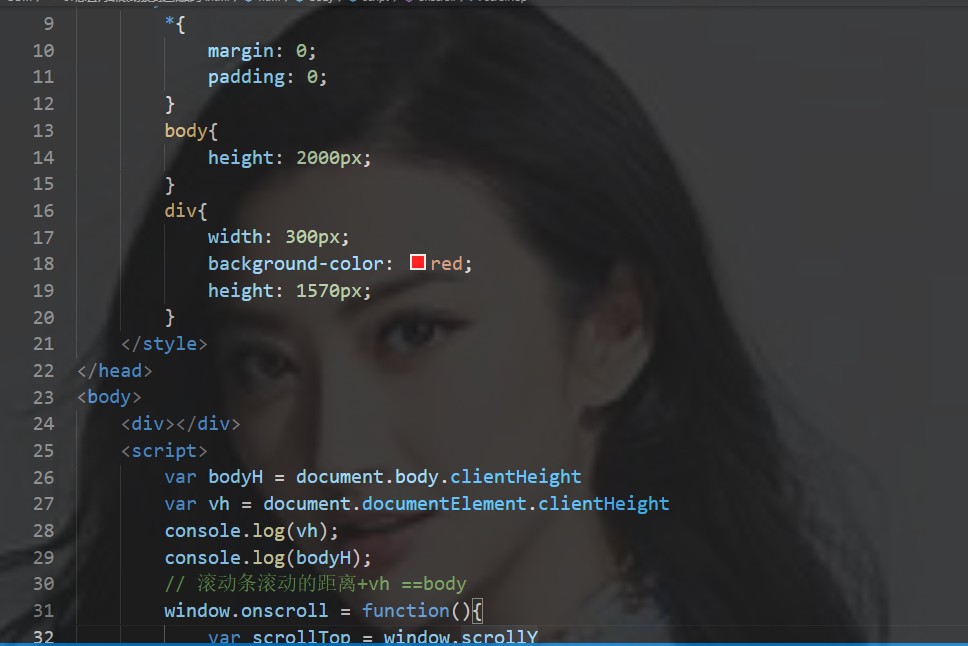
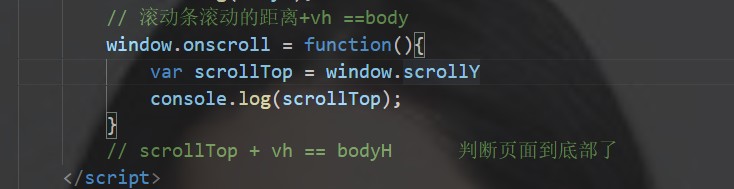
var bodyH = document.body.clientHeightvar vh = document.documentElement.clientHeightconsole.log(vh);console.log(bodyH);// 滚动条滚动的距离+vh ==bodywindow.onscroll = function(){var scrollTop = window.scrollYconsole.log(scrollTop);}// scrollTop + vh == bodyH 判断页面到底部了