游戏的信息真是太多啦…日常看到无数的小红点,逼死强迫症 上次做师徒的优化,程序临时加上了小红点 到底什么情况下要用小红点嘞 Mentor说游戏信息过了一段时间还想提示你来看就会加小红点 一般看策划文档,可以做完交互再跟策划确认一遍 但之前游戏的小红点太多了 这次版本更新之前小红点提示的很多内容统一到了一个小喇叭按钮里 页面简洁多了 大版本更新后还会上一些小红点
想到我每次忍不住点的消息提示 真的很想搞懂小红点到底怎么回事!!!! 看了几篇文章,游戏中的小红点/徽标使用方法与产品差不多,但形式和场景可能会更多样。
总结
- 小红点借用了人类大脑会对流畅的事物产生愉悦感的现象,打破页面流畅性,引起人们的注意而去点击。
- 小红点的主要作用:一个是起到通知的作用,另一个是起到为入口导流的作用。
- 通常会使用红色,这是因为红色色彩感知强烈,更容易和页面形成强烈的对比;如果想不过多干扰用户,可以使用色彩感知较弱的蓝色。
- 在实际项目中会涉及到多个层级和多个入口,一般都是多种样式的小红点组合起来使用。
- 有趣的消除方法可以较少用户的厌烦心理,添加一键清除可以较少操作成本。
- 克制投放小红点,在投放小红点之前,可以先思考在某一入口投放小红点的目的,思考是否有更好的投放方式
- 注意验收,上线前依照规范进行小红点提醒功能检查
- 如果不确定是否使用小红点或采用哪种形式,在条件允许的情况下,可以通过灰度发布进行A/B test,关注不同小红点方案的转化效果。
为什么老是想点击
“知觉流畅性”
为什么人脑会在加工信息时,在知觉层面上,刻意追求对信息的合理简化?
因为外界信息太多,大脑分分钟过载崩溃,所以需要牺牲大量的噪音信息,把其中有意义的好理解的能记住的,筛选出来,然后作为知觉加工的产出。这是人脑在漫长的进化过程中逐渐习得的一种认知习惯。
为什么人类也会“喜欢”那些本来就整齐划一从而容易被大脑组织加工的东西呢?
因为知觉流畅性。知觉流畅性涉及个体对刺激较低水平的加工,反映了个体对知觉外部信息难易程度的主观感受。它本身并不是一种认知操作,只是一种有关认知操作的感受。比如,看到杂乱无章的房间,有的人就会觉得头很大,而看到收拾得井井有条的房间,可能就舒服多了。
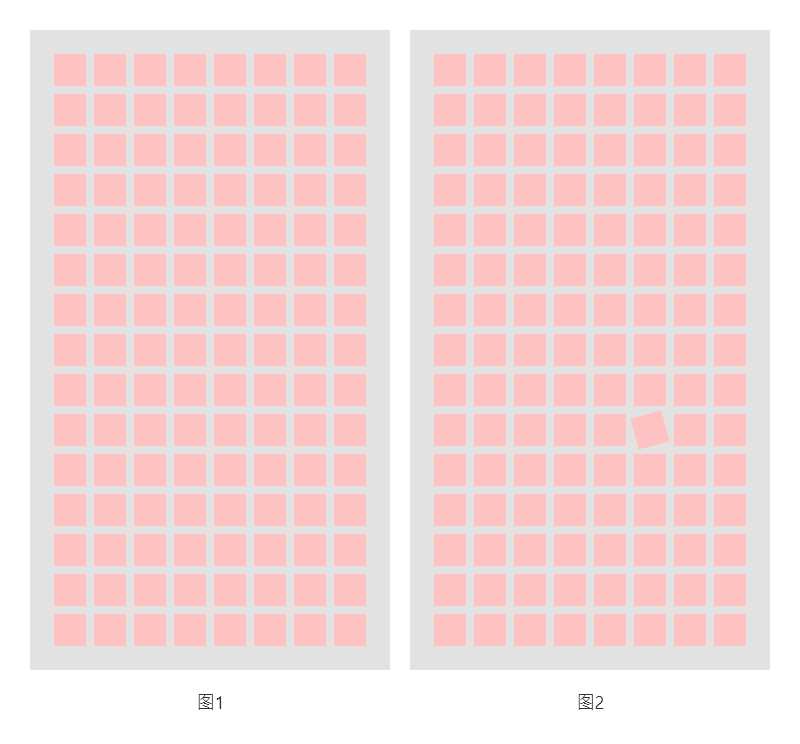
简单来说,就是人类的大脑在处理整齐划一的事物时,因为消耗的能量比较少,所以感觉很流畅,就会产生愉悦感,如下图:
图1中所有的矩形都整齐划一的排列,我们在浏览的时候很流畅,但图2中有一个矩形角度发生了变化,当我们浏览到这个矩形时,大脑忽然停顿了,是不是特别想把它摆正?
同样的,小红点的出现就是打破了整体页面的流畅性,和页面形成特别强烈的对比,让人不得不把它点掉,以保持知觉的流畅性和大脑的愉悦感。
小红点的定义
小红点是我们惯用的叫法,它正式的名称应该叫做徽标(Badge)。通常指出现在图标右上角的红色圆点或带数字和文字的红点,如下图:
小红点认知思考
“小红点”表面是视觉设计问题,背后是一个产品策略和如何调度用户注意力的问题
用户的注意力如何被调度和分配,更是一个长期战略问题。 用户对不同产品消息提醒的接受度和投入的注意力是不同的:
用户对不同产品消息提醒的接受度和投入的注意力是不同的:
- e.g. 微信(IM产品)消息的时效性>快手/抖音/微博(内容型产品)
e.g. 微信(IM产品)关系亲密度和稳定性>快手/抖音/微博(内容型产品)
小红点作用
1 通知
2 入口导流
小红点视觉特点
色彩
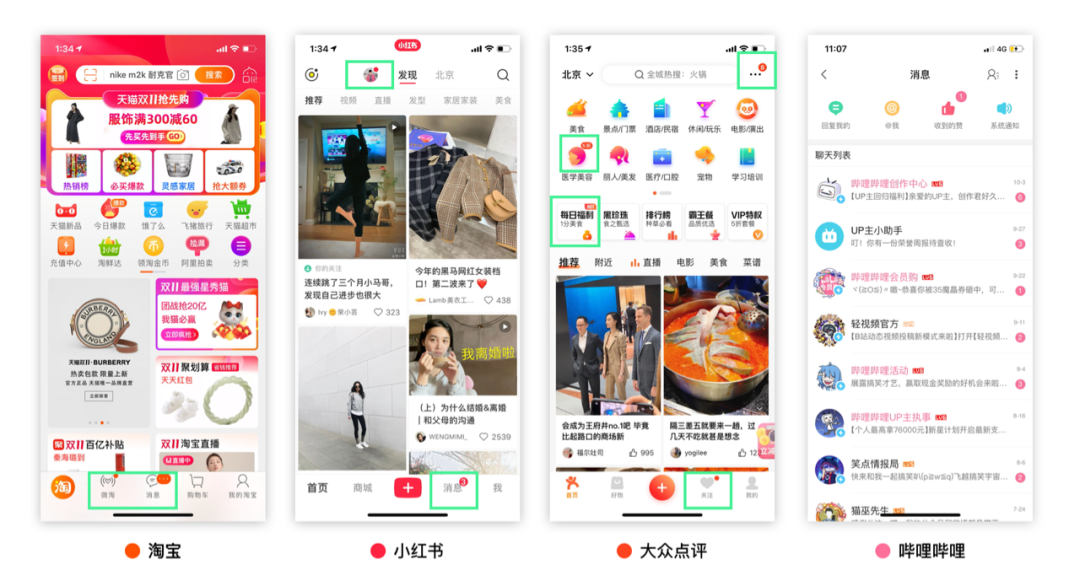
1大多数互联网产品的提示色是红色
2 品牌主色与红色接近的产品大多数倾向于采用“品牌主色”作为提示色

3 虽然黄色也具备一定的警惕和提示性,但仅存在于少数的黑色界面产品中
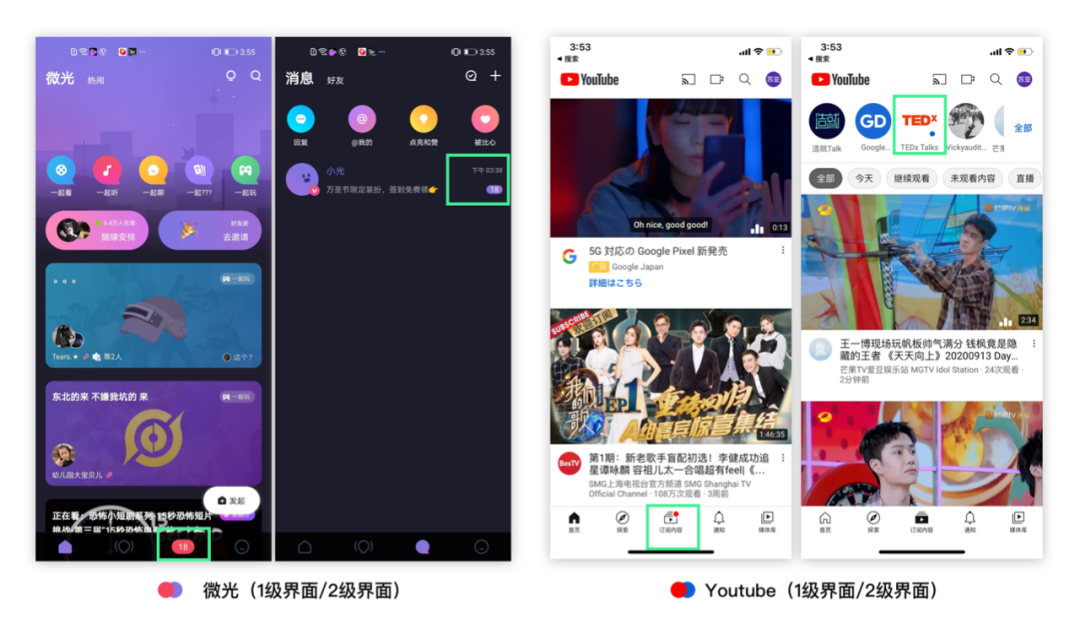
4 部分产品采用“两种消息提醒色”,进行分层处理
(1级页面红色,2级页面其他颜色)


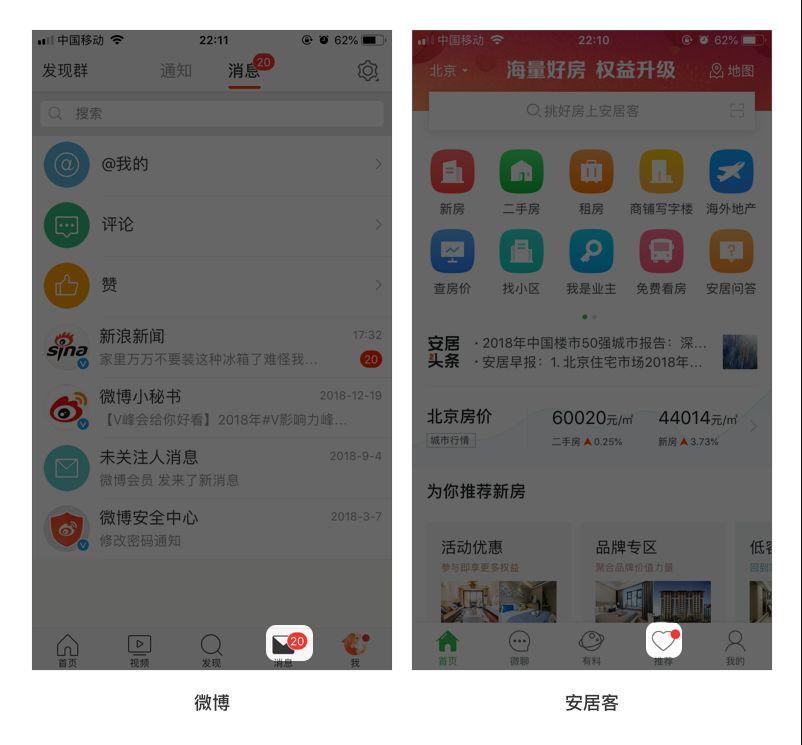
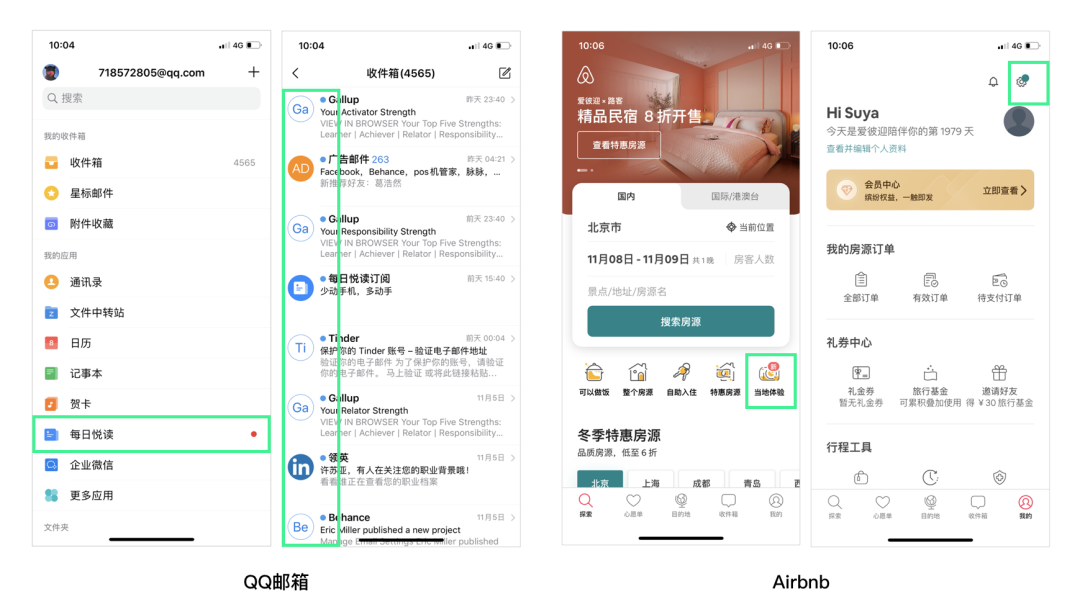
左图,当收件箱已经有4000多封未读邮件时,它并不是出红点,或者红点上“…”或“99+”来警示我。而仅是弱化的蓝底+数字,告诉我里面有多少封。如果是红色,会有种逼迫我必须读完才消除,对于拥有4565条未读邮件的我,应该想死。
- 而且对用户来说,并不一定每封邮件是非读不可的。
- 类似“每日悦读”,采用小红点通知,能够满足平台的可控权(合理的下发策略),进行流量的分配。
右图,二级页采用的也是蓝色点,将阅读的选择权交给用户,节省用户有限的注意力,不过多打扰。
基于以上分析,我觉得第四种处理方式同样适用于内容类产品,原因是:
1)像开头所说,用户对于内容型消息的“实时性”,“关系稳定性”较弱,因此对于较强提示带来干扰的忍耐度会更低。
而“红色”给人给人非看不可,不看不消的印象。
基于内容型平台特点,其实并不是所有的消息都需要全局“红色”那么强化。
“红色”可在一级界面保留,满足从平台角度的可控性即可。
2)“蓝色”是第二种辅助提示色的备选方案,从以下几个角度分析:
a.从互联网产品角度:蓝色在互联网产品中常被用作“更新”;

b.从交通系统色彩心理角度:蓝色有“指示性”作用;

当然,这也不是绝对的,有时候也得基于自己产品的主色进行具体问题具体分析。
拓宽下大家对“内容类产品”消息提示的色彩思路,不用太局限于满屏“红”。
好,说完“色彩”接下来我们来聊聊“形状”。
形状
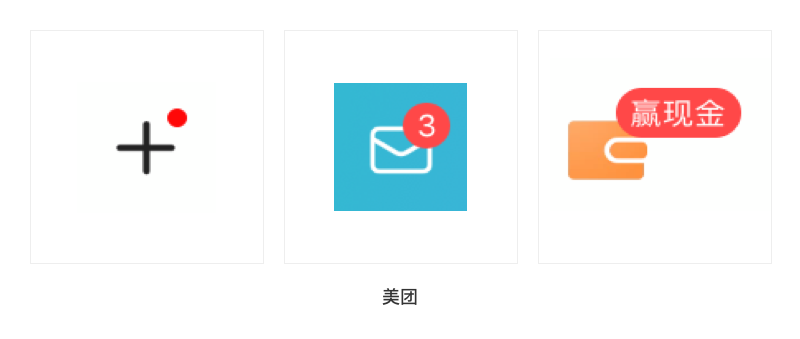
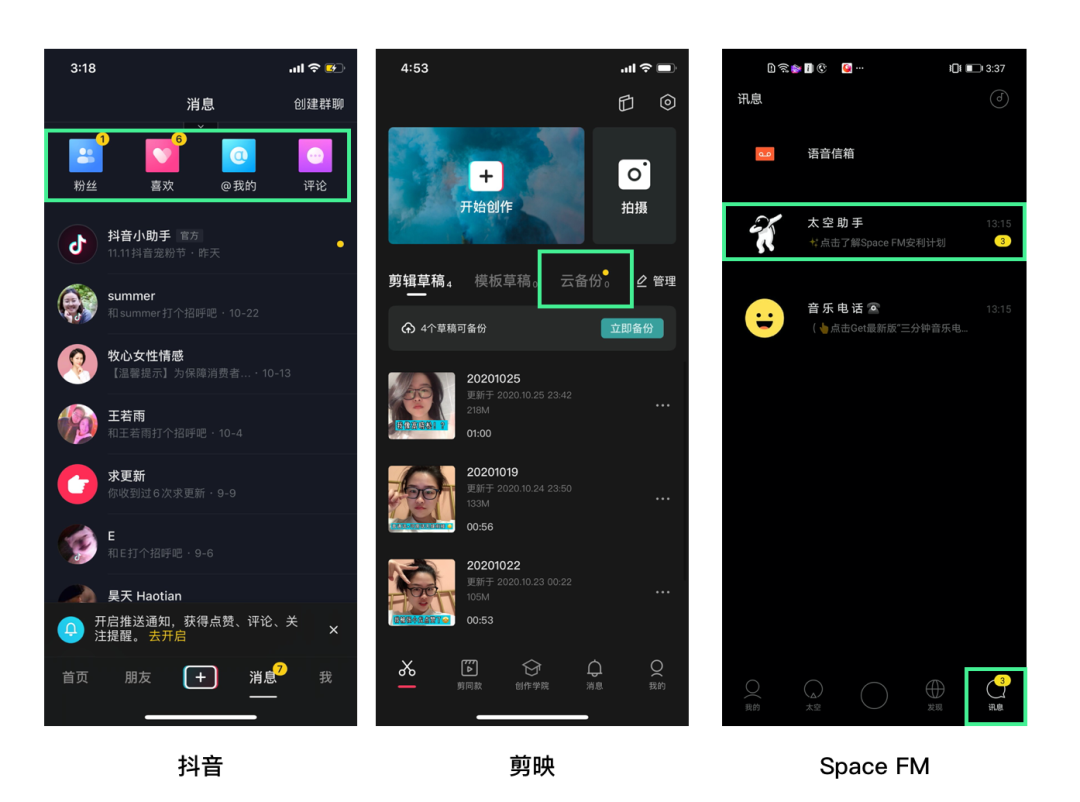
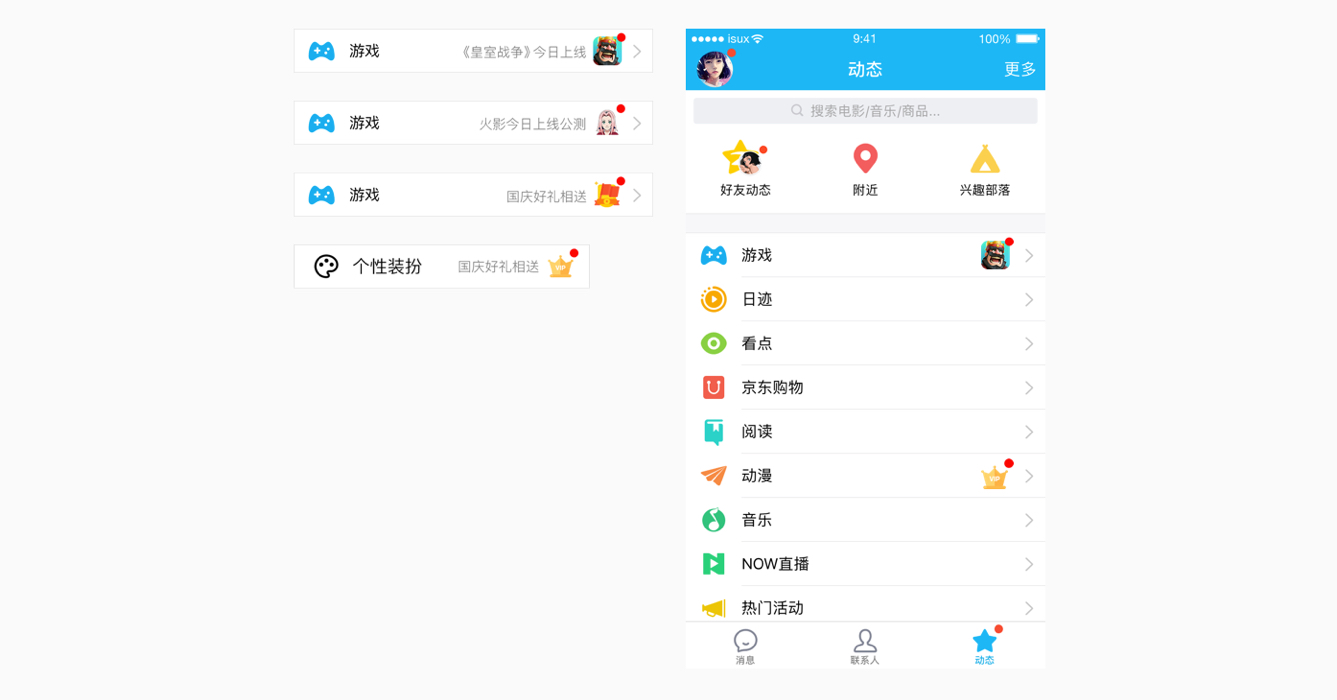
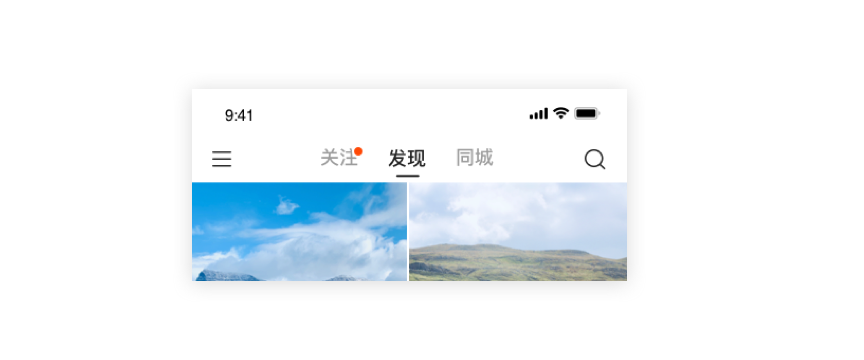
1.小红点
2.数字+红点
3.文字+红点
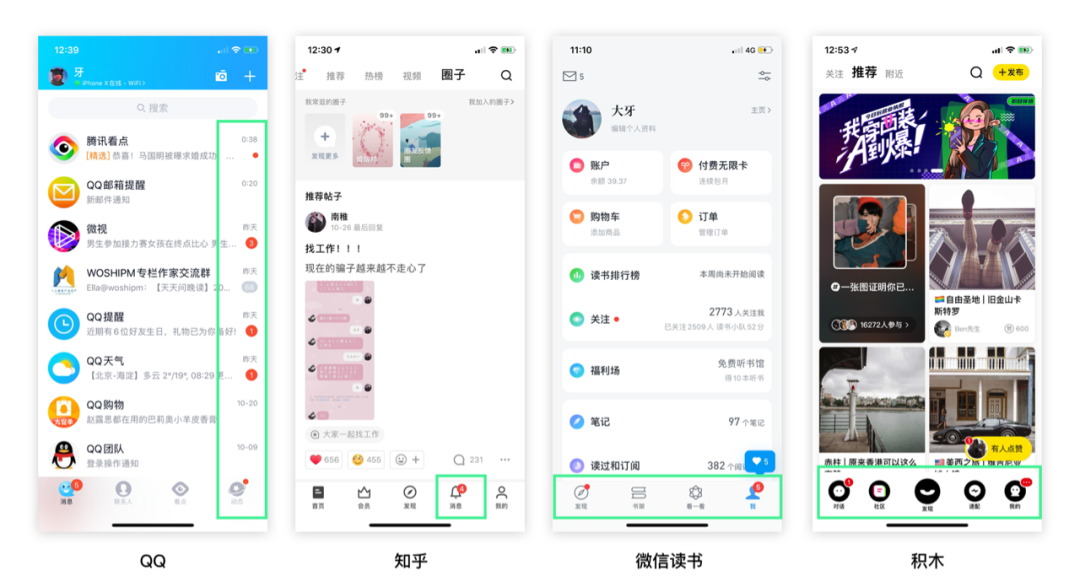
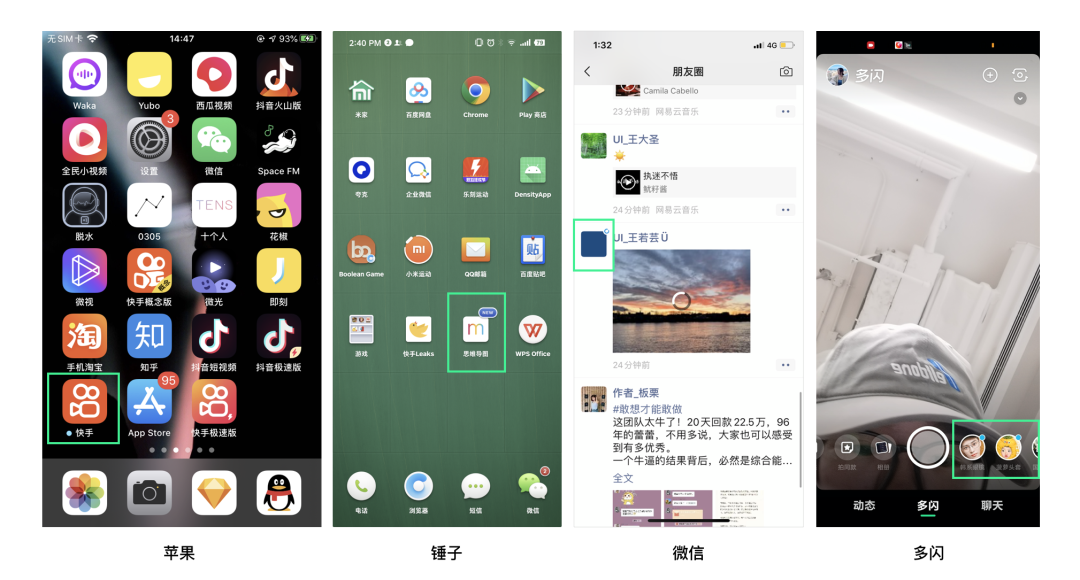
4.头像+红点
越是跟“人”相关的产品,越适合采用这种形式,以“人”为抓手促进点击。
常用于QQ,微信,微博,小红书,快手,抖音等平台,通过你关注大V或你朋友头像外显,吸引你点击。
5. 异形红点(这一点类似于游戏)
App功能和场景不断拓展,使得小红点形式也随之发生了新的变化,拥有了更多的形态,虽然与基础样式的小红点已经有很大差别,但是其仍然承担了小红点的功能,从一定意义上来说,它仍然是小红点。结合图标或内容缩略图的异形红点让用户对内容有了提前预知,主要用于强力推送的运营活动场景。
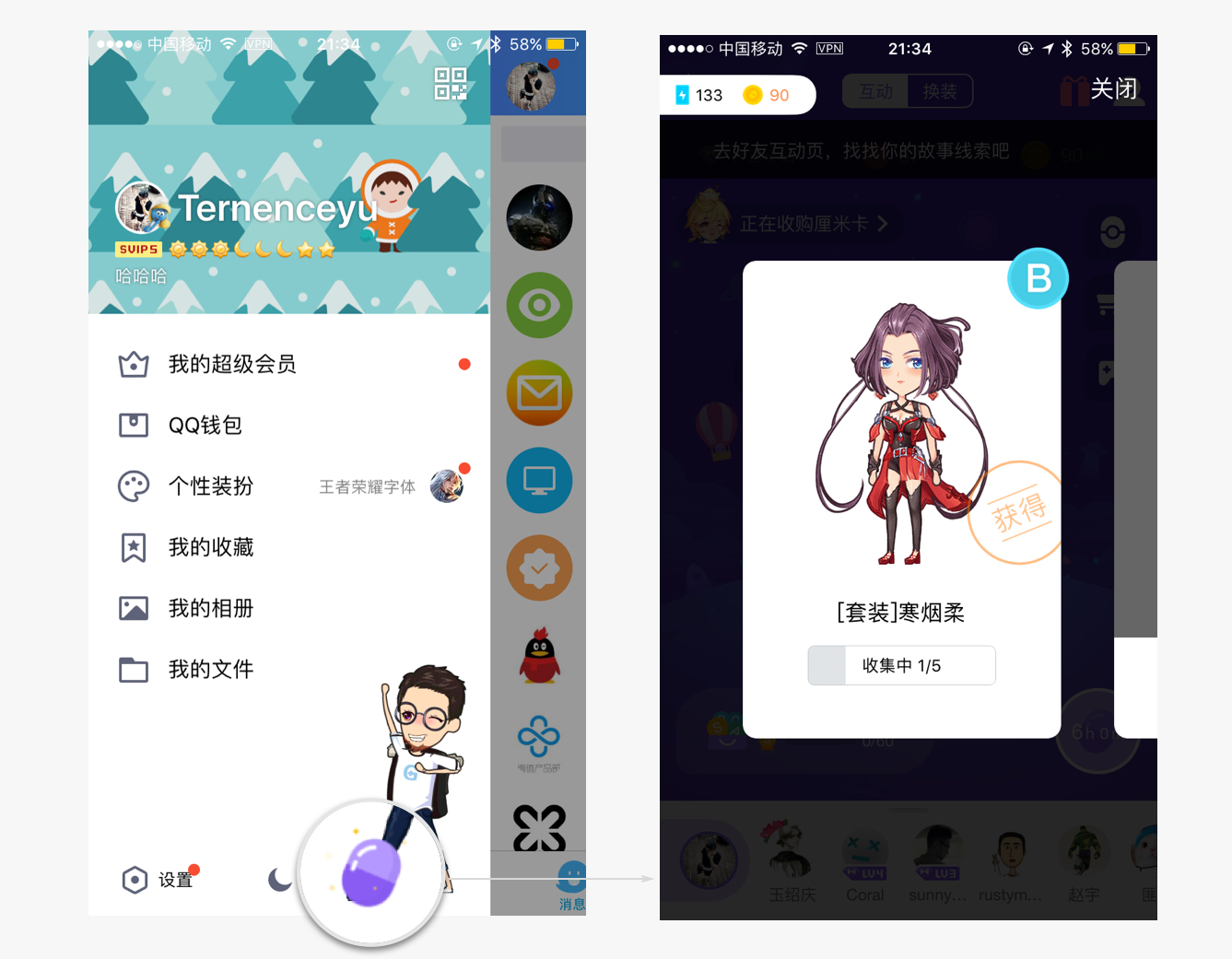
来源:QUI文档
如厘米秀就使用了小胶囊的样式,作为获得新套装的提醒引导,不仅贴合了自身品牌的形象,也与页面其他的常规小红点样式区分开来,更加生动有趣。
引导 结合微动效
如今手机的屏幕很大,用户阅读的视线路径很长,用户被上一层级入口的小红点引导到当前页面后,往往需要花费一点时间来寻找当前页面的小红点,而结合微动效的小红点则可以有效的解决这一问题。

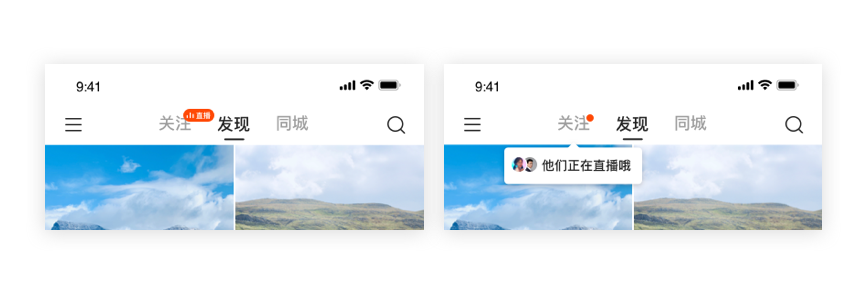
///////////////内容类产品
弱提醒:
当内容生产者刚被关注时,只给粉丝下发普通“小红点”或“文字+小红点”消息通知。
中提醒:
当通过粉丝历史操作/观看数据,发现TA对你的内容高度感兴趣,你更新时他都愿意看且完播率高时,那平台就可以赋能“中提醒”的样式给你,外露更多信息带来更多流量(转化如果不高可再打回“小红点”);

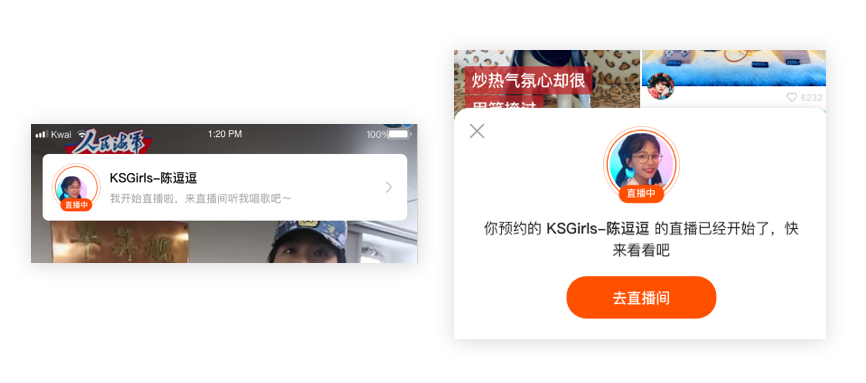
强提醒:
当粉丝手动订阅你直播或短视频时,说明他对你足够感兴趣,这时候平台可以给你“强通知”样式的特权,将内容推送给用户(但要给用户提供关闭提醒的入口)。
作为内容平台,这种做法即保证了消费者的体验,也满足了内容生产者的流量分发的诉求。
小红点的几个设计细节
1 清晰的路径导向
问题
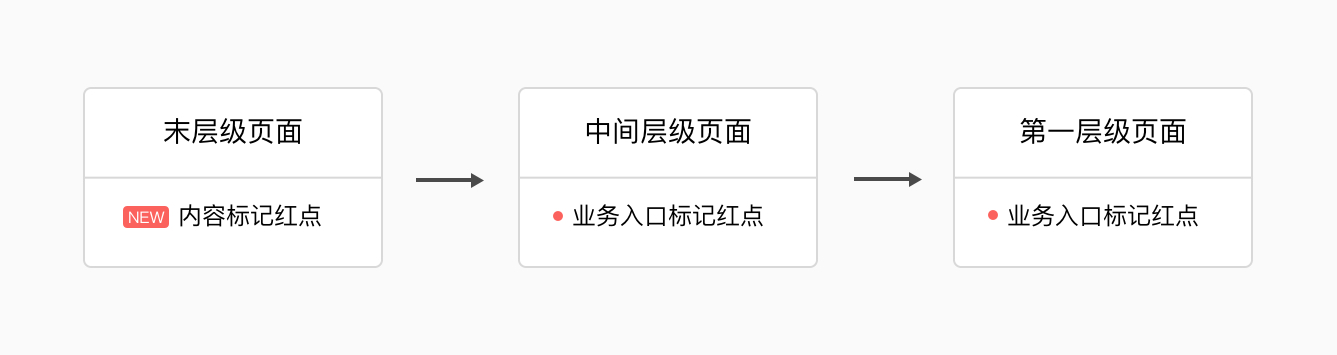
每当一项业务有新的动态消息或上新的内容时,都要在业务入口处投放小红点以把用户引导到最终页面,但投放的小红点往往会出现断层的情况,用户在一步步轻触到达最终的页面后戛然而止,不清楚产品侧想给他展示什么内容。
倒推法
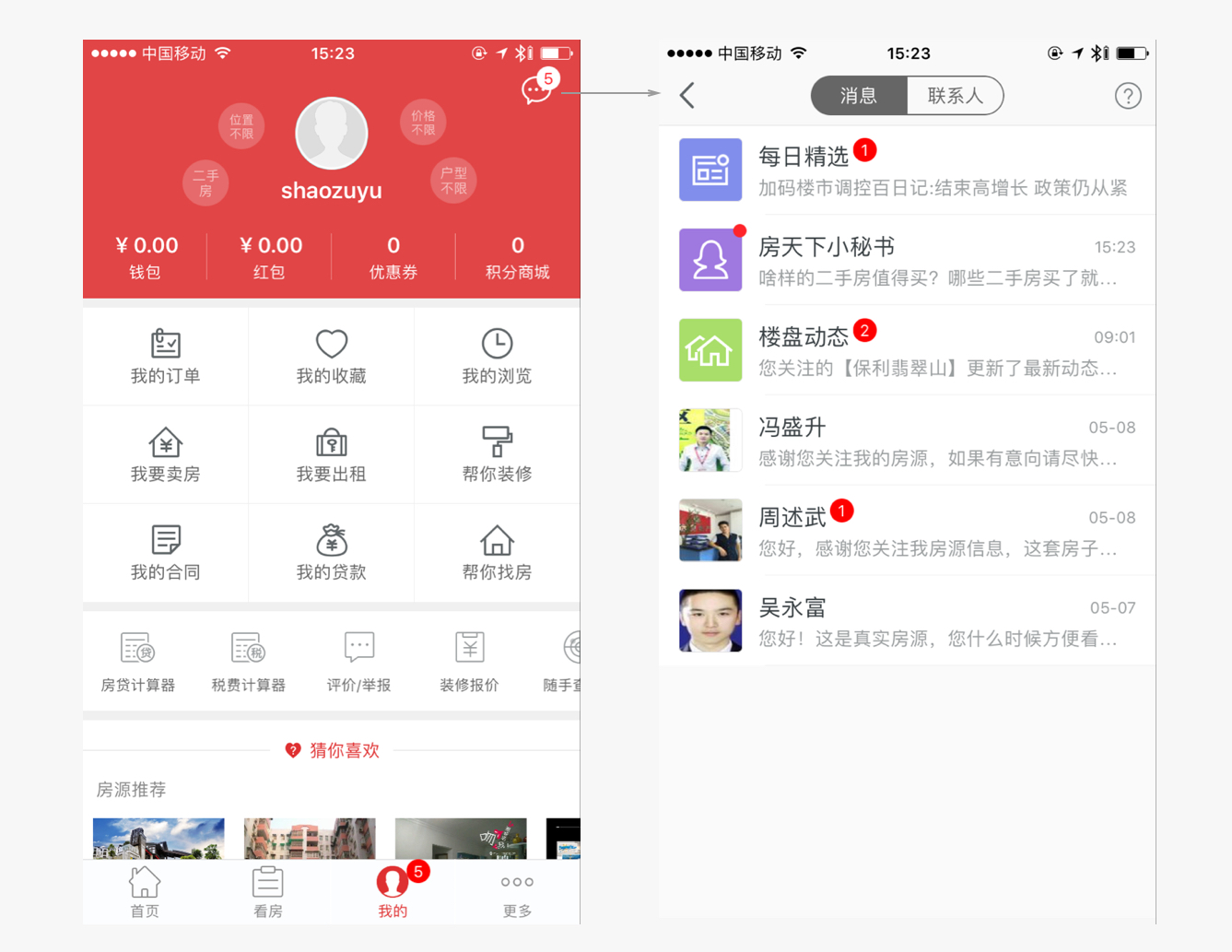
2 符合用户预期
对于小红点的投放,也要注意每个页面层级前后信息的一致性,以符合用户的预期。
如下图App中,右上角的消息入口显示红点+数字5,轻触进入下一层级后,显示的小红点数字为1+2+1=4,与上一层级的数字5不一致,导致与用户原本的预期产生偏差,而产品本身的专业性也会受到用户质疑。
3 友好的消除方式
1 点击一下,直接消失
2 把最后层级的小红点点完,上面层级的小红点消失
3 挑战用户底线
部分App为了对业务入口进行强引导,在用户轻触后小红点仍然存在,这无疑是在挑战用户的底线,甚至还有可能导致用户卸载App。
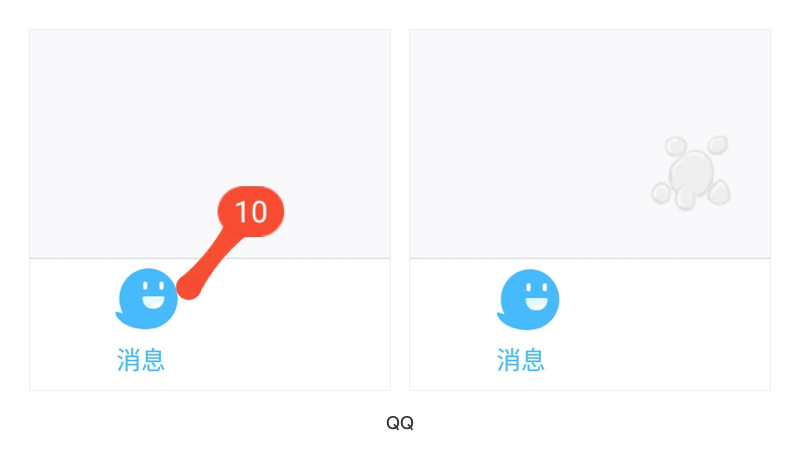
4 有趣的做法
 QQ消息入口的小红点可以被随意地拉伸,然后爆炸消失,用这种趣味的方式可以减轻用户的厌烦情绪。
QQ消息入口的小红点可以被随意地拉伸,然后爆炸消失,用这种趣味的方式可以减轻用户的厌烦情绪。
用让人快乐的一键消除结束!!!
最好能够为用户设置一个一键消除的按钮,这样可以大大减少用户的操作成本,如下图:
4 克制投放小红点
投放太多小红点容易产生两种极端情况,
一个是造成用户产生厌烦心理而卸载App,
另一个是用户对小红点完全产生免疫,尤其是在游戏App中,玩家面对满屏小红点,也不会全部消除了才开黑。
想要克制的投放小红点,首先要有一套清晰的运营策略
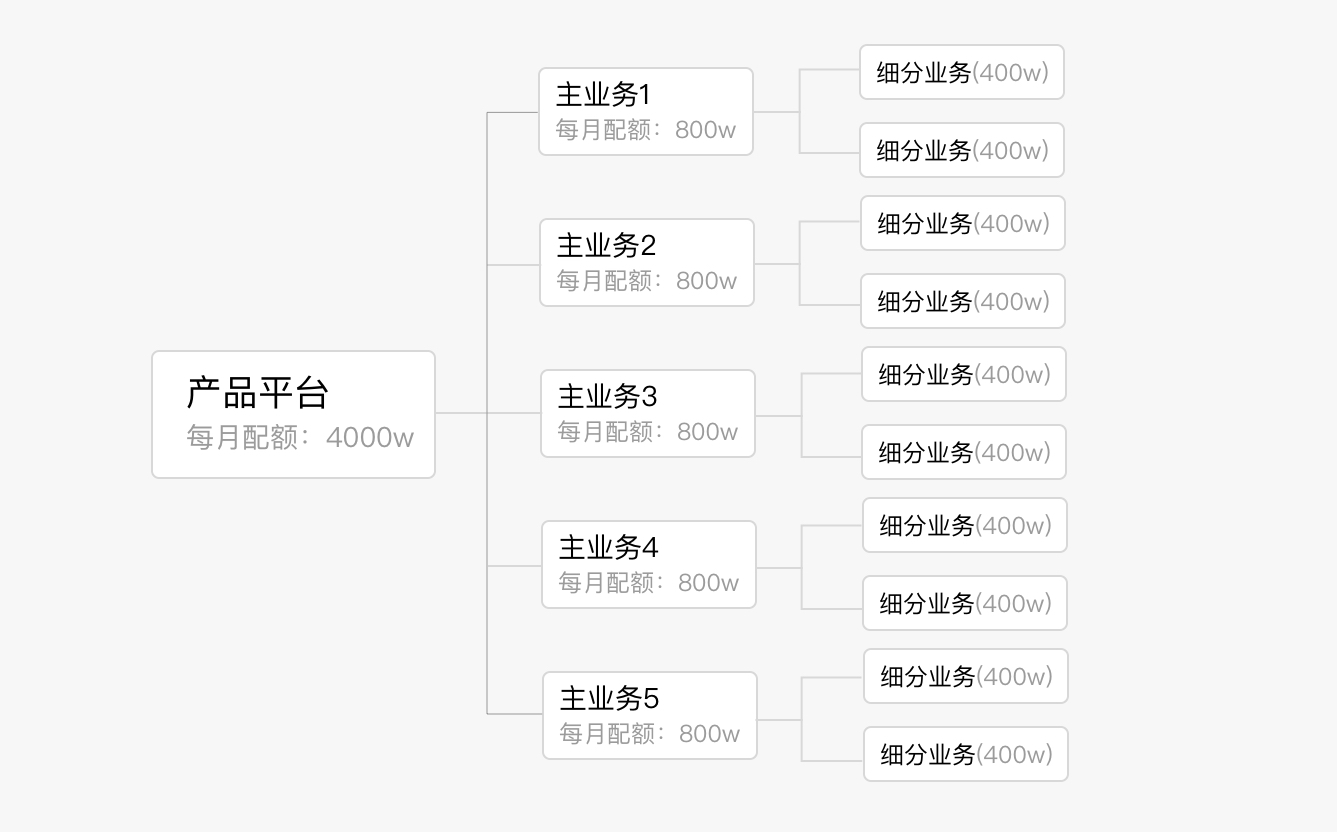
- 从业务纬度,限定产品每月投放小红点的总量,再逐层向下分配每个业务每月小红点的配额
举个例子,一个产品有5个主业务,主业务下又有不同的细分业务。该产品限定每月投放红点的数量为4000w,各个主业务每月平均分配到的红点配额就有800w,各个主业务根据细分业务的需求,又可以继续分配每月红点配额。
- 从用户纬度,减少对同一用户反复投放小红点,避免造成强烈干扰
一个细分的业务,每月给同一用户投放的小红点不应超过8个(根据具体业务情况而定),同一个功能入口,在一个月内不应该给同一用户重复投放2次小红点。
- 结合数据分析,通过个性化推荐让小红点给用户带来价值
每次投放小红点,应该不是面向所有的用户进行全量投放。可以结合大数据分析技术,根据后台的流动模型判断用户的当前属性,并以此为依据决定是否要向该用户投放小红点。
除此之外,在投放小红点之前,可以先思考在某一入口投放小红点的目的,是不是有其他更好的方式能代替小红点,即符合业务场景又能起到为业务导流的作用。
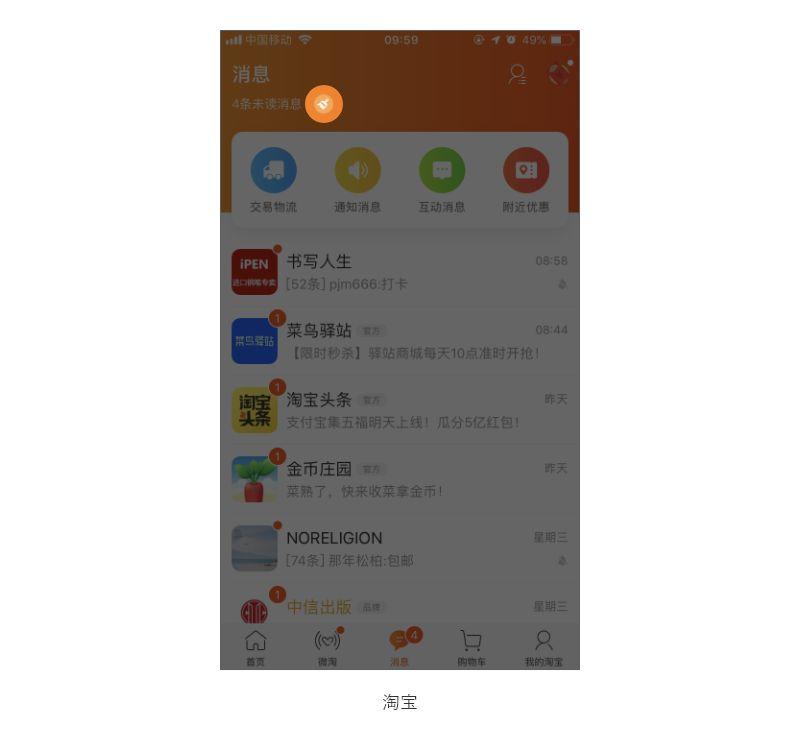
来看看几个在同一业务入口下使用小红点与非红点案例的对比,第一个是QQ钱包的账户余额入口,非红点方案采用了数字滚动的效果,比起小红点方案,不仅更能吸引用户的注意力,也能清晰的表达钱包余额减少的概念,设计可谓十分精巧。

第二个是淘宝App首页的“天猫国际”业务入口,非红点的方案,结合了天猫的卡通形象,配合了弹出和眨眼的动效,十分的俏皮可爱,也加强了自身的品牌形象。

如今这种动态业务入口的方案正被许多电商类App采用,不仅能吸引到用户的注意力,还能展示更多的运营信息内容。

从以上几个方案的对比,可以看到,在一些业务入口的场景下,投放常规的小红点虽然也能满足业务的需求,但是如果经过精心的思考和设计,最终的方案往往能给予用户超出意料之外的精致体验。
5 验证投放的效果
如果不确定是否要投放红点,或者纠结使用哪种小红点形式,在条件允许的情况下,可以通过灰度发布进行A/B test,关注不同小红点方案的转化效果,搜集到的数据往往能为最终上线的方案提供有力的支撑。
由腾讯SNG内部开发的开普勒平台,就是一个通过数据检验设计效果的得力工具,通过在各个业务入口埋点,持续关注线上数据的变化,搜集用户的反馈数据。
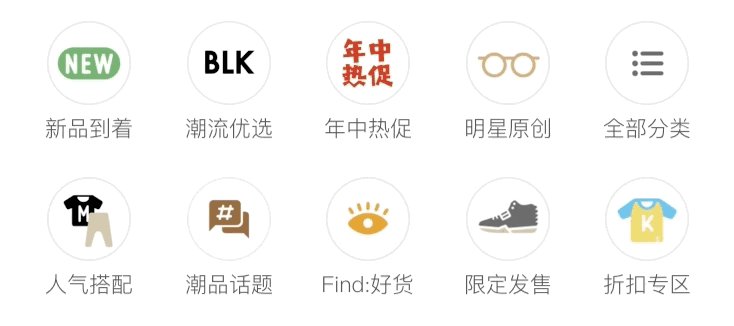
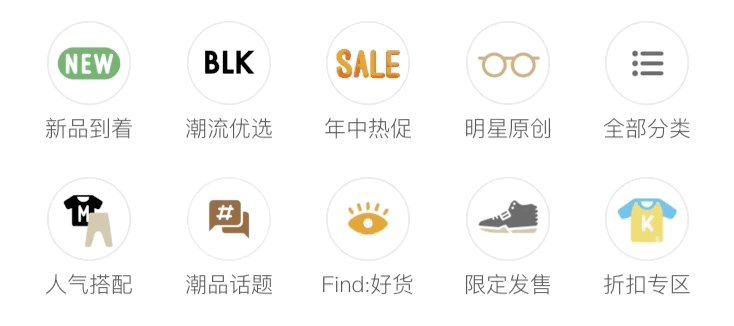
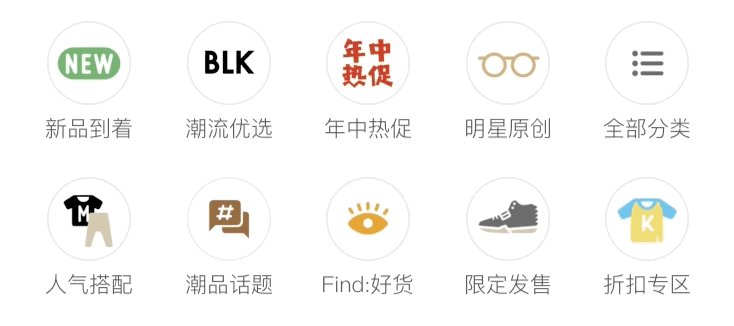
如以下的案例,通过A/Btest,发现业务入口的彩色icon的平均转化率高于纯色的icon 20%左右,因此最终选用了彩色icon作为最终上线方案。通过工具搜集数据反馈,让设计不再是主观臆断,也能以此为依据不断的迭代优化设计方案。