 \建立引导
\建立引导
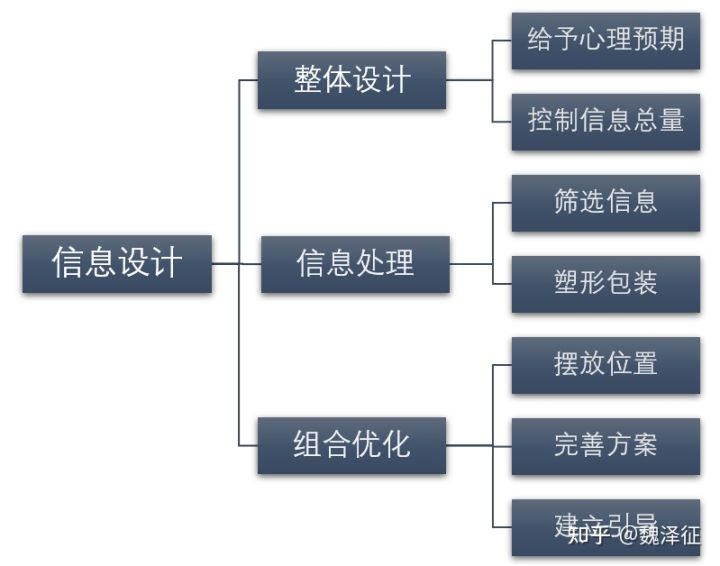
- 可以将游戏信息设计拆解为整体设计、信息处理、组合优化三个步骤
- 整体设计
- 给予心理预期:要符合格式塔原则、现实拟物、遵循主流、规则统一
- 控制信息总量:目前主流玩家推荐接受的单个界面层级为3,处理合理的情况下最高为4;除层级外,玩家感知上每一组相似的信息中,需要独立处理的对象极限是6个。
- 简陋与简约
- 如果关键信息量比较大,我们在不删减的情况下尽可能分批投放,让复杂信息显示在位置比较大的次级界面。
- 单个界面信息过简(不需要大脑额外思考处理)会导致界面体验沉闷单调,将部分必要信息和补充信息添加进来,建立界面逻辑即可。
- 信息处理
- 筛选信息
- 按重要度分类:必要、补充、无用
- 遍历信息状态(动态的思考)
- 极端:空态、满态
- 信息变动情况:静态、变动态
- 是否可交互:不可交互态、可交互态
- 塑形包装
- 挑选形式与载体
- 形式:越是复杂重要的信息越推荐使用视频或图文的方式展示,方便表达的则可用文字。
- 适度包装
- 挑选出现时机
- 重要规则类信息:常驻界面上
- 时间提示型信息:出现的时机需要在正式开始的时间点前,持续有限的时间。
- 临时教学型信息:出现在玩家可能需要帮助时,玩家学完后消息在某个时间阶段不再出现。
- 校正提示型信息:出现在玩家可做出不合理行为之后,视情况常驻或持续有限时间。
- 挑选形式与载体
- 筛选信息
- 组合优化阶段
- 摆放位置
- 父子关系
- 从属-用左右,上下,包裹,周围,对齐的方法展示
- 顺序关系
- 纯信息展示采用上下和左右相邻效果更好,如果是交互元件,则只推荐上下相邻,因为对顺序的理解上垂直关系比水平关系明显得多。
- 独立平级关系
- 处理上需要散布留白,间隔
- 父子关系
- 完善方案
- 合理的方案:提供完备信息
- 如弹出专用界面“缺少n个材料A,无法强化,您可以在以下途径获得”,玩家点击各个途径可跳转不同界面。(说清楚了状况,也给了所有解决方案)
- 合理的方案:提供完备信息
- 建立引导
- 视觉差异化:通过色调,形状,特效,动效等方式凸显特定信息差异
- 提醒功能与声效
- 摆放位置
- 整体设计
- 个人理解
- 对界面信息、交互的认知可以分为空间和时间两个维度
- 空间上:界面上每一块信息、交互控件其实都不是平面的,想象成立体空间,甚至对应到现实世界中,比如按钮对应到现实世界中的按钮,自然就会将其认为是应该有反馈的,而不再只是用于平面的跳转。既然是有反馈的,那么可能就会有状态的变化。
- 时间上:界面的信息、按钮的状态、交互的功能还要考虑时间维度,需要根据时间将其状态进行分解。
一、整体设计阶段
1 给予心理预期
1.1 格式塔原则
简单
具有对称、规则、平滑的简单图形特征的各部分趋于组成整体。
我们大脑在处理信息时,首先会将局部组合成一个易于理解的整体图形(方形,圆形,三角,环状,叉型,对角线等),而不是把局部图形拆解出来逐个分析。
接近
界面中空间接近的视觉元素,大脑会视作一个整体,从而削弱视觉元素个体特征的感知。游戏中角色阵容,按钮矩阵等经常用到,可以让玩家一眼区分界面结构。
产品设计
在界面设计中常用的设计方法就是划分固定的位置区域,比如导航栏,内容区,操作栏。还有就是通过距离远近来进行信息归类,同类信息接近,不同信息远离。
相似
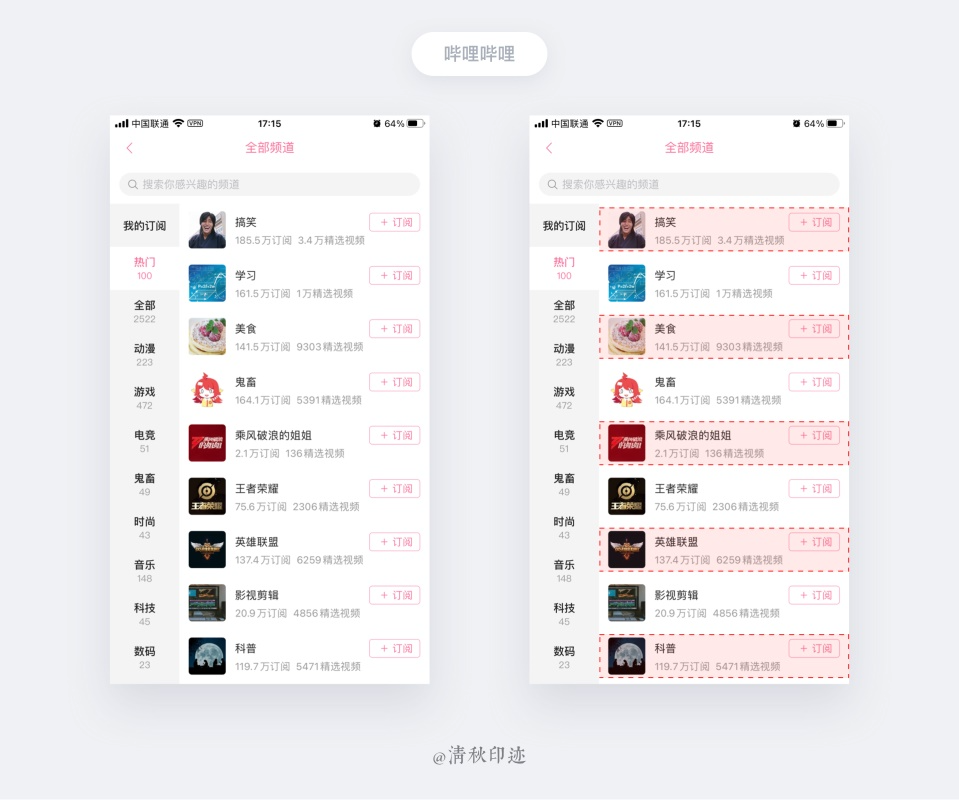
某一方面相似的独立视觉个体趋于组成视觉整体。玩家通常把那些明显具有共同特性(如形状、趋势、色调、大小等)的事物归为一类。这个应用范围就更广了,界面中相似视觉元素会被视为一组。

产品设计
举个例子相似性原则在实际产品中的应用:
△bilibili:上图全部频道页面,我们在浏览时,会从心理上默认,把频道头像、介绍和订阅按钮自动归为一类。类似外形的单元会被我们人脑默认为同一属类
连续
如果界面元素具有某个方向延续的趋势,那么玩家会将这个地方看作是整体并会将视线调整为趋势的顺序。连续与闭合结合应用比较多。
《女神异闻录5》界面的引导线会使玩家朝着右上到左下的顺序查看信息
被隐藏的物品其实也是连续的运用,能让玩家察觉到有向下的趋势,从而自然联想到这里有向下拖拽的操作产品设计
举个例子连续性原则在实际产品中的应用:
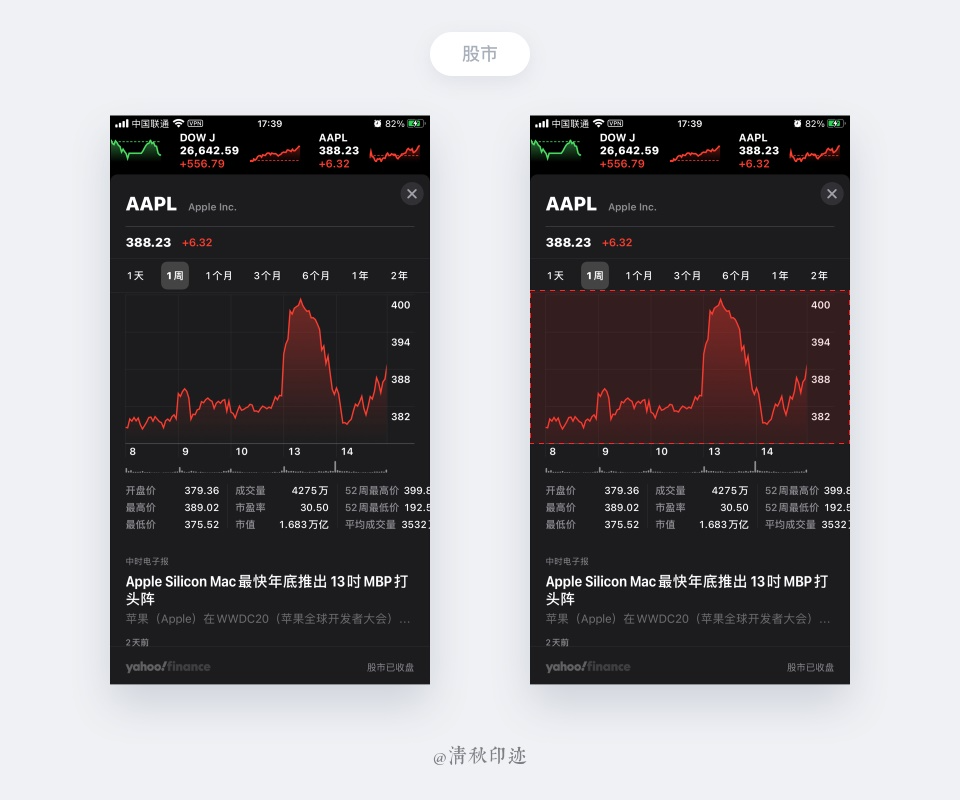
△股市:每天的股市数据构成走势图,视觉上会跟随曲线方向知道由左向右去看走势
闭合(脑补)
玩家在面对日常生活中熟悉的事物时,即使不完整大脑也会脑补出剩余的样子,并仍将此事物当作一个整体形象感知。但需注意如果局部形象过于陌生或简略,则不会产生整体联想。游戏中一般在展示较大主题,凸显某个重要的信息时会用到。特别注意:留白的部分成为负形闭合,也能被感知。
《黑潮之上》等级提升面板,就算28这个数字被遮挡,玩家辨认出来也毫无压力
- 对界面信息、交互的认知可以分为空间和时间两个维度
产品设计

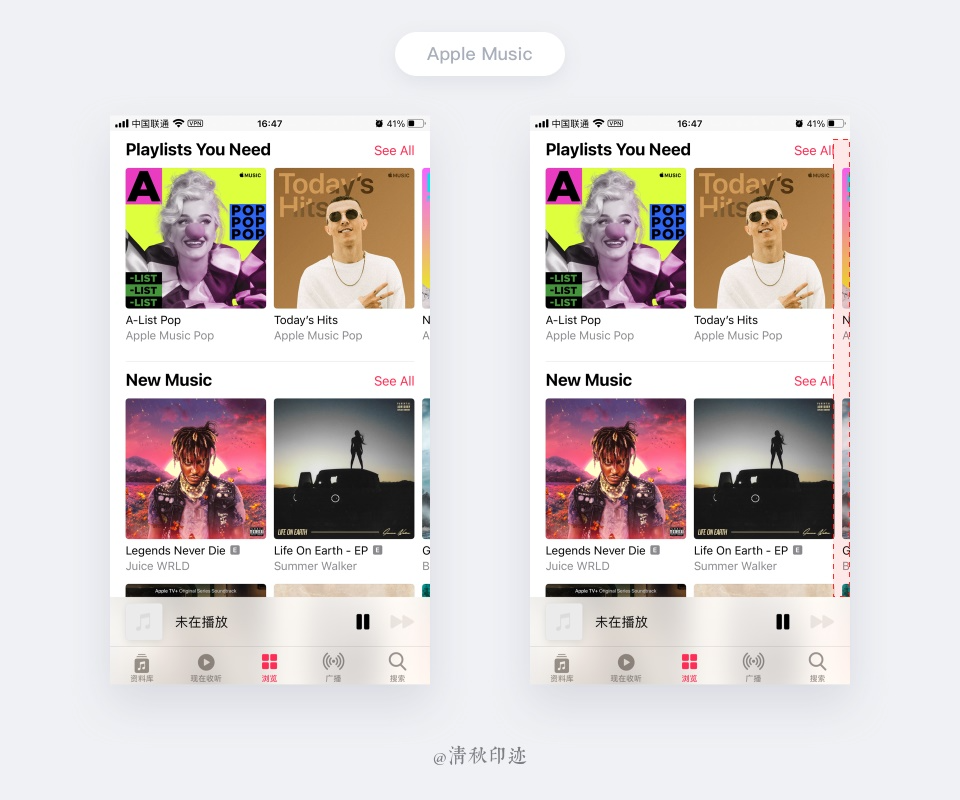
△Apple Music:我们常见的页面横滑组件就运用了闭合律原则,通常在界面右侧露出一半(或少部分)内容,来提示用户右边还隐藏着更多内容
1.2 现实拟物

《家庭教师》中获得礼物的扭蛋机系统,有类似经历的玩家一看便知道如何操作
1.3 遵循主流
除了刚接触游戏的一小撮用户,有同类游戏经验的玩家会对市面既存的交互方式感到熟悉,这属于市场天然带来的教育结果。如果项目存在同类标杆产品,做的系统类似,且找不到比他更好的解决方案时(改善不明显也算),则可参考对方交互做法,减少玩家不必要的学习过程。
1.4 规则统一
游戏内部如果应用了某个理念(比如目标在左,执行在右之类),那么在做其他任何界面时最好都应用这个规则。玩家在学习了一次后就能固化印象,如果能一直强化这种印象便能极大减少玩家的认知成本。
《黑潮之上》中很少有点击图标直接获得奖励的操作,一般都是会另设专门的领取按钮,其余功能中的奖励领取也大致遵守此规则
2 控制信息总量
整体界面的信息量存在一个合理范围,大于此范围信息爆铺严重,降低玩家阅读意愿,小于此范围信息过于分散或不全,同样影响界面交互体验。想要制定合理信息总量范围,可通过对界面层级的优化和视觉元素数量的控制来完成。
2.1 限制层级数量
界面层级越清晰,玩家能接受的信息越多。
- 目前主流玩家推荐接受的单个界面层级为3。除界面本身外,另外包含1个一级和1个二级页签
- 如果界面层级表现方式合理,单个界面层级最高可为4,也就是包含一级二级三级页签。

《猎手之王》在层级清晰情况下,但洁面最高层级为4看上去仍然很清晰,理论上可以放更多信息量
2.2 限制元素数量
除层级外,玩家感知上每一组相似的信息中,需要独立处理的对象极限是6个。
这里根据格式塔的相似和接近原理,类似框架的独立个体会被视作一个整体,称为一组相似信息。
而这个整体内独立个体一般6个以内为最优解。
这是因为人类一眼能辨识的个数是5或者6,因此很多游戏不断迭代后,会将同一组数据中个体限制在6个及以内。
《明日方舟》中每行角色槽位数量为6
有些人可能会疑惑,这个例子中角色槽位数量是6×2(水平×垂直),也不是6个呀?因为如果水平和垂直方向上独立视觉个体排列位置都比较紧密,那么玩家会倾向将数量较多的方向看做是一组。玩家一眼能看出水平方向个体是6,垂直是2,辨识速度还是比较快的。
所以如果没有其他视觉因素情况下,如果界面中仅仅只有独立视觉个体,6×5或者5×6已经是极限了,6×6会让玩家一时难以将独立个体进行视觉分组。
《王者荣耀》背包界面层级为3,槽位为6×5,好在视觉分层做得好,界面信息量刚好显得可以承受
单个界面层级≤4+单组视觉元素数量≤6+良好的界面结构和视觉分层,是目前个人推荐的信息量方案。
但这个并不绝对,只要能把控好界面易学性,完全可以塞下更多视觉元素,具体问题具体分析,各个项目制定的信息量范围也不会相同。
反例:
这里再放一个我个人认为的,界面信息有点突破信息量极限认知的例子。
《神武4》中此界面界面层级为4,有三级页签,其中二三级页签中的每组信息中独立个体都是6个。加上界面层级没有做明显的视觉分层,导致此界面已经是比较累赘,无法再添加更多信息了
2. 3 简约与简陋
误区:执着于对信息做减法。
具体表现为:(1)对关键信息进行删减或者隐藏(2)使每个界面信息量尽可能少。
解决方案:
(1)如果关键信息量比较大,我们在不删减的情况下尽可能分批投放,让复杂信息显示在位置比较大的次级界面。
《王者荣耀》技能介绍中的关键信息需要玩家点击技能图标查看,为了方便切换显示将技能详情界面层级与当前界面平级,覆盖了其他层级的信息和操作,给关键信息的展示留出足够空间
(2)单个界面信息过简(不需要大脑额外思考处理)会导致界面体验沉闷单调,将部分必要信息和补充信息添加进来,建立界面逻辑即可。
另外,简约也不是达到控制信息量的唯一方法,只要让玩家在面对纷繁复杂信息时仍然可以保持条理,知道该如何处理也有意愿去处理更多信息就行。
二、信息处理阶段
1 筛选信息
1.1 按重要度分类
必要信息
和界面主题强相关,且其存在与否会对玩家界面操作行为产生直接关系的信息。比如一个限时玩法界面中,玩法名称和有效期限,参与入口和限制条件,奖励预览等是必要信息。
处理方法
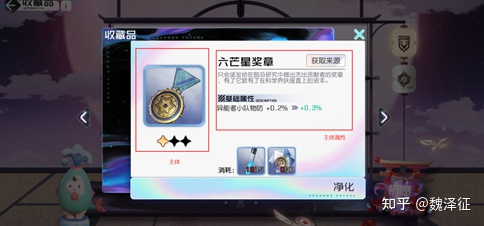
(1)突出显示:常见为塑造差异(颜色/特效/形状等);提升占比(面积大小/层级先后);调整位置(放在视觉中心处或偏中间等非视觉边缘位置)。
(2)普通显示:有些信息重要不可隐藏,属于玩家看一遍就能记住的一次性信息。比如只有穿戴装备,对应部位槽位宝石才会生效的提醒文字,还比如通行证界面活动截止时间等。
此类信息占比小,位置比较边缘,但是需要让玩家清晰看到。
当然此类信息视重要情况也可临时以悬浮框形式展示,数秒后消失,可以避免增加界面信息冗余度。
补充信息
和界面主题相关,玩家需求不够明显或者使用频率低的信息。比如限时玩法界面中,玩法背景预览,玩法剧情介绍,兑换商城/快捷购买等配套小功能等。
处理方法
(1)弱化显示:比如采用背景相似色调融入背景,扁平化处理,面积占比缩小等。
(2)隐藏折叠:将部分信息或信息入口折叠在某个集成按钮里。
无用信息
处理方法
(1)屏蔽:直接删掉。(2)弱化显示:非完全的重复信息就可以保留,弱化方式同上。
1.2 遍历信息状态
承接上一步,最终挑选出的信息根据时间和游戏进程不同,会产生信息变动,我们需列出信息所有状态,确保每一条信息的表述都是完整的。下面为信息常见的状态。
按照信息极端情况可以分为:
空态
满态
决定界面的某个游戏元素到达峰值,界面无法继续改变。
这两类极端状态无论是否会最终呈现一定需要规划好,否则系统修改时极易翻车。
根据信息变动情况可分为:
静态
变动态
会随着时间或游戏进程改变的信息,比如活动剩余时间:X日X时X分X秒。
根据信息是否可交互还可衍生出
不可交互态:
一般称作灰态,最早用处是告诉玩家没有达到交互条件,点了没有反应。但现在趋势为灰态点击也最好由反应。
可交互态:
2 塑形包装
2.1 挑选形式与载体
形式
同样的信息本身可以是图片,文字,视频,音频等表现形式。比如“角色释放技能A的时候可以同时释放技能B”这条战斗技巧提示,可以直接用文字展示,也可以图文,或者视频方式展示出来。
越是复杂重要的信息越推荐使用视频或图文的方式展示,方便表达的则可用文字。
《原神》等游戏中,教程信息基本都以图文或视频文字的形式存在
在同一个界面中,我更推荐信息以多样化的方式出现。单一的信息(尤其是纯文字)表达效率低下,也会影响到界面观感。
《倩女幽魂》的排行榜界面几乎都是纯文字,玩家阅读起来费时且排名前列的玩家的奖励感不足
《黑潮之上》等游戏中会将前三甲的头像名称以特殊位置展现出来,玩家能迅速抓住视觉重点,这个思路可继续延伸
载体
另外信息需要合适的UI载体,不同UI面板上展示的同样信息含义轻重有别。比如同样是获得道具提示,悬浮框就比单独获得界面更轻量操作步骤更少,但玩家获得感奖励感更低。两种方案适用不同环境,并无直接优劣之分。


无论是信息形式还是载体,我都推荐按信息场景和玩家需求划分,以适应不同情境下的信息需求。
2.2 适度包装
2.3 挑选出现时机
随着游戏时间和功能状态不同,玩家对信息出现时机的需求均有不同。比如某些简单的界面操作提示,玩家学会后便不再需要,若该信息持续显示则不利于界面保持适中的信息量。不同类型信息最佳显示时期分类如下:
重要规则类信息
常驻在界面上
比如宝石系统中“如果部位没有穿戴装备则不生效宝石属性”这个规则,就必须时刻让玩家清楚,如果做成临时显示,玩家一旦忘记就会对系统体验产生不利影响,所以推荐常态显示。
时间提示型信息
出现的时机需要在正式开始的时间点前,持续有限的时间。
比如限时活动的时间提醒,一般会在活动开始前1-5分钟显示何时开始,并在活动开始后显示活动正在进行,活动结束后信息隐藏。而角色升级时新功能开放预览,则会持续显示直到玩家达到相应等级。
临时教学型信息
此类消息一般是引导并告诉新人玩家某些功能该怎么用,出现在玩家可能需要帮助时,玩家学完后消息在某个时间阶段不再出现。
形式上比较多变,比如《火影忍者》中分享界面告诉玩家分享有奖励的固定气泡框提示,在界面上展示一段时间后今日不再提示。还有玩家在触发某个潜在的教学节点时,信息自动弹出,玩家查看后消失。
《火影忍者:忍者新世代》中新手上阵佐助和小樱时会触发奥义演示教学信息,玩家可自主关闭
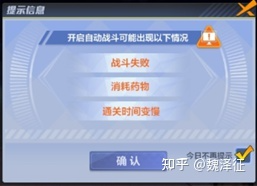
校正提示型信息
此类消息是为了防止玩家出现不必要失误而系统主动告知玩家的提示信息。出现在玩家可做出不合理行为之后,视情况常驻或持续有限时间。
比如玩家战力值低于推荐值仍要挑战副本;考验操作的副本中开启自动战斗;MOBA类游戏中使用了对某角色没有收益的符文等情况下,系统都会主动提示让玩家确认风险。
三、组合优化阶段
1 摆放位置
父子关系
若信息间有从属关系,可运用左右,上下,包裹,周围,对齐的方法展示
《DNF》手游中,装备槽位分布在角色立绘周围,被蓝色圆形背景包裹住,表现出装备槽位对主角的从属关系。此部分也是对格式塔理论的生动应用
顺序关系
信息之间若存在推导,解释,补充等逻辑先后关系,那么就会天然存在阅读顺序。纯信息展示采用上下和左右相邻效果更好,如果是交互元件,则只推荐上下相邻,因为对顺序的理解上垂直关系比水平关系明显得多。
道具左侧图标是主体,右侧是主体属性的说明,二者是补充关系采用左右相邻更适合展示。不过这里把图标和道具名称顶端对齐下逻辑关系会更明确
选择数量和最终确定选择有明显先后顺序,涉及到操作最好采用上下垂直布局
独立平级关系
信息之间没有强烈的逻辑联系,甚至属于不同功能,但它们都为达到某个界面目的而存在,这类信息只有对玩家的优先级差异。处理上需要散布留白,间隔,如果界面空旷,这类信息之间还不一定要靠近,如果基于界面空间考虑要靠近,那也需要有足够留白来区分彼此独立性。
协会信息和公告存在明显的作用差异,但又可以共同让玩家了解公会的大体情况,因此虽是上下布局也溜了足够间隔
2 完善方案
有些策划能考虑到功能信息的各个状态,信息本身阐述也清楚,但提供信息不对或不全。为保证信息完备性,系统策划需要给予玩家最清晰的阐述和解决方案。
比如强化养成系统中玩家材料不足,糟糕和合理的信息方案完全不同。
(1)糟糕的方案:弹出提示 “无法强化”。(只透露发生了什么事情,但完全没说出了什么状况)
(2)不及格的方案:弹出提示 “缺少材料A,无法强化”。(说明了状况,但玩家不知道怎么做)
(3)及格的方案:弹出确认框“缺少n个材料A,无法强化,是否前往购买?”(说清楚了状况,也给了解决方案,但解决方案比较单一,特定情况下可用)
(4)合理的方案:弹出专用界面“缺少n个材料A,无法强化,您可以在以下途径获得”,玩家点击各个途径可跳转不同界面。(说清楚了状况,也给了所有解决方案)
提供完备信息本身是一套组合拳,可能有多个信息叠加或需要开发新的功能,这点需要个人不断积累。
如果不好把我完备的边界,那我建议反馈可以多做也尽量不要少做,毕竟啰嗦可以删减,但反馈缺失或不准确会直接让玩家迷惑,导致流失。
3 建立引导
信息引导是一种通过对信息进行包装修饰暗示玩家做出特定行为的弱引导。比如按钮上的流光特效,红点,动效,关键文字的特殊字色等。信息引导的程度不像引导功能一样强烈,但它同样有助于玩家达到界面目的,或引导玩家按照策划的想法来操作。
建立信息引导主要通过凸显差异化来完成,方法如下:
视觉差异化
通过色调,形状,特效,动效等方式凸显特定信息差异的方式是最常见的做法。
如果仅是普通决策级别的强调,或者对玩家有利的行为,比如技能中的升级,福利中有奖励可领取,大多游戏会采用和UI主色调的对比色来凸显,或者同色调但明度上升了很多个级别。
而无需强调的决策或行为则一般采用和主色调UI相同的颜色。
形状差异化或大小有别的强调一般是对信息相似性和视觉地位的展示。同类型但强调等级不同的功能一般形状相似但大小有别,如果功能差别很大(比如决策按钮和跳转按钮),则一般用形状差异表现。
《王者荣耀》中对战和排位功能相似,都是特定玩法入口,赛事和冒险之旅相对不同则采用另一种形状,为了强调玩法入口采用了色调+形状+大小的区分方式
特效和动效的差异化利用动静对比,这类对比产生的引导效果比静态的色调和形状强烈得多。动效产生的引导效果更多体现在提示玩家哪里需要注意,而特效更多是提示玩家哪个界面元素可以交互,二者时常结合运用。
《哈利波特:魔法觉醒》中当前进行的主线任务(红框)会以漂浮和伸缩动画提示玩家注意,道具品质和背景的特效(蓝框)幅度相对较小,整个界面引导和装饰效果是偏平衡的
需要注意动静产生的引导效果是对比产生的,如果界面满屏都是动效,特效,则静止的部分反而会成为强调。如果界面内动效/特效只有1-3处,且幅度有别则更容易产生引导效果。
信息的动效/特效相比装饰性的背景动效/特效建议一定要拉开区分度,否则引导的效果也会大打折扣。
提醒功能与生效
声效是UI界面上容易被忽视的体验。如果某个重要功能内部有变化,策划想玩家立即前去查看,可新增提醒功能,在主界面等位置新增UI。这种方式属于功能,但仍和界面体验相关所以也提下。
常见的有好友上线提示,限时活动开始提醒,等级解锁功能提示等地方可用到。配合声效提醒,能起到更强的引导作用,比如《剑灵》好友上线时的提示语音和飘字提醒。

