动态路由
router
path: '/assets-manage/edit/:fundIdentifier',
传参
import { useHistory, useLocation } from 'react-router-dom'const { pathname } = useLocation()history.push(`${pathname}/edit/${fundIdentifier}`)
获取
import { useParams } from 'react-router-dom'const { fundIdentifier } = useParams()
query 参数
pathname + query
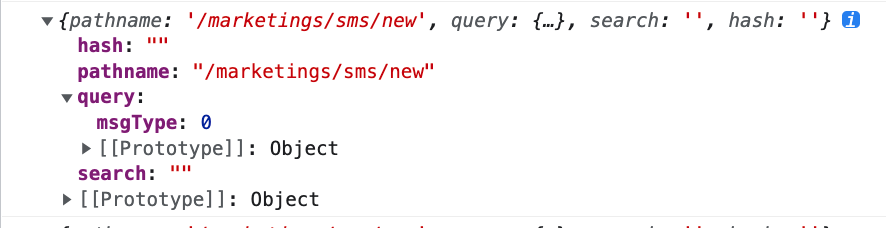
<Link to={{ pathname: '/marketings/sms/new', query: { msgType: 0 } }} >普通短信</Link>
获取
import { useLocation } from 'react-router-dom';console.log(useLocation());
直接拼接
直接拼接的方式,刷新页面后参数不会丢失
携带
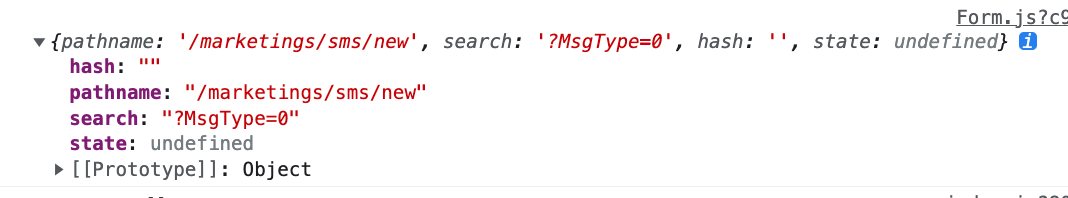
<Link to={`/marketings/sms/new?MsgType=0`}>普通短信</Link>
获取
import { useLocation } from 'react-router-dom';console.log(useLocation());

export const getUrlParams = search => {const query = search || window.location.searchif (Object.is(query, '')) {return null} else {let json = {}let arr = query.slice(1).split('&')for (let i = 0; i < arr.length; i++) {let innerArr = arr[i].split('=')json[innerArr[0]] = innerArr[1]}return json}}
注意:需要使用 useLocation 下的 search, window.location 下 search 为空。