Vite & pnpm
pnpm create vite my-vue-app -- --template vue-ts/react-ts
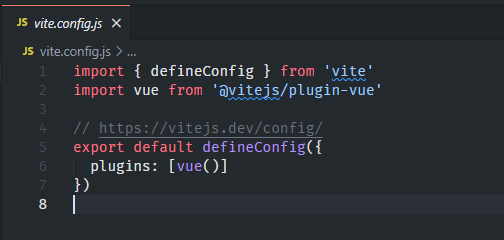
插件需求在vite.config.js引入
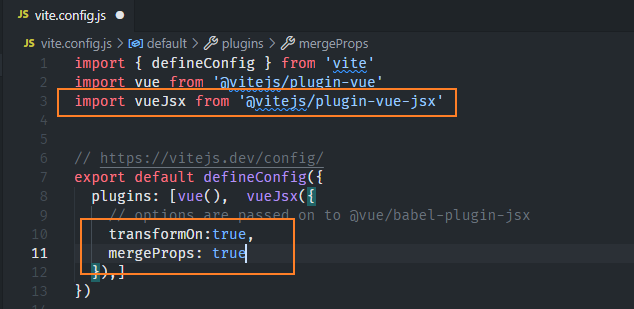
如果使用JSX语法可以安装vitejs/plugin-vue-jsx插件
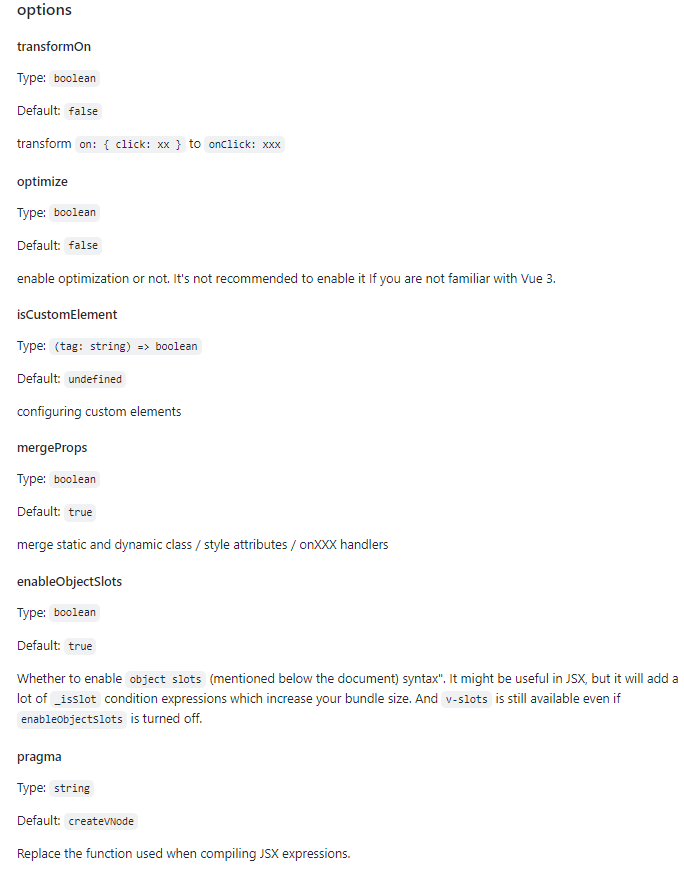
vite的JSX功能引用的是babel的JSX Vue-JSX


Vite 使用的浏览器自带的功能无需打包可以快速打开页面 打包工具使用 rollup 进行快速打包 , 速度相较于
打包工具使用 rollup 进行快速打包 , 速度相较于webpack快许多
pnpm
使用npm install -g pnpm安装
版本更新pnpm add -g pnpm
用pnpm run build打包后 用pnpm run preview快速预览
本地没有多余的node_models使用软连接的形式去调用本地全局的包
官方介绍如下图
store
pnpm的包管理在store目录下面 随着时间推移包越来越多,如果有typescript@3.9.0还有一个typescript@4.0.0 那么可以通过命令pnpm store prune删掉多余的typescript@3.9.0

