1.原理
每个函数都有一个prototype属性,prototype指向的对象就被称为原型,而原型的值也是一个对象,根据proto查找对应的原型,因此它也有自己的原型,这样就串联起了一条原型链。原型链的链头是object,他的prototype比较特殊,值为null。
创建的实例会继承原型对象的属性和方法
读取示例对象属性时顺序:
- 先在自己身上找,找到即返回
- 自己身上找不到,则沿着原型链向上查找,找到即返回
- 如果一直到原型链的末端还没有找到,则返回 undefined
原型链:
当试图得到一个对象的某个属性时,如果这个对象本身没有这个属性,那么沿着它的 __proto__(即它的构造函数的原型)中寻找,就是链式结构称为原型链。
2.示例
function p(){}var pp = new p()_proto_就是pp里的隐藏式属性,他指向对应构造函数p里prototype,prototypt又是一个对象也有_proto_,也有指向对应的构造函数的prototype,一直到object的原型为null停止而且 pp .proto === p.prototypr
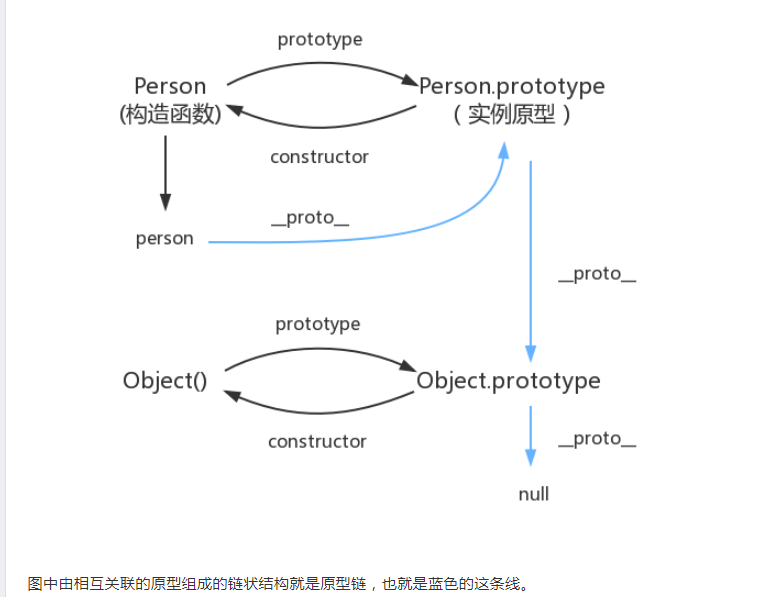
3.图示

通过proto连接起来的桥梁

- 属性proto是一个对象,它有两个属性,constructor和proto;
- 原型对象prototype有一个默认的constructor属性,用于记录实例是由哪个构造函数创建;

