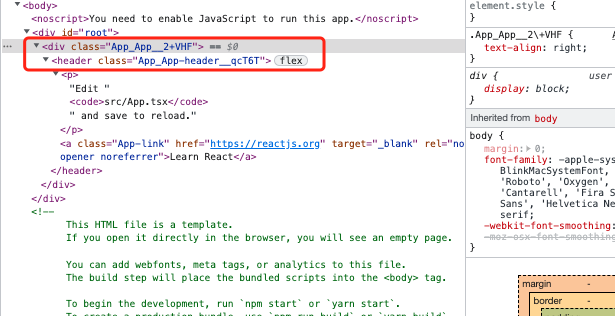
在 create-react-app 中,支持同时使用命名规则为 [name].module.css 的CSS 模块与常规样式表。CSS 模块通过自动创建格式[filename]_[classname]__[hash] 的唯一类名来对 CSS 进行范围界定。
- 安装 sass
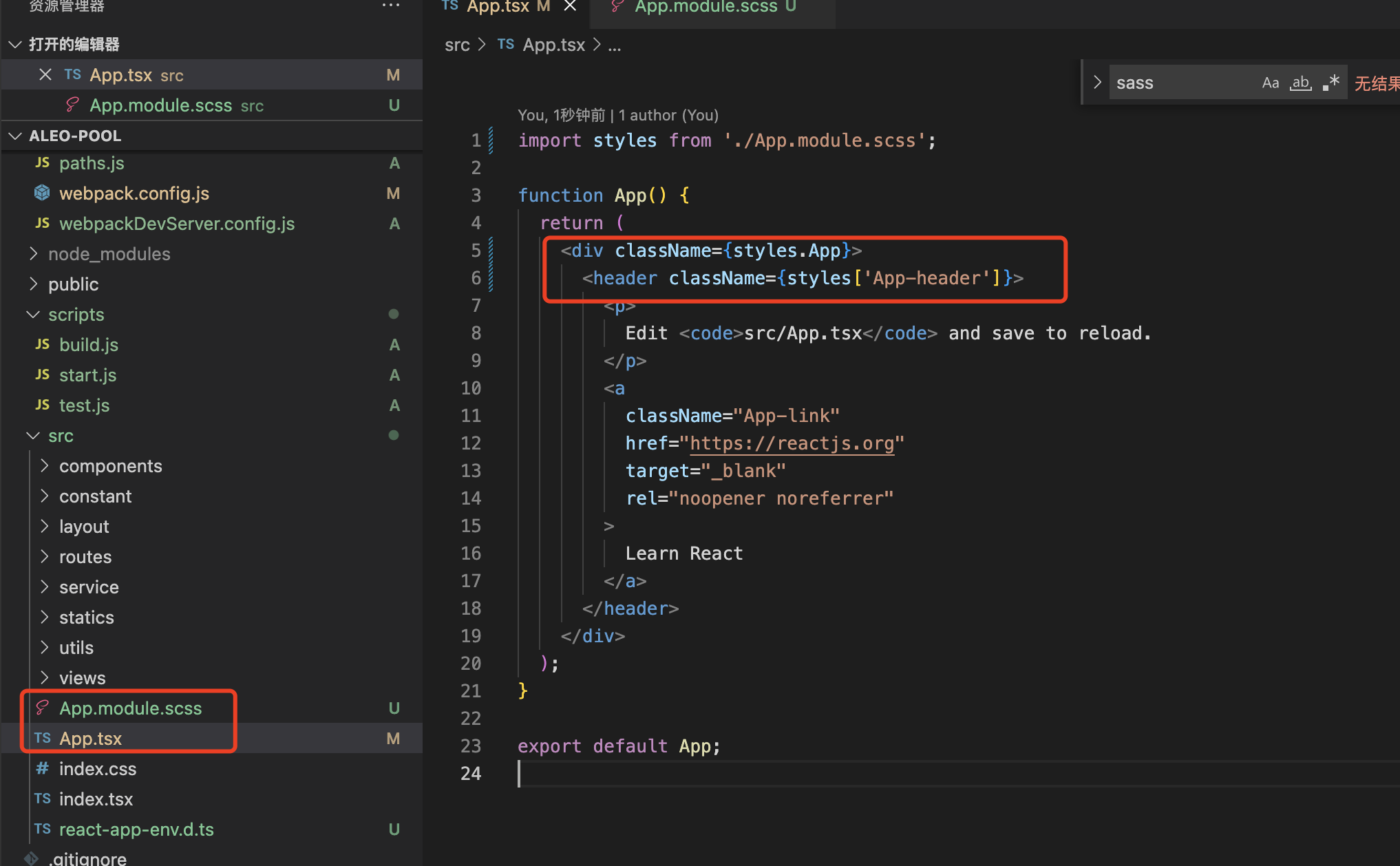
- 将
[name].css样式后缀改为[name].module.scss


sass 的基本使用
变量:
$primary: blue;
使用: color: $primary
将局部变量转为全局变量:添加!global

