[TOC]
浏览器内核会对你所写的页面进行一步一步的检索
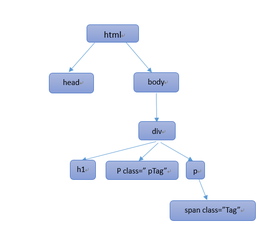
首先它会识别你的html代码 然后根据html代码形成domTree
domTree会把它认识的标签直接挂到树上 而不是等到标签里面的内容全都加载完毕
即domTree完成表示的是所有dom节点的解析完毕 即整个页面的解析完毕 但并不是加载完毕
如 遵循的是 深度优先原则(即从左到右 一条路先走到底)
然后浏览器再根据css代码 形成和domTree类似的cssTree
最后 domTree + cssTree = renderTree
renderTree形成后 渲染引擎就按照renderTree里面的规则开始绘制页面
如果反复的对dom结构进行修改 那么就会就会反复的生成新renderTree 我们把这种行为叫做 reflow 重排(重构)
重排的效率是最低的
dom节点的删除添加 dom节点的宽高变化、位置变化等 都会触发重排
repaint 重绘 是对css代码进行改变 所以相对于重排的效率会高一些

