一、概述
Vue 使用了基于 HTML 的模版语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。
Vue 的核心是一个允许你采用简洁的模板语法来声明式的将数据渲染进 DOM 的系统。
结合响应系统,在应用状态改变时, Vue 能够智能地计算出重新渲染组件的最小代价并应用到 DOM 操作上。
template
一个字符串模板,用作 component 实例的标记。模板将会 替换 所挂载元素的 innerHTML。挂载元素的任何现有标记都将被忽略,除非模板中存在通过插槽分发的内容。
提示:
template并不会渲染到 DOM 上。
二、插值
数据绑定最常见的形式就是使用 “Mustache” (双大括号) 语法的文本插值:
<span>Message: {{ msg }}</span>
Mustache 标签将会被替代为对应组件实例中 msg property 的值。无论何时,绑定的组件实例上 msg property 发生了改变,插值处的内容都会更新。
接下来我们看一组示例:
<script setup lang="ts">const msg = 'Hello, vue3.x!';const htmlStr = '<div>Name: Li-HONGYAO</div>'const isLogin = false;const letetrs = "ABCDE";const className = "wrap";</script><template><!-- Mustache --><div>{{ msg }}</div><!-- v-text:指令 --><div v-text="msg"></div><!-- v-html:指令(可以识别HTML标签) --><div v-html="htmlStr"></div><!-- 表达式 --><div>LoginStatus:{{ isLogin ? '已登录' : '未登录'}}</div><div>{{letetrs.split("").reverse().join("")}}</div><!-- 属性绑定 --><div :class="className"></div></template>
提示:如果你希望绑定响应式数据,则需要使用
ref或reactive包裹。
三、指令、参数、修饰符
这里主要介绍三者的概念,具体指令及参数和修饰符,会在后续的示例中提现:
1)指令:带有 v- 前缀的特殊属性。
2)参数:在指令后以冒号指明。
3)修饰符:是以. 指明的特殊后缀,用于指出特殊何种方式绑定
<div v-bind:class="className"></div><input type="text" v-model.number="num"><button type="button" v-on:click="login">登录</button>
上述示例中:
- 指令:
v-bind(动态绑定属性) /v-model(数据双向绑定) /v-on(绑定事件) - 参数:
:class(表示绑定class属性) /:click(表示绑定click事件) 修饰符:.number(表示将输入框的值转换成number类型)
四、用户输入
在 input 输入框中我们可以使用 v-model 指令来实现双向数据绑定:
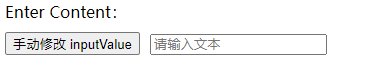
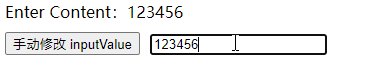
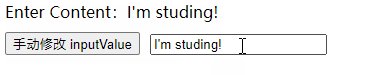
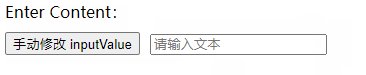
<script setup lang="ts">import { ref } from 'vue';// stateconst inputValue = ref('');// eventsconst onButtonTap = () => {inputValue.value = "I'm studing!";};</script><template><div style="margin: 10px 0;">Enter Content:{{ inputValue }}</div><!-- 通过 v-model 指令实现双向绑定 --><!-- 1)更新inputValue 的值刷新视图 --><!-- 2)在输入框输入内容,更新 inputValue --><button type="button" @click="onButtonTap" style="margin-right: 10px;">手动修改 inputValue</button><input type="text" v-model="inputValue" placeholder="请输入文本" /></template>
示例如下:
五、绑定事件
v-on 指令可以绑定事件监听器:
<script setup lang="ts">// 事件处理函数const onButtonTap = () => {console.log('The button tag is clicked!');};</script><template><button type="button" @click="onButtonTap">Tap Me.</button></template>
提示:事件处理的更多知识点请查看 《事件处理器章节》
六、缩写
Vue 为两个最为常用的指令提供了特别的缩写:
1、v-bind
v-bind 指令允许使用 : 替代,后面跟具体绑定的属性名,如下所示:
<!-- 完整语法 --><a v-bind:href="url"></a><!-- 缩写 --><a :href="url"></a>
2、v-on
v-on 指令允许使用 @ 替代,后面跟具体的事件名,如下所示:
<!-- 完整语法 --><a v-on:click="doSomething"></a><!-- 缩写 --><a @click="doSomething"></a>
七、模板编译原理
- 第一步:将 模板字符串 转换成 element ASTs(解析器)
- 第二步:对 AST 进行静态节点标记,主要用来做虚拟DOM的渲染优化(优化器)
- 第三步:使用 element ASTs 生成 render 函数代码字符串(代码生成器)