什么是盒模型?
本质
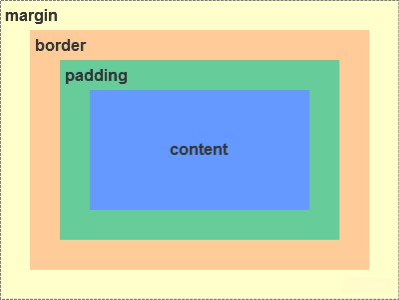
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括四个属性:
| margin(外边距) |  |
|---|---|
| border(边框) | |
| padding(内边距) | |
| content(实际内容) |
两种盒模型
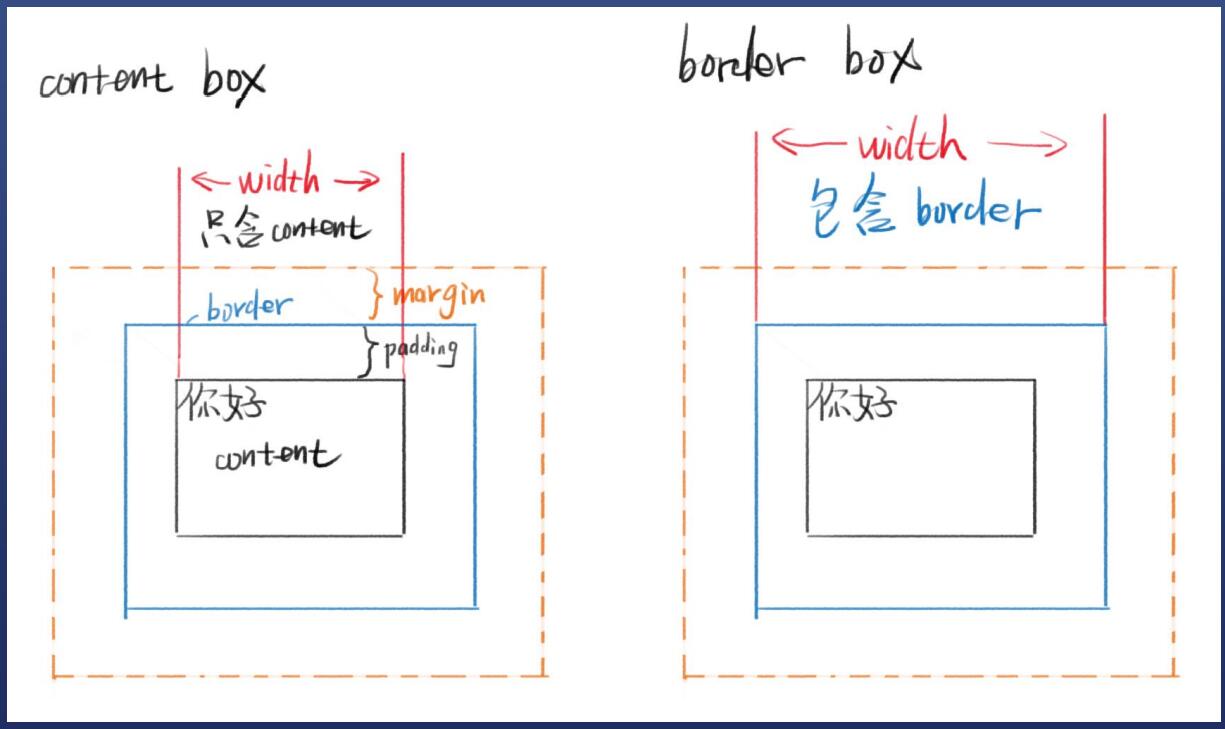
W3C标准盒模型(content-box) + IE模型(border-box)
IE盒模型和W3C标准盒模型的区别
| 盒模型 | content-box | border-box |  |
|---|---|---|---|
| 宽度 width 高度 height |
中包含内容 content |
包含边框、内边距和内容 content+padding+border |
一般优先使用 IE盒模型 (border-box)
注意区分几个概念:
- 内容大小(content 的大小)、盒子大小(height * width)
- 盒子大小(不包含 margin)、盒子所占位置的大小(包含 margin)
CSS 如何设置这两种盒模型?
设置为 content-box
.content-box {box-sizing:content-box;}
设置为 border-box
.border-box {box-sizing: border-box;}
部分资料来源 :饥人谷 - 方方老师

