可以这样说 作用域是因为函数的产生而产生的 作用域属于一个函数
每个javascript函数都是一个对象 对象中有些属性我们可以访问 但有些不可以 这些属性仅供javascript引擎存取
[[scope]]就是其中一个 [[scope]]指的就是我们所说的作用域** 其中存储了执行期上下文的集合
作用域链:
[[scope]]中所存储的执行期上下文对象的集合 这个集合呈链式链接 我们把这种链式链接叫做作用域链
执行期上下文:
当函数执行时 会创建一个称为执行期上下文的内部对象
一个执行期上下文定义了一个函数执行时的环境
函数每次执行时对应的执行期上下文都是独一无二的 所以多次调用一个函数会导致创建多个执行期上下文
当函数执行完毕 执行期上下文被销毁
查找变量:**
从作用域链的顶端依次向下查
例:
作用域链详解:
a函数定义时![W3WO@]]`MU606S0X@{DEE(N.png](/uploads/projects/u12396954@kl6t4y/888a8211ddc7da6558d2c62154f41a5a.png)
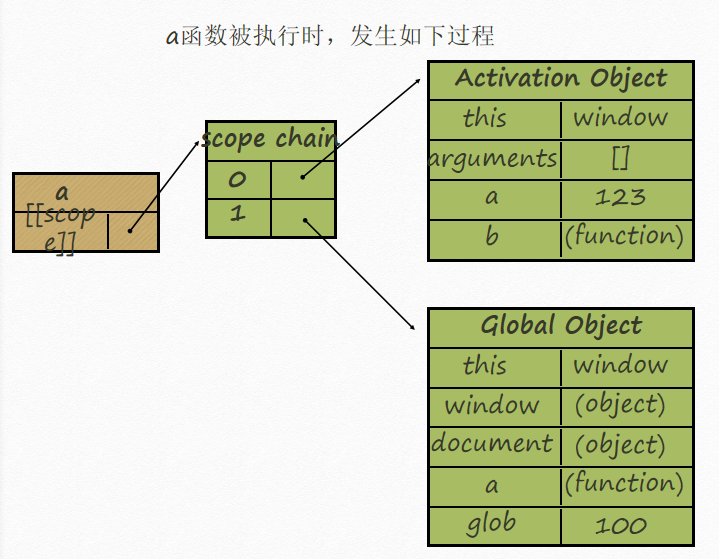
a函数被执行时
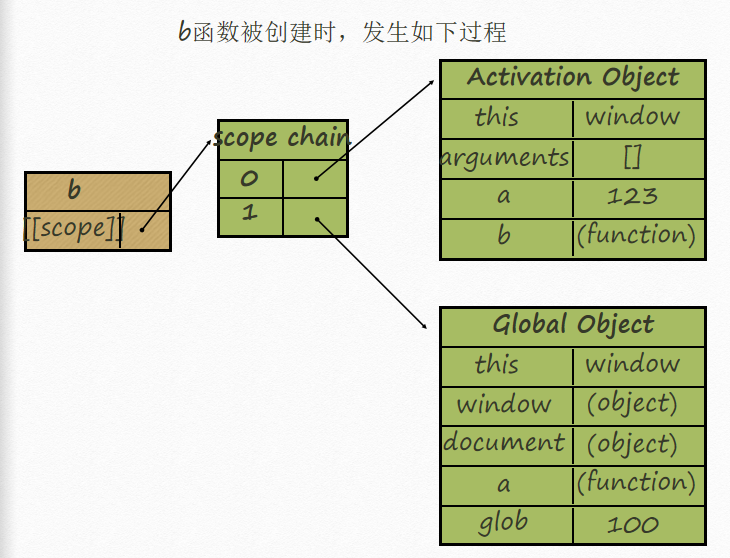
同理 b函数定义时 因为b函数处在a函数的作用域中 所以相当于a把自己的作用域引用给了b的scope<br />b函数被执行时 b也会生成自己的执行期上下文 且将b的AO放在作用域的最顶端<br />![ZIXAWCT}M9QRT3N2OHMO]MV.png](/uploads/projects/u12396954@kl6t4y/3cd997cb29e5a7ed34104c4979dd9e9c.png)
此时查找变量的顺序即按作用域从上至下查找
每次a函数执行完后 a的执行期上下文就会被销毁(即scope chain链接AO的线断了)
因为a函的AO中存有函数b 那么a函数执行完后 销毁AO 那么b函数也就没了
此时a函数就等待下次被调用时 再创建新的AO来链接到a的scope chain中
然后因为a函数产生了新的AO 所以又产生了一个全新的b函数的定义
b函数执行后又会产生新的b函数的AO 执行完销毁
a函数执行完 也销毁AO
上述的操作 周而复始

