公式等同于在iphone8标准下,字体大小为100px,字体太大了 设计稿中大部分字体量取的尺寸为24px,量取的尺寸除以2后小数点往前进两位*/body { font-size:0.12rem;}/* 在这里就不再使用媒体查询动态改变根元素字体大小了,页面中所有元素的尺寸都通过 量取后,除以2,小数点往前进两位,单位设置为rem即可*/.box { width:50rem; height:50rem; font-size:0.14rem;}/*等比缩放布局就搞定了~~~*/