浏览器的渲染过程:
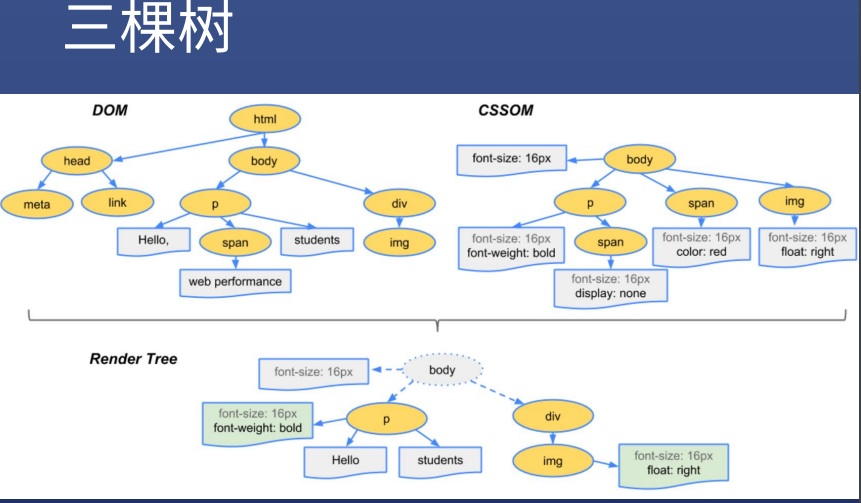
1、根据HTML代码来构建HTML树(DOM)
2、根据CSS代码来构建CSS树(CSSOM)
3、将两棵树进行合并渲染出一棵渲染树(render tree)
如下图所示:

对于样式更新可分为:
1、JS/CSS > 样式 > 布局 > 绘制 >合成
2、JS/CSS > 样式 > 绘制 >合成
3、JS/CSS > 样式 > 合成
布局:通常为设置文档流、盒模型、计算大小和位置等
绘制:把边框、文字、背景等颜色绘制出来
合成:根据层叠关系展示画面
对于每个属性触发了什么流程,可通过 csstriggers.com 进行查询
transform
常用功能:
transform:translate(X/Y) px 朝着(X/Y)位移多少像素
transform:scale () 缩放多少倍
transform:rotate xdeg 旋转多少度
transform:skew 倾斜多少度
transform可以使用多重效果,写在一行 用空格隔开
transform:scale(1.5) transform:translateX(100px);
使用translate(-50%,-50%)可以做到定位元素的居中
**
transition 和 animation
transition : 属性名 时间 过度时间 延迟时间
并不是所有属性都可以过渡的,display:none>>>>>display:block 无法被观察到
过渡必须有始有终
当过渡有中间点时,需要使用两次过渡 a>>>>>b b>>>>>c
animation : 时长 过度方式 延迟时间 次数 方向 填充模式 暂停 动画名(属性名)
@keyframes wenjianming{0%{transform:scale(1.0);}50%{transform:scale(.5);}100%{transform:scale(1.5);}}
另一种代码书写方式是
@keyframes wenjianming{from{transform:scale(1.0);}to{transform:scale(1.5);}}

