一、简介
你可以用 v-model 指令在表单 <input>、<textarea> 及 <select> 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖。它负责监听用户的输入事件来更新数据,并在某种极端场景下进行一些特殊处理。
提示:
v-model会忽略所有表单元素的value、checked、selectedattribute 的初始值。它将始终将当前活动实例的数据作为数据来源。你应该通过 JavaScript 在组件的data选项中声明初始值。
v-model 在内部为不同的输入元素使用不同的 property 并抛出不同的事件:
- text 和 textarea 元素使用
valueproperty 和input事件; - checkbox 和 radio 使用
checkedproperty 和change事件; - select 字段将
value作为 prop 并将change作为事件。
提示:对于需要使用输入法 (如中文、日文、韩文等) 的语言,你会发现
v-model不会在输入法组织文字过程中得到更新。如果你也想响应这些更新,请使用input事件监听器和value绑定来替代v-model。
二、示例
如下示例体现 vue 在表单元素上的使用
1. 输入框
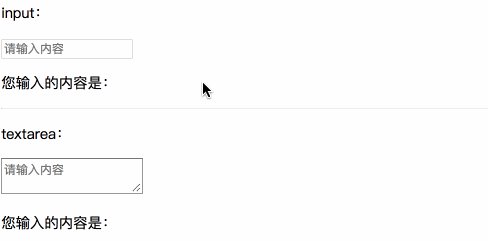
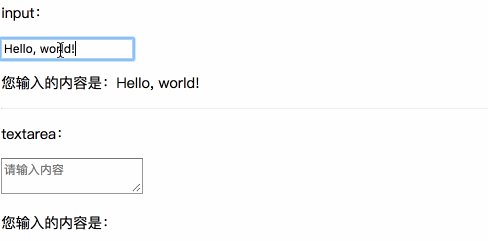
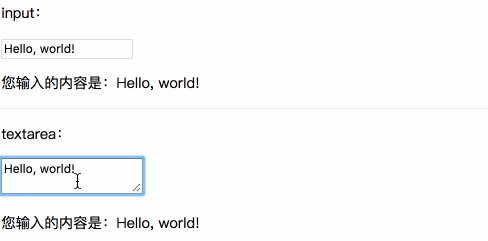
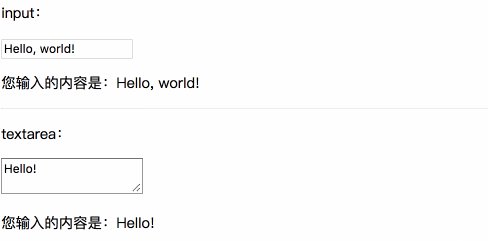
<script setup lang="ts">import { ref } from 'vue';const msg1 = ref('');const msg2 = ref('');</script><template><form action="" name="myForm"><div class="demo-1"><p>input:</p><input type="text" v-model="msg1" placeholder="请输入内容" /><p>您输入的内容是:{{ msg1 }}</p></div><hr /><div class="demo-2"><p>textarea:</p><textarea type="text" v-model="msg2" placeholder="请输入内容"></textarea><p>您输入的内容是:{{ msg2 }}</p></div></form></template>
演示效果:

2. 单选框
<script setup lang="ts">import { ref } from 'vue';const checkVal = ref('');</script><template><form action="" name="myForm"><label>性别:</label><label>男</label><input type="radio" value="男" v-model="checkVal" /><label>女</label><input type="radio" value="女" v-model="checkVal" /><label>保密</label><input type="radio" value="保密" v-model="checkVal" /><p>您的选择是:{{ checkVal }}</p></form></template>
演示效果:

提示:单选框需设置 value 属性值便于 v-model 获取。
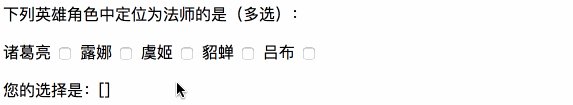
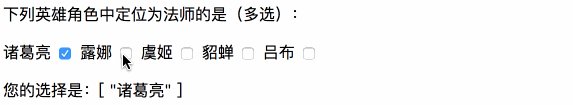
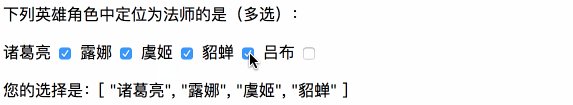
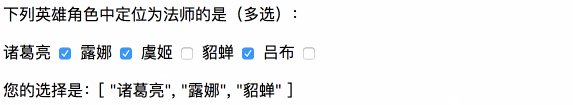
3. 多选框
<script setup lang="ts">import { ref } from 'vue';// 该变量值类型为数组类型const heros = ref<Array<string>>([]);</script><template><form action="" name="myForm"><p>下列英雄角色中定位为法师的是(多选):</p><label>诸葛亮</label><input type="checkbox" value="诸葛亮" v-model="heros" /><label>露娜</label><input type="checkbox" value="露娜" v-model="heros" /><label>虞姬</label><input type="checkbox" value="虞姬" v-model="heros" /><label>貂蝉</label><input type="checkbox" value="貂蝉" v-model="heros" /><label>吕布</label><input type="checkbox" value="吕布" v-model="heros" /><p>您的选择是:{{ heros }}</p></form></template>
效果演示:

提示:多选框应用时,绑定变量的值为数组类型。
4. 选择框
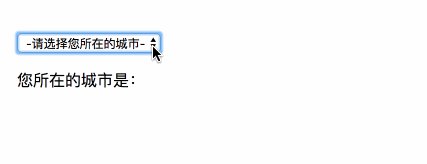
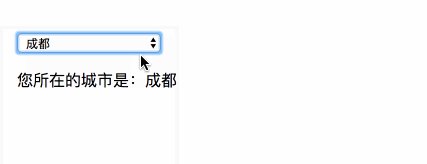
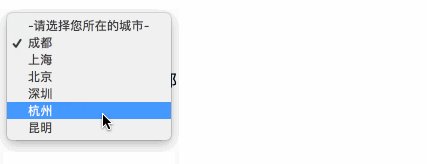
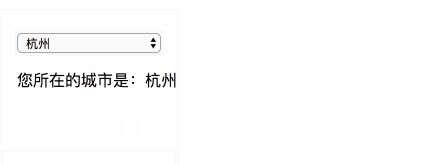
<script setup lang="ts">import { ref } from 'vue';const selected = ref('');</script><template><form action="" name="myForm"><select name="mySel" v-model="selected"><option value="">-请选择您所在的城市-</option><option value="成都">成都</option><option value="上海">上海</option><option value="北京">北京</option><option value="深圳">深圳</option><option value="杭州">杭州</option><option value="昆明">昆明</option></select></form><p>您所在的城市是:{{ selected }}</p></template>
效果演示:

三、修饰符
1. .lazy
在默认情况下,v-model 在每次 input 事件触发后将输入框的值与数据进行同步。你可以添加 lazy 修饰符,从而转为在 change 事件之后进行同步:
<!-- 在“change”时而非“input”时更新 --><input v-model.lazy="msg" />
2. .number
如果想自动将用户的输入值转为数值类型,可以给 v-model 添加 number 修饰符:
<input v-model.number="age" type="text" />
当输入类型为 text 时这通常很有用。如果输入类型是 number,Vue 能够自动将原始字符串转换为数字,无需为 v-model 添加 .number 修饰符。如果这个值无法被 parseFloat() 解析,则返回原始的值。
3. .trim
如果要自动过滤用户输入的首尾空白字符,可以给 v-model 添加 trim 修饰符:
<input v-model.trim="msg" />

