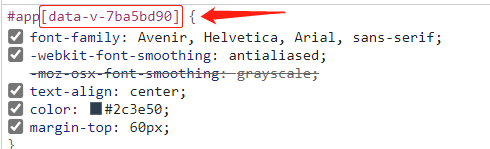
Vue组件的style具有scoped属性,使用scoped属性会为该组件内的元素加上一个独一无二的hash值作为属性,使其样式只对该组件生效。
示例:
有scoped:
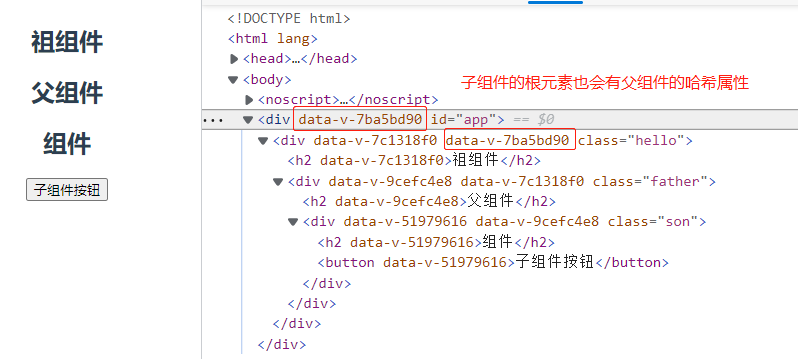
- 有scoped的组件上的每一个元素都有一个data-v属性
- 且子组件的根元素也会拥有父组件的data-v属性
- 就算有scoped,父组件的样式也会影响子组件的根元素
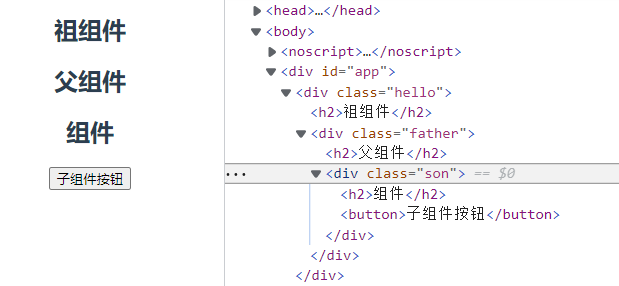
无scoped:
深度选择器
若需要在scoped的情况下,还能控制子组件的样式,则可以选择深度选择器
原生css:
<style scoped>>>>.container{background-color: red;}</style>
scss:
<style lang="scss" scoped>::v-deep.container{background-color: red;}</style>
less:
<style lang="less" scoped>/deep/.container{background-color: red;}</style>
注意:穿透方法实际上违反了scoped属性的意义。而且在vue中过多使用scoped导致页面打包文件体积增大。通常能写在index中的样式尽量写在index中,我们可以通过在index样式中通过外层组件添加唯一class来区分组件+第三方样式来实现了类似于scoped的效果,又方便修改各种第三方组件的样式。
附:
scss,less,css定义变量的定义:
$ => SCSS, SASS
— => CSS
@ => LESS