1、定义:规定某一位字符的备选字符列表
[ ] :规定的是某一位字符的备选字符列表
特点:多个里面选一个
<script>var str = "上海,上天,上哪";var reg = /上[海天哪]/g;console.log(str.replace(reg,"*"))var s = "你sb,它sx,她sd";var r = /s[bxd]/g;console.log(s.replace(r,"*"));</script>
<script>var str = "i12490t576e986m"var reg = /[1234567890]/g;console.log(str.replace(reg,"")) //item</script>
[0-9]
[a-z]
[A-Z]
[A-z]
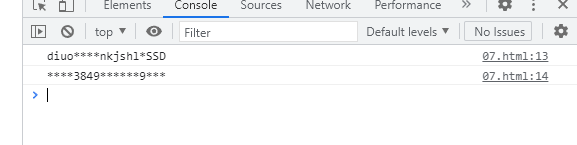
<script>var str = "diuo3849nkjshl9SSD";var reg = /[0-9]/g;console.log(str.replace(reg,"*"));console.log(str.replace(/[a-z]/ig,"*"))</script>
i忽略大小写
写在一起
<script>var str = "http://www.baidu.com/subject/1233"var reg = /[a-zA-Z0-9]/ig;console.log(str.replace(reg,"*"));</script>
2、预定义字符集
定义:针对常用的备选字符集提供的简化符号
\d [0-9] 所有的数字
\w [0-9a-zA-Z_]: 任意数字、字母、下划线
\s : 空格
. : 表示 所有字符
[A-z] : 任意字母
3、转义字符集
定义:遇到一些特殊的字符需要处理,可以在前面加上转义字符
<script>var a = "hello.world";var reg = /\./;console.log(a.replace(reg,"*")) //hello*world</script>

