解决方案:
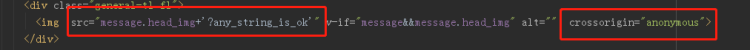
1.在img标签上添加 crossorigin=“anonymous” 属性。允许图片跨域 不过设置这个之后,图片会无法显示 会报错
Redirect at origin 'http://sub1.xx.com' has been blocked from loading by Cross-Origin Resource Sharing policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://sub2.xx.com' is therefore not allowed access.
这是因为你img是在缓存数据中 读取的 并没有访问远程这个图片的时候没有携带请求头。可以在图片路径上拼接上固定 字符串 ‘?any_string_is_ok’
注意一定是固定字符串 。如果是随机字符串的话会导致CDN的缓存被击穿