1.Event Loop是啥
Event Loop即事件循环,是指浏览器或Node的一种解决javaScript单线程运行时不会阻塞的一种机制,也就是我们经常使用异步的原理。
- Event Loop是javascript的执行机制
事件循环:一句话概括就是入栈到出栈的循环
即:一个宏任务,所有微任务,渲染,一个宏任务,所有微任务,渲染…..
2.Event Loop相关的数据结构
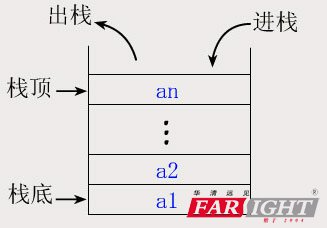
2.1 栈
栈在计算机科学中是限定仅在表尾进行插入或删除操作的线性表。 栈是一种数据结构,它按照后进先出的原则存储数据,先进入的数据被压入栈底,最后的数据在栈顶,需要读数据的时候从栈顶开始弹出数据。
栈是只能在某一端插入和删除的特殊线性表。
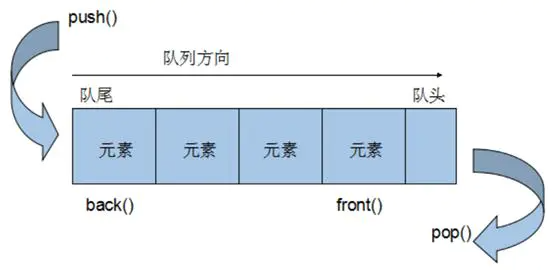
2.2 队列
特殊之处在于它只允许在表的前端(front)进行删除操作,而在表的后端(rear)进行插入操作,和栈一样,队列是一种操作受限制的线性表。
进行插入操作的端称为队尾,进行删除操作的端称为队头。 队列中没有元素时,称为空队列。
队列的数据元素又称为队列元素。在队列中插入一个队列元素称为入队,从队列中删除一个队列元素称为出队。因为队列只允许在一端插入,在另一端删除,所以只有最早进入队列的元素才能最先从队列中删除,故队列又称为先进先出(FIFO—first in first out)
3.Event Loop执行流程
至此之前我认为的事件循环一直以为只有执行栈和事件队列两层,当遇到异步就放到队列最后执行,但是实际上还有第三层
执行一个JavaScript代码的具体流程:
- 所有同步任务都在主线程上依次执行,形成一个执行栈(调用栈),异步任务处理完后则放入一个任务队列
- 当执行栈中任务执行完,再去检查微任务队列里的微任务是否为空,有就执行,如果执行微任务过程中又遇到微任务,就添加到微任务队列末尾继续执行,把微任务全部执行完
- 微任务执行完后,再到任务队列检查宏任务是否为空,有就取出最先进入队列的宏任务压入执行栈中执行其同步代码
- 然后回到第2步执行该宏任务中的微任务,如此反复,直到宏任务也执行完,如此循环
可以看到,这就是浏览器的执行过程
执行过程先从上到下,定时器为宏任务,promise回调微任务
执行顺序=》先从上到下执行(也就是先执行事件队列)=》执行当前的所有微任务(微任务队列先存的先取出来执行)=》执行宏任务(比如setTimeout等待时间少的先执行)

