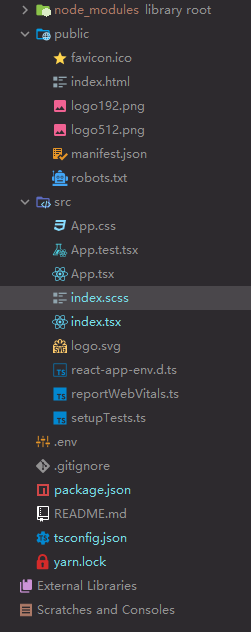
初始目录:
每次yarn start都会打开新的浏览器页面
在根目录下添加.env里面写入BROWSER=none 就不会自动打开页面了
添加"baseUrl": "src"到tsconfig.json/jsconfig.json里
就可以直接写import {xxx} from 'component/Button.tsx'
前面默认有src/
CSS一样 可以直接引用 不需要前面加src/
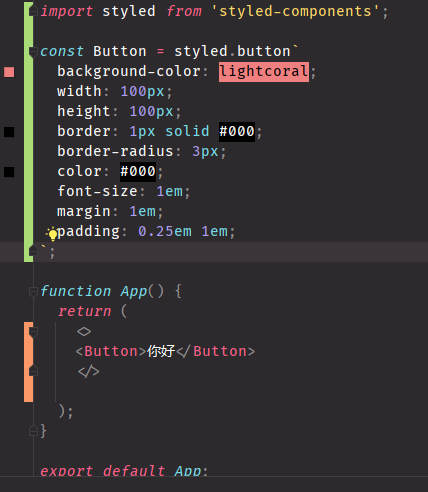
CSS方案采用styled-components简单好用:
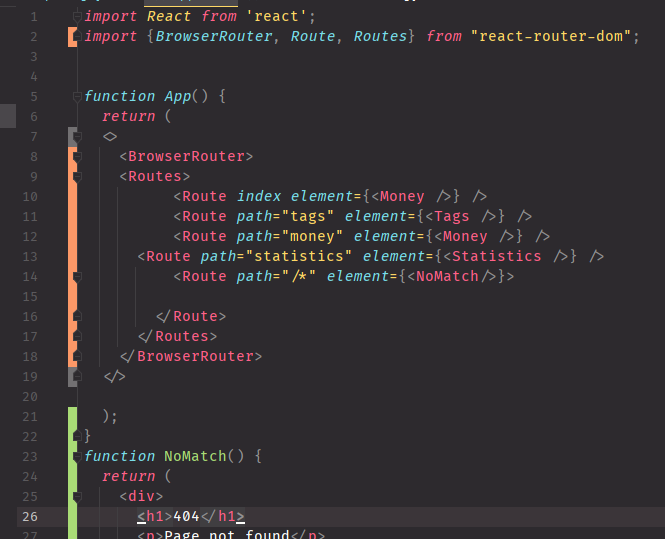
react-router-dom@6.3.0:<Route _index element_={<Money />} />默认首页为? 用index参数
其他所有的用<Route _path_="/*" _element_={<NoMatch/>}>表示404页面
项目使用[svg-loader](https://github.com/svg/svgo)、[svg-sprite-loader](https://github.com/JetBrains/svg-sprite-loader)
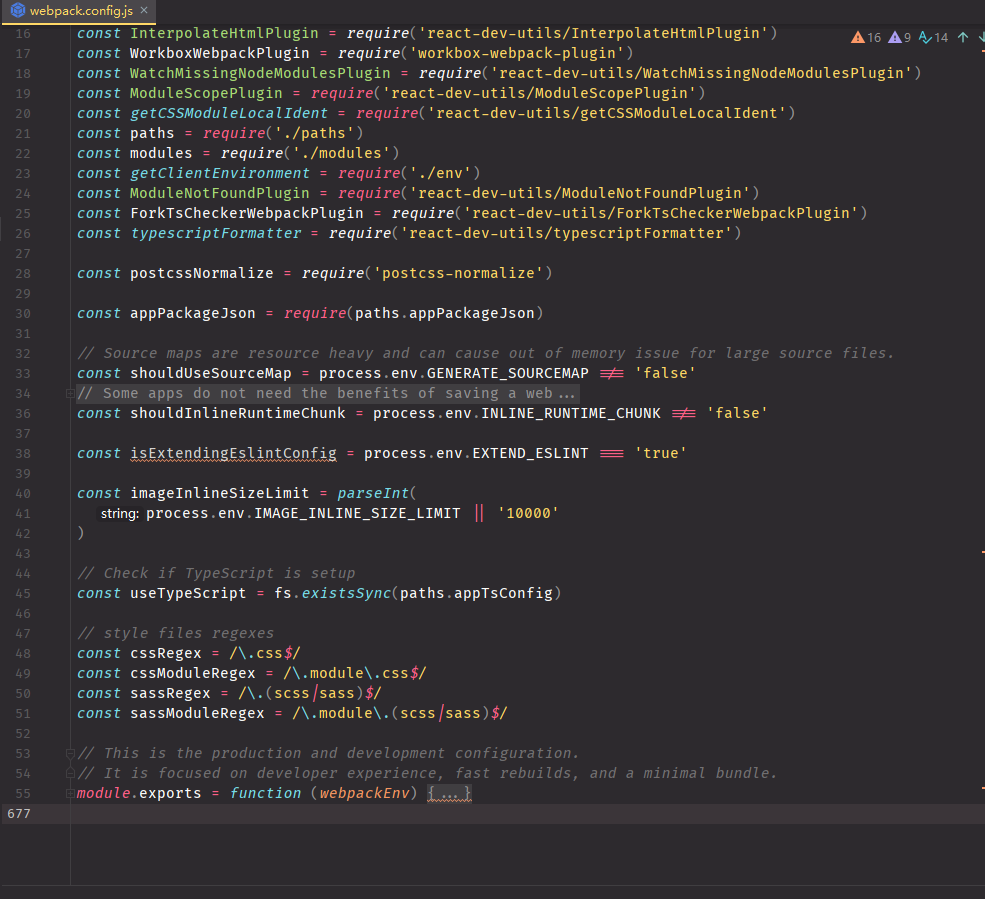
yarn eject//操作不可逆git add . => git commit -m 'eject'./config/webpack.config.js
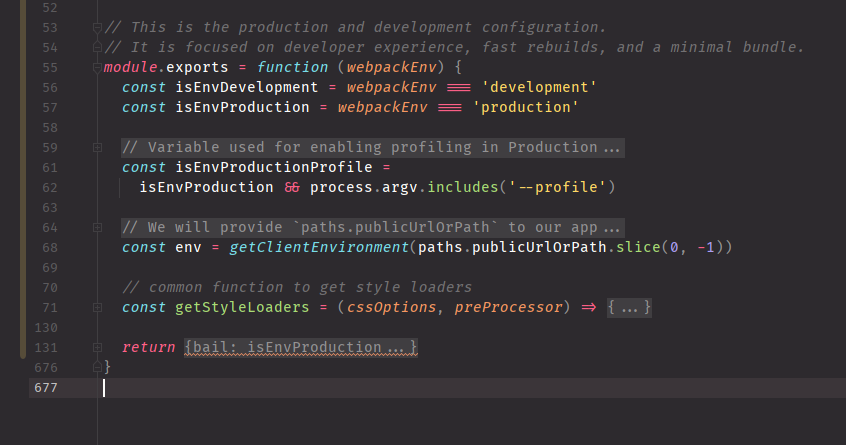
找到module.exports 在找到return
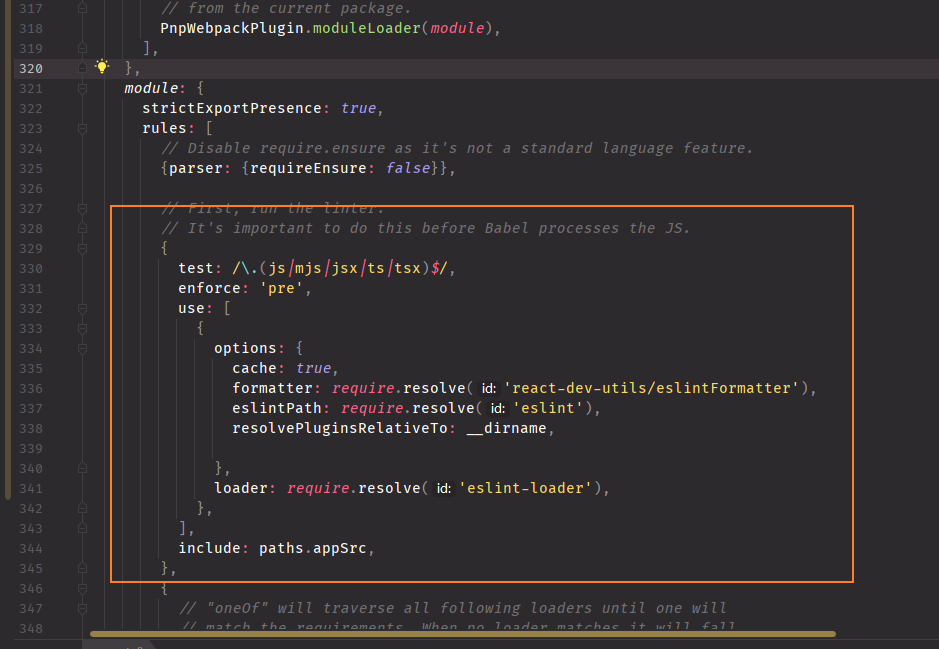
再找到module模块,在rules里添加loader
使用iconfont则只需要用script标签引入即可
webstorm: shift shift快速包裹选中元素