1-11 vue中的单向数据流
所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外改变父级组件的状态,从而导致你的应用的数据流向难以理解。
额外的,每次父级组件发生更新时,子组件中所有的 prop 都将会刷新为最新的值。这意味着你不应该在一个子组件内部改变 prop。如果你这样做了,Vue 会在浏览器的控制台中发出警告。子组件想修改时,只能通过 $emit 派发一个自定义事件,父组件接收到后,由父组件修改。
1-12 V-model 的原理是什么?
总结,面试回答
v-model其实就是v-bind:value和v-on:click的语法糖,v-bind是完成了数据绑定,v-on监听input框的变换然后改变对应的data值,一句话表示是绑定数据并且监听数据改变,实现了双向绑定
双向绑定实现:
1. input 输入值后更新data
首先在页面初始化时候,vue的编译器会编译该html模板文件,将页面上的dom元素遍历生成一个虚拟的dom树。再递归遍历虚拟的dom的每一个节点。当匹配到其是一个元素而非纯文本,则继续遍历每一个属性。
如果遍历到v-model这个属性,则会为这个节点添加一个input事件,当监听从页面输入值的时候,来更新vue实例中的data想对应的属性值。
2. data的属性赋值后更新input的值
同样初始化vue实例时候,会递归遍历data的每一个属性,并且通过defineProperty来监听每一个属性的get,set方法,从而一旦某个属性重新赋值,则能监听到变化来操作相应的页面控制。
1-13 vue的生命周期函数
创建前/后: 在beforeCreate阶段,vue实例的挂载元素el和数据对象data都为undefined,还未初始化。
在created阶段,vue实例的数据对象data,method都有了,el为undefined,还未初始化。也就是还未响应式的时候
载入前/后:在beforeMount阶段,vue实例的$el和data都初始化了,但还是挂载之前为虚拟的dom节点,data.message还未替换。
在mounted阶段,vue实例挂载完成,data.message成功渲染,dom树渲染到页面上了,可以进行dom操作
更新前/后:当data变化时,会触发beforeUpdate和updated方法。
销毁前/后:在执行destroy方法后,对data的改变不会再触发周期函数,说明此时vue实例已经解除了事件监听以及和dom的绑定,但是dom结构依然存在。
1-14 vue-router有哪几种模式
vue-router 有 3 种路由模式:hash、history、abstract啊不死抓科特
hash: 使用 URL hash 值来作路由。支持所有浏览器,包括不支持 HTML5 History Api 的浏览器;基于location.hash进行实现,也就是获取#后的值特性有:1.hash只是客户端的一种状态,发送请求时hash部分不会被发送2.hash的改变浏览器都有历史可以后退前进;3.通过hashchange监听hash的变换,从而对页面进行对应的跳转history : 依赖 HTML5 History API 和服务器配置。通过 HTML5 History api进行实现模式;特性有:1.通过pushState(null,null,path)添加和replaceState(null,null,path)来控制url变换2.通过popstate监听url变换,对页面进行跳转渲染3.history.pushState,history.replaceState不会触发popstate,需要手动跳转abstract : 支持所有 JavaScript 运行环境,如 Node.js 服务器端。如果发现没有浏览器的 API,路由会自动强制进入这个模式.
1-15 keep-alive
keep-alive 是 Vue 内置的一个组件,可以使被包含的组件保留状态,避免重新渲染
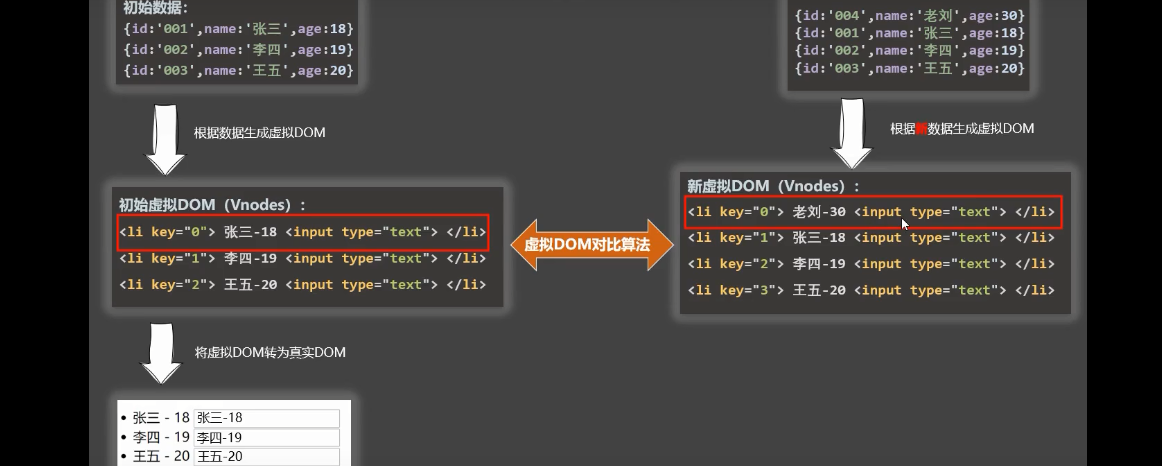
1-15.1 key的作用
作为vue渲染的虚拟dom的唯一标识,像身份证号
更新dom时,通过key值在vue生成的新旧虚拟dom进行虚拟dom对比算法时,启重要作用,通过key可以更快对比提高效率
对比不一致新替换老dom
key 是给每一个 vnode 的唯一 id,可以依靠 key,更准确,更快的拿到 oldVnode 中对应的 vnode 节点。
首先key的作用是作为在vue生成的虚拟dom中dom节点的唯一标识,当数据发生变换时,vue会通过虚拟dom对比算法(即是diff算法)生成真实dom,有key可以提高对比速度,提高生成真实dom的效率,即是提升页面渲染性能,以及取节点速度更快**

