React的引用:
1、CDN 引用(BootCDN)
2、通过create-react-app引用
// 全局安装create-react-appyarn global add create-react-app// 初始化目录create-react-app (目录)// 进入该目录,开始开发yarn start
要习惯在return 后面加( )
在React里面,需要将JS语法写入{ }中
React的元素
//这是一个元素(建议首字母小写)const div = React.createElement('div', null,n)//这是一个组件(建议首字母大写)const Div = () => React.createElement('div',null,n)
一个返回React元素的函数就可以理解为组件
React的两种组件
1、类组件
// 创建类组件class Hello extends React.Component{constructor(props) {super(props);}render(){return (<h1> hello , {this.props.name}</h1>)}}// 使用类组件<Hello name = 'x' />
生命周期
旧生命周期函数
分三个阶段,分别是挂载mounting、更新updating、销毁unmounting
mounting阶段
- constructor(props)
加载的时候调用一次,可以初始化state,如果不初始化 state 或不进行方法绑定,则不需要为 React 组件实现构造函数。
- getDefaultProps()
设置默认的props,也可以用dufaultProps设置组件的默认属性。
getInitialState()
初始化state,一般直接在constructor中定义this.state
componentWillMount()
只在组件加载时调用,以后组件更新不调用,整个生命周期只调用一次,此时可以修改state
- render()
react最重要的步骤,创建虚拟dom,进行diff算法,更新dom树都在此进行
render()中可以写 “ if…else “ “ ? : “ 但是不能直接写For循环(需要些数组),可以使用数组map
- componentDidMount()
组件渲染之后调用,只调用一次,一般在这里发送请求
Updating阶段
- componentWillReceiveProps()
组件加载时不调用,组件接受新的props时调用
- shouldComponentUpdate(nextProps, nextState)
在React中内置shouldComponentUpdate就是React.PureComponent
使用React.PureComponent代替React.Component即可
组件接收到新的props或者state时调用,return true就会更新dom(使用diff算法更新
return false能阻止更新(不调用render)(必须return函数,不写就是undefined 等于fasle)
- componentWillUpdate(nextProps, nextState)
组件加载时不调用,只有在组件将要更新时才调用,此时可以修改state
- render()
- componentDidUpdate(nextProps,nextState)
组件加载时不调用,组件更新完成后调用,在此处如果需要setstate,必须加上判断条件,否则会死循环
Unmounting阶段
- componentWillUnmount()
组件渲染之后销毁之前调用,只调用一次
- React16新的生命周期弃用了componentWillMount、componentWillReceivePorps,componentWillUpdate
- 新增了getDerivedStateFromProps、getSnapshotBeforeUpdate来代替弃用的三个钩子函数(componentWillMount、componentWillReceivePorps,componentWillUpdate)
- React16并没有删除这三个钩子函数,但是不能和新增的钩子函数(getDerivedStateFromProps、getSnapshotBeforeUpdate)混用,React17将会删除componentWillMount、componentWillReceivePorps,componentWillUpdate
- 新增了对错误的处理(componentDidCatch)
- static getDerivedStateFromProps(props, state)
组件每次被rerender的时候,包括在组件构建之后(虚拟dom之后,实际dom挂载之前),每次获取新的props或state之后;每次接收新的props之后都会返回一个对象作为新的state,返回null则说明不需要更新state;配合componentDidUpdate,可以覆盖componentWillReceiveProps的所有用法
- getSnapshotBeforeUpdate(prevProps, prevState)
触发时间:update发生时,在rerender之后,在组建dom渲染之前,返回一个值,作为componentDidUpdate的第三个参数,配合componentDidupdate,可以覆盖cimponentWillUpdate的所有用法
错误处理
- static getDerivedStateFromError()
- componentDidCatch(error, info)
2、函数组件
// 声明函数组件function Hello(props) {return <h1> hello , {props.name}</h1>}// 使用函数组件<Hello name = 'X' />
函数组件没有生命周期,使用Hooks代替
关于
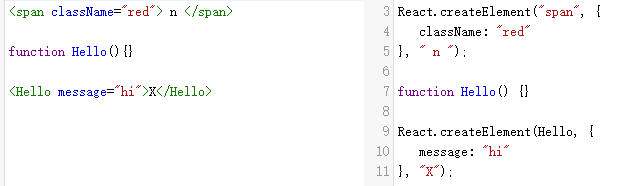
总结:如果传入的是一个字符串“span”,则会创建一个span
如果传入的是一个函数,则会调用该函数,获取其返回值
外部数据 和 内部数据
外部数据(props)
当使用类组件进行读属性 需要: this.props.xxx 函数组件: props.xxx
作用: 1、接受外部数据
只能读不能写 外部数据由父组件传递
2、接受外部函数
在恰当时机进行函数调用 函数一般为父组件函数
内部数据(state)
使用类组件 this.state 读, this.setState写
使用函数组件 const [n,setN] = React.useState(0) n为读 setN为写
类组件需要注意的地方:
1、当使用this.state +=1 ,需要调用setState才可以触发更新
2、setState调用后,state不会立即改变(推荐使用函数组件)
3、在React中不推荐修改数据
类数组的事件绑定(推荐使用函数组件)
class Son extends React.Component{addN = () => this.setState({n: this.state.n + 1});// 这两种写法相同class Son extends React.Component{constructor(){this.addN = ()=> this.setState({n: this.state.n + 1})}}

