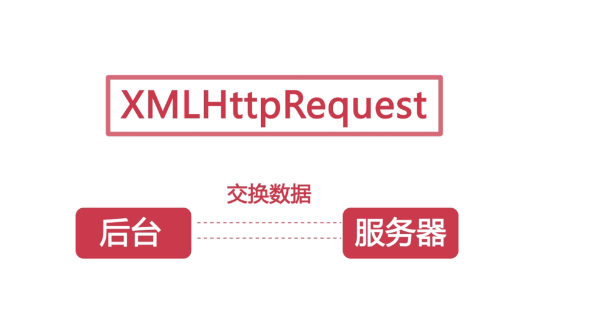
1、什么是Ajax
Asynchronous JavaScript and XML
(异步的JavaScript 和XML)
这就是ajax出来之前的真实场景,填写表单就是噩梦。

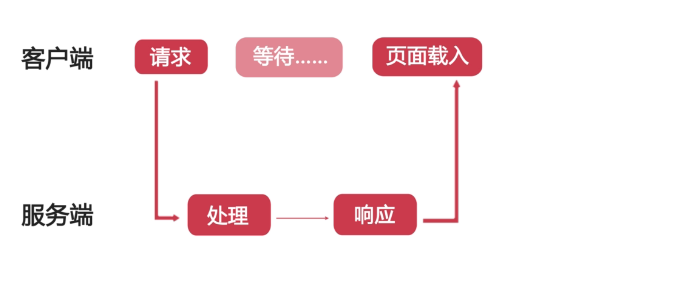
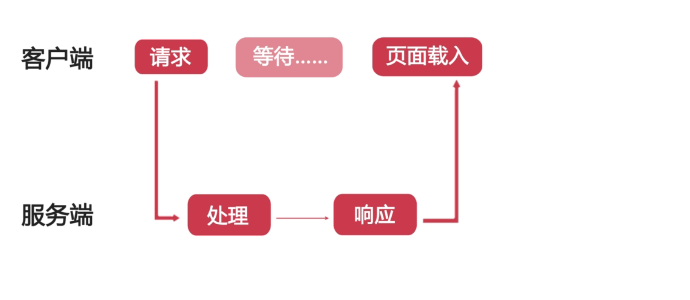
客户端向服务器请求数据的过程中,用户除了等待还是等待。
客户端在等待服务器端响应的过程中,不能做任何事情,这就是同步
2.2 同步代码演示
遇到报错直接停止
<script>//从服务器获取数据的一种技术// 1.console.log(1);console.log();console.log(2);</script>
2.3、异步
当填写到邮箱地址

异步:客户端发起请求,在服务器端响应的过程中,可以进行其他的操作
所有的现代浏览器,都支持Ajax,IE6以下不支持

2.4、 异步代码演示
console.log(1);setTimeout(()=>{console.log(2)},1000)console.log(3)# 异步任务是通过callback回调函数的形式调用的,异步任务不会阻塞线程。