完整效果:
封装axios.all方法
在此界面中由于要获取众多歌手(A-Z)的歌手信息,又因为接口中没有直接提供(A-Z)排列的接口数据,需要A-Z逐个去获取一遍,如果就简单地提供接口,使用的时候会很不方便,造成代码冗余。所以将axios中的all方法进行了封装定制。在原来的network类中新增了一个all方法,用于返回批量promise网络请求的结果。
export default {get (path = '', data = {}) {return new Promise((resolve, reject) => {axios.get(path, {params: data}).then(response => {resolve(response.data)}).catch(error => {reject(error)})})},post (path = '', data = {}) {return new Promise((resolve, reject) => {axios.post(path, data).then(response => {resolve(response.data)}).catch(error => {reject(error)})})},all (list) {return new Promise((resolve, reject) => {axios.all(list).then(axios.spread((...result) => {resolve(result)})).catch(err => {reject(err)})})}}
再在具体的接口类中,定义获取热门歌手和A-Z歌手的请求方法,最后提供一个方法将两组请求的数据拼接在一起返回。
// 获取前五位热门歌手export const getHotArtists = () => {return new Promise((resolve, reject) => {Network.get('top/artists?offset=0&limit=5').then(data => {resolve(data.artists)}).catch(err => {reject(err)})})}// 根据字母获取歌手export const getLetterArtists = (letter) => {return new Promise((resolve, reject) => {const letterArtists = []Network.all([// 华语男、女、乐队Network.get(`artist/list?offset=0&limit=5&area=7&type=-1&initial=${letter}`),// 欧美男、女、乐队Network.get(`artist/list?offset=0&limit=5&area=96&type=-1&initial=${letter}`)]).then(data => {data.forEach(item => {// 将指定字母的华语和欧美歌手全部解构到一个数组letterArtists.push(...item.artists)})resolve(letterArtists)}).catch(err => {reject(err)})})}// 将热门歌手、(A-Z)歌手数据统一拼接后返回export const getAllArtists = () => {return new Promise((resolve, reject) => {// keys用于存放歌手序列:热、A、B、C —— Zconst keys = ['热']// list用于存放所有歌手数据const list = [getHotArtists()]for (let i = 65; i <= 90; i++) {const char = String.fromCharCode(i)keys.push(char)list.push(getLetterArtists(char))}Network.all(list).then(data => {resolve({keys: keys,list: data})}).catch(err => {reject(err)})})}
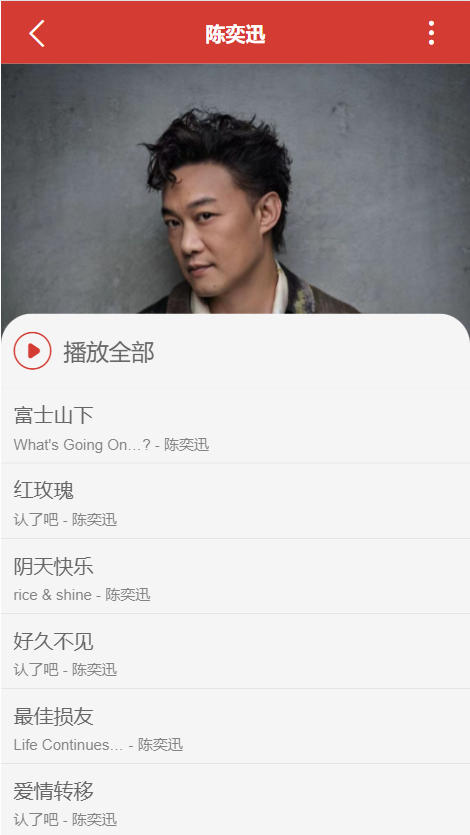
歌手详情
歌手详情界面同样只需要添加detail子路由,添加类别和id传入即可
步骤参考首页跳转歌单详情,也是在歌手界面调用一下this.$router.push(/singer/detail/singer/${id})并把id传给detail路由就可以了。Detail界面在created方法中判别一下路由的类型参数,根据不同类型调用不同接口,渲染不同数据
// Detail.vuecreated () {switch (this.$route.params.type) {case 'personalized':getPlayList({ id: this.$route.params.id }).then((data) => {this.playList = data.playlist}).catch((err) => {this.playList = {name: '啊喔,网络开了点小差 ~'}console.log(err)})breakcase 'albums':getAlbum({ id: this.$route.params.id }).then((data) => {this.playList = {name: data.album.name,coverImgUrl: data.album.picUrl,tracks: data.songs}}).catch((err) => {this.playList = {name: '啊喔,网络开了点小差 ~'}console.log(err)})breakcase 'singer':getArtistsSongs({ id: this.$route.params.id }).then((data) => {this.playList = {name: data.artist.name,coverImgUrl: data.artist.picUrl,tracks: data.hotSongs}}).catch((err) => {this.playList = {name: '啊喔,网络开了点小差 ~'}console.log(err)})break}}
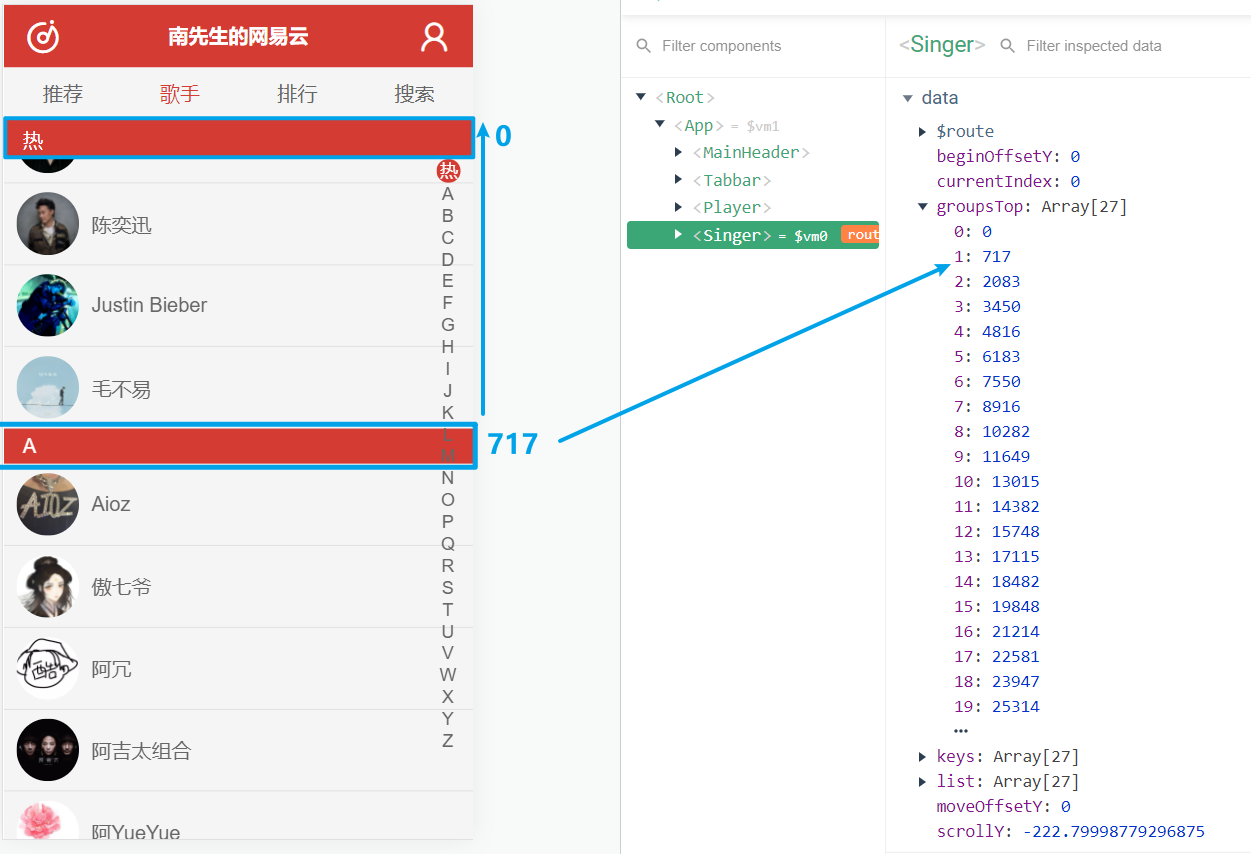
$nextTick的使用
这是第一次在项目中使用到这个方法,之所以会用到这个方法是因为在歌手界面中要做一个歌手类别吸顶栏的效果,需要获取到各类别标题距离文档顶部的距离。但是由于歌手中的数据全部都是动态获取添加的,如果单单只是在watch上监听歌手数据list的变化是不够的,因为list数据发生变化只是代表通过axios已经获取到了数据,但还不一定渲染到界面上,所以这时候获取dom会失败。这时候就可以在监听list的函数中使用$nextTick方法,在$nextTick方法内部去获取就一定能获取到DOM元素的信息。
至于此方法的详细过程可以参考以下文章:
Vue中的nextTick与updated生命周期比较