- 1.扩展运算符
- 2.Array.from()
- 3.Array.of()
- 4.数组实例的 copyWithin()
- 5.数组实例的 find() 和 findIndex()
- 6.数组实例的 fill()
- 7.数组实例的 entries(),keys() 和 values()
- 8.数组实例的 includes()
- 9.数组实例的 flat(),flatMap()
- 10.Array.prototype.sort() 的排序稳定性
- 11.Array.isArray()
- 12.valueOf(),toString()
- 13.push(),pop()
- 14.shift(),unshift()
- 15.join()
- 16.concat()
- 17.reverse()
- 18.slice()
- 19.splice()
- 20.sort()
- 21.map()
- 22.forEach()
- 23.filter()
- 24.some(),every()
- 25.reduce(),reduceRight()
- 26.indexOf(),lastIndexOf()
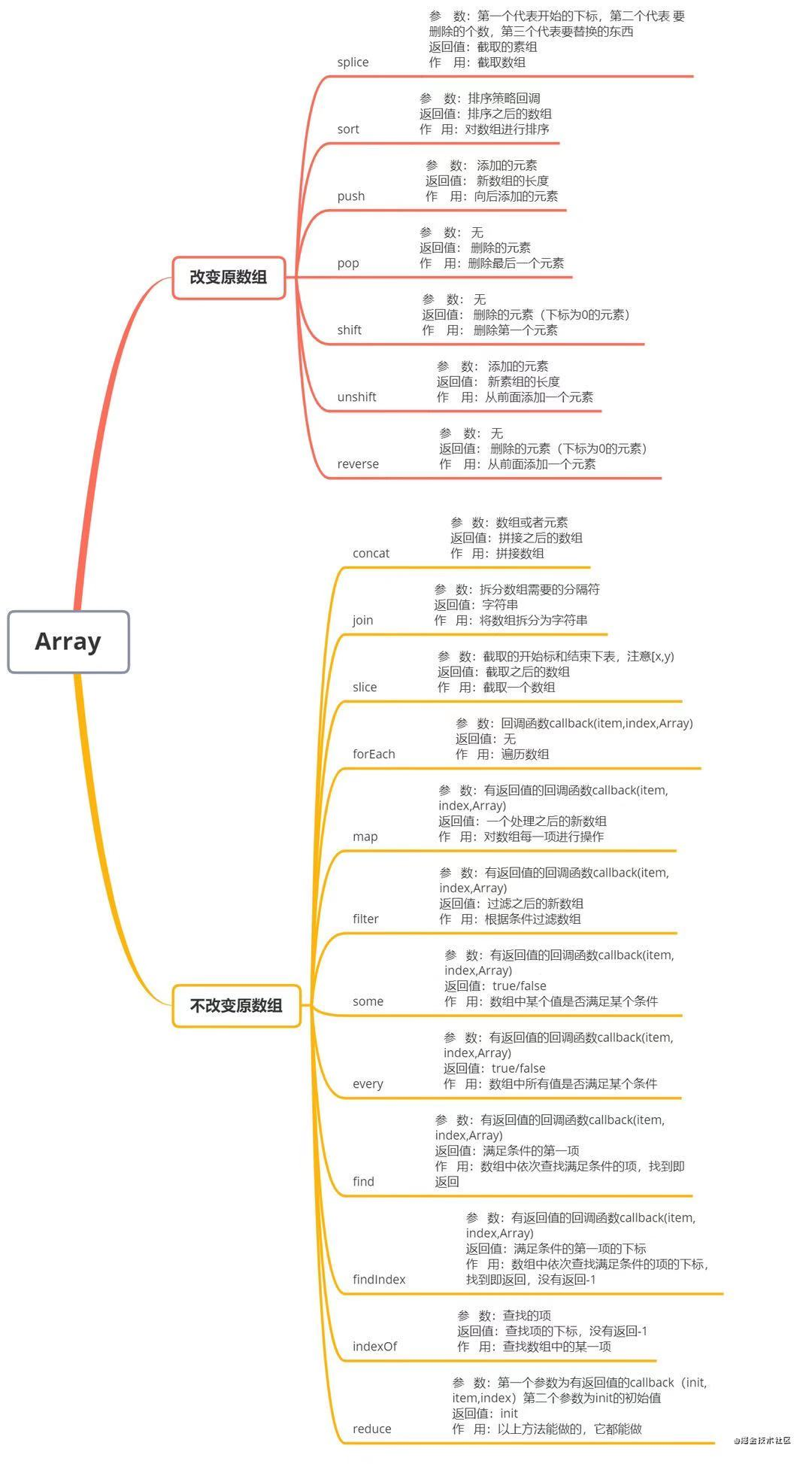
- 27.总结图
1.扩展运算符
console.log(...[1, 2]) // 1 2const arr1 = ['a', 'b'];const arr2 = ['c', 'd'];const arr3 = arr1.concat(arr2)console.log(...[arr3]) // ["a", "b", "c", "d"]const [a,b,c] = [...arr3]// a : "a"// b : "b"// c : "c"const d = [...'hello']// ["h", "e", "l", "l", "o"]
2.Array.from()
Array.from方法用于将两类对象转为真正的数组:类似数组的对象(array-like object)和可遍历(iterable)的对象(包括 ES6 新增的数据结构 Set 和 Map)。
let arraylike = {0 : '1',1 : '2',length : 2}let arr = Array.from(arraylike)// ["1", "2"]Array.from('hello'); //["h", "e", "l", "l", "o"]let nameSet = new Set(['a','b'])Array.from(nameSet); // ["a", "b"]
Array.from还可以接受第二个参数,作用类似于数组的map方法,用来对每个元素进行处理,将处理后的值放入返回的数组。
Array.from([1,2,3],x => x * x) // [1, 4, 9]Array.from([1,2,3]).map(x => x * x) // [1, 4, 9]
3.Array.of()
Array.of()方法用于将一组值,转换为数组。
Array.of(1,2,3) // [1,2,3]
4.数组实例的 copyWithin()
数组实例的copyWithin()方法,在当前数组内部,将指定位置的成员复制到其他位置(会覆盖原有成员),然后返回当前数组。也就是说,使用这个方法,会修改当前数组。
Array.prototype.copyWithin(target, start = 0, end = this.length)
它接受三个参数。
- target(必需):从该位置开始替换数据。如果为负值,表示倒数。
- start(可选):从该位置开始读取数据,默认为 0。如果为负值,表示从末尾开始计算。
- end(可选):到该位置前停止读取数据,默认等于数组长度。如果为负值,表示从末尾开始计算。
这三个参数都应该是数值,如果不是,会自动转为数值。
[1, 2, 3, 4, 5].copyWithin(0, 3) // [4, 5, 3, 4, 5][1, 2, 3, 4, 5].copyWithin(0, 4) // [5, 5, 3, 4, 5]
5.数组实例的 find() 和 findIndex()
数组实例的find方法,用于找出第一个符合条件的数组成员。它的参数是一个回调函数,所有数组成员依次执行该回调函数,直到找出第一个返回值为true的成员,然后返回该成员。如果没有符合条件的成员,则返回undefined。
[1,2,3,4,6].find((n) => n > 0) // 1[1,2,3,4,6].find((n) => n < 0) // undefined[1,2,3,4,6].find(function(value,index,arr){return value > 1}) // 2
上面代码中,find方法的回调函数可以接受三个参数,依次为当前的值、当前的位置和原数组。
数组实例的findIndex方法的用法与find方法非常类似,返回第一个符合条件的数组成员的位置,如果所有成员都不符合条件,则返回-1。
[1, 5, 10, 15].findIndex(function(value, index, arr) {return value > 9;}) // 2
这两个方法都可以接受第二个参数,用来绑定回调函数的this对象。
function f(v){ return v > this.age}[1,2,3,4,5,19,27].find(f,{age:26}) // 27
6.数组实例的 fill()
['a', 'b', 'c'].fill(7) // [7,7,7]Array(3).fill(1) // [1,1,1]
fill方法还可以接受第二个和第三个参数,用于指定填充的起始位置和结束位置。
['a', 'b', 'c'].fill(7, 1, 2)// ['a', 7, 'c']
上面代码表示,fill方法从 1 号位开始,向原数组填充 7,到 2 号位之前结束。
注意,如果填充的类型为对象,那么被赋值的是同一个内存地址的对象,而不是深拷贝对象。
let arr = new Array(3).fill({name: "Mike"});arr[0].name = "Ben";arr// [{name: "Ben"}, {name: "Ben"}, {name: "Ben"}]
7.数组实例的 entries(),keys() 和 values()
ES6 提供三个新的方法——entries(),keys()和values()——用于遍历数组。它们都返回一个遍历器对象(详见《Iterator》一章),可以用for…of循环进行遍历,唯一的区别是keys()是对键名的遍历、values()是对键值的遍历,entries()是对键值对的遍历。
for(let index of ['a','b'].keys()){console.log(index)}// 0// 1for(let elem of ['a','b'].values()){console.log(elem)}// a// bfor(let [index,elem] of ['a','b'].entries()){console.log(index,elem)}// 0 "a"// 1 "b"
如果不使用for…of循环,可以手动调用遍历器对象的next方法,进行遍历。
let letter = ['a', 'b', 'c'];let entries = letter.entries();console.log(entries.next().value); // [0, 'a']console.log(entries.next().value); // [1, 'b']console.log(entries.next().value); // [2, 'c']
8.数组实例的 includes()
[1,2,3].includes(1) // true[1,2,3].includes(0) // false
该方法的第二个参数表示搜索的起始位置,默认为0。如果第二个参数为负数,则表示倒数的位置,如果这时它大于数组长度(比如第二个参数为-4,但数组长度为3),则会重置为从0开始。
[1, 2, 3].includes(3, 3); // false[1, 2, 3].includes(3, -1); // true
9.数组实例的 flat(),flatMap()
数组的成员有时还是数组,Array.prototype.flat()用于将嵌套的数组“拉平”,变成一维的数组。该方法返回一个新数组,对原数据没有影响。
[1, 2, [3, 4]].flat() // [1,2,3,4][1, 2, [3, 4,[4],[5]]].flat(2) // [1, 2, 3, 4, 4, 5][1, [2, [3]]].flat(Infinity) // [1,2,3][1, 2, , 4, 5].flat() // [1,2,4,5]
flatMap()方法对原数组的每个成员执行一个函数(相当于执行Array.prototype.map()),然后对返回值组成的数组执行flat()方法。该方法返回一个新数组,不改变原数组。
[2, 3, 4].flatMap((x) => x * x) // [4, 9, 16]
10.Array.prototype.sort() 的排序稳定性
[1,10,4,2].sort(function(a1,a2){return a1 - a2}) // [1, 2, 4, 10][1,10,4,2].sort(function(a1,a2){return a2 - a1}) // [10, 4, 2, 1]
11.Array.isArray()
Array.isArray({}) // falseArray.isArray([]) // true
12.valueOf(),toString()
valueOf方法是一个所有对象都拥有的方法,表示对该对象求值。不同对象的valueOf方法不尽一致,数组的valueOf方法返回数组本身。
[1,2,3,4].valueOf()// [1, 2, 3, 4][1,2,3,4].toString()// "1,2,3,4"
13.push(),pop()
push方法用于在数组的末端添加一个或多个元素,并返回添加新元素后的数组长度。注意,该方法会改变原数组。
pop方法用于删除数组的最后一个元素,并返回该元素。注意,该方法会改变原数组。
let arr2 = [1,2,3]arr2.push(4)// [1,2,3,4]arr2.pop()// [1, 2, 3]
14.shift(),unshift()
shift()方法用于删除数组的第一个元素,并返回该元素。注意,该方法会改变原数组。
let b = [1,2,3];b.shift() // 1console.log(b) // [2,3]
unshift()方法用于在数组的第一个位置添加元素,并返回添加新元素后的数组长度。注意,该方法会改变原数组。
let c = [1,2,3]c.unshift(5) // 4console.log(c)// [1,2,3,5]
15.join()
join()方法以指定参数作为分隔符,将所有数组成员连接为一个字符串返回。如果不提供参数,默认用逗号分隔。
let a = [1,2,3,4]a.join()// 1,2,3,4a.join(' ')// 1 2 3 4
如果数组成员是undefined或null或空位,会被转成空字符串。
[undefined, null].join('')// ""
16.concat()
concat方法用于多个数组的合并。它将新数组的成员,添加到原数组成员的后部,然后返回一个新数组,原数组不变。
let g = [1,2,3]g.concat(4)// [1,2,3,4]g.concat([5])// [1, 2, 3, 5]
如果数组成员包括对象,concat方法返回当前数组的一个浅拷贝。所谓“浅拷贝”,指的是新数组拷贝的是对象的引用。
let g = [1,2,3]let b = {a:'123'}g = g.concat(b)// [1, 2, 3, {…}]console.log(g[3].a)// {a: "123"}g3.a = '1'console.log(b)// a : '1'
17.reverse()
reverse方法用于颠倒排列数组元素,返回改变后的数组。注意,该方法将改变原数组。
let h = ['a','b','c']h.reverse()// ["c", "b", "a"]
18.slice()
slice()方法用于提取目标数组的一部分,返回一个新数组,原数组不变。
arr.slice(start, end);
它的第一个参数为起始位置(从0开始,会包括在返回的新数组之中),第二个参数为终止位置(但该位置的元素本身不包括在内)。如果省略第二个参数,则一直返回到原数组的最后一个成员。
let a = [1,2,3,4]a.slice(1)// [2,3,4]
slice()方法的一个重要应用,是将类似数组的对象转为真正的数组。
Array.prototype.slice.call({0:'1',1:"2",length:2})// ["1", "2"]
19.splice()
splice()方法用于删除原数组的一部分成员,并可以在删除的位置添加新的数组成员,返回值是被删除的元素。注意,该方法会改变原数组。
arr.splice(start, count, addElement1, addElement2, ...);
splice的第一个参数是删除的起始位置(从0开始),第二个参数是被删除的元素个数。如果后面还有更多的参数,则表示这些就是要被插入数组的新元素。
let u = [1,2,3,4]u.splice(1,2)// [2,3]console.log(u)// [1,4]u.push(2,3)// [1,4,2,3]u.splice(1,2,1,1)// [4,2]console.log(u)// [1, 1, 1, 3]
20.sort()
sort方法对数组成员进行排序,默认是按照字典顺序排序。排序后,原数组将被改变。
['d', 'c', 'b', 'a'].sort() // ['a','b','c','d'][5,1,8,0].sort() // [0,1,5,8]
21.map()
map方法将数组的所有成员依次传入参数函数,然后把每一次的执行结果组成一个新数组返回。
let m1 = [1,2,3]m1.map(function(elem,index,arr){return elem * index})// [0,2,6]
22.forEach()
forEach方法与map方法很相似,也是对数组的所有成员依次执行参数函数。但是,forEach方法不返回值,只用来操作数据。这就是说,如果数组遍历的目的是为了得到返回值,那么使用map方法,否则使用forEach方法。
forEach的用法与map方法一致,参数是一个函数,该函数同样接受三个参数:当前值、当前位置、整个数组。
let out = [];[1, 2, 3].forEach(function(elem) {this.push(elem * elem);}, out);// [1,4,9]
注意,forEach方法无法中断执行,总是会将所有成员遍历完。如果希望符合某种条件时,就中断遍历,要使用for循环。
23.filter()
filter方法用于过滤数组成员,满足条件的成员组成一个新数组返回。
它的参数是一个函数,所有数组成员依次执行该函数,返回结果为true的成员组成一个新数组返回。该方法不会改变原数组。
[1,2,3,4,5].filter(function(elem,index,arr){return elem > 1})// [2,3,4,5]
24.some(),every()
这两个方法类似“断言”(assert),返回一个布尔值,表示判断数组成员是否符合某种条件。
它们接受一个函数作为参数,所有数组成员依次执行该函数。该函数接受三个参数:当前成员、当前位置和整个数组,然后返回一个布尔值。
some方法是只要一个成员的返回值是true,则整个some方法的返回值就是true,否则返回false。
[1,2,3].some(function(elem){return elem > 1})// true
every方法是所有成员的返回值都是true,整个every方法才返回true,否则返回false。
[1,2,3].every(function(elem){return elem > 1})// false
25.reduce(),reduceRight()
reduce方法和reduceRight方法依次处理数组的每个成员,最终累计为一个值。它们的差别是,reduce是从左到右处理(从第一个成员到最后一个成员),reduceRight则是从右到左(从最后一个成员到第一个成员),其他完全一样。
[1,2,3,4,5].reduce(function(a1,a2){return a1+a2})// 15
26.indexOf(),lastIndexOf()
indexOf方法返回给定元素在数组中第一次出现的位置,如果没有出现则返回-1
indexOf方法还可以接受第二个参数,表示搜索的开始位置。
[1,2,3,4,5].indexOf(1)// 0[1,2,3,4,5].indexOf(5,1)// 4
lastIndexOf方法返回给定元素在数组中最后一次出现的位置,如果没有出现则返回-1。
[1,2,3,4,5].lastIndexOf(5)// 4
27.总结图