作用在flex容器上
display: flex
默认: align-items: stretch、flex-direction: row
align-content
指定如何在纵轴上 项目之间和周围 分配空间
单轴下(flex-wrap: nowrap)此属性不生效
作用在flex项目上
flex-grow:
初始值:0
flex-shrink:
初始值:1
flex-basic:
初始值:auto,即项目本身的大小
指定了flex项目在主轴上的初始大小(如果主轴是水平轴,那就是flex项目的宽,否则是高)
flex: 1 200px === flex-group: 1 + flex-basic: 200px
指定了flex项目在主轴上初始化(width: 200px)后,按比例分配剩余空间
align-items:
初始值:stretch
stretch:表示flex项目会被拉伸至最高的项目高度的高度
flex-flow: row wrap === flex-direction: row + flex-wrap: wrap
flex缩写
flex === flex-grow flex-shrink flex-basic
flex: 1
不等于1 1 auto
重点理解下缩写下flex-basic的作用:
在按比例分配项目之前,计算项目是否有多余的空间,默认为auto,即项目自身的大小。
如果设置为auto,那么按照项目自身大小初始化后分配剩余空间,也就会出现项目大小不一样的情况
常用布局
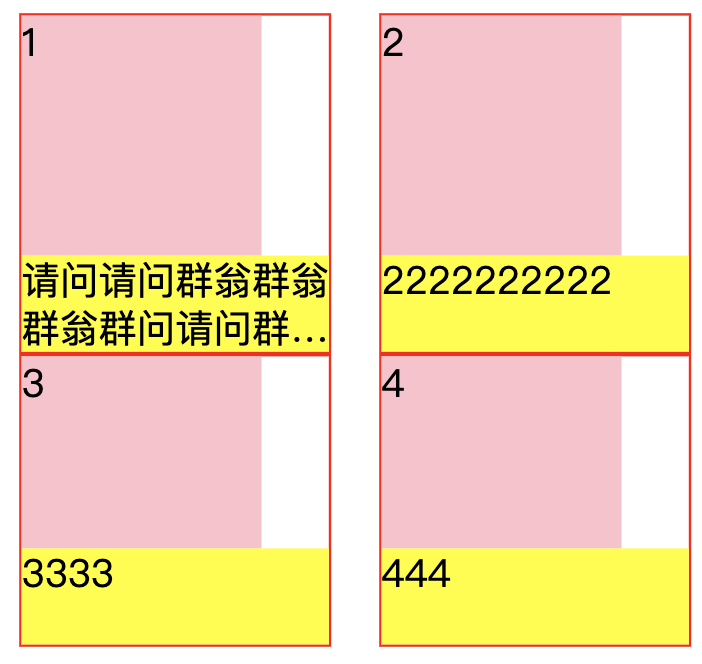
同一行内,如果有一个标题占两行,整行标题都占两行,否则默认一行
重点理解display: flex和flex下的height: 100%
- 当我们给容器设置display: flex时,那么align-items属性的值为stretch,即flex项目会被拉伸至最高的项目高度的高度
- 给flex项目设置height: 100%,会填充容器剩余高度。
注意,因为不是定高,所以还需添加max-height属性来控制标题高度,或者给标题的兄弟元素(card-content)设置flex-shrink: 0,为了防止被height: 100%挤压。
代码实现:
<div class="section"><div class="card"><div class="card-content">1</div><div class="card-title">请问请问群翁群翁群翁群问请问群翁群翁群翁群问请问群翁群翁群翁群</div></div><div class="card"><div class="card-content">2</div><div class="card-title">2222222222</div></div><div class="card"><div class="card-content">3</div><div class="card-title">3333</div></div><div class="card"><div class="card-content">4</div><div class="card-title">444</div></div></div>
.section{display: flex;flex-wrap: wrap;width: 300px;}.section .card{flex: 1;display: flex;flex-direction: column;border: 1px solid red;margin: 0 10px;}.section .card .card-content{width: 100px;height: 100px;background-color: pink;}.section .card .card-title{height: 100%;max-height: 40px;line-height: 20px;word-break: break-all;overflow: hidden;display: -webkit-box;-webkit-line-clamp: 2;-webkit-box-orient: vertical;background-color: yellow;}
效果图: